
Įvadas
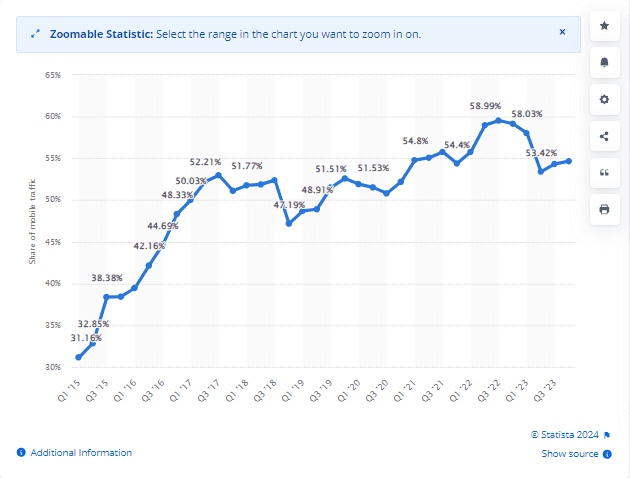
Mobilieji telefonai sudaro maždaug pusę viso pasaulinio interneto srauto. Remiantis " Statista" duomenimis, paskutinį 2023 m. ketvirtį 58,67 % viso svetainių srauto visame pasaulyje buvo tik iš mobiliųjų įrenginių. Šie duomenys rodo, kad interneto svetainės, kurios nėra optimizuotos mobiliesiems įrenginiams, gali prarasti pusę savo interneto srauto. Taigi, mobiliųjų įrenginių poreikiams pritaikytos svetainės sukūrimas tapo būtinas.

Sukurti reaguojančią svetainę - tai būdas patenkinti naudotojų lūkesčius ir pagerinti naudotojų patirtį naudojantis svetaine. Taigi vartotojai labai pageidauja prisitaikančiojo dizaino svetainių, todėl dauguma organizacijų siekia kurti tokias svetaines naudodamos prisitaikantįjį dizainą.
Šiame straipsnyje aptarsime geriausią praktiką, kurią kūrėjai gali taikyti kurdami jautriąsias svetaines. Pateiksime patarimų, kaip sukurti svetainę, kuri puikiai veiktų skirtingo dydžio ekranuose ir įrenginiuose. Taip pat aptarsime, kaip išbandyti svetainę mobiliuosiuose įrenginiuose, kad užtikrintume jos jautrumą.
Pirmiausia gerai supraskime, kas yra jautrios svetainės.
Ką reiškia "reaguojanti" svetainė?
Prisitaikanti svetainė - tai svetainė, kuri automatiškai aptinka naudotojo įrenginį ir atitinkamai pritaiko savo išdėstymą, kad būtų užtikrinta geresnė naudotojo patirtis. Šios svetainės paprastai keičia savo išvaizdą ir interaktyviąsias funkcijas pagal naudojamą įrenginį ir ekrano dydį. Tokių svetainių pagrindas - prisitaikantis žiniatinklio dizainas (angl. Responsive Web Design, RWD), kuris užtikrina, kad puslapiai prisitaikytų prie naudotojo ekrano dydžio.
Efektyvaus SEO "viskas viename" platforma
Už kiekvieno sėkmingo verslo slypi stipri SEO kampanija. Tačiau turint daugybę optimizavimo priemonių ir metodų, iš kurių galima rinktis, gali būti sunku žinoti, nuo ko pradėti. Na, nebijokite, nes turiu ką padėti. Pristatome "Ranktracker" "viskas viename" platformą, skirtą efektyviam SEO
Pagaliau pradėjome registruotis į "Ranktracker" visiškai nemokamai!
Sukurti nemokamą paskyrąArba Prisijunkite naudodami savo įgaliojimus
RWD naudoja CSS, kad suteiktų įvairias stiliaus funkcijas, pavyzdžiui, šriftus, paveikslėlius ir meniu, priklausomai nuo tokių veiksnių kaip įrenginio tipas, ekrano dydis, orientacija, spalvos ir kitos įrenginio savybės. CSS taip pat leidžia optimaliai išnaudoti įrenginio rodinio sritį, matomą ekrano plotą, ir medijos užklausas, leidžiančias tinklalapiams prisitaikyti prie rodinio pločio ir svetainės išdėstymo.
Pagrindinis prisitaikančiosios svetainės tikslas - užtikrinti nuoseklią naudotojo patirtį visuose įrenginiuose, kad nereikėtų priartinti ar slinkti. Tai supaprastina navigaciją, sumažina painiavą ir padidina bendrą naudotojų pasitenkinimą.
Geriausia reaguojančios svetainės kūrimo praktika
Kuriant prisitaikančias svetaines reikia taikyti kelias geriausias praktikas, užtikrinančias, kad jos gerai veiktų įvairiuose įrenginiuose ir skirtingo dydžio ekranuose.
Štai keletas geriausios praktikos pavyzdžių:
Į mobiliuosius įrenginius orientuotas dizainas
"Mobile-first design" arba "Mobile-first" metodas leidžia žiniatinklio svetainių dizaineriams iš pradžių pradėti kurti svetaines atsižvelgiant į mobiliuosius įrenginius. Tai paprastai reiškia, kad pirmiausia reikia sukurti mažiausiam ekranui skirtą interneto programos dizainą ir palaipsniui pereiti prie didesnių ekranų dydžių.
Akcentuoti mobiliesiems įrenginiams pritaikytą dizainą yra logiška, nes mažesniuose ekranuose vietos yra nedaug. Komandos turi užtikrinti, kad svarbiausi svetainės elementai būtų aiškiai matomi šių ekranų naudotojams. Iš pradžių projektuodami ir kurdami mažiems ekranams, dizaineriai priversti pašalinti viską, kas nereikalinga, kad svetainės atvaizdavimas ir navigacija būtų sklandūs.
Nustatyti tinkamus reaguojančius lūžio taškus
Reaktyviajame dizaine lūžio taškai nurodo, kada svetainės turinys ir dizainas pritaikomi siekiant optimizuoti naudotojo patirtį. Dirbdami su medijos užklausomis turite nustatyti "reaguojančius lūžio taškus" arba ekrano dydžio ribas. Lūžio taškas reiškia ekrano plotį, kuriame naudojate medijos užklausą naujiems CSS stiliams taikyti.
Įprasti ekrano dydžiai:
- Mobilusis telefonas: 360 x 640
- Mobilusis telefonas: 375 x 667
- Mobilusis telefonas: 360 x 720
- "iPhone X": 375 x 812
- "Pixel 2": 411 x 731
- Planšetinis kompiuteris: 768 x 1024
Šie taškai nurodyti kodekse. Svetainės turinys reaguoja į šiuos taškus, prisitaiko prie ekrano dydžio ir pateikia tinkamą išdėstymą. Nustačius CSS lūžio taškus, svetainės turinys gali būti suderintas su ekrano dydžiu, taip padidinant vizualinį patrauklumą ir patogumą naudoti.
Pradėkite nuo skysto tinklelio
Reaguojanti svetainė turėtų būti sukurta naudojant sklandų tinklelį. Svetainėje naudojamas sklandus tinklelis, kad būtų galima kurti pritaikomus išdėstymus, naudojant santykinius vienetus, pavyzdžiui, procentus ar ems, o ne fiksuotus vienetus, pavyzdžiui, pikselius. Jis padalija puslapio plot�į į kelis vienodo dydžio ir vienodais atstumais išdėstytus stulpelius, o puslapio turinys išdėstomas pagal šiuos stulpelius.
Horizontaliai plečiant rodinį, kiekvienas skystas stulpelis proporcingai plečiasi kartu su savo turiniu. Taip tinklalapio elementai gali keisti savo dydį vienas kito atžvilgiu, atsižvelgiant į ekrano dydį arba įrenginį. Taigi, tai leidžia žiniatinklio elementus išdėstyti proporcingai ekrano dydžiui.
Paspaudžiamo ploto matmenys
Atsižvelgiant į svetainės paskirtį, gali būti įvairių mygtukų, meniu ar spustelėjamų elementų. Naudojant reaguojantį žiniatinklio dizainą iškyla esminis aspektas: Kokio dydžio turėtų būti mano mygtukai?
Efektyvaus SEO "viskas viename" platforma
Už kiekvieno sėkmingo verslo slypi stipri SEO kampanija. Tačiau turint daugybę optimizavimo priemonių ir metodų, iš kurių galima rinktis, gali būti sunku žinoti, nuo ko pradėti. Na, nebijokite, nes turiu ką padėti. Pristatome "Ranktracker" "viskas viename" platformą, skirtą efektyviam SEO
Pagaliau pradėjome registruotis į "Ranktracker" visiškai nemokamai!
Sukurti nemokamą paskyrąArba Prisijunkite naudodami savo įgaliojimus
Sukurti staliniams kompiuteriams skirtus mygtukus ir meniu yra paprasta, nes spustelėdami naudojame pelę. Pelės rodyklė yra maža, todėl net ir mažus mygtukus lengva spustelėti. Tačiau mobiliųjų įrenginių ekrano dydis yra palyginti mažesnis nei stalinių kompiuterių, todėl mygtukas turi būti pakankamai didelis, kad jį būtų galima bakstelėti pirštais. Taigi kuriant reaguojančią svetainę svarbu atsižvelgti į mygtukų ploto matmenis. Visada pageidautina, kad mygtuko dydis būtų 60 pikselių, o diapazonas - nuo 42 iki 72 pikselių.
Apsvarstykite jutiklinius ekranus
Svarstydami, kaip pasiekti, kad svetainė reaguotų į poreikius, atsižvelkite į jutiklinius ekranus. Užtikrinkite, kad navigacijos meniu ir interaktyvūs elementai būtų lengvai pasiekiami lietimui jautrių ekranų naudotojams, naudokite didesnius bakstelėjimo taikinius ir pakankamus tarpus tarp elementų, kad išvengtumėte atsitiktinio bakstelėjimo.
Naudokite tipografiją
Kuriant reaguojančią svetainę, tipografijos naudojimas laikomas viena geriausių praktikų, nes leidžia greitai įsisavinti informaciją. Tai įvairių šriftų naudojimo ir raidžių bei žodžių struktūrizavimo procesas, padedantis lengviau skaityti ir net naršyti. Turėtumėte naudoti gerai įskaitomus šriftus, ypač svarbiausiems teksto elementams, pavyzdžiui, navigacijos etiketėms. Dydį galite reguliuoti pagal šrifto dizainą, pageidautina naudoti em matavimo vienetą, pradedant nuo 1 iki 1,25em. Be to, venkite per didelių tarpų, dėl kurių tekstas lieka išskaidytas, arba per mažų tarpų, dėl kurių žodžiai susilieja.
Pridėti raginimo atlikti veiksmą mygtukus
Kvietimas imtis veiksmų (CTA) yra labai svarbus bet kuriame tinklalapyje. Aiškūs CTA nuorodose ir mygtukuose padeda nukreipti naudotojus, kur tęsti veiksmus, ir išvengti painiavos perkant ar registruojantis į programą.
Kurdami reaguojančią svetainę turite užtikrinti, kad CTA mygtukas savo spalvomis, stiliumi, dydžiu ir forma išryškintų puslapius. Norint išvengti klaidų ar klaidinančios navigacijos, verčiau naudoti atpažįstamas formas, pavyzdžiui, apskritimus, kvadratus ir stačiakampius. Laikykitės žinomų mygtukų formų, kad išlaikytumėte aiškumą. Be to, atsižvelkite į mygtuko dydžio poveikį naudotojo atpažinimui ir paspaudimui, ypač jutikliniuose įrenginiuose. Aplink svarbius mygtukus ir tekstines nuorodas skirkite pakankamai vietos, kad sumažintumėte atsitiktinių paspaudimų skaičių.
Įgyvendinti keičiamo mastelio navigaciją
Svarbu išlaikyti patogią navigaciją skirtingose svetainių versijose. Lyginamoji navigacija pritaiko meniu ir naršymo juostos išdėstymą, kad jie nebūtų paslėpti ar sunkiai pasiekiami mažesniuose ekranuose. Supaprastindami navigaciją mobiliesiems įrenginiams, pirmenybę teikite parinkčių, kurias reikia pasiekti daugumai naudotojų, rodymui.
SVG ir reaguojančių vaizdų naudojimas
Svetainės logotipų ir paveikslėlių kūrimas gali būti sudėtingas. Siekite įtraukti didelės raiškos vaizdus, kurie išliktų aiškūs nepriklausomai nuo naudotojo priartinimo. Tačiau dėl didelės raiškos vaizdų dažnai pailgėja įkėlimo laikas, o tai turi įtakos SEO optimizavimui. Geriausia, kad jūsų svetainė būtų įkeliama greičiau nei per 2 sekundes. Nors sumažinus vaizdų skiriamąją gebą galima pagreitinti įkėlimą, tačiau priartinus vaizdą nukenčia jo kokybė. Taigi, koks sprendimas?
Sprendimas - keičiamo mastelio vektorinė grafika, paprastai vadinama SVG vaizdais.
Skirtingai nuo pikselių pagrindu sukurtų vaizdų, SVG sudaro matematinės lygtys, pateikiamos XML formatu, apibrėžiančios linijas ir kreives, kad būtų sukurtos grafinės formos. Šie vaizdai yra keičiamo mastelio ir suderinami su dauguma pagrindinių naršyklių. Jie išlieka aiškūs, nepriklausomai nuo priartinimo lygio, nes niekada nesidubliuoja. Juos paprasta redaguoti naudojant tokias priemones kaip "Sketch" ar "Adobe Illustrator". Be to, jų spalvas galima keisti naudojant CSS arba JS. SVG failai yra minimalūs, todėl galite kurti banerio vaizdus, kurie užima tik kelis KB. Be to, kadangi jie apibrėžti XML formatu, paieškos sistemos gali lengvai atpažinti aprašymus ir raktinius žodžius, todėl jie yra tinkami SEO.
Reagavimo į įrenginio rodinius testavimas
Kuriant prisitaikančią svetainę nereikėtų pamiršti jos testavimo tikruose įrenginiuose. Svarbu patikrinti ir patvirtinti svetainių jautrumą ir įvertinti jų išvaizdą įvairiuose realiuose įrenginiuose. Galite rinktis reagavimo testavimo įrankius, pavyzdžiui, "LT Browser", kad patikrintumėte reagavimą mobiliųjų įrenginių rodiniuose.
Tokie įrankiai kaip "LT Browser" siūlo daugiau nei 53 iš anksto įdiegtų "Android", "iOS", stalinių ir nešiojamųjų kompiuterių įrenginių rodinių. Naudodamiesi jais kūrėjai ir testuotojai gali atlikti mobiliųjų svetainių bandymus dideliu mastu ir kartu naudotis papildomomis "LT Browser" funkcijomis, tokiomis kaip kūrėjų įrankiai, karštasis perkrovimas ("React" programoms), "Lighthouse" ataskaitų generavimas, svetainės našumo tikrinimas ir kt.
Kryžminės naršyklės testavimas
Reaguojančiose svetainėse turėtų būti atliekami skirtingų naršyklių testai, nes naudotojai dažniausiai naudojasi skirtingais įrenginiais ir naršyklėmis, kad galėtų naršyti internete. Ar kada nors pagalvojote, kaip reaguotų potencialus naudotojas, jei peržiūrėdamas jūsų svetainę mobiliuoju įrenginiu susidurtų su trikdžiais ar horizontalaus slinkimo problemomis? Jie gali lengvai persijungti į jūsų konkurento svetainę nė nesusimąstydami. Todėl labai svarbu atkreipti dėmesį į šiuos aspektus. Taigi užtikrinkite, kad jūsų svetainė būtų tinkamai rodoma visuose skirtingos skiriamosios gebos įrenginiuose ir naršyklėse.
Efektyvaus SEO "viskas viename" platforma
Už kiekvieno sėkmingo verslo slypi stipri SEO kampanija. Tačiau turint daugybę optimizavimo priemonių ir metodų, iš kurių galima rinktis, gali būti sunku žinoti, nuo ko pradėti. Na, nebijokite, nes turiu ką padėti. Pristatome "Ranktracker" "viskas viename" platformą, skirtą efektyviam SEO
Pagaliau pradėjome registruotis į "Ranktracker" visiškai nemokamai!
Sukurti nemokamą paskyrąArba Prisijunkite naudodami savo įgaliojimus
Kurdami venkite naudoti karkasus ar bibliotekas, dėl kurių tam tikrose naršyklėse atsiranda klaidų. Sukurti fizinę prietaisų laboratoriją ir bandymų aplinką savo biure gali būti sudėtinga. Kryžminis naršyklių testavimas debesyje yra paprastas ir patogus sprendimas, nesirūpinant vietine infrastruktūra. Naudodamiesi "LambdaTest" galite sklandžiai išbandyti savo svetainę įvairiose naršyklėse, veikiančiose debesyje, vos keliais spustelėjimais. Ji užtikrina keičiamo mastelio debesų tinklą ir yra laikoma viena geriausių kryžminio naršyklių testavimo priemonių.
"LambdaTest" - tai dirbtinio intelekto valdoma bandymų orkestravimo ir vykdymo debesijos platforma, leidžianti atlikti rankinius ir automatizuotus bandymus daugiau nei 3000 realių įrenginių, naršyklių ir operacinių sistemų derinių. Tiesiog įveskite svetainės URL, pasirinkite testavimo konfigūracijas ir platforma parodys, kaip svetainė atrodo keliuose įrenginiuose, įskaitant "iPhone 11", "iPhone 8 Plus", "Galaxy Note 20", "Galaxy S9 Plus" ir kt.
Be to, "LambdaTest" palaiko automatizuotą testavimą su tokiomis programomis kaip "Selenium", "Cypress", "Playwright", "Appium", "Espresso", XCUITest" ir kt.
Išvada
Kuriant reaguojančią svetainę reikia kruopščiai suplanuoti projektavimo, kūrimo ir optimizavimo strategijas, kad būtų užtikrinta puiki naudotojo patirtis įvairiuose įrenginiuose. Kūrėjai gali kurti svetaines, kurios sklandžiai prisitaiko prie įvairių ekrano dydžių ir raiškos, teikdami pirmenybę našumo optimizavimui, naudodami medijos užklausas, įgyvendindami sklandų išdėstymą ir taikydami požiūrį "mobiliesiems įrenginiams pirmiausia".
Be to, pridėjus lietimui patogią navigaciją, lanksčią tipografiją ir laikantis prieinamumo standartų, pagerėja naudojimo patogumas ir įtrauktis. Nuoseklus testavimas ir nuolatinis tobulinimas yra labai svarbūs siekiant užtikrinti stabilumą ir našumą nuolat besikeičiančiuose įrenginiuose ir naršyklėse. Galiausiai, laikantis šių rekomenduojamų metodų, galima kurti interneto svetaines, kurios efektyviai pritraukia naudotojus dabartinėje įvairių įrenginių skaitmeninėje aplinkoje.

