
소개
소프트 UI란 무엇인가요? 웹 디자인 초보자를 위한 8가지 팁
웹 디자�이너로서 빠르게 변화하는 커리어를 시작하는 사람들은 새로운 디자인 트렌드, 특히 사용자에게 영향을 미치는 트렌드를 최신 상태로 유지하는 것이 얼마나 중요한지 이해해야 합니다.
사용자 인터페이스(UI) 디자인은 웹사이트 방문자의 브랜드에 대한 긍정적인 경험 여부를 결정할 수 있으므로 사용하기 쉽고 시각적으로 만족스러워야 합니다.
기술이 빠르게 발전함에 따라 인터랙티브 3D 개체, 공간 디자인, 기능 쇼케이스, VR 및 AR, 도시락 그리드, 소프트 UI 디자인 등이 UI 디자인 트렌드에 포함되고 있습니다.
이 글에서는 최근 몇 년 동안 주목받고 있으며 간과할 수 없는 트렌드 중 하나인 소프트 UI 디자인에 대해 자세히 살펴봅니다. 2024 년 네오 모픽 디자인 트렌드에 뛰어 들고 싶은 웹 디자인 초보자를위한 8 가지 팁과 소프트 UI 디자인을 사용할 때의 주요 어려움 4 가지를 살펴 보겠습니다.
소프트 UI란 무엇인가요?
뉴모피즘이라고도 하는 소프트 UI는 디자이너가 하이라이트와 그림자를 사용하여 요소에 깊이와 입체감을 더하여 화면에서 약간 돌출된 것처럼 보이게 하는 것입니다.
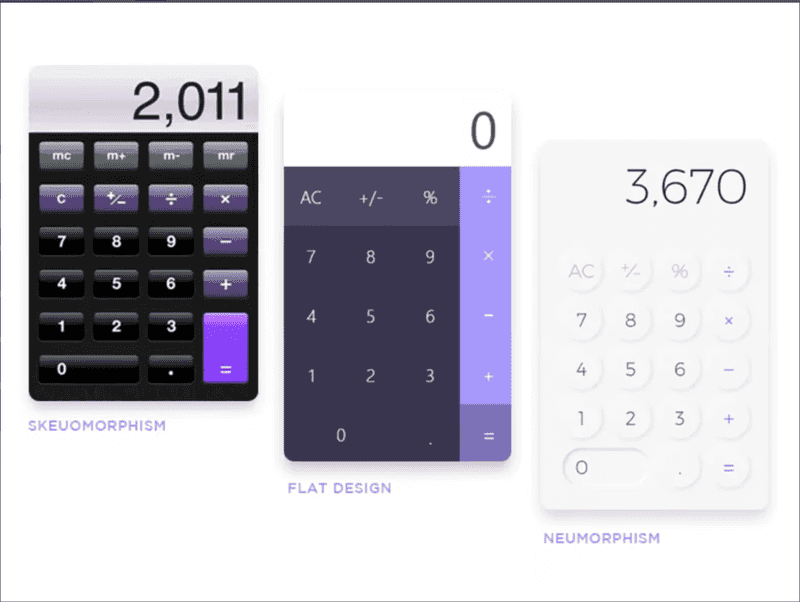
뉴모피즘은 스큐오모피즘의 시각적 매력과 플랫 디자인의 단순함을 결합하여 모던하고 미니멀한 룩을 만들어냅니다.

효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
(이미지 출처: Toptal)
Apple도 모바일과 데스크톱 운영 체제에 다양한 소프트 UI 스타일의 변화를 도입하면서 뉴로모픽 디자인에 뛰어들었습니다. 뉴로모픽 디자인을 사용할 때의 몇 가지 이점을 살펴보면서 그 이유를 알아보세요:
- 모던한 디자인. 뉴로모픽 디자인은 UI/UX 디자인의 최신 트렌드 중 하나이기 때문에 웹사이트에 보다 현대적인 느낌을 줄 수 있습니다.
- 참여도가 높은 사용자 뉴로모픽 디자인은 그림자와 하이라이트를 통해 요소가 화면에서 튀어나오는 것처럼 보이므로 웹사이트 방문자에게 더욱 매력적인 느낌을 줍니다.
- 가독성 향상 뉴로모픽 디자인은 텍스트와 배경색 간의 대비가 높아 텍스트를 더 쉽게 읽을 수 있기 때문에 가독성을 향상시킬 수 있습니다.
이러한 웹 디자인 트렌드는 앱, 운영 체제 및 웹사이트가 친근하고 비공식적인 느낌을 주기를 원하는 브랜드에 적합합니다.
초보자를 위한 8가지 소프트 UI 디자인 팁
그림자 및 하이라이트 사용
그림자와 하이라이트는 디자인 요소에 깊이, 치수, 원근감, 사실감을 더하여 3D처럼 보이게 할 수 있습니다. 사용자는 요소가 화면에서 튀어나온 것처럼 보일 때 정보에 더 집중하게 됩니다.
또한 요소에 그림자와 하이라이트를 추가하면 시각적 계층 구조를 만들 수 있습니다. 더 크고 진한 그림자가 있는 요소는 웹사이�트 방문자에게 가장 가깝게 표시되므로 더 눈에 잘 띕니다. 이렇게 하면 페이지에서 가장 중요한 정보를 사용자에게 보여줄 수 있습니다.
미묘한 색상 팔레트 사용
파란색은 의심할 여지 없이 UI 디자인에서 가장 많이 사용되는 색상 중 하나입니다. Facebook, Safari, PayPal, Prime Video, Shamaz와 같은 인기 있는 앱 아이콘은 모두 흰색과 파란색 음영을 사용합니다.
그러나 완벽한 네오모픽 디자인을 위해서는 사용된 색상이 차분한 효과를 내야 하므로 밝은 색상은 피하고 대신 미묘한 음영 변화가 있는 부드럽고 채도가 낮은 색상 팔레트를 사용하는 것이 가장 좋습니다.
카키, 브라운, 회갈색, 흰색, 아이보리, 베이지, 회색과 같은 색상은 부드러운 UI 디자인에 완벽하게 어울립니다.
부드러운 그라데이션 사용
그라디언트를 사용하면 요소에 깊이를 더할 수 있으며, 이는 부드러운 UI 디자인의 목표입니다.
그라데이션은 한 색상에서 다른 색상으로 점진적으로 혼합하는 것입니다. 만들려는 효과에 따라 톤을 낮추거나 밝게 한 동일한 부드러운 팔레트에서 색상을 선택하는 것이 가장 이상적입니다.
효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법��이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
그라데이션은 거의 눈에 띄지 않아야 하지만 디자인 요소에 새로운 차원을 추가하여 디자인 요소를 돋보이게 할 수 있을 정도로만 만들어야 합니다.
뉴로모픽 디자인을 아껴서 사용하세요.
뉴로모픽 디자인은 웹사이트 방문자에게 특정 요소를 돋보이게 하는 데 유용합니다.
그러나 모든 요소에 부드러운 UI 디자인을 추가하면 가장 중요한 요소에 주의를 끌 수 없기 때문에 그라데이션, 하이라이트, 그림자로 화면을 가득 채우지 않습니다.
또한 너무 부드러운 UI 디자인은 웹사이트가 어수선하고 비전문적으로 보일 수 있으며, 디자이너가 지향하는 깔끔하고 미니멀한 디자인이 사라지게 됩니다.
이미지 피하기
네오모픽 디자인은 요소를 3D로 보이게 만들 수 있으므로 웹페이지의 이미지에 이 디자인을 추가하지 마세요. 스타일에 어울리지 않고 환상을 깨뜨릴 수 있습니다.
대신 부드러운 UI 디자인의 다이어그램과 일러스트를 사용하여 보다 일관성 있게 보이도록 하세요.
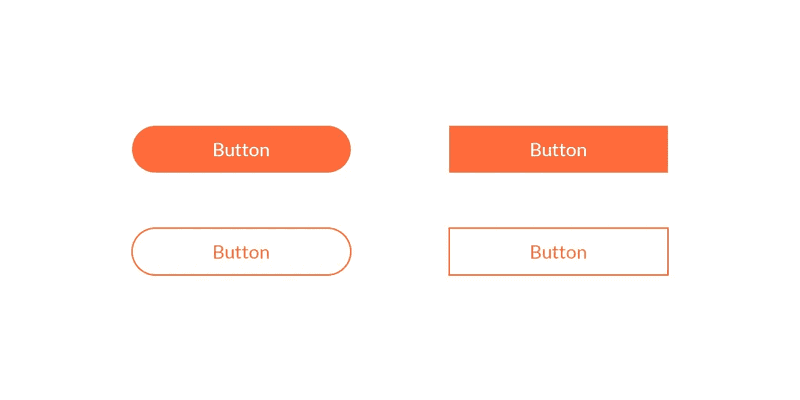
둥근 모서리 사용
날카로운 모서리는 인터페이스를 진지하고 딱딱하게 만들어 부드러운 UI 디자인의 목적과 맞지 않습니다.
곡선은 매끄럽고 부상의 위험이 없는 경우가 많으므로 둥근 모서리는 심리적으로 안전, 접근성, 친근감과 관련이 있습니다.
컴퓨터나 노트북 화면에서도 인간의 뇌는 둥근 모양을 선호합니다. 모서리를 둥글게 처리하면 전체적으로 더 부드럽고 친근한 느낌을 줄 수 있습니다.

(이미지 출처: 로직 디자인)
현명한 텍스트 색상 선택
텍스트를 통해 디자인 요소에 선택한 배경색을 약간 추가하는 것은 훌륭한 아이디어입니다.
예를 들어 텍스트가 녹색이고 배경이 회색인 경우 텍스트의 일부를 회색으로 표시하여 시각적 효과를 줄 수 있습니다.
그러나 디자인 요소의 정보를 돋보이게 하는 것이 목적이라면 더 ��대비되는 색상을 선택하는 것이 좋습니다.
실험
마지막으로, 적절한 실험은 소프트 UI 디자인의 이점을 실현하는 열쇠입니다.
사용성은 항상 웹사이트 디자인 구상에서 필수적인 부분이기 때문에 UI 디자인 트렌드는 외형에만 집중할 수 없습니다. 따라서 웹 디자이너는 사용성을 손상시키지 않는 방식으로 부드러운 UI 디자인 요소를 만드는 실험을 해야 합니다.
소프트 UI의 4가지 어려움
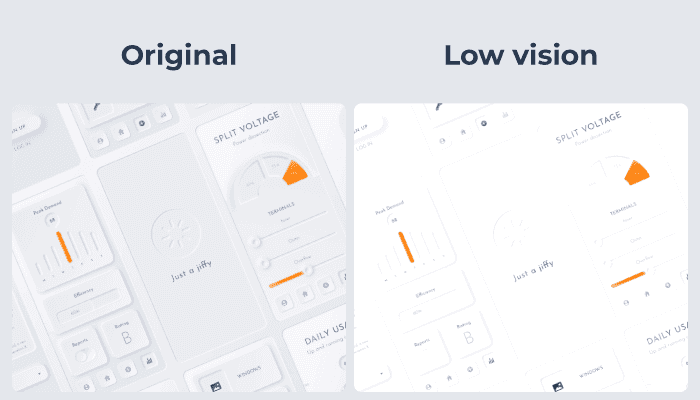
저시력자는 이용할 수 없습니다.
부드러운 UI 디자인은 시력이 좋은 사람들에게는 시각적으로 보기 좋게 보입니다. 하지만 시력이 좋지 않은 사용자에게는 동일한 이점이 보이지 않고 중요한 디자인 요소가 배경으로 사라지는 것을 볼 수 있습니다.

(이미지 출처: svgator)
저화질 화면을 사용하는 경우 액세스 불가
반면에 웹사이트 방문자가 시력 문제가 없어도 신모피즘으로 인해 어려움을 겪을 필요는 없습니다.
효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
이 디자인은 부드러움에 중점을 두었기 때문에 요소가 거의 섞여 보이므로 화면 품질이 낮은 기기를 사용하는 사용자도 요소를 보기가 어려울 수 있습니다.
CTA는 클릭을 유도하지 못합니다
이번에는 사용자가 아닌 브랜드가 겪는 또 다른 큰 어려움은 신모피즘의 미묘함으로 인해 클릭과 전환을 유도하는 데 문제가 발생할 수 있다는 점입니다.
콜투액션(CTA)이 효과를발휘하려면 사용자가 디자인을 즉시 알아차릴 수 있어야 합니다. 그러나 신모피즘은 색상 대비가 적고 색상이 튀는 경우가 거의 없어 눈에 부드럽습니다. 즉, CTA가 눈에 잘 띄지 않아 방문자가 전환할 가능성이 낮습니다.
버튼이 눈에 띄지 않음
사용성은 모든 UI 디자인에서 가장 중요한 고려 사항입니다. 하지만 인터페이스의 부드럽고 미묘한 요소를 만드는 데 집중하다 보면 사용성이 저하되는 경우가 있습니다.
버튼이 배경에 거의 섞여 있어 방문자가 웹사이트를 탐색할 때 가장 중요한 버튼으로 끌려가지 않습니다.
단순한 디자인 트렌드 그 이상
결론적으로 소프트 UI 디자인은 단순한 트렌드를 넘어 현실 세계와 온라인 세계를 이어주는 역할을 합니다.
그러나 모든 수준과 기술을 가진 웹 디자이너는 툴킷에 신모피즘을 추가하기 전에 신모피즘의 장점과 어려움을 인식하는 것이 중요합니다.

