
소개
2024년에도 미니멀리즘 웹 디자인은 디지털 세상에서 명료함과 기능성을 상징하는 등대 역할을 계속할 것입니다. 단순함과 ��효율성에 뿌리를 둔 이 디자인 철학은 불필요한 요소를 제거하고 대신 필수 요소에 집중하여 깔끔하고 정돈된 온라인 경험을 만들어냅니다.
미니멀리즘 웹 디자인의 진화는 점점 더 복잡해지는 디지털 환경에서도 그 매력과 효과가 지속되고 있다는 증거입니다.
미니멀리즘 디자인은 처음부터 산만함을 줄이고 사용자 참여를 높인다는 원칙에 따라 설계되었습니다.
수년에 걸쳐 기술이 발전하고 사용자 선호도가 변화함에 따라 미니멀리즘 디자인은 핵심 정신에 충실하면서 새로운 기법과 기술을 통합하는 방향으로 진화해 왔습니다.
이 블로그 게시물에서는 2024년까지 미니멀리즘 웹 디자인의 여정을 살펴보고, 사용자 중심의 미적으로 만족스럽고 기능성이 뛰어난 온라인 경험을 지속적으로 제공하면서 어떻게 발전해왔는지 살펴봅니다.
미니멀리즘 웹 디자인의 진화는 단순한 미적 트렌드의 이야기가 아니라 변화하는 디지털 패러다임과 사용자 행동의 반영이며, 역동적인 웹 디자인 세계에서 적응력과 탄력성을 보여줍니다.
미니멀리즘 웹 디자인의 역사적 맥락
미니멀리스트 웹 디자인은 20세기 중반에 등장한 예술과 디자인 분야의 광범위한 미니멀리즘 운동의 영향을 받았습니다. 이 운동은 단순함과 객관성을 강조하고 불필요한 요소를 제거하여 필수 요소에 집중하는 데 중점을 두었다고 CrownTV의 마케팅 책임자인 Alex Taylor는 설명합니다.
효과��적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
웹 디자인에서 이러한 원칙은 1990년대 후반과 2000년대 초반에 뿌리를 내리기 시작했습니다. 이 시기에 웹 디자이너들은 인터넷 초기에 만연했던 어수선하고 종종 혼란스러운 디자인에서 벗어나기 시작했습니다.
전화 접속 시대의 속도와 대역폭의 한계로 인해 웹 디자인에 대한 보다 단순하고 간소화된 접근 방식이 필요했고, 의도치 않게 미니멀리즘의 시대가 열리게 되었습니다.
- 모바일 인터넷의 부상: 2000년대 후반 스마트폰의 등장과 모바일 인터넷 사용의 증가로 미니멀리즘 디자인은 큰 탄력을 받게 되었습니다. 더 적은 처리 능력으로 더 작은 화면에서 효율적으로 작동하는 웹사이트에 대한 필요성으로 인해 디자이너들은 미니멀리즘의 단순성과 기능성의 원칙을 수용하게 되었다고 The Diamond Rehab Thailand의 CEO인 테오 드 브리스는 덧붙입니다.
- CSS와 HTML의 발전: 2010년대에는 CSS(캐스케이딩 스타일 시트)와 HTML(하이퍼텍스트 마크업 언어)의 발전이 중요한 역할을 했습니다. 이러한 기술 덕분에 디자이너는 더 적은 리소스로 더 정교한 디자인을 구현할 수 있었고, 세련되고 깔끔하며 현대적인 웹사이트를 쉽게 만들 수 있었습니다.
- 사용자 중심: 웹 디자인에서 사용자 경험(UX)이 가장 중요한 관심사가 되면서 미니멀리즘은 점점 더 사용성을 향상시키는 방법으로 여겨지고 있습니다. 사용자의 인지 부하를 줄이고, 탐색을 쉽게 하며, 장식적인 요소보다 콘텐츠에 우선순위를 두는 데 초점을 맞추게 되었다고 Aladdin Houston의 소유주인 Ali Nahhas는 설명합니다.
- 멀티미디어 요소의 통합: 2010년대 중반에는 미니멀리즘 디자인이 고품질 이미지와 동영상과 같은 풍부한 멀티미디어 요소를 통합하고 시각적 매력과 깔끔한 레이아웃의 균형을 맞추기 위해 변화했습니다. 이 시기는 미적 감각과 고급 웹 기능이 결합된 시기라고 Conybeare 법률 사무소의 미시간 사고 변호사 배리 코니베어는 말합니다.
- 반응형 디자인 시대: 반응형 웹 디자인의 등장과 지배력은 미니멀리즘의 역할을 더욱 공고히 했습니다. 웹사이트가 다양한 화면 크기와 장치에 원활하게 적응해야 한다는 필요성이 미니멀리즘의 기능 원칙을 강화했습니다.
- 인공지능과 머신러닝시대의 미니멀리즘: 2024년이 다가오면서 인공지능과 머신러닝의 통합은 미니멀리즘 웹 디자인에 새로운 차원을 부여했습니다. 이러한 기술은 미니멀리즘 프��레임워크 내에서 더욱 개인화되고 역동적인 사용자 경험을 가능하게 하여 개별 사용자의 선호도와 행동에 맞춘 콘텐츠와 레이아웃을 제공한다고 DropGenius의 CEO인 사바 모벱푸어(Saba Mobebpour)는 말합니다.
미니멀리스트 웹 디자인의 핵심 원칙
미니멀리즘 웹 디자인의 핵심 원칙인 단순성, 기능성, 우아함은 오랫동안 이 디자인 철학의 근간이 되어 웹사이트를 개념화하고 구성하는 방식을 형성해 왔습니다. 2024년에도 이러한 원칙은 진화한 디지털 환경 속에서도 디자이너들을 계속 이끌 것이라고 Ingredient Brothers의 CEO인 에란 미즈라히는 말합니다.
단순성

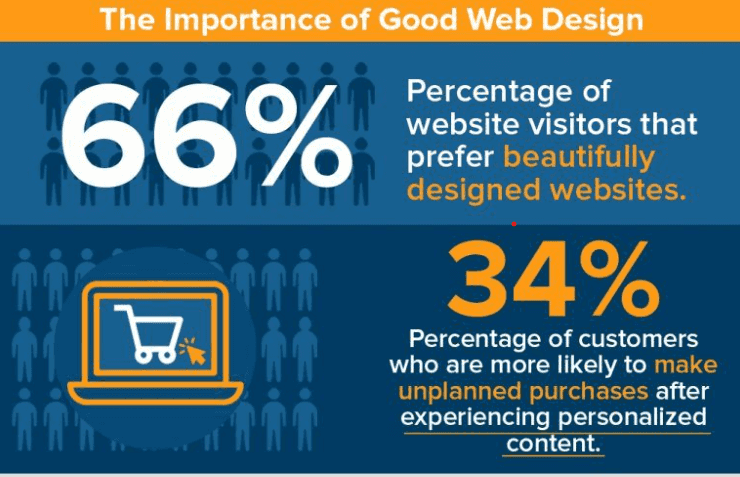
이미지 출처: FinancesOnline
미니멀리즘 웹 디자인에서 단순함의 원칙은 불필요한 요소를 제거하고 필수적인 요소에 집중하는 것입니다. 이는 간결한 디자인을 의미하는 것이 아니라 적은 것으로 더 많은 것을 성취하는 것을 의미합니다.
LegalOn의 성장 책임자인 Corey Longhurst는 "단순함은 깔끔한 레이아웃, 공백(또는 음수 공간) 사용, 색상과 텍스처의 최소 사용으로 나타납니다. 군더더기와 산만함이 없는 디자인을 만들어 사용자의 사이트 여정을 직관적이고 간단하게 만드는 것입니다."라고 설명합니다.
SOLVED 컨설팅의 마케팅 디렉터인 대니 제이는 "애플리케이션에서 단순성이란 콘텐츠 계층 구조의 우선순위를 정하고, 가장 중요한 정보를 사용자가 즉시 확인하고 액세스할 수 있도록 하는 것을 의미합니다."라고 말합니다.
기능
VPSForexTrader의 관리자 마르티나스 비르블리스는 "미니멀리즘 디자인의 초석은 기능이며, 웹사이트의 모든 요소가 목적에 부합해야 한다는 점을 강조합니다. 탐색 메뉴부터 콜투액션 버튼까지 모든 디자인 선택은 사용자 경험을 염두에 두고 이루어집니다."
효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
이 원칙은 쉬운 탐색, 빠른 로딩 시간, 모바일 응답성 등 사용자 친화성을 가장 중요시하는 디자인으로 이어졌습니다. 이 원칙을 적용할 때 디자이너는 사용자 행동 패턴에 집중하여 웹사이트가 시각적으로 매력적일 뿐만 아니라 사용자가 상호 작용할 수 있는 실용적이고 직관적인 웹사이트가 되도록 합니다. 사용자 경험(UX)에 대한 이러한 집중은 고객 참여를 극대화하고 이커머스 전환율을 향상시키는 데 필수적입니다.
우아함
미니멀리즘 웹 디자인의 우아함이란 감각에 과부하를 주지 않으면서도 기분 좋은 미학을 만들어내는 시각적 요소의 조화로운 균형을 의미합니다. 이는 색상 팔레트, 타이포그래피, 이미지의 신중한 선택을 통해 달성된다고 Lashkaraa.com의 설립자 Sumeer Kaur는 말합니다.
우아함은 사용자에게 정서적 공감을 불러일으키고 품�질과 전문성을 전달하는 것입니다. 이 원칙은 웹 디자인에서 브랜드의 정체성과 메시지에 부합하는 시각적으로 만족스러운 경험을 제공하는 것으로 해석되었습니다. 사이버넷 매뉴팩처링의 기업 및 OEM 계정 담당 부사장인 데이비드 마르티네즈는 "우아함은 효과적으로 소통하고 사용자에게 지속적인 인상을 남기는 디자인을 만드는 것입니다."라고 말합니다.
2024년, 이러한 원칙은 현대적인 감각으로 해석됩니다. 단순함은 이제 단순한 외관 뒤에 복잡성을 숨기는 정교한 사용자 인터페이스를 통합합니다.
코드 서명 스토어의 기술 전문가인 마이클 헤스는 "데이터와 AI에 기반한 개인화된 사용자 경험을 통해 기능이 향상되어 사용자에게 가장 관련성이 높은 콘텐츠와 상호작용을 제공할 수 있습니다."라고 설명합니다.
우아함은 화면 기술과 그래픽의 발전과 함께 진화하여 눈에 띄고 효과적인 커뮤니케이션을 위한 고해상도 비주얼을 가능하게 했습니다.
미니멀리즘 웹 디자인에 이러한 기본 원칙을 적용하는 것은 좋은 디자인이란 단순히 웹사이트의 외형뿐 아니라 사용자가 어떻게 작동하고 느끼는지에 대한 이해를 반영합니다. 모든 디바이스에서 원활한 경험을 보장하려면 반응형 웹 디자인이 필수적입니다.
끊임없이 진화하는 웹 디자인 환경에서 이러한 원칙은 시대를 초월하여 디자이너가 미적으로 만족스러울 뿐만 아니라 사용자 중심적이고 기능적인 웹 사이트를 만들 수 있도록 안내합니다.
2020년대 초반의 미니멀리스트 디자인

2020년대 초 미니멀리즘 웹 디자인은 기술 발전과 사용자 행동의 변화에 따라 크게 형성된 몇 가지 주요 트렌드와 특징을 특징으로 합니다. 이 시기는 미니멀리즘 디자인이 새로운 디지털 현실에 맞춰 기본을 수용하고 재해석한 중요한 시기였다고 Suptask의 마케팅 매니저인 윌리엄 웨스터룬드는 말합니다.
- 플랫 디자인과 뉴모피즘: 2020년대 초반에는 깔끔하고 열린 공간과 선명한 모서리를 사용하여 단순함을 강조하는 플랫 디자인이 인기를 끌었습니다. 여기에 평면 디자인과 미묘하고 사실적인 그림자 효과를 결합하여 부드럽고 3D와 같은 시각적 요소를 만드는 디자인 트렌드인 뉴모피즘이 등장하여 이를 보완했습니다. 이러한 혼합은 단순하면서도 시각적으로 매력적인 미니멀리즘 미학을 제공했다고 ContractorNerd의 상업 보험 중개인인 Alex Mercer는 덧붙입니다.
- 단색 및 이중 톤 색상 구성표: 이 시대의 미니멀리스트 웹 디자인은 종종 단색 및 이중 톤 색 구성표를 사용했습니다. 이러한 색 구성표는 단순함과 집중이라는 미니멀리즘 정신에 부합하면서 압도적이지 않고 시각적으로 눈에 띄는 웹사이트를 만드는 데 효과적이었습니다.
- 핵심 요소로서의 타이포그래피: "대담하고 창의적인 타이포그래피의 사용은 미니멀리즘 디자인의 특징이 되었습니다."라고 Ultahost의 수석 어소시에이트 잭 바볼라는 설명합니다. 크고 표현력이 풍부한 글꼴은 정보 전달뿐만 아니라 디자인 요소로도 사용되어 깔끔한 외관을 유지하면서 웹사이트에 개성을 더했습니다."
- 모바일 경험의 우선순위: 모바일 인터넷 사용이 지속적으로 증가함에 따라 2020년대 초반 미니멀리즘 디자인은 모바일 우선 접근 방식에 중점을 두었습니다. 따라서 디자인은 작은 화면에서도 시각적으로 매력적이고 기능적이어야 했으며, 간소화된 탐색 메뉴, 터치 친화적인 디자인 요소, 더 빠른 로딩 시간으로 이어졌다고 아담 파드 UX 에이전시의 설립자 겸 디자인 책임자인 아담 파드는 덧붙입니다.
- 미니멀리스트 탐색: 숨겨진 메뉴와 햄버거 아이콘을 포함한 미니멀리즘 탐색 트렌드가 더욱 뚜렷해졌습니다. 이러한 접근 방식은 화면의 군더더기를 줄여 콘텐츠가 중심이 될 수 있도록 했습니다.
이 시대의 기술 발전, 특히 모바일 기술, AI, 반응형 디자인 도구는 미니멀리즘 웹 디자인에 큰 영향을 미쳤습니다. 애니타임 베이스볼 서플라이의 창립자 겸 CEO인 케빈 킹은 "AI와 머신러닝이 디자인 프로세스에 통합되기 시작하면서 미니멀리즘 프레임워크 내에서 더욱 개인화된 사용자 경험을 제공할 수 있게 되었습니다."라고 설명합니다.
디자이너는 반응형 디자인 도구를 사용하여 다양한 기기와 화면 크기에서 시각적으로 일관되고 기능적인 웹사이트를 만들 수 있습니다.
사용자 행동도 미니멀리즘 디자인의 방향에 영향을 미쳤습니다. 사용자들이 점점 더 빠르고 효율적인 온라인 경험을 추구함에 따라 미니멀리즘 디자인은 속도와 사용 편의성에 초점을 맞추며 이에 대응했습니다. 나만의 세련된 미니멀리즘 웹사이트를 만들 준비가 된 사람들을 위해 최신 웹사이트 제작 도구는 간소화된 프로세스를 제공합니다.
효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
사용자 경험(UX)에 대한 인식과 중요성이 높아지면서 디자이너는 시각적으로 미니멀할 뿐만 아니라 직관적으로 탐색할 수 있는 인터페이스를 만들어야 했습니다.
2024년의 미니멀리즘: 현재 트렌드와 특징

2024년 현재, 미니멀리즘 웹 디자인은 새로운 트렌드를 수용하고 기능과 사용자 경험을 향상시키기 위해 AI 및 VR과 같은 첨단 기술을 통합하면서 계속 진화하고 있다고 CodeCorp의 마케팅 매니저인 Sal Giani는 말합니다.
이러한 진화는 사용자의 요구와 최신 기술의 기능에 대한 깊은 이해를 반영하여 웹 디자인에서 미니멀리즘에 대한 보다 정교하고 사용자 중심의 접근 방식으로 이어집니다.
- 미묘한 상호작용: 미니멀리즘 디자인에서 주목할 만한 트렌드 중 하나는 미묘한 인터랙티브 요소의 통합입니다. 여기에는 인터페이스를 어지럽히지 않으면서 사용자에게 피드백이나 추가 정보를 제공하는 마이크로 인터랙션과 호버 효과가 포함됩니다. 이러한 대화형 요소는 탐색을 더욱 직관적이고 매력적으로 만들어 사용자 경험을 향상시킨다고 FinlyWealth의 최고 경영자인 Khashayar Shahnazari는 설명합니다.
- 네거티브 스페이스의 정교한 사용: 미니멀리즘 디자인의 오랜 특징인 네거티브 스페이스의 사용은 2024년에 더욱 정교해졌습니다. 디자이너들은 핵심 요소에 주의를 집중시키고 가독성을 높이며 사용자를 압도하지 않는 시각적으로 편안한 경험을 제공하기 위해 여백과 콘텐츠의 균형을 전문적으로 맞추고 있습니다."라고 LeaseAccelerator의 마케팅 부사장 Janet Sifers는 설명합니다.
- 대담하고 표현력이 풍부한 타이포그래피: 미니멀리즘 디자인의 타이포그래피는 정보의 전달자 역할을 할 뿐만 아니라 그 자체로 대담한 표현으로 진화했습니다. 크고 역동적인 글꼴을 사용하여 시각적으로 강한 인상을 주면서도 나머지 디자인은 절제된 느낌을 준다고 VB 법률 그룹의 샌안토니오 상해 변호사 Alex Begum은 덧붙입니다.
- 미니멀하면서도 풍부한 사용자 인터페이스: 2024년의 미니멀리스트 인터페이스는 깔끔하고 군더더기 없이 정돈되어 있으면서도 기능이 풍부합니다. "숨겨진 메뉴와 접을 수 있는 요소를 활용하여 화면 공간을 최대화함으로써 미니멀리즘을 위해 콘텐츠와 기능이 손상되지 않도록 했습니다."라고 Joy Organics의 CMO인 Gerrid Smith는 말합니다.
결론
단순성, 기능성, 우아함에 중점을 둔 미니멀리즘 웹 디자인은 2024년에도 계속해서 중요한 트렌드가 될 것입니다. 미니멀리즘은 깔끔하고 효율적이며 사용자 친화적인 웹 디자인 접근 방식을 제공하지만, 그에 따른 도전과 비판도 함께 존재합니다. 미니멀리즘 디자인을 성공적으로 구현하려면 미적 단순함과 실용적인 기능 사이의 미묘한 균형이 필요합니다. 디자이너는 동질성의 잠재적 함정을 탐색하고 미니멀리즘 접근 방식이 웹사이트의 목적 및 대상 고객의 요�구와 일치하는지 확인해야 합니다.
개성이 부족하다거나 다양한 콘텐츠 요구에 적합하지 않다는 등의 미니멀리즘 디자인에 대한 비판은 사려 깊고 전략적인 구현의 중요성을 강조합니다. 디자이너는 미니멀리즘이 만능 솔루션이 아니라 각각의 고유한 프로젝트에 맞게 적용해야 하는 디자인 철학이라는 점을 기억해야 합니다.

