
イントロ
ソフトUIとは?ウェブデザイン初心者のための8つのヒント
ウェブデザイナーとしてめまぐるしいキャリアをスタートさせる人は、新しいデザイントレンド、特にユーザーに影響を与えるようなトレンドを常に把握することの重要性を理解する必要があります。
ユーザーインターフェース(UI)のデザインは、使いやすく、視覚的に楽しいものでなければならない。
テクノロジーが急速に進化する中、UIデザインのトレンドには、インタラクティブな3Dオブジェクト、空間デザイン、機能紹介、VRとAR、弁当グリッド、ソフトUIデザインなどがある。
この記事では、近年注目を集め、見過ごすことのできないトレンドの1つであるソフトUIデザインについて深く掘り下げます。2024年のネオモルフィックデザインのトレンドに乗りたいウェブデザイン初心者のための8つのヒントと、ソフトUIデザインを使用する際の主な4つの苦労を探ります。
ソフトUIとは?
ソフトUIはネオモルフィズムとも呼ばれ、デザイナーはハイライトとシャドウを使ってエレメントに奥行きと立体感を与え、スクリーンから少し浮き上がって見えるようにする。
Neumorphismは、スキューモーフィズムの視覚的魅力とフラットデザインのシンプルさを融合させ、モダンでミニマルな外観を生み出している。

効果的なSEOのためのオールインワン・プラットフォーム
ビジネスが成功する背景には、強力なSEOキャンペーンがあります。しかし、数え切れないほどの最適化ツールやテクニックがあるため、どこから手をつければいいのかわからないこともあります。でも、もう心配はありません。効果的なSEOのためのオールインワンプラットフォーム「Ranktracker」を紹介します。
(画像出典:Toptal)
アップルでさえ、モバイルとデスクトップのオペレーティング・システムに様々なソフトなUIスタイルの変更を導入し、この流行に乗った。ニューロモーフィック・デザインを採用する利点のいくつかを見て、その理由を探ってみよう:
- モダンな外観。ニューロモーフィックデザインは、UI/UXデザインの最新トレンドの1つであるため、あなたのウェブサイトをよりモダンな外観にすることができます。
- 魅力的なユーザーニューロモーフィック・デザインは、影やハイライトによって要素が画面から飛び出して見えるため、ウェブサイトの訪問者にとってより魅力的に感じられます。
- 読みやすさの向上ネオモルフィック・デザインは、テキストと背景色のコントラストが高いため、テキストが読みやすくなり、読みやすさが向上する。
このウェブデザインのトレンドは、アプリやオペレーティングシステム、ウェブサイトをフレンドリーでカジュアルな雰囲気にしたいブランドにとって効果的だ。
初心者のためのソフトUIデザイン8つのヒント
シャドウとハイライトを使う
影やハイライトは、デザイン要素に奥行きや立体感、遠近感、リアリズムを与え、立体的に見せることができます。要素が画面から飛び出しているように見えると、ユー�ザーはより情報に引き込まれます。
さらに、要素に影やハイライトを加えることで、視覚的な階層を作ることができます。影が大きく深い要素は、ウェブサイト訪問者に最も近い位置に表示されるため、より目立ちます。こうして、ページで最も重要な情報をユーザーに示すことができます。
控えめなカラーパレットを使う
青は間違いなく、UIデザインで最もよく使われる色のひとつだ。Facebook、Safari、PayPal、Prime Video、Shamazなどの人気アプリのアイコンを思い浮かべてほしい。
しかし、完璧なネオモルフィック・デザインを実現するには、使用する色彩が落ち着いた効果を生み出す必要がある。そのため、明るい色は避け、代わりに微妙な色合いの変化を持つ彩度の低いソフトなカラーパレットを使うのがベストだ。
カーキ、ブラウン、トープ、ホワイト、アイボリー、ベージュ、グレーといった色は、ソフトなUIデザインにぴったりだ。
滑らかなグラデーションを使う
グラデーションを使うことで、要素に奥行きを与え、それがソフトなUIデザインの目的である。
グラデーションとは、ある色から別の色へと徐々にブレンドすることです。理想的には、同じソフトパレットから、作ろうとしている効果に応じて、トーンを落としたり明るくしたりした色を選ぶ必要がある。
効果的なSEOのためのオールインワン・プラットフォーム
ビジネスが成�功する背景には、強力なSEOキャンペーンがあります。しかし、数え切れないほどの最適化ツールやテクニックがあるため、どこから手をつければいいのかわからないこともあります。でも、もう心配はありません。効果的なSEOのためのオールインワンプラットフォーム「Ranktracker」を紹介します。
グラデーションはほとんど見えないようにする必要があるが、デザイン要素に新たな次元を加えることで目立たせるには十分だ。
ニューロモルフィック・デザインは控えめに
ニューロモーフィック・デザインは、特定の要素がウェブサイト訪問者の目に留まるようにするのに適している。
ただし、グラデーションやハイライト、シャドウで画面を埋め尽くさないこと。すべての要素にソフトなUIデザインを加えると、最も重要な要素に注意を向けられなくなるからだ。
さらに、ソフトなUIデザインを多用しすぎると、ウェブサイトが雑然としたプロフェッショナルでない印象になり、デザイナーが目指すクリーンでミニマルな外観が損なわれてしまう。
画像を避ける
ネオモーフィック・デザインは、要素を立体的に見せることができるので、ウェブページの画像にこれを加えるのは避けましょう。スタイルに合わず、イリュージョンを壊してしまいます。
�その代わり、ソフトなUIデザインで図やイラストを使うと、統一感が出ます。
角を丸くする
シャープなエッジは、インターフェイスをシリアスでフォーマルなものにしてしまう。
曲線は多くの場合滑らかで、怪我をする危険性がないため、 角が丸いことは心理的に安全性、近づきやすさ、親しみやすさと関連している。
コンピューターやラップトップの画面でも、人間の脳は丸みを帯びた形を好む。角を丸くすることで、全体的にやさしく親しみやすい印象を与えることができます。

(画像出典:ロジックデザイン)
テキス��トの色を賢く選ぶ
選んだ背景色を、テキストを通してデザイン要素に少し加えるのは素晴らしいアイデアだ。
例えば、テキストが緑で背景がグレーの場合、テキストの一部をグレーにして視覚的にアピールする。
しかし、デザイン要素に含まれる情報を目立たせることが目的なら、もっと対照的な色を選んだほうがよいかもしれない。
実験
最後に、適切な実験がソフトUIデザインの利点を引き出す鍵である。
UIデザインのトレンドは、見た目だけに焦点を当てることはできません。なぜなら、ユーザビリティは常にウェブサイトデザインのアイデアに不可欠な要素だからです。そのため、ウェブデザイナーは、ユーザビリティを損なわない方法で、ソフトなUIデザイン要素を作り出す実験をする必要がある。
4 ソフトUIとの闘い
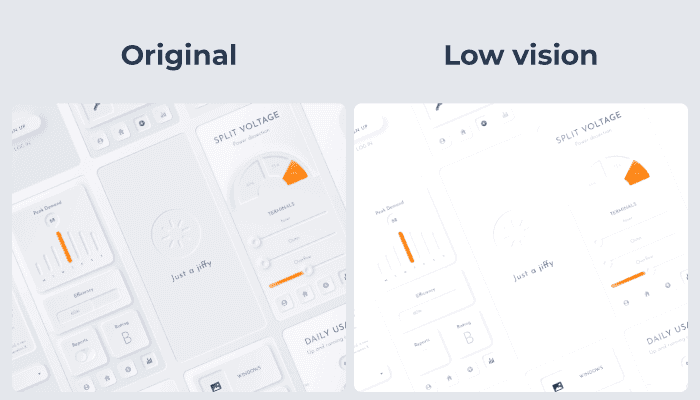
弱視者はアクセスできない
ソフトなUIデザインは、視力の高い人にとっては視覚的に心地よく見える。しかし、弱視のユーザーには同じ利点は見えず、代わりに重要なデザイン要素が背景に消えてしまうかもしれません。

(画像出典: SVGATOR)
低画質のスクリーンではアクセスできない
一方、ウェブサイトの訪問者がネオモルフィズムに悩むのに、必ずしも視力の問題は必要ない。
効果的なSEOのためのオールインワン・プラットフォーム
ビジネスが成功する背景には、強力なSEOキャンペーンがあります。しかし、数え切れないほどの最適化ツールやテクニックがあるため、どこから手をつければいいのかわからないこともあります。でも、もう心配はありません。効果的なSEOのためのオールインワンプラットフォーム「Ranktracker」を紹介します。
そのため、低画質のスクリーンを持つデバイスを使用している人は、エレメントを見るのに苦労するかもしれない。
CTAがクリックを誘わない
今回はユーザーではなくブランドにとってだが、ネオモーフィズムの微妙さが、クリックやコンバージョンの獲得に問題を引き起こすこともある。
コール・トゥ・アクション(CTA)を機能させるには、ユーザーが瞬時にデザインに気づく必要がある。しかし、ネオモルフィズムは目に優しく、色のコントラストやポップな色彩が少ない。このため、CTAは必要以上に目立たず、訪問者がコンバージョンに至る可能性は低くなる。
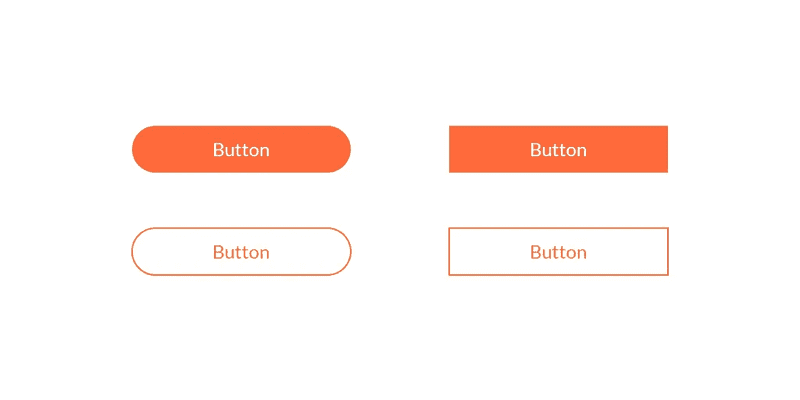
ボタンが目立たない
UIデザインにおいて、ユーザビリティは最も重要な考慮事項である。しかし、インターフェイスのソフトで繊細な要素を作ることに集中すると、ユーザビリティが損なわれることがある。
ボタンはほとんど背景に溶け込んでしまうため、ウェブサイトをナビゲートする際に、訪問者が最も重要なボタンに引きずられることがありません。
単なるデザイントレンドではない
結論として、ソフトUIデザインは単なるトレンドではなく、現実世界とオンライン世界の架け橋となる。
しかし、あらゆるレベルとスキルのウェブデザイナーにとって、ネオモーフィズムをツールキットに加える前に、その利点と苦労を認識することは不可欠である。

