
イントロ
優れたデザインのユーザーインターフェース(UI)は、ウェブサイトのコンバージョン率を最大200%押し上げ、優れたユーザーエクスペリエンス(UX)デザインは、その数字を400%にまで高めることができる。UXデザインもUIデザインも、テクノロジーとユーザー満足の架け橋となる極めて重要な役割を担っています。
UXとUIの両方がSEOと製品の成功に多大な影響を与えるにもかかわらず、この2つの用語の間には共通の混乱が存在する傾向がある。どちらも製品デザインの基本であり、互いに密接に連携していますが、製品開発プロセスではまったく異なる側面を指しています。しばしば同じ意味で使われますが、UXは体験の全体的な感触を含むのに対し、UIは製品の表面がどのように見え、どのように機能するかを意味します。
この記事では、UXデザインとUIデザインの異なる役割を明らかにし、製品の成功に対するそれぞれのユニークな貢献を探ります。さっそく始めよう!
UXデザインの定義
一般的にUXデザインと呼ばれるユーザーエクスペリエンスデザインは、ユーザーに適切で意味のある体験を提供する製品を作成することを目的とした幅広い分野です。UXデザインに投資することで、大きなリターンを得ることができます。UXに1ドル投資するごとに、大きなROI、最大100ドルになる可能性があると報告されています。
UXデザインは、その核心において、なぜ、何を、そしてどのように製品を使うのかを考えます。
- なぜ:この側面は、ユーザーが製品を採用する動機を、その製品で実行したいタスクに関連するものであれ、製品の所有や使用に関連する価値観や見解に関連するものであれ、掘り下げるものである。
- What(何を):ユーザーがその製品を使ってできること、つまりその製品が提供する機能のこと。
- どのように:アクセシブルで審美的な方法で機能性をデザインすること。
UXデザインにおけるあなたの最終的な目標は、顧客と製品とのインタラクションで提供される喜びを向上させることによって、顧客の満足度とロイヤルティを高めることです。
UXデザインの主な構成要素
SERPランキングを上げるためにUXデザインを検討する場合、ユーザーエクスペリエンスの強固な基盤を作るコア要素を理解することが極めて重要です。以下は、UXデザインプロセスの最前線に立つべき重要な要素です。
- ユーザーリサーチユーザーリサーチはUXデザインの根幹です。ターゲットオーディエンスのニーズや行動を理解することができます。手法としては、インタビュー、アンケート、観察などがあります。その目的は、実際のユーザーのニーズに合わせたデザインの決定を後押しするインサイトを収集することです。
- **ワイヤーフレーム* 詳細設計に入る前に、ワイヤーフレームはプロジェクトの青写��真を提供します。これは、構造と機能の概要を示す基本的なレイアウトです。ワイヤーフレームは、デザインの骨格であり、視覚的な詳細なしに要素の配置を示すものだと考えてください。
- プロトタイピング:プロトタイピングは、ワイヤーフレームをインタラクティブなモデルに変換します。このステップでは、コンセプトをテストし、改良することができます。プロトタイプには、忠実度の低いスケッチから、最終製品を忠実に模倣した忠実度の高いシミュレーションまであります。
- ユーザビリティ・テスト:デザインがユーザーの心に響くことを確認するために、ユーザビリティ・テストを実施してください。これには、実際のユーザーがプロトタイプを操作する様子を観察することが含まれます。ここで収集されたフィードバックは、ユーザビリティの問題を特定し、全体的なユーザー体験を改善するのに役立ちます。
これらの要素をUXデザインプロセスに取り入れることで、機能的であるだけでなく、ユーザーにとって楽しい体験を生み出すことができるようになります。
UIデザインの定義
ユーザーインターフェース(UI)デザインは、デジタル製品の美的およびインタラクティブな側面に焦点を当てます。アプリケーションのインターフェイスが魅力的で、視覚的に刺激的で、人間工学的に操作しやすいことを保証するのが、UIデザイナーとしてのあなたの責任です。あなたのゴールは、ユーザーが心地よく直感的に使えるインターフェイスを作ることです。
UIデザインの�視覚的要素を考慮する場合、そのプロセスでは以下のことに注意を払うことになる:
- 色:適切なパレットを選択することは非常に重要で、色だけでブランド認知度が最大80%高まるという研究結果もある。
- タイポグラフィ:選ぶフォントは読みやすいだけでなく、ブランドの個性に合っていなければならない。
- レイアウト:ユーザーのナビゲーションには、論理的で明確な構造が不可欠です。
さらに、デザインにおけるレスポンシビリティの重要性も忘れないでください。ユーザーの大半は、たとえその企業に好意を持っていたとしても、モバイルデバイスで苦戦している製品にはあまり関わらない傾向があります。
仕事では、デザインを繰り返し、フィードバックを収集し、ユーザビリティと美観の最高基準を満たすためにインターフェイスを改良することがよくあります。常にユーザーのニーズを第一に考え、見た目の美しさだけでなく、シームレスで自然な操作感を実現しましょう。
UIデザインの主な構成要素
優れたデザインのUIは、以下のようなビジュアル要素とインタラクティブ要素のシームレスな融合を提供する:
効果的なSEOのためのオールインワン・プラットフォーム
ビジネスが成功する背景には、強力なSEOキャンペーンがあります。しかし、数え�切れないほどの最適化ツールやテクニックがあるため、どこから手をつければいいのかわからないこともあります。でも、もう心配はありません。効果的なSEOのためのオールインワンプラットフォーム「Ranktracker」を紹介します。
スタイルガイド:あなたのUIツールキットはスタイルガイドから始めるべきです。これは、あなたのデザインスタンダードをまとめた包括的なマニュアルで、UIの設計図と考えてください。これには、以下に関する詳細が含まれます:
- タイポグラフィ-フォントサイズと見出しスタイル
- カラーパレット-原色と二次色
- イメージ-アイコンとロゴ
デザインシステム:スタイル・ガイドの一歩先にあるのがデザイン・システムだ。これは、ガイドラインとコンポーネントの動的で生きたフレームワークです。スタイル・ガイドが美的トーンを設定する一方で、デザイン・システムは再利用可能なコンポーネントやパターンによって一貫性を確保します。ライブラリであると同時にルールブックでもあり、デザインチームが単一の真実の情報源で活動できるようにします。
インタラクションデザイン:インタラクションデザインとは、直感的なユーザーフローを構築することです。その焦点は
- ボタン- クリック/�オーバー時の形状と動作
- トグル-相互作用を容易にするサイズ
- スライダー-調整時の視覚的フィードバック
UIデザインの最終的なゴールは、直感的でユーザーを楽しませるデジタル空間を作ることであることを忘れないでください。スタイルガイドを活用して視覚的な調和を図り、デザインシステムを活用して統一性を持たせ、インタラクションデザインの原則を導入して魅力的なユーザーインターフェイスを実現することで、ユーザーの製品体験全体を向上させることができます。
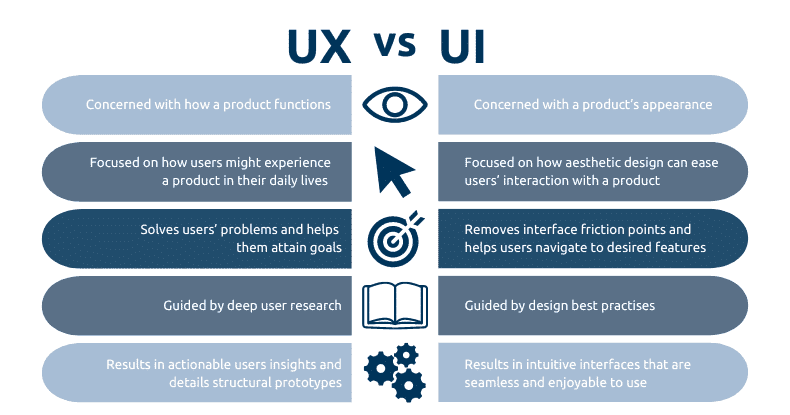
UXとUI:違いを理解する

UX(ユーザー・エクスペリエンス)デザインとUI(ユーザー・インターフェース)デザインの主な違いをまとめた詳細な比較表です:
| アスペクト | UXデザイン | UIデザイン |
| 定義 | 全体的な感触を重視 | 製品の表面がどのように見え、どのように機能するかに集中する。 |
| ゴール | 顧客満足度とユーザビリティの向上 | 魅力的で直感的なインターフェースを作る |
| プロセス | リサーチ、テスト、開発、コンテンツ、プロトタイピングを含む | 色、タイポグラフィ、ボタンなどの視覚的デザイン要素に重点を置く |
| ツール | SketchやAxureのようなワイヤーフレームやプロトタイピングツール | Adobe Photoshop、Illustratorなどのグラフィックデザインツール |
| 成果 | ユーザーとのインタラクションを強化し、ユーザビリティの問題を解決する | 製品が美しく見えるようにする。 |
| 必要なスキル | 分析能力、リサーチ、心理学的理解 | グラフィックデザインのスキル、創造性、細部へのこだわり |
| フォーカスエリア | サイト/アプリの機能性と効率性 | 製品の外観と双方向性 |
| ユーザーへの影響 | ユーザーがいかに簡単にタスクを完了できるかに影響する | 製品に対するユ��ーザーの感情的なつながりに影響を与える。 |
| フィードバック | ユーザーの有効性と満足度に基づく | 美的魅力と視覚的インパクトに基づく |
| 例 | ユーザーペルソナ、ユーザージャーニーマップの作成 | アイコンのデザイン、配色の選択 |
UXとUIの共生関係
UXとUIは異なる概念ですが、デジタル製品を成功に導くために手を携えています。UXデザインは、デジタルプラットフォーム上のユーザージャーニー全体を網羅し、ユーザインタラクションのフローと直感性に取り組みます。
一方、UIはユーザーが操作するボタンやアイコンのような視覚的なタッチポイントです。最適な結果を得るためには、両者が協力し合う必要があり、オンライン・ビジネスの約70%がユーザビリティの低さが原因で成功していないことを考えると、UXとUIの統合は、顧客満足度とリテンションを高めるために譲れないものとなっている。
UXとUIデザインの今後の動向
革新的なアプローチと2024年のユーザー・エクスペリエンスへのインパクトで際立つトレンドがある:
デザインにおける人工知能:
AIは、デジタル製品との接し方に革命をもたらしています。UXとUIのデザインプロセスにAIとオートメーションを取り入れることで、ユーザー体験に革命をもたらすダイナミックな要素を導入することがで�きます。AIによるパーソナライゼーションのパワーを活用することで、インターフェースはユーザーのニーズや好みにリアルタイムで適応し、ユーザー独自の体験を実現します。
音声ユーザーインターフェース(VUI):
音声インタラクションが一般的になりつつある次世代UXでは、シンプルさが鍵となる。VUIの進歩により、ハンズフリーでタスクを実行し、より自然なテクノロジーとの対話を楽しむことができます。
インクルーシブ・デザイン:
UXデザインは、人間の多様性を最大限に考慮した、より包括的なものになりつつあります。個人の体験が重視され、能力や状況にかかわらず、誰もがアクセスしやすく、理解しやすく、使いやすい製品につながります。
アンビエントなユーザー体験:
物理的空間とデジタル空間を行き来する中で、あなたのデジタル・インタラクションはますますシームレスになっています。アンビエント体験は、あなたのニーズを予測し、あなたが特別にリクエストしなくても、直感的で文脈に沿ったインタラクションを提供します。
このようなトレンドを注視することで、この分野がどこに向かっているのかを予測し、より魅力的で、パーソナライズされた、包括的なデジタル世界とのインタラクションのために、これらのイノベーションを活用することができます。
まとめ!
UXとUIの両方に投資することは、最初から最後まで満足のいくユーザー体験を提供する�ために不可欠である。
- UXデザインは、製品の機能がユーザーのニーズを満たし、A地点からB地点へのシームレスな旅を提供することを保証します。
- 一方、UIデザインは、その旅を視覚的に魅力的でインタラクティブなインターフェイスで彩り、すべてのインタラクションを楽しいものにする。
以下、簡単に振り返ってみよう:
| UXデザイン | UIデザイン |
| 全体的な感触を重視 | ビジュアル重視 |
| 製品の使いやすさを向上 | 製品インターフェースの強化 |
| ユーザーテストとフィードバック | 色、タイポグラフィ、レイアウトを含む |
UXとUIの両方に磨きをかけることで、デジタル製品はユーザーの期待に応えるだけでなく、それを上回るものとなり、ロイヤリティを育み、ビジネスの成功を促進します。UXとUIの融合こそが、混雑した市場でトップクラスの製品を際立たせていることを忘れないでください。

