
イントロ
ウェブ開発は、新しい技術や革新的なアプローチによって絶えず変化しています。ウェブが進化し続ける中、私たちはウェブサイトをより速く、よりユーザーフレンドリーに、より魅力的にするエキサイティングなアップデートを目にしています。
この記事では、ウェブ開発の未来を形作る重要なトレンドのいくつかと、それらが私たちがインターネットを体験する方法に何を意味するのかを探る。ダイナミックでインタラクティブなウェブアプリケーションの需要が高まるにつれ、開発者は常に新しいテクノロジーに適応していかなければなりません。
ウェブ開発の新潮流
1.WebAssembly (Wasm)

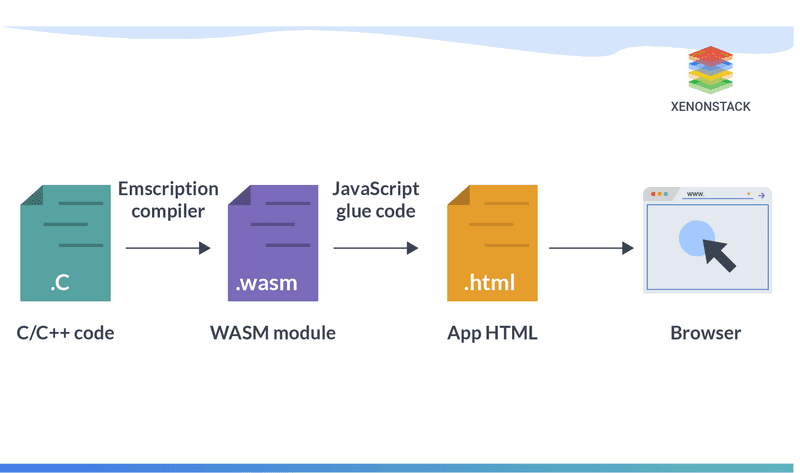
出典:https://www.xenonstack.com/hubfs/web-assembly-flowdiagram-xenonstack.png
WebAssemblyは、Webアプリケーションをより速く、より強力にすることで、私たちがWebアプリケーションを体験する方法を変えています。
ウェブアプリのパフォーマンス向上
従来、ウェブアプリはJavaScriptに依存していたが、WebAssemblyを使えば、開発者はコードの一部をC、C++、Rustなどの他のプログラミング言語で書くことができ、それをウェブブラウザが非常に効率的に実行できる特別なフォーマットに変換することができる。つまり、ビデオ・エディター、ゲーム、デザイン・ツールなどの複雑なアプリを、コンピューターに何もインストールすることなく、ブラウザー上でスムーズに動作させることができるのだ。
WebAssemblyの仕組み
このプロセスは、開発者がCやC++のような言語でコードを書くことから始まります。このコードは、ブラウザが理解できるように最適化された小さなファイルであるWebAssemblyモジュールに変換されます。このモジュールと一緒に、WebAssemblyコードがWebアプリの残りの部分と相互作用するのを助けるために、いくつかのJavaScriptコードも作成されます。最後に、すべてがWebページに結合され、ブラウザがロードして実行することができ、ブラウザで直接高速パフォーマンスを提供します。
WebAssemblyは、私たちが従来ダウンロードしてインストールしていたネイティブアプリのように高速で応答性の高い新世代のWebアプリケーションへの道を��開いています。より多くの開発者がWebAssemblyを採用するにつれて、かつては不可能と思われていたパワフルなブラウザベースのアプリケーションの新しい波が期待できる。
2.機械学習とAIの活用
AIと機械学習(ML)技術は、ユーザー体験を向上させ、タスクを自動化するために、ウェブアプリケーションにますます統合されている。
AI主導の機能
チャットボット、パーソナライズされたレコメンデーション、予測分析といったAI主導の機能が頻繁に使われるようになってきている。これらのツールは、ウェブアプリケーションをより賢く、より適応性の高いものにする。
例えば、チャットボットは質問に即座に答えることができ、パーソナライズされたレコメンデーションはあなたが好きなものに基づいて製品やコンテンツを提案し、予測分析はあなたが次に必要とするかもしれないものを予測することができる。
データ分析と洞察
AIとMLは、データを分析して洞察を提供し、意思決定を改善することもできる。これは、ウェブアプリケーションがユーザーの行動や嗜好をより効果的に理解できるようになり、よりカスタマイズされた適切な体験を提供できるようになることを意味する。
3.モーション・ユーザー・インターフェース

効果的なSEOのためのオールインワン・プラットフォーム
ビジネスが成功する背景には、強力なSEOキャンペーンがあります。しかし、数え切れないほどの最適化ツールやテクニックがあるため、どこから手をつければいいのかわからないこともあります。でも、もう心配はありません。効果的なSEOのためのオールインワンプラットフォーム「Ranktracker」を紹介します。
出典:https://aelaschool.com/en/interactiondesign/ui-animation-create-motion-design
モーション・ユーザー・インターフェース(UI)は、ウェブサイトをよりインタラクティブで魅力的なものにすることで、ウェブデザインを向上させるいくつかの最新トレンドとともに進化しています。
ミクロの相互作用
ボタン押下やホバーエフェクトのような小さくて繊細なアニメーションは、今や標準的なものとなっています。これらのマイクロインタラクションは即時フィードバックを提供し、ユーザーエクスペリエンスを向上させ、アクションをシームレスに導きます。
3D�変形
オブジェクトの回転や視差スクロールなどの3D効果や変形を取り入れることで、ウェブページに奥行きとダイナミズムが加わります。この傾向は、より没入感のあるユーザー体験を生み出します。
ストーリーテリングのためのモーション
ストーリーを伝えたり、ユーザーを誘導したりするためにモーションを使うことが流行っています。ユーザーのスクロールに合わせて展開されるアニメーションは、コンテンツをより魅力的で印象的なものにします。
**カスタマイズ可能なアニメーション
ツールやライブラリによって、ブランドのアイデンティティやデザイン言語に合わせて、よりカスタマイズされたアニメーションを作成できるようになり、ユニークなユーザー体験を提供できるようになりました。
このようなトレンドが発展し続けるにつれて、モーションUIは、ウェブサイトをより直感的で、魅力的で、ユーザーフレンドリーなものにするために、ますます重要な役割を果たすようになるでしょう。
4.プログレッシブ・ウェブ・アプリケーション(PWA)

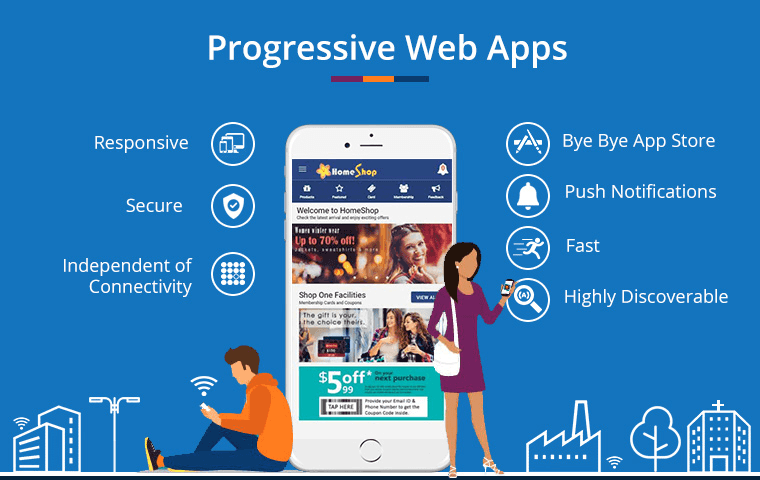
出典:https://images.app.goo.gl/fGmJyUKZXy3h5QbD7
プログレッシブ・ウェブアプリは、ネイティブアプリのような体験を提供することで、ウェブ体験を再定義している。プログレッシブ・ウェブ・アプリケーションはレスポンシブに設計されており、携帯電話、タブレット、デスクトップなど、どのようなデバイスでも見栄えよく動作する。また、高速かつ安全で、モバイルアプリと同様のスムーズなユーザー体験を提供する。
通常のアプリ体験
従来のアプリとは異なり、PWAはユーザーがアプリストアを訪れる必要がない。ウェブブラウザから直接アクセスでき、通常のアプリのように素早くアクセスできるようにデバイスのホーム画面に保存することもできる。
オフライン接続
PWAの主な利点の1つは、接続性とは無関係に動作し、ユーザーがオフラインの状態でもコンテンツにアクセスできることです。これは、PWAがユーザーのデバイス上に重要なファイルやデータをキャッシュできるため、インターネット接続がなくてもアプリが機能し続けるためです。
お知らせ
さらに、PWAはプッシュ通知を送信することができ、ユーザーがアプリをアクティブに使用していないときでも、更新や情報でユーザーを魅了し続けることができます。これらの機能により、PWAはモバイルアプリを別途用意することなく、高品質でアプリのような体験を提供したい企業や開発者にとって人気の選択肢となっています。
5.シングルページ・アプリケーション
シングル・ページ・アプリケーションは、よりスムーズで高速なユーザー体験を提供することで、ウェブ開発を一変させた。インタラクションのたびにページ全体をリロードする代わりに、SPAは単一のウェブページをロードし、コンテンツを動的に更新する。このアプローチにより、インタラクションが高速化され、待ち時間が短縮され、アプリがよりレスポンシブでネイティブアプリに近い感覚になります。
AJAXのような技術や、React、Angular、Vue.jsのような最新のJavaScriptフレームワークが、こうしたダイナミックなアプリケーションの作成を可能にしている。
シームレスな体験と改良されたコード
SPAはまた、すべてが1つのページで行われるため、よりシームレスなインターフェイスを提供し、ユーザーエクスペリエンスを向上させる。開発者にとっても、SPAはすべてが一箇所で処理されるため、よりすっきりとした管理しやすいコードになることが多い。
SEOに関する懸念への対応
SEO最適化や初期ロード時間などの課題は存在するが、このブログでも取り上げているサーバーサイド・レンダリングやプログレッシブ・ウェブ・アプリケーションなどの技術で対処できる。
6.サーバーサイド・レンダリング(SSR)とスタティック・サイト・ジェネレーター(SSG)

効果的なSEOのためのオールインワン・プラットフォーム
ビジネスが成功する背景には、強力なSEOキャンペーンがあります。しかし、数え切れないほどの最適化ツールやテクニックがあるため、どこから手をつければ�いいのかわからないこともあります。でも、もう心配はありません。効果的なSEOのためのオールインワンプラットフォーム「Ranktracker」を紹介します。
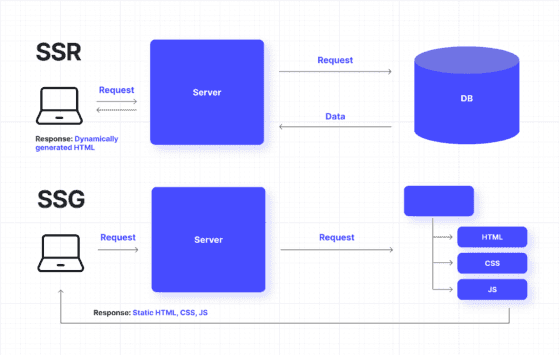
出典:https://tsh.io/wp-content/uploads/fly-images/25386/ssr-ssg-overview-559x355.png
サーバーサイド・レンダリング(SSR)とスタティック・サイト・ジェネレーター(SSG)は、ウェブアプリケーションのパフォーマンスとSEOを強化します。
サーバーサイド・レンダリング(SSR)
SSRは、誰かが訪問するたびに、サーバーがウェブページの コンテンツを作成するプロセスである。ユーザがページをリクエストすると、サーバはデータベースから必要なデータを取り出し、そのページのHTMLを生成し、ユーザのブラウザに送信します。
このアプローチは、最新のデータに基づいてコンテンツがリアルタイムで作成されるため、ニュースサイトやオンラインショップのように、最新情報やパーソナライズされた情報を表示する必要があるウェブサイトに最適である。
静的サイト生成(SSG)
SSGはそれとは違う動作をします。その場でページの内容を作成する代わりに、SSG はビルドプロセスの間に、前もってすべての HTML ページを生成します。誰かがサイトを訪問す��ると、サーバは必要なCSSやJavaScriptファイルとともに、これらのあらかじめ作られたページをすばやく配信します。
これは、ブログやポートフォリオサイトのように、コンテンツが頻繁に変更されないサイトには特に有効である。
結論
これらの新たなトレンドとテクノロジーは、ウェブ開発に革命をもたらそうとしている:
- AIを活用した、よりスマートなウェブエコシステムの提供
- より高速で効率的なウェブアプリケーションを提供
- ユーザーエクスペリエンスの向上
- ユーザー・エンゲージメントの向上
テクノロジーが進歩し続けるにつれ、ウェブは私たちの日常生活の中でさらに大きな部分を占めるようになるでしょう。そのため、ウェブサイトをアップグレードし、モダンなウェブ体験を創造するためには、こうしたトレンドに対応することが重要です。

