
イントロ
今日のデジタル環境では、さまざまなデバイスで�魅力的に見え、完璧に動作するウェブサイトを持つことが不可欠です。スマートフォン、タブレット、デスクトップPCのいずれを使用していても、訪問者にとって魅力的でアクセスしやすいエクスペリエンスを確保することで、企業はより多くの読者を獲得することができます。レスポンシブ・ウェブデザインの登場です。
レスポンシブ・ウェブデザインは、単なる空想的な用語ではありません。ウェブサイトのレイアウトとコンテンツが、どのような画面サイズや解像度にも難なく適応することを保証する、画期的なものです。これは、どのデバイスを使用している訪問者にとってもスムーズで魅力的な体験となり、最終的にユーザーの満足度とエンゲージメントを高めます。
この記事では、あなたのウェブサイトの可能性を最大限に引き出し、どのデバイス上でも美しく見えるようにするための貴重な洞察と戦略について説明します。始めましょう。

画像クレジット:DCI
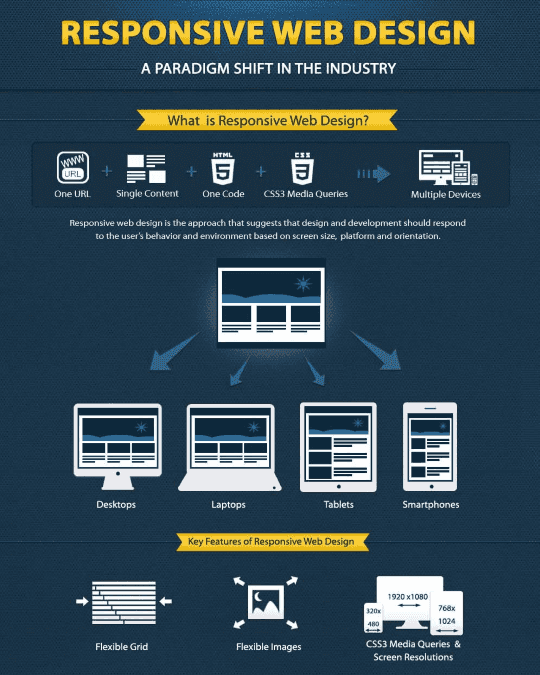
レスポンシブデザインの基本を理解する
レスポンシブウェブデザインの基本原則を理解することは、あらゆるデバイスで比類のない閲覧体験を提供するウェブサイトを作成する上で極めて重要です。これらの基本は、デザインの意思決定のバックボーンであり、画面サイズやデバイスの種類に関係なく、適応性とユーザーの満足度を保証します。
以下は、レスポンシブデザインの主な構成要素です:
- 柔軟なグリッドとレイアウト:これはレスポンシブウェブサイトの構造を形成するもので、デバイスの画面サイズに合わせてレイアウトを伸縮させることができます。グリッドの幅を固定ピクセルではなくパーセンテージにすることで、サイトのコンテンツは流動的で順応性を保ちます。
- リサイズして調整する画像:画像がレイアウトを歪めたり、小さなデバイスでページ速度を低下させないようにするには、CSSまたはHTMLを使用して、画像が正しく拡大縮小されるようにします。このテクニックは、あらゆる閲覧状況において画像の品質と関連性を�維持します。
- メディアクエリ:これらのCSSツールにより、デバイスの特性に基づいて異なるスタイルを適用することができます。ブレイクポイントを設定することで、ウェブサイトの外観と機能を調整し、あらゆるデバイスで最適なエクスペリエンスを提供できます。
これらの基本原則を理解することで、さまざまなデバイスで見栄えがよく、機能的なウェブサイトを実現するための基礎が築かれます。また、リンク構築、ユニークなデザイン、その他のカスタマイズされた機能強化のサービスなど、ウェブサイトのアップグレードにかかるコストを評価するのに役立つさまざまなツールやリソースを活用することもできます。ウェブサイトのレスポンシブ化とウェブプレゼンスの最適化に関する詳しい情報は、こちらをクリックしてください。
効果的なSEOのためのオールインワン・プラットフォーム
ビジネスが成功する背景には、強力なSEOキャンペーンがあります。しかし、数え切れないほどの最適化ツールやテクニックがあるため、どこから手をつければいいのかわからないこともあります。でも、もう心配はありません。効果的なSEOのためのオールインワンプラットフォーム「Ranktracker」を紹介します。

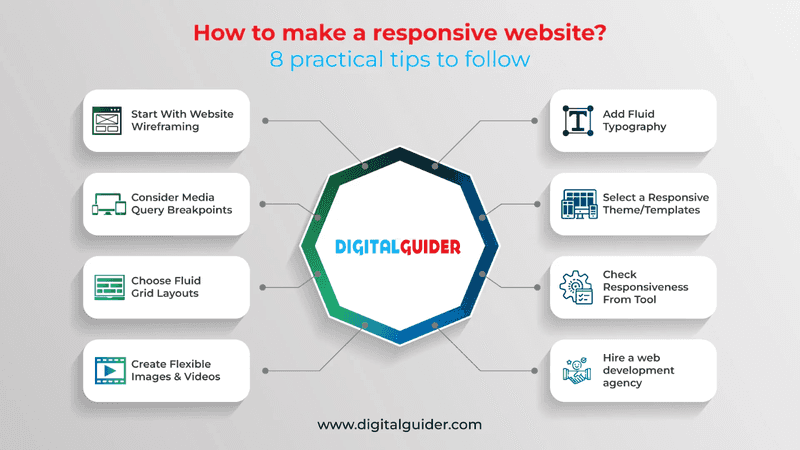
画像クレジット:Digital Guider
柔軟なレイアウトを実現する
柔軟なレイアウトを採用することも、レスポンシブウェブデザインの成功の中心です。この戦略により、コンテンツが閲覧者のデバイスの画面サイズにスムーズに適応し、妥協することなく最適なユーザー体験を提供することができます。
フレキシブルなレイアウトを実現するために不可欠な要素を紹介しよう:
- パーセンテージを使用するフルード・グリッドを採用する:ピクセルやポイントの計測値に基づいてページをデザインする代わりに、流体グリッドは比例値に依存します。このアプローチにより、サイトのレイアウトはさまざまな画面サイズでシームレスに拡大縮小され、レイアウトの整合性とユーザーエンゲージメントが維持されます。
- フレキシブルな画像とメディアを活用する:画像やメディアコンテンツは、サイズを固定せず、コンテナ内で調整できるようにすることが重要です。この柔軟性により、画像がコンテナからはみ出したり、さまざまなデバイスで小さくなりすぎたりするのを防ぎ、ビジュアルコンテンツが効果的で魅力的なものに保たれます。
- CSSフレックスボックスとグリッドを統合して、ダイナミックなレイアウトを実現:これらの最新のCSSレイアウトモジュールは、ユーザーの環境に対応する柔軟で複雑なレイアウトをデザインする、より洗練された方法を提供します。フレックスボックスとグリッドを使用すると、従来の固定幅レイアウトの制約を受けずに、適応性のある整列したレイアウトを作成できます。
柔軟なレイアウトでデザインすることで、ウェブサイトをあらゆるスクリーンサイズに対応させながら、デバイス間で一貫した外観と機能を保つことができます。
メディアクエリを使用する
メディアクエリの活用はレスポンシブデザインの基礎であり、サイトが今日の膨大な数のデバイスにシームレスに適応することを可能にします。このダイナミックなアプローチにより、あらゆるデバイスでコンテンツが最適に表示されるようになり、視聴体験が調整されます。
以下は、メディアクエリを効果的に活用するための重要なポイントである:
- **異なるスクリーンに対応するためのブレイクポイントを定義する:**ブレイクポイントとは、スクリーンサイズに合わせてウェブサイトのコンテンツレイアウトが変化する特定のポイントのことです。これらのポイントを特定するには、オーディエンスが使用する最も一般的なデバイスサイズを理解し、サイトのデザインが1つのスクリーンサイズから別のスクリーンサイズへスムーズに移行するようにします。
- **ブレイクポイントが設定されたら、独自のスタイルを適用して、デバイス間でコンテンツを最適に表示することができます。これには、フォントサイズの変更、レイアウトコンポーネントの調整、より小さな画面に合うようにナビゲーション要素を変更することが含まれます。
- メディアクエリのテストメディアクエリの問題を特定するためには、さまざまなデバイスで厳密なテストを行うことが重要です。このプロセスにより、スタイルが各ブレイクポイントで正しくトリガーされ、デバイスやスクリーンサイズに関係なく一貫したユーザーフレンドリーなエクスペリエンスを提供できるようになります。
レスポンシブデザイン戦略にメディアクエリを組み込むことで、サイトがさまざまなスクリーンサイズに対応するだけでなく、ユーザビリティとエンゲージメントを高めることができます。
画像とメディアの最適化
画像とメディアの最適化は、レスポンシブWebデザインのもう1つの重要な要素であり、あらゆるデバイスでサイトパフォーマンスとユーザーエンゲージメントを 向上させます。効果的な最適化により、サイトへのアクセスに使用するデバイスに関係なく、ビジュアルコンテンツが迅速に読み込まれ、正しく表示されるようになります。
以下は、効果的な画像とメディアの最適化のための戦略である:
- **画質を落とさずに画像を圧縮する:**ツールやアルゴリズムは、視覚的な忠実度を維持しながら、画像のファイルサイズを大幅に縮小することができます。このステップは、ユーザーエクスペリエンスとSEOランキングの重要な要素であるページの読み込み時間を短縮するために不可欠です。
- **レスポンシブ画像ソリューションの使用:**'srcset'属性を実装することで、ブラウザはデバイスの画面サイズと解像度に基づいてダウンロードする最も適切な画像サイズを選択することができます。このアプローチにより、デスクトップでは高品質な画像を提供する一方、モバイルデバイスではファイルサイズを縮小し、効率的なデータ使用と読み込み時間の短縮を実現します。
- メディアのレイジーローディングを検討しましょう:レイジーローディングは��、重要でない画像やメディアの読み込みを必要なとき(通常はビューポートに入ったとき)まで延期します。このテクニックは、ページの初期ロード時間を大幅に改善し、帯域幅の使用量を削減し、モバイルデバイスのブラウジング体験を向上させます。
このような最適化テクニックを重視することで、サイトの画像やメディアがレスポンスにプラスに働くようになります。
ウェブサイトのテストと改良
レスポンシブでユーザーフレンドリーなウェブサイトを維持するには、継続的なテストと改良が必要です。このプロセスは、さまざまなデバイスでサイトの最適なパフォーマンスを妨げる可能性のある問題を特定し、対処するために非常に重要です。
以下は、ウェブサイトを効果的にテストし、改良するために不可欠なステップです:
- エミュレーターと実機を使って定期的にテストを実施する:シミュレーターは、さまざまなデバイスでのサイトの表示を確認するための迅速かつ効率的な方法を提供しますが、実際のデバイスでのテストは、実際のユーザーエクスペリエンスに関する貴重な洞察を提供します。この組み合わせにより、さまざまな環境におけるサイトのパフォーマンスを幅広く理解することができます。
- さまざまなプラットフォームでの体験について、ユーザーのフィードバックを集めましょう:ユーザーからのフィードバックは、あなたが気づかなかったかもしれない問題を明らかにし、改善を提案する情報の宝庫です。アンケート、フィードバックフォーム、ユーザビリティテストなどのツールは、この重要な�データの収集に役立ちます。
- 常に新しいデバイスや画面サイズに対応し、互換性を確保する:テクノロジーは常に進化しており、新しいデバイスや画面サイズが定期的に登場しています。このような変化を常に把握し、サイトを更新することで、すべてのユーザーにとってアクセスしやすく魅力的なサイトを維持することができます。
テストと改良に時間を割くことで、ウェブサイトが閲覧者のニーズや嗜好を満たすだけでなく、それを先取りしていることが保証されます。このような卓越性へのコミットメントが、あらゆるデバイスからの訪問者に対応できる、ユーザー重視のレスポンシブなリソースとしてのサイトの評判を確固たるものにします。
アクセシビリティの優先順位
ウェブサイトをすべてのユーザーがアクセスできるようにすることは、レスポンシブウェブデザインの重要な側面です。アクセシビリティを確保することで、さまざまな能力を持つ人々がサイトを簡単にナビゲートし、理解できるようになり、包括性へのコミットメントが反映されます。
効果的なSEOのためのオールインワン・プラットフォーム
ビジネスが成功する背景には、強力なSEOキャンペーンがあります。しかし、数え切れないほどの最適化ツールやテクニックがあるため、どこから手をつければいいのかわからないこともあります。でも、もう心配はありません。効果的なSEOのためのオールインワンプラットフォーム「Ranktracker」を紹介し��ます。
ウェブサイトのアクセシビリティを向上させるための手順をご紹介します:
- 構造とアクセシビリティのためにセマンティックHTMLを使いましょう:<header>、<nav>、<main>、<footer>、<article>などのセマンティックHTMLタグを使うことで、スクリーンリーダーや支援技術がコンテンツをより効果的にナビゲートできるようになります。この実践は、ページレイアウトの中で明確な目印を提供することで、あなたのサイトをよりアクセシブルにします。
- テキストと背景色の適切なコントラスト比の確保:テキストと背景色の高いコントラストは、視覚障害のあるユーザーにとって不可欠です。色の組み合わせをテストして、推奨されるコントラスト比を満たしているか、超えているかを確認するツールが用意されています。
- マウスを使えないユーザーのためにキーボードナビゲーションを実装する:多くのユーザーは、身体的な障害や個人的な好みにより、キーボードナビゲーションに依存しています。キーボードショートカットを使用してサイトを完全にナビゲートできるようにすることで、アクセシビリティが向上します。これには、キーボードユーザーのナビゲーション体験を向上させるために、フォーカスインジケータやスキッ��プリンクを提供することも含まれます。
アクセシビリティ機能を優先させることで、利用者の幅を広げ、サイトの包括性への献身を示すことができます。
パフォーマンスの最適化
ウェブサイトのパフォーマンスを向上させることは、レスポンシブウェブデザインの極めて重要な側面であり、あらゆるデバイスで迅速な読み込み時間とスムーズなインタラクションを実現します。高パフォーマンスのサイトは訪問者を維持し、全体的なユーザー満足度を高めます。
ここでは、サイトのパフォーマンスを最適化するための重点的な戦略をご紹介します:
- HTTPリクエストを最小限に抑えます:ページの要素数を減らすことで、サイトのデザインをシンプルにしましょう。スクリプトやCSSスタイルシートなど、可能な限りファイルをまとめ、リクエストの総数を減らしましょう。
- ブラウザ・キャッシングの活用:初回訪問後、訪問者のデバイスにサイトの一部を保存するキャッシングを導入しましょう。これにより、ブラウザがすべてのリソースをサーバーから再度取得する必要がなくなるため、次回以降の訪問時の読み込み時間が短縮されます。
- CSSとJavaScriptの実行を最適化します:サイトのロード時間への影響を最小限に抑えるために、スクリプトとスタイルを配置しましょう。スタイルが設定されていないコンテンツが表示されないようにCSSを上部に配置し、ページがレンダリングされる前にスクリプトの読み込みを待たないようにJavaScriptを下�部に配置します。
最適化技術に重点を置くことで、ウェブサイトがレスポンシブになり、あらゆるデバイスでシームレスな体験を提供できるようになります。
結論
レスポンシブ・ウェブデザインを理解することは、今日非常に重要です。レスポンシブWebデザインは、さまざまなデバイス上でのWebサイトの見栄えや動作を改善し、ユーザーエクスペリエンス、アクセシビリティ、スピードを向上させます。重要なプラクティスには、柔軟なレイアウトの使用、画像の最適化、メディアクエリの採用、サイトのパフォーマンスとアクセシビリティの重視などがあります。
このようなレスポンシブデザインのテクニックを常に取り入れることで、ウェブサイトがすべての人にアピールし、優れた機能を発揮できるようになり、テクノロジーの進歩とともに競争力のあるオンラインプレゼンスを維持することができます。

