
イントロ
Elit-Webの専門家による見解を紹介。
2023年の今、私たちはモバイルフレンドリーなサイトを当たり前のように見ている。しかし、昔はそうではなかった。2015年にグーグルが大規模なモバイル検索アップデートをリリースしたとき、ほとんどのウェブマスターやSEOスペシャリストは、競合他社から長い間勝ち取ってきたサイトの順位を維持するためにどう行動すべきか、何をすべきか、文字通り途方に暮れた。

しかし、なぜこのようなことが起きたのか?
サイトのランキングにおける主な変化のひとつは、GoogleのアルゴリズムがUXに特別な注意を払うようになったことだ。つまり、PCだけでなく、モバイル端末でのサイトの利便性が、ウェブリソースの評価や検索結果での順位を形成する上で特に重要な意味を持つようになったのです。
加えて2015年には、"歪み "がよりはっきりと目に見えるようになった。モバイルのトラフィック量が徐々にデスクトップのトラフィックを上回り始めたのだ。そして、サイトがあまりにも「重く」最適化されていない場合、スマートフォンからの利用は非常に不便だった。それに伴い、拒否される割合が増え、検索結果でのリソースの位置は大幅に下がった。
幸いなことに、当時すでにグーグルは、利用可能なアダプティブ・ウェブ・デザイン・テクノロジーの助けを借りてサイトを最適化することを提案しており、このプロセスは大幅に簡素化された。
レスポンシブデザインとは?
レスポンシブ・ウェブ・デザイン(RWD)とは、手動で拡大縮小することなく、リソースページをデバイスの画面形式やサイズに合わせて再フォーマットする手法です。

効果的なSEOのためのオールインワン・プラットフォーム
ビジネスが成功する背景には、強力なSEOキャンペーンがあります。しかし、数え切れないほどの最適化ツールやテクニックがあるため、どこから手をつければいいのかわからないこともあります。でも、もう心配はありません。効果的なSEOのためのオールインワンプラットフォーム「Ranktracker」を紹介します。
ビジュアルコンテンツやボタンを増やし、テキストコンテンツや様々な要素のサイズを変更することで、サイト訪問者が使用するガジェットのパラメータに最適にマッチさせ、ユーザーとのインタラクションを大幅に向上させます。
FRにはいくつかの重要な利点がある:
- **アクセシビリティの向上。スマートフォンやタブレットからインターネットにアクセスする人が増えているため、これは重要なことです;
- ユーザー体験の向上。これは、訪問者がデバイスの画面サイズに関係なく、簡単にテキストを読んだり、画像を見たり、ウェブサイトの要素と対話したりできるためです;
- SEOの向上。Googleやその他の検索エンジンは、レスポンシブなリソースをよりユーザーフレンドリーであると判断し、検索結果で上位に表示します。
最後の点については、もう少し説明が必要かもしれない。
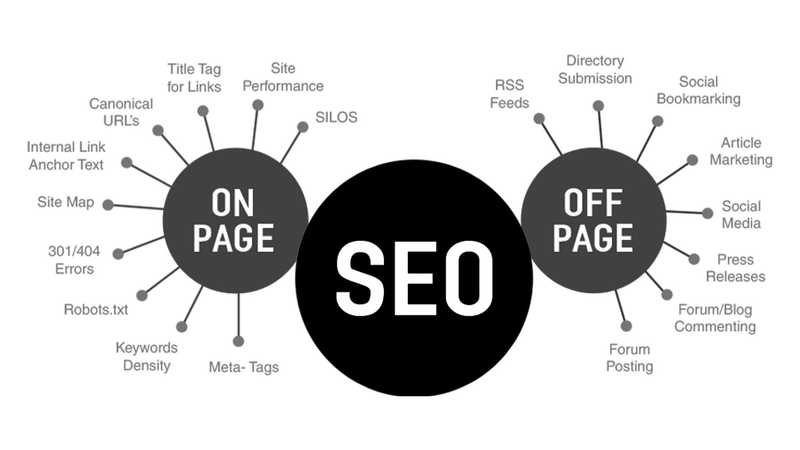
SEOとは何か?
検索エンジン最適化(SEO)とは、関連するクエリ(キーワードやフレーズ)のランキングでサイトを上位に表示させることを目的とした一連の作業である。

ここで重要なことは、Googleのアルゴリズムは、リソースがモバイルデバイスに適応しているかどうかを考慮に入れていることを理解することです。もしそうでなければ、2023年の今、そのようなサイトは間違いなく上位に食い込むことはできないだろう。適応性は極めて重要な技術的パラメータである。そのため、モバイル版を最初に開発し、次にデスクトップ版を開発するというモバイル・ファーストの開発原則が、ほとんどのケースで優先されている。つまり今日、サイトデザインは美観の要素であるだけでなく、検索結果のランキングに非常に影響する要素でもあるのです。
UXとは
UX(ユーザー・エクスペリエンス)とは、ユーザーが製品やサービスとどのように接するかを表す言葉である。
あなたのサイトが訪問者にとってより適切で、便利で、アクセスしやすく、役に立つものであればあるほど、Googleはそのサイトに忠実であり、検索結果の上位に表示される可能性が高くなる。重要なのは、質の高いUXの必要性は2015年のアップデート�よりずっと前から知られていたということだ。そして、その時点でまずユーザーのことを考えたウェブマスターやサイトオーナーは、リソースの評価を大幅に向上させることができた。逆に、UXが貧弱なプロジェクトは即座に失墜した。
また、SEOとUXはそれぞれ単独ではなく、組み合わせることで最高の効果を発揮することも付け加えておきたい。したがって、両者を正しく組み合わせ、最大限に活用しなければならない。詳しくは後述する!
SEOとUXの連携
要するに、SEOはウェブサイトが検索結果で上位に表示されるようにする責任があり、UXはユーザーがリソースとやり取りする際に良い体験ができるようにする責任がある。この2つが連携することで、オンラインプロジェクトは成功へと導かれるのです。SEOは、より多くの訪問者を集めることを可能にし、UXは、訪問者がウェブサイトにとどまり、目標とする行動を取るように動機付けます。例えば、商品の購入やニュースレターの購読などです。
さらに、レスポンシブデザインは、とりわけSEOやUXの専門家にとって容易なものとなります。検索エンジンはアダプティブなサイトをより積極的かつ正確にスキャンし、より高い評価を与えます。また、訪問者にとっても、正しく動作し、不便を感じないウェブリソースを利用することは、より快適で簡単なことです。
SEOとUXを改善するレスポンシブ・デザインの7つのメリット
レスポンシブ・サイト・デザインがSEOとUXを直接的に向上させる方法と、それがどのような原則に基づいているのかを見てみることをお勧めする��。
- 検索結果の順位向上
Googleがモバイル端末向けのリソースを好むようになったのは、今年が初めてではない。Backlinko社の調査結果によると、Googleの検索結果で1位から3位を占めるサイトの約94.5%がレスポンシブデザインを採用しています。したがって、RWDの存在は、関連するクエリの上位結果に表示される可能性を大幅に向上させると結論づけるのは簡単です。
2. ローディングのスピードアップ
ほとんどの場合、レスポンシブデザインはページの読み込みを高速化します。ここでは、異なるガジェットの画面サイズに自動的に調整する単一のHTMLとCSSコードを使用することを理解することが重要です。そして、このようなリソースは、デスクトップとモバイルデバイス用に2つの別々のバージョンのコードを持つ「重い」サイトよりもはるかに速く開きます。そして、読み込み速度は、ユーザー体験、直帰率、それに応じてSEOのパフォーマンスに大きな影響を与えます。
3. サイトの使いやすさの向上
レスポンシブサイトは単純に使いやすい。また、情報を見るだけでなく、ボタンを押したり、メニューを開いたり、スライドをめくったりと、ページと対話することもできる。さらに、このようなサイトは、ユーザーが携帯電話をどのように持っているかを考慮しています。そのため、ページのレイアウトは最適化され、適応される。
効果的なSEOのためのオールインワン・プラットフォーム
ビジネスが成功する背景には�、強力なSEOキャンペーンがあります。しかし、数え切れないほどの最適化ツールやテクニックがあるため、どこから手をつければいいのかわからないこともあります。でも、もう心配はありません。効果的なSEOのためのオールインワンプラットフォーム「Ranktracker」を紹介します。
ユーザーフレンドリーなデザインは、ユーザーのページ滞在時間を自動的に延長し、行動要因を改善する。これはグーグルにとっても重要なことだ。結局のところ、人がサイトにある程度の時間を費やし、様々なページを閲覧し、情報に精通するならば、そのリソースは高品質で興味深いコンテンツを提供していることになる。そのため、検索結果の上位に表示されるのです。

4. 故障率の低減
この点は、2番目の点と部分的に関連している。サイトを開くのに3秒以上かかる場合、約53%のユーザーは待たずにサイトを閉じてしまう。また、ダウンロードの時間が10秒に達した場合、人が待つ確率は実質的にゼロになる。
もちろん、ページを開く速度はサイトの適応性だけでなく、他の要因にも影響されます。いずれにせよ、リソースの読み込みに3秒以上かかることがないよう、あらゆる手を尽くすべきです。速ければ速いほど、失敗率は低くなります。
5. リピート・トラフィック
WebFX社によると、モバイルデバイスユーザーの約74%が、代替サイトを探すのではなく、自分にとって便利で快適だったサイトに戻ってきている。つまり、優れたUXとSEOは、リピートトラフィックの量を大幅に増やし、常連ユーザーを惹きつけるのだ。
効果的なSEOのためのオールインワン・プラットフォーム
ビジネスが成功する背景には、強力なSEOキ��ャンペーンがあります。しかし、数え切れないほどの最適化ツールやテクニックがあるため、どこから手をつければいいのかわからないこともあります。でも、もう心配はありません。効果的なSEOのためのオールインワンプラットフォーム「Ranktracker」を紹介します。
グーグルにとっては、そのサイトが人々にとって本当に便利で、役に立ち、関連性があるというもうひとつの強力なシグナルとなるからだ。そしてこれは、関連するクエリに対して推奨され、検索結果で上位に表示されることを意味する。
6. 社会的交流による間接的利益
サイトが優れたレスポンシブ・デザインで、有益で関連性の高い情報を含んでいれば、ユーザーはソーシャル・ネットワークで共有する可能性が高くなる。特に、そうするように促されていればなおさらだ。例えば、割引やボーナスを提供することで。
ユーザーがソーシャルネットワークであなたのサイトへのリンクを共有すると、さらにトラフィックが増えます。そして、グーグルにとっては、これもまた、あなたのリソースの品質と関連性に関するシグナルとなり、検索結果で上位に表示されます。同時に、このような出版物はSEO指標に直接影響を与えることはありません。
7. コンバージョン数の増加
検索結果での順位を上�げ、ソーシャルネットワークでの存在感を高め、ブランド認知度を向上させる - これらはすべてコンバージョンの数に影響する。そして、すでに学んだように、これらのパラメータはレスポンシブデザインと非常に密接な関係があります。したがって、あなたのサイトでコンバージョンの数を本当に増やしたいのであれば、まずやるべきことは、異なるデバイスで本当にユーザーフレンドリーにすることです。
結論
エリクソンのモビリティ・レポートによると、2011年から現在に至るまで、世界におけるモバイル・トラフィックのシェアは約300倍に増加している。そして現在では、デスクトップよりもモバイルが大きく上回っている。したがって、モバイル・ファーストのウェブ開発の原則は、ほとんどすべてのサイトにとって絶対に論理的に見える。
はっきり言って、今日、デスクトップ版だけのリソースを作るのは絶対にナンセンスだ。そのようなサイトでは、たとえ競争の少ないニッチな分野であっても、検索結果の上位に食い込むチャンスはほとんどない。そして、競争の激しいビジネス領域について語るとき、適応性の欠如は決定的な間違いなのだ。
従って、順応性とUXを忘れず、グーグルのアップデートを追いかけ、自らのリソースを検索エンジンの新しい要件にタイムリーに適合させる。これが上位に食い込み、高い順位を維持する唯一の方法なのだ。

