
イントロ
ウェブパフォーマンスの最適化は、ウェブサイトを高速化し、コンテンツを迅速に配信します。遅いウェブサイトは訪問者をイライラさせ、検索順位を下げ、コンバージョンを低下させます。実際、テクニカルSEOに関しては、ページスピードは主要なカテゴリの1つです。
W3Techsによると、WordPressプラットフォームは、今日のウェブサイトの43.2%の基盤となっている。しかし、不要なプラグインや粗悪にコーディングされたテーマのせいで、すぐに肥大化したコードが蓄積されることで悪名高い。
WordPressを使ってウェブサイトを制作するデザイナーの多くは、コードを書くことを専門としていません。そのため、美しいウェブサイトをデザインしても、読み込みが遅くてイライラすることがあります。幸い、解決策はあります。この記事では、コードを一行も書かずにウェブサイトのGoogleパフォーマンスモバイルスコアを3から68に向上させた方法を紹介します。
現在のウェブパフォーマンスをテストする方法
ウェブサイトのパフォーマンスを最適化する前に、現在のコアなウェブバイタルを評価することが重要です。そのためには、Googleの無料ツール「Page Speed Insights」を活用しましょう。
ツールが読み込まれたら、ウェブサイトのURLを入力し、"analyze "をクリックする。しばらくすると、モバイルとデスクトップの各デバイスのパフォーマンス・スコアが生成されます。
これらのスコアは4つのカテゴリーに基づいている:
- パフォーマンス- サイトの全体的なスピードパフォーマンスを5つのカテゴリーに分類:
A.First Contentful Paint - ウェブページが読み込まれたときに、最初のコンテンツ要素がどれだけ速く表示されるかを測定します。
B.Largest Contentful Paint - ページ読み込みの過程で、ページのメインコンテンツがおそらく読み込まれた瞬間を示す。
効果的なSEOのためのオールインワン・プラットフォーム
ビジネスが成功する背景には、強力なSEOキャンペーンがあります。しかし、数え切れないほどの最適化ツールやテクニックがあるため、どこから手をつければいいのかわからないこともあります。でも、もう心配はありません。効果的なSEOのためのオールインワンプラットフォーム「Ranktracker」を紹介します。
C.総ブロッキング時間 - ウェブページを使用する際に、ユーザーが遅延や無反応を経験する可能性のある時間を測定します。
D.累積レイアウトシフト - ウェブページがロードされるときに、要素がどれくらい不意に移動するかを測定します。
E.スピード・インデックス - ウェブページがロードされる際に、ユーザーに視覚的にどの程度速く表示されるかを測定しま��す。
-
アクセシビリティ- 障害者のためのウェブサイトの使いやすさを評価します。
-
ベストプラクティス- ウェブページが、より高速な読み込みとパフォーマンスの向上のために推奨されるプラクティスにどれだけ効果的に準拠しているかを評価します。
-
SEO- ウェブページが検索エンジン最適化の基本的なアドバイスに従っているかを評価します。
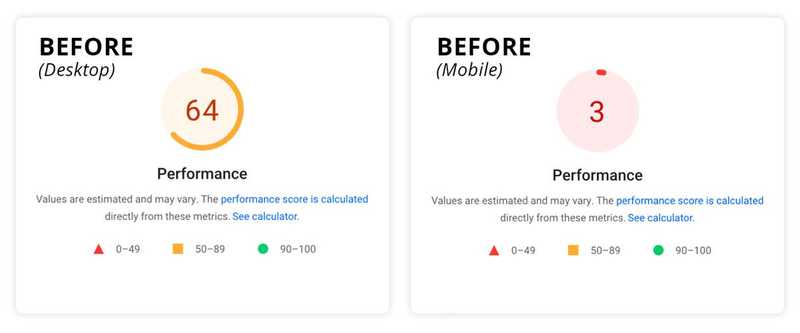
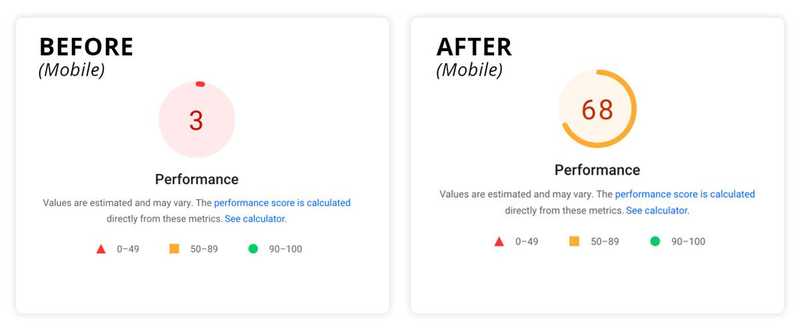
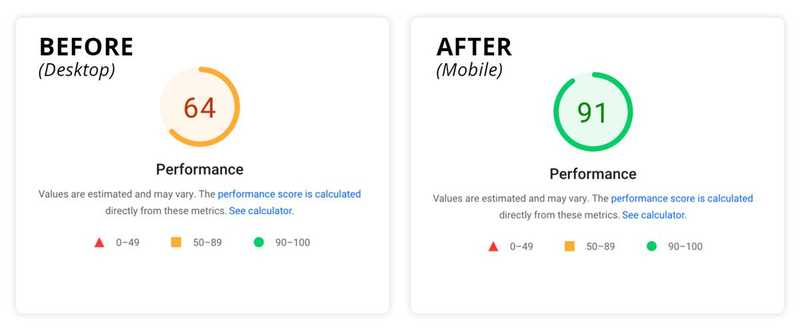
以下のスクリーンショットは、最適化する前のケーススタディクライアントのサイトが、これらすべての指標でどのレベルにあるかを示しています。このサイトがWordPressで運営されていることも注目に値します。 この記事では、パフォーマンススコアだけに焦点を当てます。最適化を始める前のデスクトップのスコアが64、モバイルのスコアがわずか3であることがわかります。
この結果をどのように改善したかを説明し、この記事の最後に最終的な数字を紹介しよう。

WordPress ウェブサイトのパフォーマンス向上:当社のアプローチと結果
それぞれのウェブサイトには、独自のコーディングスタイル、ライブラリ、必要な機能があり、ユニークなものとなっています。こうした違いがあるため、スピードの最適化には普遍的なアプローチはありません。
しかし、誰でも以下の方法をWordPressサイトに適用して、パフォーマンススコアを向上させることができます。この記事で概説した戦術に加えて、パフォーマンスとセキュリティの向上に役立つDevOpsの採用も検討できます。
効果的なSEOのためのオールインワン・プラットフォーム
ビジネスが成功する背景には、強力なSEOキャンペーンがあります。しかし、数え切れないほどの最適化ツールやテクニックがあるため、どこから手をつければいいのかわからないこともあります。でも、もう心配はありません。効果的なSEOのためのオールインワンプラットフォー�ム「Ranktracker」を紹介します。
いずれにせよ、変更を加える前に、開発サーバーまたはステージングサーバー上にウェブサイトの複製を作成することが不可欠です。このプロセスについては、ホスティングプロバイダーにサポートを求めることができます。バックアップサイトの準備ができたら、次はウェブサイトのパフォーマンスを向上させましょう。
未使用プラグインのクリーンアップ
WordPressのサイトが、使われていないプラグインや不要なプラグインで埋め尽くされていることはよくあることです。私たちのケーススタディサイトでは、何度も開発サイクルが繰り返され、そのたびに異なる開発者から2~3個の新しいプラグインが導入されました。その結果、サイトは冗長なプラグインや不要なプラグインの肥大化で負担を強いられることになりました。
非アクティブなプラグインはウェブサイトのパフォーマンスを妨げます。サーバーのスペースを占有し、他のプラグインやアップデートと競合する可能性があります。また、ハッカーがプラグインのコードに脆弱性を見つける可能性があるため、セキュリティ上のリスクがあります。
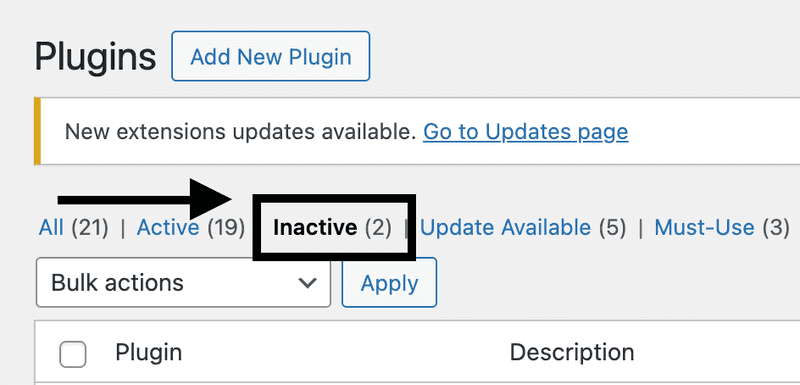
残念ながら、自動化された方法はありませんが、手動で行う価値はあります。WordPressのダッシュボードから「プラグイン」に移動する。まず、"Inactive "プラグインを探して削除する。

次に進む前に、プラグインが "アクティブ "だからといって、それが使われているとは限らないことに注意する必要がある。各プラグインをテストし、どれが必要かを判断し、使われていないものを特定する必要がある。
次に、すべてのプラグインファイルをサーバーから完全に削除します。プラグインがサブフォルダを作成し、プラグインを削除した後もそのサブフォルダが残っていることがあります。FTP(ファイル転送プロトコル)を使ってファイルにアクセスし、これらのサブフォルダをチェックして削除する必要があります。FTPに慣れる必要が�ある場合は、ホスティングプロバイダーに連絡して、この方法でファイルにアクセスする方法を教えてもらいましょう。
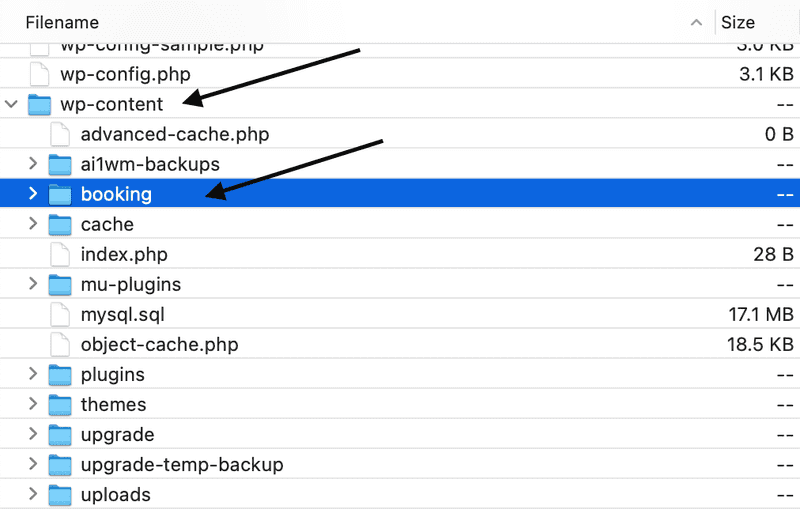
FTPでサイトにログインしたら、"wp-content "フォルダに移動して開きます。削除したプラグインに関連する名前のフォルダを探し、削除する。themes"、"plugins"、"cache"、"upgrade"、"uploads "のような重要なフォルダを削除しないように注意してください - これらはWordPressのインストールの一部であり、サーバーに残すべきです。削除したプラグインに関連するフォルダのみを削除してください。
以下の例では、予約プラグインが "wp-content "フォルダ内にフォルダを残していることがわかります。

このステップを完了したら、ウェブブラウザでステージングサイトまたは開発サイトを更新し、すべての機能とデザイン要素がそのまま残っていることを確認します(キャッシュをクリアすることを忘れないでください)。
プロからのアドバイス: Plugin Organizerは、ウェブサイトの特定のページや投稿で読み込まれるプラグインをコントロールできる無料のツールです。最適化のために頻繁に使用されるプラグインを特定する一方で、サイトのパフォーマンスやスピードを向上させないプラグインは破棄する。
WP Rocketのインストールと設定
ほとんどのWordPressデザイナーはWP Rocketを知っているか、利用したことがあるだろう。ウェブサイトの速度を向上させるための一流のプラグインだが、その効果は設定の仕方にある。私たちの例では、シングルサイトライセンスを使用しています。最適化とサイト機能の維持のバランスを取るために適用した設定を確認してみましょう。ウェブサイトの構築はそれぞれ異なるため、特定のサイトの要件に応じて設定を微調整する必要があるかもしれません。
プラグインをインストールして有効化したら、WordPressのダッシュボードから「設定」に移動する。そして、リストの一番下にある "WP Rocket "をクリックしてください。WP Rocket内の設定オプションが表示されるはずです。
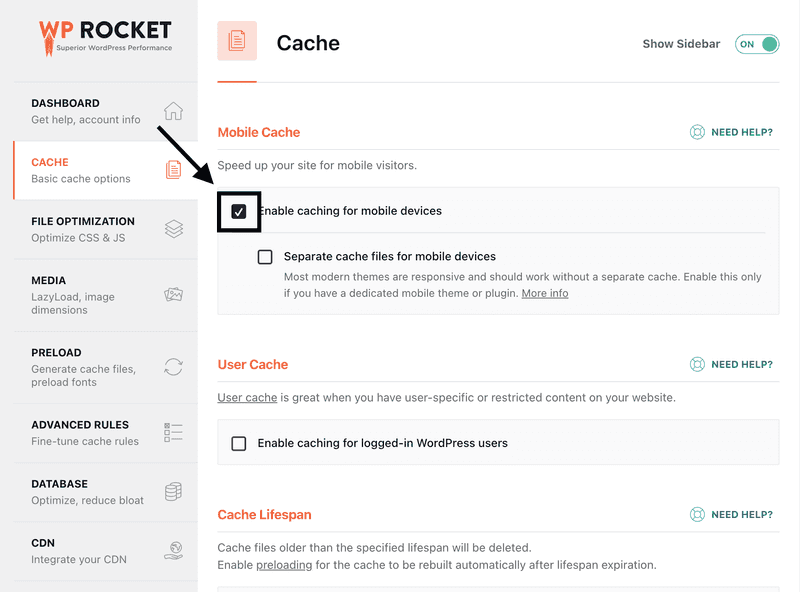
キャッシュ
最初に有効にするオプションは、"Cache > Enable cache for mobile devices "です。これにより、モバイルユーザーはキャッシュされたバージョンのサイトを見ることができるようになる。通常、このオプションでフロントエンドが壊れることはありませんが、各オプションを保存した後、ブラウザウィンドウでサイトをチェックするのが経験則です。(注:ブラウザのキャッシュが空になっていることを確認してください。)

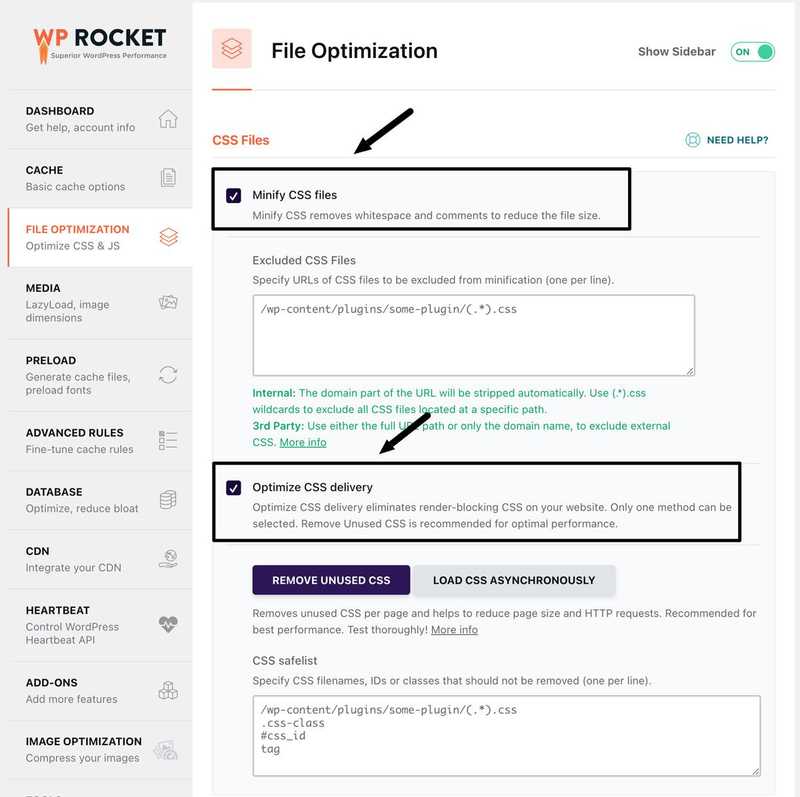
ファイル最適化CSS
では、「ファイルの最適��化」の設定を掘り下げてみよう。このセクションの最初の設定は、"CSSファイルの最小化 "です。
この機能により、プラグインはCSSファイルの凝縮バージョンを読み込むことができます。「極小化」とは、リターンや改行で間隔を空ける代わりに、コードを1行に凝縮することを意味します。変更を保存」した後、ブラウザでサイトをチェックし、すべてが機能していることを確認してください。
もし特定のスタイルがminify後に壊れてしまう場合は、要素のファイルパスまたはid/classを "Excluded CSS Files "の下のセクションに追加してみてください。これで、WP Rocketがこれらの特定のファイルをminifyするのを防ぐことができます。
その次は、"CSS配信の最適化 "です。このオプションを有効にすると、レンダーブロックを引き起こすCSSが削除され、サイトの読み込みに直接影響します。ほとんどの場合、"CSSを非同期で読み込む "よりも、"未使用のCSSを削除する "オプションを選択した方が良いでしょう。\

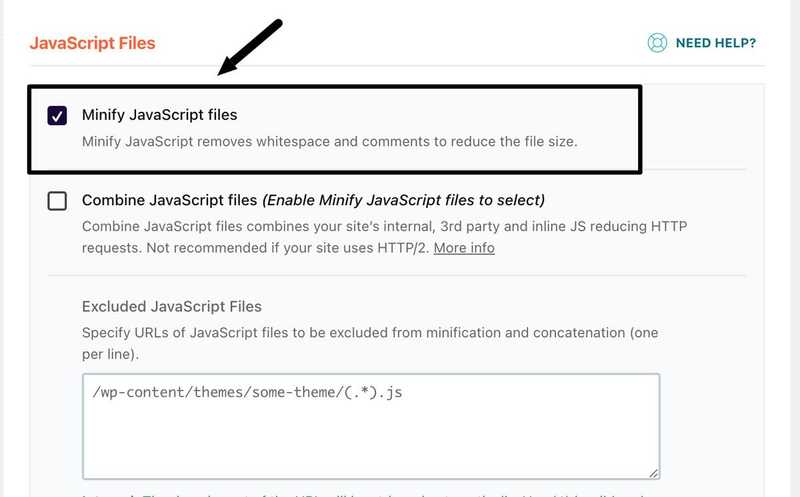
さらに下にスクロールすると、"Minify Javascript Files "がある。これを有効にすると、コードが改行されずに1行にまとめられたjavascriptファイルを読み込むことができます。

このセクションで有効にする最後のオプションは、"Load Javascript Deferred "です。このオプションは、ウェブサイトがHTMLとCSSを読み込んだ後にJavaScriptを読み込むようにします。
変更を保存した後、閲覧キャッシュをクリアし、新しいタブで開発/ステージングサイトを読み込んで、すべてがそのまま残っていることを確認してください。
この画面の最後のオプションは、有効にはしませんが、"JavaScriptの実行を遅らせる "です。この例では、そしてほとんどのウェブサイトでは、モバイルメニューはJavaScriptに依存して表示されます。ユーザーがサイトを操作するまでJavaScriptファイルの読み込みを遅らせると、メニューが誤動作しているような印象を与えてしまいます。
例えば、ユーザーがウェブサイトを訪問し、最初のアクションがメニューボタンをタッチすることであった場合、最初のインタラクションがJavaScriptファイルをサイトに読み込ませるトリガーとなるため、何も起こらない。ユーザーが2回目にメニューボタンをタップしたときに初めてメニューが開きます。ユーザーの最初の行動がメニューをタップすることであることは稀ですが、私たちは、一見壊れたメニューボタンを持つ価値はないと結論づけました。パフォーマンスとユーザーエクスペリエンスのバランスを常に目指すべきです。
画像の遅延読み込み
WP Rocketの次のセクション、"メディア "に移動します。ここでは、"画像を有効にする "というオプションを選択しました。この機能は、ブラウザがユーザーの視界の外にある画像の読み込みを延期することを許可します。ユーザーがスクロールして画像が表示され始めると、画像が読み込まれます。This approach significantly reduces the loading time and enhances performance by decreasing the number of images the browser has to pack for a webpage.
Media(メディア)」と書かれた次のセクションに進み、「Add Missing Image Dimensions(足りない画像の寸法を追加する)」というオプションを有効にしました。この機能は、ウェブページ読み込み時のレイアウトのずれを最小限に抑えるのに役立ちます。ウェブページ上の画像が、指定された表示寸法を欠いているとします。その場合、ブラウザはdivまたはwidthサイジングに基づいてサイズを調整します。この処理はブラウザのリソースを消費し、ページの読み込み中にサイズがずれる可能性があります。
画像に正確な寸法を指定することで、ブラウザが読み込むべき正確なサイズを把握できるようになり、レイアウトのずれが少なくなります。
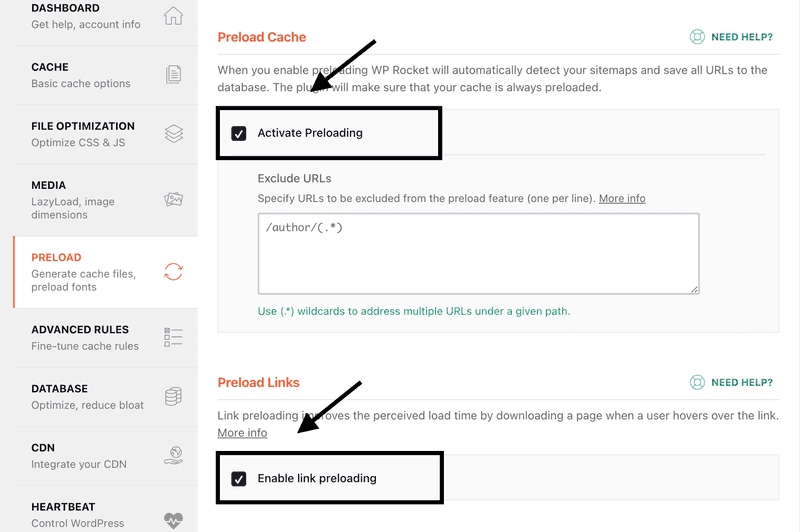
プリロード
このセクションで有効にした最初の2つのオプションは、"Activate Preloading & Link Preloading "と呼ばれています。"Activate Preloading "はサイトマップを検出し、すべてのURLをデータベースに保存します。そして、キャッシュが常にプリロードされるようにします。通常、これはフロントエンドとの競合を引き起こすことはありません。ただ、あなたのサイトのフロントエンドを再確認してください。
リンクのプリロード」を有効にすると、ユーザーがリンクの上にマウスを置いたときに、ブラウザがリンクのページを読み込むようになり、サイトの体感速度が向上します。ユーザーがリンクをクリックすると、ページが素早く読み込まれます。

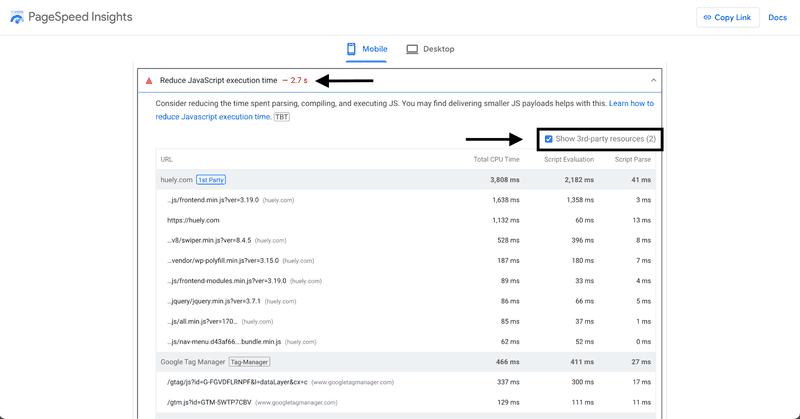
プリロード・オプションの下には、"Prefetch DNS Requests "がある。これは、サードパーティによるコードの配信を高速化するのに役立つ。この例では、Google Tag Managerを含むGoogle製品をいくつか使用している。サイトが読み込まれるたびに、ブラウザは対応するコードをグーグル・タグ・マネージャーにリクエストしなければならない。貴重なリソースを消費しかねない往復だ。プリフェッチにより、ブラウザはサードパーティのドメインをプリフェッチし、情報の一部を準備することができる。
サイト上のサードパーティのコードを見つけるには、Page Speed Insightsレポートに戻り、下にスクロールして、"Javascriptの実行時間を短縮する "というタイトルのセクションを探します。そのトグルを展開し、「サードパーティのコードを表示」を選択します。リストの一番下に、ウェブサイトにリソースを追加しているドメインが表示されます。

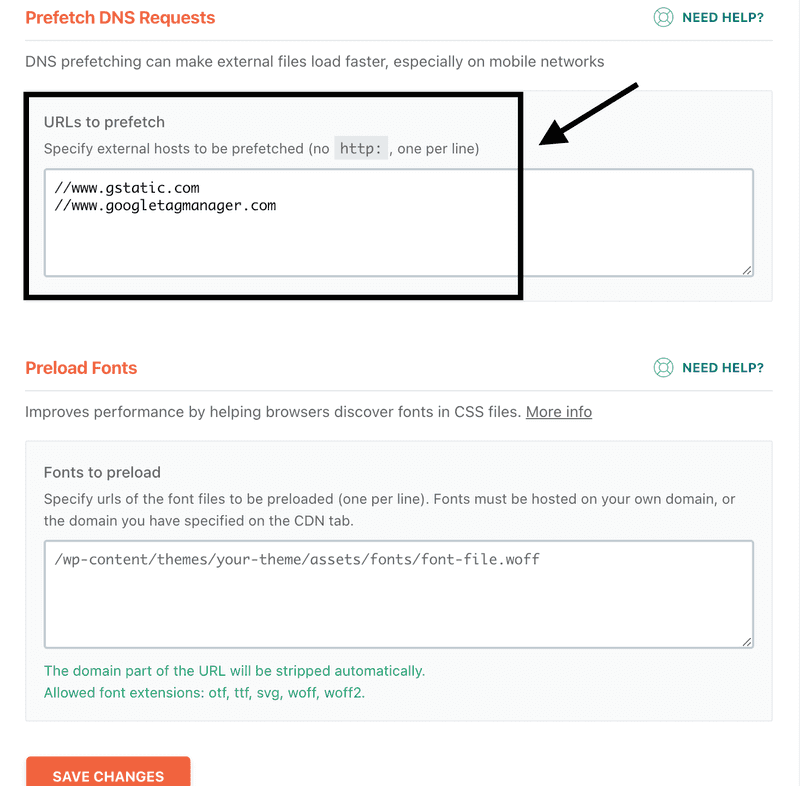
これらのドメインをコピーし、WP RocketのプリフェッチDNSセクションに追加します。

フォントをプリロードするセクションもあります。この例では、引き続きGoogle Fontsを使用していますが、より最適化するため��に、フォントファイルを.woff形式に変換し、フォントをサーバーに置くことができます。こうすることで、ブラウザのサードパーティによるラウンドトリップがなくなり、読み込み時間が短縮されます。
ここで "変更を保存 "を選択する。
画像圧縮
今、WP Rocket内の "画像最適化 "セクションに移動し、"Imagifyプラグインをインストールしてください。" WP Rocketチームによって開発されたImagifyは、すべてのあなたのウェブサイトの画像を最適化し、新しいアップロードのための最適化を維持するための効率的なソリューションを提供します。
一般的なガイドラインは、ウェブサイト上の画像を100KB以下に抑えることです。Imagifyを使用しない場合は、写真のサイズを手動で変更する必要があります。
tinypng.comと cloudconvert.comの2つの無料ツールを使って実現できます。
私のプロセスでは、まず画像をTinyPNGにアップロードしてファイルサイズを小さくします。その後、CloudConvertを使って画像を.webpフォーマットに変換します。過剰最適化を避けるためには、プロセス全体を通して品質とファイルサイズを監視することが不可欠です。
アセット・クリーンアップを使って未使用コードを削除する
この最適化における3つ目のプロセスは、Asset CleanUpプラグインを利用することだった。これにより、ウェブサイトの特定のページで特定のファイルをロードしないようにすることがで�きます。
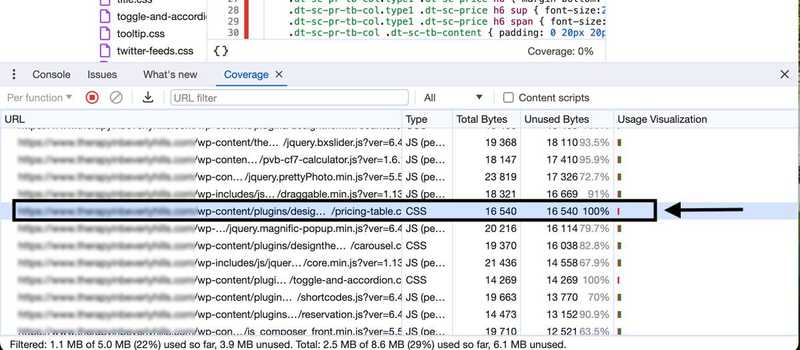
ロードされているが使用されていないファイルを見つけるには、Chrome Dev Toolsを使用します。
-
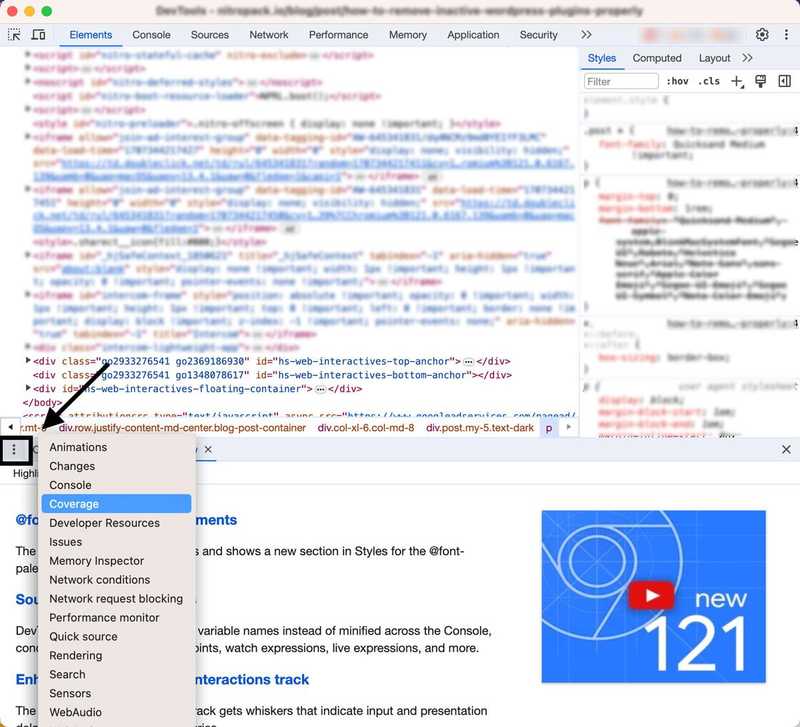
まず、Chromeウィンドウでサイトを開きます。ウェブページにカーソルを合わせて右クリックします。ポップアップウィンドウの一番下まで行き、"inspect "を選択する。
-
インスペクトウィンドウが開いている状態で、中程まで移動し、3つの点のフライアウトメニューをクリックする。フライアウト・メニューで "Coverage" をクリックします。

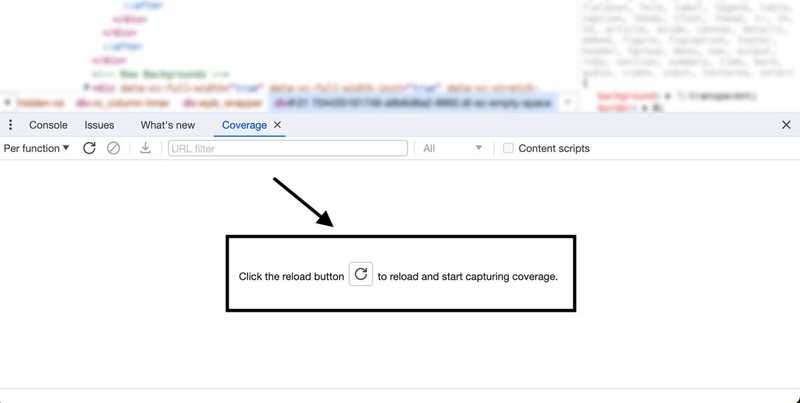
ここで、カバレッジタブを開いたまま「リロード」ボタンをクリックする。
 これでページが更新され、ページに読み込まれているすべてのファイルの追跡が開始される。ページが完全に読み込まれたら、リストを評価し、データが100%使われていないファイルを探します。下の例では、16.5KBのCSSファイルが見つかりましたが、そのコードはそのページでは使われていません。\
これでページが更新され、ページに読み込まれているすべてのファイルの追跡が開始される。ページが完全に読み込まれたら、リストを評価し、データが100%使われていないファイルを探します。下の例では、16.5KBのCSSファイルが見つかりましたが、そのコードはそのページでは使われていません。\

これらのファイルのURLのリストを別の文書にまとめてください。次のステップで必要になります。
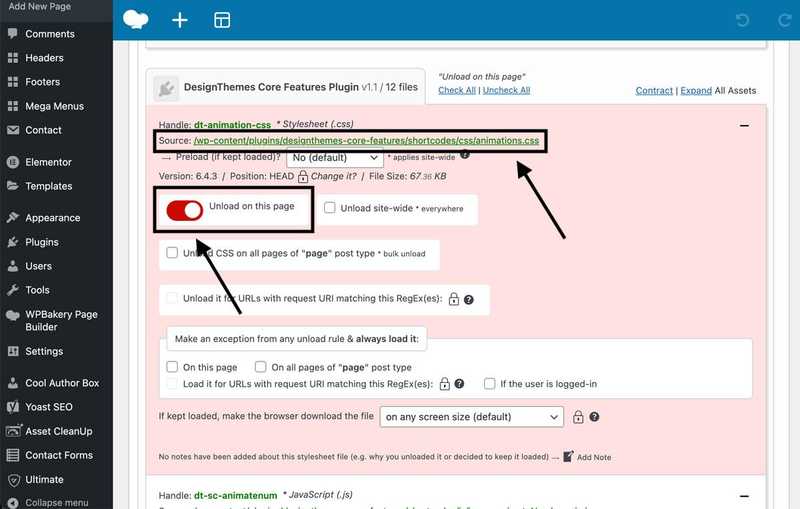
WordPressのダッシュボードにアクセスし、"プラグイン "に移動する。Asset CleanUpプラグインをインストールし、有効化する。有効化したら、"Pages "にアクセスし、最適化するページを見つける。ページにカーソルを合わせ、"編集 "をクリックする。ページ編集画面で、一番下までスクロールすると、Asset CleanUpが提供するそのページで読み込まれているファイルのリストが表示されます。
次に、先ほど保存した未使用ファイルのリストを参照し、対応するURLを見つけてください。これで、この特定のページからこれらのファイルをアンロードすることができます。
そのファイルは他のページで使用される可能性があるため、" unload site-wide " を選択することは一般的に推奨されません。機能性とデザインが損なわれていないことを確認するために、キャッシュをクリアし、ブラウザウィンドウでページをチェックすることを忘れないでください。
効果的なSEOのためのオールインワン・プラットフォーム
ビジネスが成功する背景には、強力なSEOキャンペーンがあります。しかし、数え切れないほどの最適化ツールやテクニックがあるため、どこから手をつければいいのかわからないこともあります。でも、もう心配はありません。効果的なSEOのためのオールインワンプラットフォーム「Ranktracker」を紹介します。

できるだけ多くのテンプレートやトラフィックの多いページについて、このアセット・クリーンアップ・プロセスを繰り返します。これで完了です!これらの簡単な実装の後、ウェブサイトのパフォーマンススコアをモバイルで3から68に、デスクトップで64から91に向上させました。PageSpeed Insightの指標を高めることは、デスクトップだけでなく、検索エンジンでのモバイルの可視性を高めることにも役立つ多くのステップのひとつです。


結論
結論として、パフォーマンス・スコアを最適化することは、ウェブサイトの検索ランキングと全体的なユーザー体験を向上させるために非常に重要です。この記事で説明した戦略に従い、推奨プラグインを活用することで、最小限の労力でスコアを大幅に改善することができます。ウェブサイトの最適化にお困りの際は、お気軽にお問い合わせいただくか、Huely Inc.までご連絡ください。

