イントロ
今日のデジタルの世界では、SaaS(Software as a Service)はどこにでもあり�、優れたランディングページは成功に欠かせません。ランディングページはSaaS製品の顔であり、潜在顧客が最初に目にするものです。しかし、単なるウェブページではなく、注目を集め、情報を提供し、訪問者をリードに変え、最終的には有料顧客にするための強力なツールなのです。
このガイドでは、SaaSのランディングページを機能させるポイントについて深く掘り下げていきます。明快でわかりやすい文章を心がけること、人々の心をつかむような文章を書くこと、写真や動画を使って人々を引き込むこと、そして、人々が簡単にサインアップしたり、詳細を学んだりできるようにすることについてお話します。競争の激しい今日のオンライン社会で、見栄えがよく、実際に成果を上げるランディングページの作り方をご紹介します。
1.折り返しより上の部分を支配する
ヒント1:明確なバリュー・プロポジションを作る
顧客があなたのSaaS製品の価値をすぐに理解できるようにしましょう。独自のセールスポイントを伝える簡潔で説得力のある見出しをつけましょう。希望するオーディエンスとつながり、彼らの痛みに対処する言葉を使いましょう。
ヒント2:ヒーロー・セクションを最適化する
ランディングページのヒーロー部分(訪問者が最初に目にする部分)は、あなたの提供する商品やユーザーにとっての利点を伝えるものでなければなりません。
訪問者にとって最初のインタラクションポイントとして機能し、訪問�者の注意を引き、さらなるエンゲージメントを促す上で極めて重要です。ここでは、SaaSランディングページのヒーローセクションに不可欠な要素を紹介します:
SaaSランディングページのヒーローセクションには、通常以下の要素が含まれます:
- 見出し:訪問者が最初に目にするコンテンツです。
SaaS製品が提供する主なメリットやソリューション、製品が何をするのか、なぜ価値があるのかを伝える、大胆で説得力のある見出し。
付加的な文脈を提供したり、見出しを詳しく説明したりする簡単な補足説明。バリュープロポジションを強化し、訪問者をさらに惹きつけるのに役立ちます。
-
ヒーロー画像またはビデオ:目を引く画像または動画は、ヒーローセクションのトーンを設定し、視覚的な魅力を高めます。SaaS製品に関連し、ランディングページの全体的なメッセージを強化するものでなければなりません。SaaS製品の動作を紹介したり、主要な機能や利点を強調したりする高品質の画像や動画が必要です。
-
コール・トゥ・アクション(CTA):無料トライアルへの登録、デモの依頼、製品についての詳細など、訪問者が次の段階に進むことを促す、目につきやすくアクション指向のボタン。CTAボタンは、視覚的に目立ち、ヒーローセクション内の目立つ位置に配置する必要があります。
-
社会的証明:社会的証明は、信頼と信用の確立に貢献します。顧客の声、顧客のロゴ、または信頼バッジは、社会的証明として機能し、訪問者の信頼性を高めます。満足した顧客の例や評判の高いパートナーシップは、製品への信頼と信用を育みます。
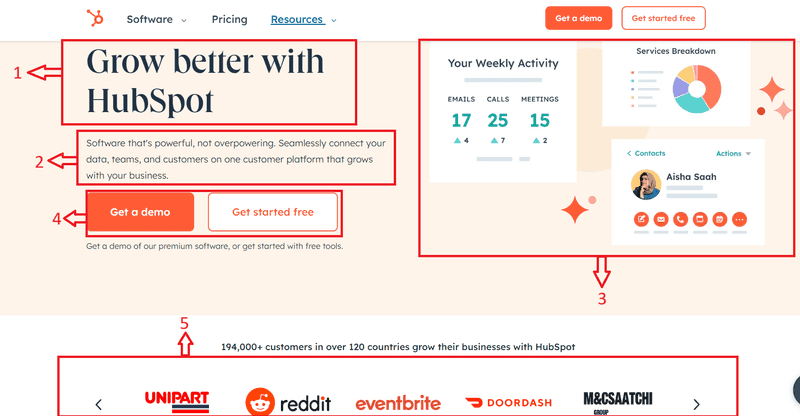
例HubSpotのランディングページ

ソースハブスポット
効果的なSEOのためのオールインワン・プラットフォーム
ビジネスが成功する背景には、強力なSEOキャンペーンがあります。しかし、数え切れないほどの最適化ツールやテクニックがあるため、どこから手をつければいいのかわからないこともあります。でも、もう心配はありません。効果的なSEOのためのオールインワンプラットフォーム「Ranktracker」を紹介します。
HubSpotのヒーローセクションには、効果的なコンバージョン率の高いランディングページの5つの要素がすべて組み込まれています。HubSpotのヒーローセクションは、明確なメッセージ、魅力的なビジュアル、説得力のあるCTA、ベネフィットを重視したコピー、社会的証明を組み合わせて、コンバージョン率の高いランディングページを作り上げています。
覚えておいてほしいのは、ヒーローセクションは訪問者があなたのページにランディングしたときに最初に目にするものだということです。ですから、あなたのSaaSランディングページにパワフルで効果的なヒーローセクションを作るために時間と労力を投資する価値はあります。
これらの必須要素をSaaSランディングページのヒーローセクションに組み込むことで、効果的に訪問者の注意を引き、製品の価値を伝え、望ましい行動を促すことができます。
ヒント3:シームレスな体験のためのナビゲーションの簡素化
レイアウトとナビゲーションはシンプルに。ごちゃごちゃしないデザインは、ユーザーをシームレスにページ内へ導きます。訪問者が欲しい情報をすぐに見つけられるように、直感的なメニューと明確なCTA(行動喚起)を使いましょう。
すっきりとしたナビゲーションバーは、サイト内の探索をシンプルにし、必要な情報へのアクセスを容易にします。
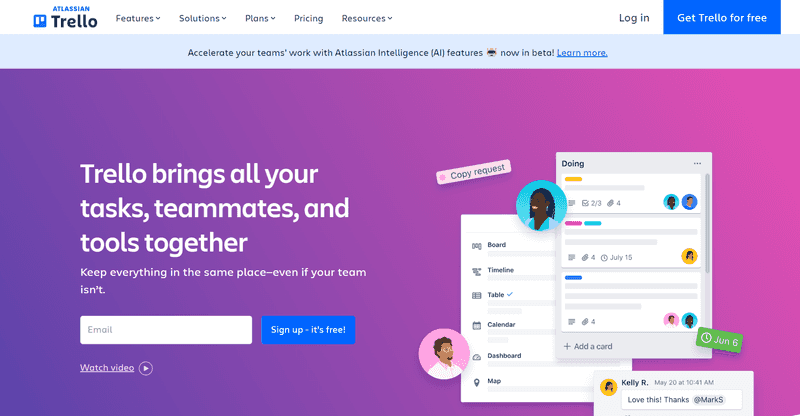
例Trelloランディングページ

効果的なSEOのためのオールインワン・プラットフォーム
ビジネスが成功する背景には、強力なSEOキャンペーンがあります。しかし、数え切れないほどの最適化ツールやテクニックがあるため、どこから手をつければいいのかわからないこともあります。でも、もう心配はありません。効果的なSEOのためのオールインワンプラットフォーム「Ranktracker」を紹介します。
ソーストレロ
Trelloのランディングページは、ナビゲーションのシンプルさを象徴している。すっきりとしたデザインとユーザーフレンドリーなレイアウトにより、ユーザーは圧倒されることなく、プロジェクト管理ツールの機能を素早く把握することができる。Trelloのランディングページにはわかりやすいナビゲーションメニューがあり、ユーザーはさまざまな機能や価格オプションを簡単に調べることができます。
2.ビジュアルで魅了する
ヒント4:高画質画像と製品動画で強化する
ビジュアルコンテンツは強力です。製品の機能を示す一流の画像や動画を取り入れましょう。あなたのSaaSソリューションがど��のように実際の顧客の問題を解決するのか、ビジュアルを使ってストーリーを語りましょう。
ビジュアルコンテンツは、製品がどのように機能するかを素早く効果的に伝えることができます。スクリーンショット、インフォグラフィック、短い説明ビデオの使用を検討してください。
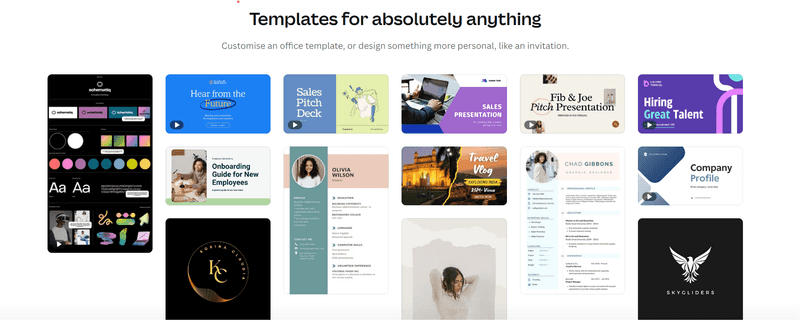
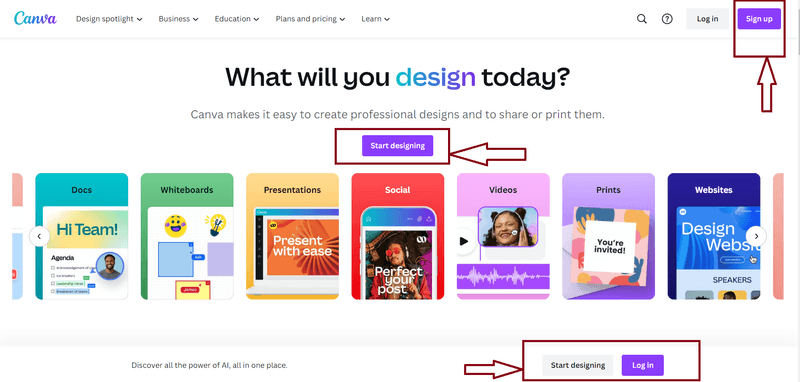
例Canvaのランディングページ

ソースCanva
Canvaは、高品質な画像と動画を取り入れ、そのデザイン能力を紹介している。ランディングページでは、ユーザーがいかに簡単に魅力的なグラフィックを作成できるかを視覚的に示している。
プロのアドバイス
- 製品ビデオを使用して、主要な機能や利点を示し、簡潔で魅力的な内容にしましょう。
- SaaSソリューションを効果的に紹介するために、画像や製品ビデオなど、高品質のビジュアルを取り入れましょう。
ヒント5:ブランドに人間味を加える
チームや顧客の画像を組み込むブランドを人間的にすることで、信頼とつながりが生まれます。リアルな顔や証言は信憑性を高め、潜在顧客があなたの製品に共感するのを助けます。
製品の背景にある人々を見せましょう。これは、あなたのチームの写真であったり、他の実際の顧客からの声であったりします。
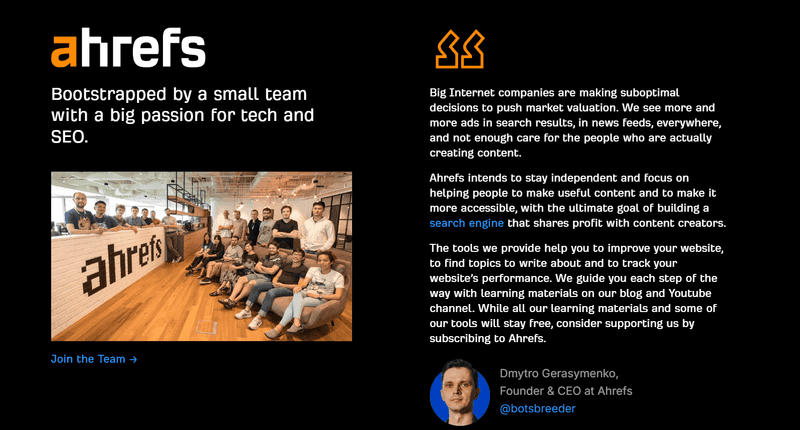
例Ahrefsランディングページ

ソースAhrefs
Ahrefsは、ランディングページにチームメンバーを登場させることで、ブランドの人間性を高めています。リアルな顔がつながりを生み、会社をより親しみやすく、信頼できるものにします。Ahrefsのランディングページは、チームメンバーの画像を取り入れることで、潜在顧客に親近感と信頼感を与えます。
プロのアドバイス
- ランディングページにチームや顧客の写真を掲載することで、ブランドの人間的な側面を示し、信頼性と信憑性を高めることができます。
3.説得力のあるコピーを作る
ヒント6:利益志向の言葉を活用する
単なる機能の羅列ではなく、SaaS製品がもたらすメリットに焦点を当てましょう。説得力のある言葉を使って、自社のソリューションが顧客のビジネスや生活にどのようなプラスの影響を与えるかを伝えましょう。
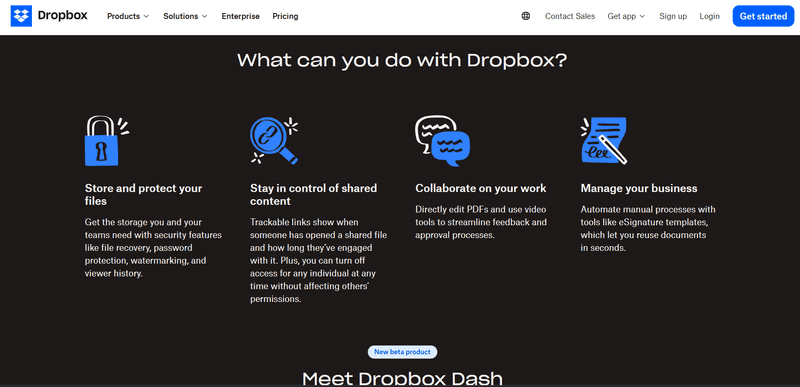
例Dropboxのランディングページ

ソースドロップボックス
Dropboxのランディングページは、以下のような明確な見出しでメリットを強調している:「ファイルの保存と保護」、「共有コンテンツの管理」、「仕事のコラボレーション」、「ビジネスの管理」。ユーザーの利便性とアクセシビリティに焦点を当てている。
プロのアドバイス
- 説得力のある言葉を使って、あなたのソリューションが具体的なペインポイントにどのように対処し、ユーザーの生活やビジネスをどのように改善するかを強調しましょう。
- 単なる機能の羅列ではなく、SaaS製品のベネフィットに焦点を当てましょう。
ヒント7:顧客中心のメッセージングに取り組む
顧客のニーズと課題を中心にコピーを作成する。顧客の痛みに響く言葉を使い、SaaSがいかに顧客の求めるソリューションを提供するかを強調する。
顧客のニーズや要望を直接伝える。年中無休のサポートを提供しています」ではなく、「必要なときに必要なサポートを受けることができます」としましょう。
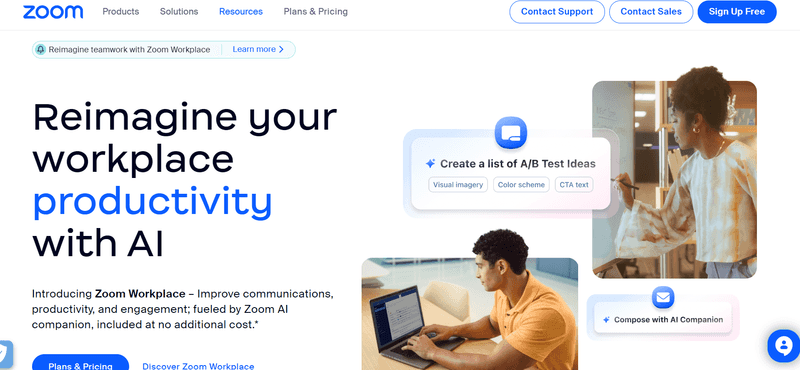
例ズームのランディングページ

ソースズーム
Zoomのコピーは、シームレスなビデオコミュニケーションに対する顧客のニーズを中心に展開されている。AIで職場の生産性を再構築する」、「AIで職場のコミュニケーションを再構築する」、「AIで職場のエンゲー��ジメントを再構築する」といったフレーズは、特定の痛みや願望に対応している。
プロのアドバイス
- あなたが望む顧客のタイプに直接語りかけるようにメッセージを作成し、あなたのSaaS製品が彼らの問題をどのように解決できるかを明確にしましょう。
- あなたがリーチしたい人々とつながり、彼らのニーズや問題について直接話し合うことができるように、文章を調整しましょう。
4.信頼の構築
ヒント8:信頼性のために社会的証明を表示する
顧客の声やケーススタディを目立つように掲載する。実際のサクセスストーリーは社会的な証明となり、信頼を築きます。顧客の課題と、貴社のSaaS製品がその克服にどのように役立ったかを具体的に記載する。SaaSソリューションの具体的なメリットを示すために、満足した顧客からの具体的な詳細や結果を盛り込みましょう。
信頼性を高めるために、証言やケーススタディ、一緒に仕事をした有名企業のロゴを紹介しましょう。
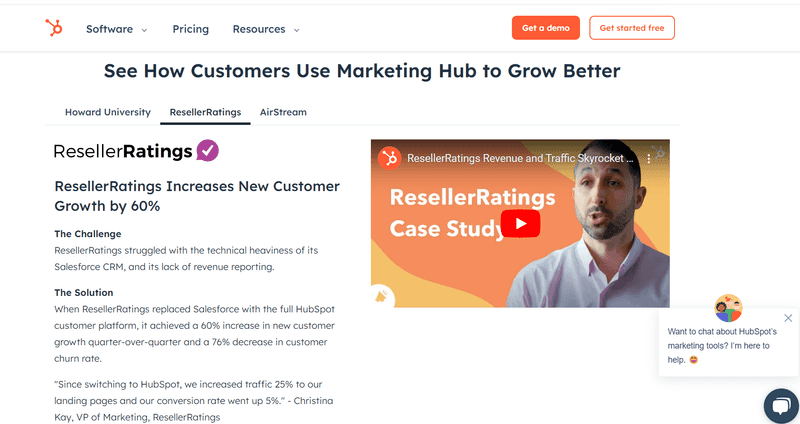
例HubSpotのランディングページ

ソースハブスポット
HubSpotはランディングページに戦略的に顧客の声を掲載しています。実際のサクセスストーリーは社会的な証明となり、潜在的な顧客に対して、自分たちが有能な人材に任されていることを確信させます。
プロのアドバイス
- サインアップ数のカウントを表示し、人気をアピール。
- 信頼できる機関からの受賞歴を強調すること。
- 信頼を築くために、顧客の声やレビューを取り入れる。
- セキュリティを確保するために、セキュリティ用トラストシールを含める。
- 品質を示すレーティングを表示する。
- 成功事例を紹介するケーススタディ
- 信頼性を高めるために、顧客ロゴまたはトラストバッジを表示する。
ヒント9:セキュリティとプライバシー保証の確保
信頼バッジ、セキ��ュリティ認証、透明性の高いプライバシーポリシーを組み込む。特にSaaS業界では、潜在的なデータ・セキュリティとプライバシーの懸念に対処することが極めて重要です。
セキュリティ・バッジを表示し、プライバシー・ポリシーを説明することで、訪問者にデータが安全であることを安心させる。
プロのアドバイス
- 個人情報の保護について訪問者を安心させるために、プライバシーポリシーへの簡単な声明やリンクを掲載しましょう。
- 信頼バッジやセキュリティ認証を目立つように表示することで、データのセキュリティやプライバシーに関する潜在的な懸念に対応する。
5.レスポンシブデザインとパフォーマンスの確保
ヒント10:モバイルデバイスへの最適化
多くの人がモバイルデバイスを使ってインターネットを閲覧しているため、ランディングページがどの画面でもうまく機能するようにしましょう。レスポンシブデザインは、顧客がどのようなデバイスを使用していても、サイトの見栄えが良く、スムーズに動作することを保証します。
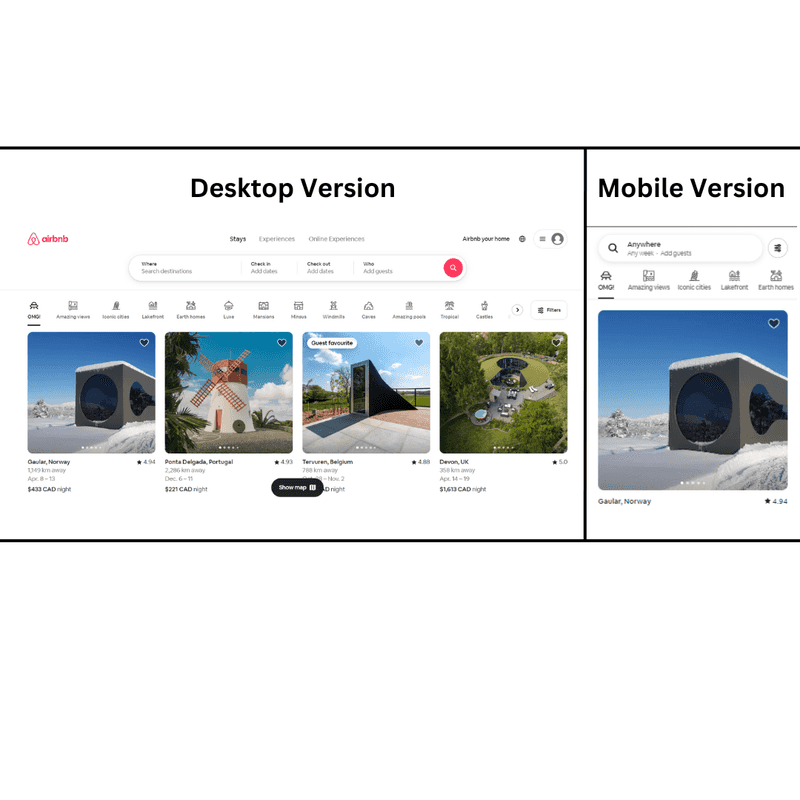
例Airbnbのランディングページ

ソースAirbnb
Airbnbのランディングページはモバイルデバイス向けに最適化されており、シームレスなユーザー体験をお約束します。モバイル版では、デスクトップ版の主要な要素や機能を維持しています。Airbnb for Workのランディングページはモバイルデバイスに完全に最適化されており、スマートフォンやタブレットの訪問者に一貫したユーザーフレンドリーな体験を提供します。
プロのアドバイス
- ランディングページをさまざまなモバイルデバイスで試してみて、見た目や動作の問題点を見つけ、修正しましょう。
- ランディングページがモバイルデバイスでも問題なく動作することを確認し、どのようなサイズの画面であっても、誰もがスムーズに体験できるようにしましょう。
ヒント11:読み込み速度の高速化
ページの読み込み速度を最適化し、ユーザーのフラストレーションを防ぎます。画像を圧縮し、HTTPリクエストを最小限に抑え、キャッシュ技術を活用して、ランディングページへの迅速なアクセスを確保しましょう。
遅いサイトは訪問者を失います。画像の圧縮、コンテンツ・デリバリー・ネットワーク(CDN)の利用、CSSやJavaScriptの最小化などにより、サイトの速度を最適化しましょう。
Portent社の調査によると、1秒以内に読み込まれるウェブサイトは、5秒かかるウェブサイトよりもコンバージョン率が3倍高い。
6.ユーザーフレンドリーな変換の促進
ヒント12:シームレスな提出のためのフォームの簡素化
ランディングページに登録フォームや問い合わせフォームがある場合は、簡潔でわかりやすいものにしましょう。プロセスを合理化し、コンバージョンへの障害を最小限に抑えるために、フィールドの数を減らしましょう。
必要な情報のみを要求することで、訪問者が簡単にフォームに記入できるようにする。
HubSpotの調査によると、"マーケターの30.7%が、コンバージョンを最大化するためのランディングページのフォームの最適な質問数は4つであると考えている"。
プロのアドバイス
- 必要な情報のみを尋ね、自動入力機能を使ってフォーム入力プロセスを合理化する。
- 摩擦を減らし、コンバージョンプロセスをできるだけスムーズにするために、サインアップやコンタクトフォームは短く、わかりやすくしましょう。
ヒント13:明確なコール・トゥ・アクション(CTA)で誘導する
コール・トゥ・アクションを目立たせ、説得力があり、目につきやすいものにしましょう。行動を促す言葉を使い、A/Bテストを行って、オーディエンスにとって最もインパクトのあるCTAを見つけましょう。
コールトゥアクションは、クリックしたときの結果を伝えるものでなければなりません。
HubSpotによると、「パーソナライズされたCTAは、標準的なバージョンよりもコンバージョン率が202%高い」。
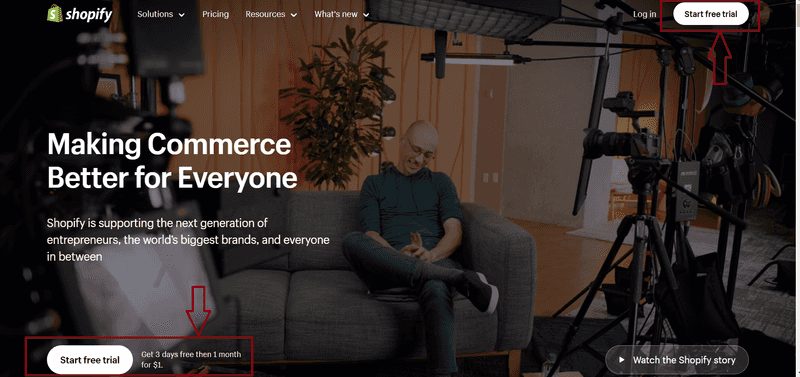
例Shopifyのランディングページ

ソースショッピファイ
Shopifyのランディングページは、アクション指向の言葉で明確なCTAを特徴としている:"無料トライアルを開始する"。ユーザーに最初の一歩を踏み出してもらうことに重点を置き、説得力のあるわかりやすい行動喚起となっている。Shopifyのランディングページは、アクション指向の言葉で明確なCTAを特徴としており、訪問者を無料トライアルの開始やEコマースプラットフォームについての詳細へと誘う。
プロのアドバイス
- シンプルで短い簡潔なCTA、例えば "Sign Up Free"(無料登録)は、シンプルで明確な例です。
- 注目を集める
例Canvaの鮮やかな色彩とCTAの説得力のある表現が注目を集める。

ソースカナブ
- ターゲットオーディエンス-特定のユーザーセグメントに焦点を当て、関連性と共鳴性を確保。
- CTAをA/Bテストし、コンバージョン率が最も高くなるように最適化。
ヒント 14: ライブ チャット サポートによるエンゲージメントの強化
ライブ チャット サポートは、訪問者の質問に素早く答えることができ、コンバージョンの可能性を高めます。
KlientBoost 社のランディングページからの統計によると、ライブチャットを取り入れることで、20%のコンバージョンブーストにつながります。
7.分析と反復
ヒント15:高度な分析ツールの導入
分析ツールを統合して、ランディングページでのユーザー行動を追跡しましょう。データを分析してユーザーのインタラクションを理解し、離脱ポイントを特定し、データに基づいた改善を行いましょう。
Google Analyticsのようなツールを使って訪問者のインタラクションをモニターし、サイトを継続的に改善しましょう。
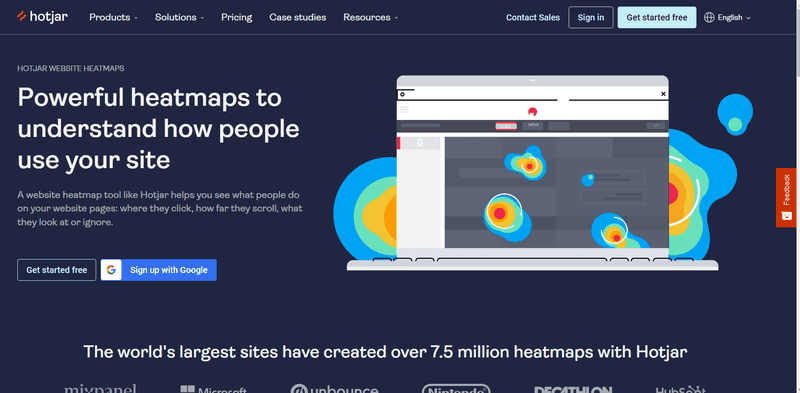
例ホ�ットジャー

ソースHotjar
効果的なSEOのためのオールインワン・プラットフォーム
ビジネスが成功する背景には、強力なSEOキャンペーンがあります。しかし、数え切れないほどの最適化ツールやテクニックがあるため、どこから手をつければいいのかわからないこともあります。でも、もう心配はありません。効果的なSEOのためのオールインワンプラットフォーム「Ranktracker」を紹介します。
Hotjarは、企業がユーザーの行動を理解するのに役立つ分析ツールを提供します。ヒートマップとセッション記録は、リアルタイムの洞察に基づく継続的な改善を可能にします。Hotjarは、ヒートマップとセッションレコーディングを提供し、ランディングページに対するユーザーインタラクションを視覚的に表現することで、最適化のための領域を特定するのに役立ちます。
プロのアドバイス
- Google AnalyticsやHotjarのようなツールを活用し、直帰率、コンバージョン率、ユーザーエンゲージメントなどの指標を追跡する。
- 分析ツールを統合してユーザーの行動を追跡し、ランディングページを繰り返し改善するための洞察を得ましょう。
ヒント16:A/Bテストによる改良
見出し、ビジュアル、CTA、フォームなど、ランディングページのさまざまな要素を常に試してみましょう。A/Bテストは、どの部分がオーディエンスに最も効果的に響き、コンバージョン率を向上させるかを突き止めるのに役立ちます。
ランディングページの異なるバージョンを定期的に試して、最適なパフォ�ーマンスを発見しましょう。見出しやCTAなど、一度に1つの要素を調整し、変化の原因を把握しましょう。
結論
コンバージョンの高いSaaSページを作成するには、明確でわかりやすいデザイン、魅力的なビジュアル、説得力のあるコピーライティング、信頼を築く要素、レスポンシブデザイン、ユーザーフレンドリーなコンバージョンプロセス、継続的なテストと改善が必要です。これらのヒントに従いながら、常に顧客のニーズを念頭に置くことで、魅力的でコンバージョンの高いランディングページを作成することができます。
最高のランディングページは常に進化していることを忘れないでください。テストを繰り返し、改善を続けましょう。幸運を祈る!