
Introduzione
Non riuscite a migliorare le classifiche di ricerca del vostro sito web e vi chiedete cosa non va? Migliorare l'UX diminuisce la frequenza di rimbalzo e aumenta il tempo che i visitatori trascorrono sul vostro sito, entrambi segnali importanti per migliorare il vostro posizionamento nei risultati di ricerca.
Vi offriremo strategie attuabili e consigli pratici da mettere in pratica subito. Alla fine, capirete come migliorare il posizionamento del vostro sito web e il coinvolgimento degli utenti. Iniziamo.
Cosa sono UX e SEO? Una panoramica
L'esperienza utente (UX) si concentra sulla facilità d'uso del sito web. Riguarda tutto, dall'aspetto del sito alla facilità di trovare informazioni. La SEO, invece, si occupa di far apparire il sito più in alto nei risultati dei motori di ricerca. Si tratta di utilizzare le parole chiave giuste, creare contenuti di valore e assicurarsi che il sito funzioni bene sui dispositivi mobili.
L'esperienza utente influisce sulla SEO e viceversa. Sia la UX che la SEO si aiutano a vicenda per migliorare il posizionamento del sito. Mentre la SEO porta più persone sul sito, una buona UX può trasformarle in clienti abituali.

7 modi in cui l'esperienza dell'utente aumenta le classifiche di ricerca
Nell'applicare queste 7 strategie, chiedetevi: Quali cambiamenti posso attuare per primi per rendere il mio sito facile da navigare e più coinvolgente per gli utenti?
1. I tempi di caricamento rapidi sono oro
I motori di ricerca come Google considerano la velocità di caricamento delle pagine come un fattore di ranking. Per questo motivo la vostra pagina web dovrebbe essere caricata in 2 secondi o meno. Tempi di caricamento più rapidi eviteranno di frustrare gli utenti e li faranno rimanere più a lungo per esplorare altre pagine del sito.
Allo stesso modo, il 40% delle persone abbandona un sito web che impiega più di 3 secondi a caricarsi. Soprattutto per i siti di e-commerce e altri servizi online, i tempi di caricamento rapidi sono fondamentali per il successo dei clienti. I clienti sono più propensi a completare gli acquisti o i processi di iscrizione se il sito risponde in modo rapido e fluido.
Per migliorare la velocità di caricamento delle pagine, seguite le 7 fasi:
- Ottimizza le immagini in formato WebP e le comprime senza perdere qualità.
- Riducete gli elementi non necessari nella vostra pagina per diminuire il numero di richieste HTTP.
- Utilizzare il caricamento asincrono per JavaScript, in modo che venga caricato indipendentemente dal resto della pagina.
- Abilitate il caching del browser in modo che i visitatori di ritorno possano caricare il vostro sito più velocemente.
- Ottimizzare la distribuzione dei CSS per garantire che vengano forniti prima gli stili critici e rinviare quelli secondari.
- Utilizzate una Content Delivery Network (CDN) per memorizzare una versione in cache dei contenuti del vostro sito web in più località geografiche, in modo da ridurre la distanza percorsa dai dati.
- Utilizzate Ranktracker per analizzare la velocità del vostro sito e identificare le aree di miglioramento.
Oltre a queste strategie, assicuratevi di condurre verifiche trimestrali della velocità del sito per rimanere aggiornati sull'evoluzione degli algoritmi dei motori di ricerca.
2. Percorsi chiari, ranghi migliori
Un sito ben strutturato con etichette di menu chiare riduce la frequenza di rimbalzo fino al 27%. Aiuta a trattenere gli utenti più a lungo e aumenta i tassi di conversione del 200%. D'altra parte, il 50% delle vendite potenziali andranno perse a causa di una scarsa esperienza utente.
La piattaforma all-in-one per un SEO efficace
Dietro ogni azienda di successo c'è una forte campagna SEO. Ma con innumerevoli strumenti e tecniche di ottimizzazione tra cui scegliere, può essere difficile sapere da dove iniziare. Ebbene, non temete più, perché ho quello che fa per voi. Vi presento la piattaforma Ranktracker all-in-one per una SEO efficace.
Abbiamo finalmente aperto la registrazione a Ranktracker in modo assolutamente gratuito!
Creare un account gratuitoOppure accedi con le tue credenziali
I principi UX garantiscono che il vostro sito sia:
- Intuitivo
- Coinvolgente
- Accessibile
- Interattivo
- Coerente
- Reattivo
- Facile da usare
Ecco 6 elementi da considerare per rendere il vostro sito web facile da usare e intuitivo:
2.1 Tracciare una struttura chiara
Iniziate creando una gerarchia chiara e logica per il vostro sito web. Pensate alle categorie principali che rappresentano i vostri contenuti e servizi e organizzatele in modo che abbiano senso dal punto di vista degli utenti. Questa struttura dovrebbe aiutare i motori di ricerca a capire le relazioni tra le diverse parti del sito.
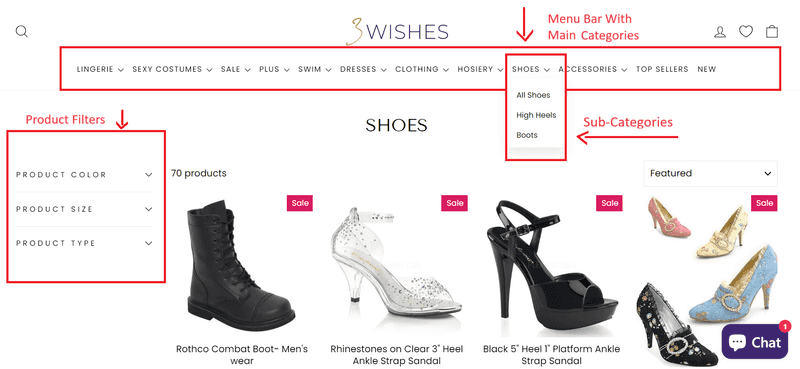
Un esempio eccellente è il menu di navigazione di 3Wishes, con categorie principali, sottocategorie e opzioni di filtro per un'esperienza utente senza soluzione di continuità. Ogni categoria è chiaramente etichettata e organizzata in modo logico, rendendo intuitivo per gli utenti trovare rapidamente ciò che stanno cercando.
Inoltre, gli utenti possono utilizzare l'opzione filtro per restringere le scelte a diversi colori, dimensioni e tipi. In questo modo gli utenti non devono allontanarsi dalla pagina.

2.2 Ottimizzare la navigazione
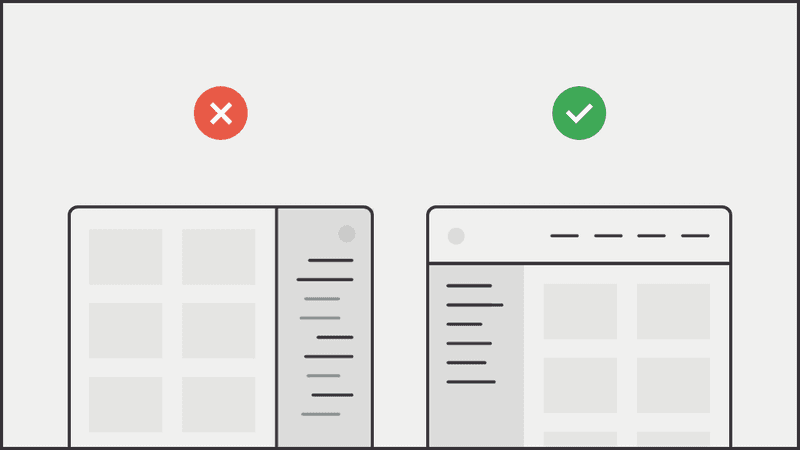
Assicuratevi che il vostro menu di navigazione sia semplice e diretto. Limitate il numero di elementi della navigazione principale per non sovraccaricare i visitatori. Ad esempio, posizionate la navigazione web in alto, sul lato sinistro o in fondo alla pagina. Un menu di navigazione ben strutturato riduce la frustrazione degli utenti e aiuta i motori di ricerca a indicizzare meglio le pagine web.

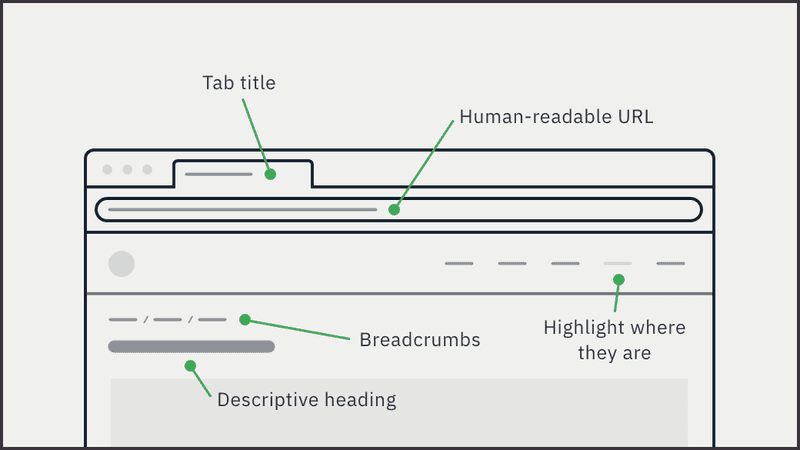
2.3 Utilizzare URL SEO-friendly
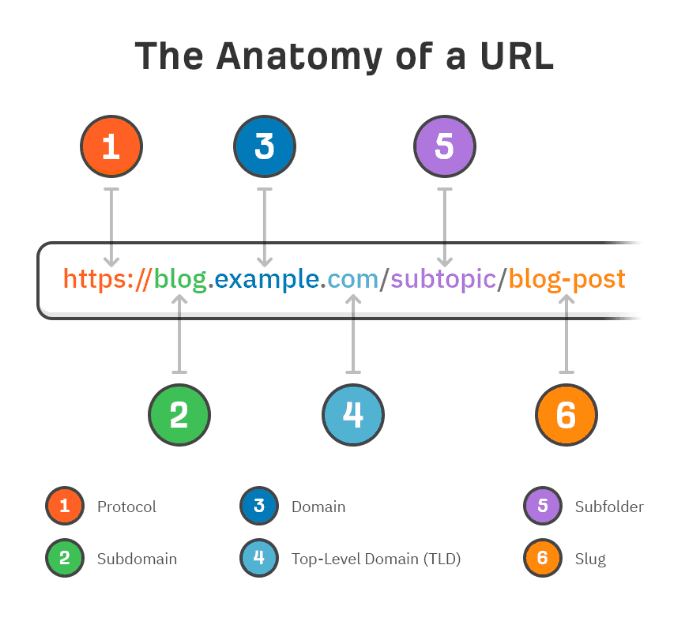
Creare URL concisi che includano le parole chiave a cui ci si rivolge. Questo aiuta sia gli utenti che i motori di ricerca a capire di cosa tratta la pagina, aumentando la rilevanza per le parole chiave. In definitiva, questo migliora il posizionamento sui motori di ricerca. Considerate l'aspetto di un URL user-friendly nell'esempio che segue.

La piattaforma all-in-one per un SEO efficace
Dietro ogni azienda di successo c'è una forte campagna SEO. Ma con innumerevoli strumenti e tecniche di ottimizzazione tra cui scegliere, può essere difficile sapere da dove iniziare. Ebbene, non temete più, perché ho quello che fa per voi. Vi presento la piattaforma Ranktracker all-in-one per una SEO efficace.
Abbiamo finalmente aperto la registrazione a Ranktracker in modo assolutamente gratuito!
Creare un account gratuitoOppure accedi con le tue credenziali
Assicuratevi che gli URL riflettano la gerarchia del sito ed evitate di utilizzare parametri o caratteri non necessari. L'immagine seguente mostra un URL buono e uno cattivo.

2.4 Aggiungere il pangrattato
Integrate la navigazione a briciole di pane nelle vostre pagine. Le briciole di pane forniscono agli utenti un percorso di ritorno alle pagine precedenti. Appaiono anche nei risultati di ricerca, in modo che gli utenti capiscano dove si trova la pagina all'interno della struttura del sito. Ciò contribuirà ad aumentare il tasso di clic nei risultati di ricerca.

2.5 Includere una funzione di ricerca
Per i siti più grandi, incorporate una barra di ricerca per aiutare gli utenti a trovare rapidamente contenuti specifici. Questa funzione è particolarmente importante se il vostro sito ha un'ampia gamma di prodotti o una grande quantità di contenuti.
Seguite le 3 strategie per creare una funzione di ricerca efficace:
- Posizionatelo in modo evidente, in alto o nell'intestazione.
- Consentire il completamento automatico per suggerire i termini di ricerca.
- Fornire filtri e opzioni di ordinamento per affinare i risultati.
2.6 Layout e design coerenti
Mantenete la coerenza di colori, caratteri e strutture di layout in tutte le pagine. La coerenza riduce il carico cognitivo degli utenti durante la navigazione del sito. Questo rende l'esperienza più fluida e prevedibile.
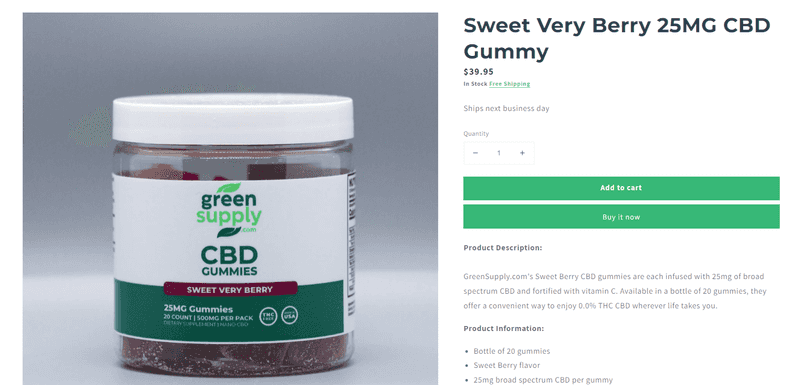
Un esempio eccellente è la pagina di prodotto di GreenSupply, che mostra un layout e un design coerenti. Ecco 6 cose che potete imparare da questa pagina di prodotto:
- Leimmagini ad alta risoluzione sono costantemente posizionate sul lato sinistro per catturare immediatamente l'attenzione.
- Ledescrizioni dei prodotti, chiare ed esaurienti, sono brevi per non appesantire la lettura.
- Un tema verde e bianco in tutte le pagine rafforza l'identità del marchio e l'estetica del sito.
- I pulsanti"Aggiungi al carrello" e "Acquista ora" si trovano sopra la descrizione del prodotto e le informazioni per ingannare l'occhio e indurlo a concentrarsi sull'azione successiva da compiere.
- Una sezione "Test del prodotto" illustra le certificazioni per aggiungere credibilità e fiducia.
- L'indicazione "spedisce il giorno lavorativo successivo" dimostra l'impegno del marchio a rendere il processo di acquisto molto conveniente per i clienti.

3. Primi su mobile, primi su Google
Il58% del traffico internet mondiale proviene oggi da dispositivi mobili. Pertanto, Google utilizza la versione mobile del vostro sito web come fonte primaria per l'indicizzazione e il posizionamento. Se il vostro sito ha versioni desktop e mobile separate, la versione mobile sarà considerata la versione principale.
Ecco come ottimizzare il vostro sito per l'indicizzazione mobile-first:
- Assicuratevi che il vostro sito abbia un design reattivo. Ciò significa che si adatta automaticamente alle dimensioni dello schermo di qualsiasi dispositivo.
- Assicuratevi che il vostro sito mobile contenga gli stessi contenuti del sito desktop. Questo include tutti i testi, le immagini (con gli attributi alt appropriati), i video e i link.
- Includete lo stesso markup di dati strutturati sia nella versione mobile che in quella desktop del vostro sito. Questo aiuta Google a comprendere e indicizzare meglio i vostri contenuti.
- Assicuratevi che i titoli e le meta-descrizioni siano equivalenti su entrambe le versioni del vostro sito.
- Se avete siti desktop e mobili separati, aggiungete e verificate la vostra versione mobile in Google Search Console. In questo modo è possibile monitorare l'andamento del sito mobile nei risultati di ricerca e identificare eventuali problemi di indicizzazione.
- Verificate la presenza di errori specifici per i dispositivi mobili, come risorse bloccate (CSS, JavaScript, immagini), reindirizzamenti errati o pop-up che coprono il contenuto, che possono avere un impatto negativo sia sull'esperienza utente che sulla SEO.
4. Contenuti che collegano
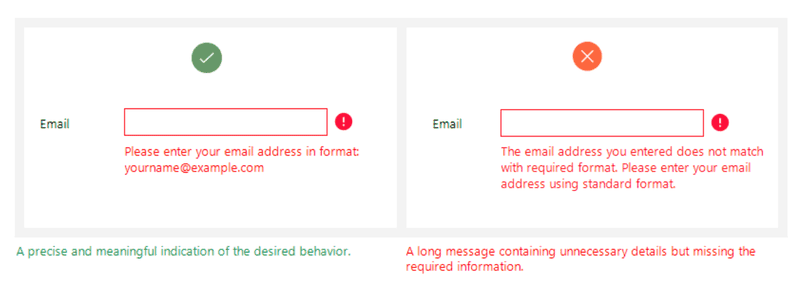
La scrittura UX si concentra sulla creazione di testi chiari, concisi e utili per le interfacce utente. Comprende pulsanti, messaggi di errore, etichette di menu e contenuti didattici. L'obiettivo è guidare gli utenti in modo efficiente attraverso un prodotto digitale, assicurandosi che raggiungano facilmente i risultati desiderati. Per capire meglio, si consideri l'immagine sottostante che mostra un messaggio di errore buono e uno cattivo.

Questo approccio influenza le metriche di coinvolgimento degli utenti, come i clic. Ad esempio, un pulsante deve indicare esattamente agli utenti cosa accadrà quando lo cliccheranno, come " Salva file", " Scarica PDF" o " Aggiungi al carrello".
Allo stesso modo, sia che l'utente completi un'azione con successo sia che incontri un errore, il feedback che riceve deve essere pensato per tenerlo informato e guidarlo sul da farsi. Questo può includere semplici conferme come " Il file è stato caricato " o suggerimenti correttivi in caso di errori.
Seguite le 3 considerazioni chiave per un'esperienza utente positiva:
- Utilizzate un linguaggio semplice e diretto che gli utenti possano comprendere facilmente.
- Usate la voce attiva per rendere le istruzioni dirette.
- Se il vostro prodotto è destinato a un pubblico globale, considerate il modo in cui il vostro testo si traduce attraverso le culture e le lingue.
5. Il design incontra il desiderio
L'intento dell'utente si riferisce a ciò che gli utenti vogliono ottenere quando interagiscono con un prodotto digitale come un sito web, un'app o un software. Comprendete l'intento UX per creare esperienze utente più intuitive e positive.
Questo può andare dal completamento di un compito specifico, come la prenotazione di un volo o l'acquisto di un prodotto, alla ricerca di informazioni o alla semplice esplorazione di contenuti per l'intrattenimento.
Seguite queste 5 fasi per identificare e progettare l'intento di ricerca degli utenti:
- Ricerca sugli utenti: Condurre sondaggi, interviste e test di usabilità per capire cosa cercano di ottenere gli utenti quando usano il vostro prodotto. Analizzare il comportamento degli utenti utilizzando strumenti di analisi come Ranktracker ed Encharge. Questi strumenti forniscono indizi sull'intento degli utenti in base al modo in cui navigano sul vostro sito o sulla vostra applicazione.
- Sviluppo di persone: Creare personas utente dettagliate che includano gli obiettivi, le preferenze e i modelli di comportamento attesi degli utenti. Utilizzare l'automazione per analizzare grandi serie di dati e identificare le caratteristiche e i comportamenti comuni degli utenti.
- Mappatura del percorso: Sviluppare mappe del percorso dell'utente che delineino tutti i passaggi che l'utente compie dall'ingresso nell'applicazione al raggiungimento dell'obiettivo. Questo aiuta a identificare i potenziali punti di attrito e le opportunità di miglioramento. In questa fase, potete assumere uno stagista di marketing che vi aiuti a raccogliere dati, osservare le interazioni e documentare le fasi in modo efficiente.
- Design contestuale: Pensate a dove e come verrà utilizzato il vostro prodotto digitale. Questo include la comprensione dei dispositivi utilizzati, dell'ambiente fisico e delle possibili distrazioni che potrebbero influenzare l'interazione con l'utente.
- Progettazione e test iterativi: Testate i progetti iniziali in base al feedback degli utenti. Questo approccio garantisce che il prodotto finale sia davvero in linea con le intenzioni dell'utente e ne migliora la soddisfazione complessiva.
6. Velocità, stabilità, SEO
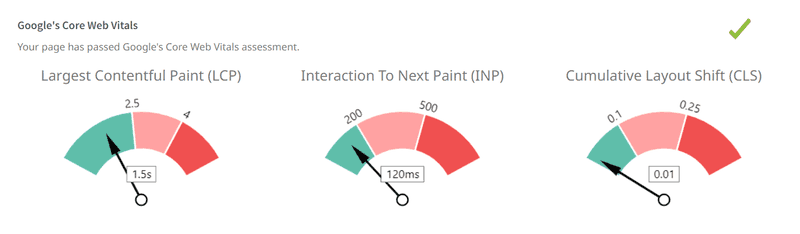
I Core Web Vitals sono un insieme di fattori di ranking specifici che Google considera importanti per l'esperienza utente complessiva di una pagina web.
Queste metriche si concentrano su 3 aspetti dell'esperienza utente: prestazioni di caricamento, interattività e stabilità visiva della pagina. Comprendete e ottimizzate questi fattori perché influenzano direttamente il posizionamento delle pagine su Google.
Ecco una panoramica di ogni Core Web Vital:
6.1 Il più grande contenuto di vernice (LCP)
L'LCP misura le prestazioni di caricamento di una pagina, in particolare il tempo necessario affinché l'elemento di contenuto più grande nella viewport (come un'immagine o un blocco di testo) diventi visibile all'utente. Un buon LCP offre una migliore esperienza all'utente, garantendo che il contenuto principale di una pagina venga caricato rapidamente. Secondo Google, un LCP dovrebbe avvenire entro i primi 2,5 secondi dall'inizio del caricamento della pagina.
6.2 Ritardo del primo ingresso (FID)
Il FID misura l'interattività e la reattività. Tiene traccia del tempo che intercorre tra il momento in cui l'utente interagisce per la prima volta con una pagina (ad esempio, quando fa clic su un link, tocca un pulsante o utilizza un controllo personalizzato alimentato da JavaScript) e il momento in cui il browser inizia a elaborare i gestori di eventi in risposta a tale interazione. Per offrire una buona esperienza all'utente, le pagine dovrebbero avere un FID inferiore a 100 millisecondi.
6.3 Spostamento cumulativo del layout (CLS)
Il CLS misura la stabilità visiva quantificando la quantità di contenuto visibile che si sposta inaspettatamente durante il processo di caricamento. Questo parametro assicura che le pagine siano visivamente stabili durante il caricamento, evitando spostamenti di layout fastidiosi e potenzialmente dannosi che potrebbero indurre un utente a cliccare accidentalmente sul pulsante sbagliato. Un buon punteggio CLS è inferiore a 0,1.
Seguite i 7 passi per migliorare i Core Web Vitals del vostro sito:
- Comprimere e dimensionare correttamente le immagini in WebP per ridurne il tempo di caricamento.
- Riducete o rinviate il JavaScript non essenziale per il caricamento iniziale della pagina per ridurre il FID.
- Implementare il caricamento pigro. Caricare immagini e video solo quando entrano nel viewport.
- Evitate di inserire annunci che spostano inaspettatamenteil contenuto, riservando loro uno spazio.
- Precaricare le risorse importanti. Utilizzate <link rel="preload"> per indicare al browser di dare priorità al caricamento delle risorse chiave.
- Utilizzate strumenti come PageSpeed Insights, Ranktracker e SEOptimer di Google per misurare e ottimizzare questi elementi vitali del web.
- Considerate la possibilità di assumere sviluppatori stranieri a prezzi accessibili. Possono comprimere le immagini, sfruttare il caching del browser e ridurre al minimo JavaScript.

7. Scrivere alla classifica
I titoli ben fatti catturano l'attenzione dell'utente, comunicano rapidamente il contenuto e incoraggiano un'ulteriore interazione con l'utente. I titoli sono inseriti nei tag <h1> dell'HTML e aiutano i motori di ricerca a capire l'argomento principale di una pagina.
Inoltre, gli utenti spesso sfogliano i contenuti e i titoli possono aiutarli a navigare e a decidere quali sezioni dei contenuti sono rilevanti per i loro interessi o esigenze.
La piattaforma all-in-one per un SEO efficace
Dietro ogni azienda di successo c'è una forte campagna SEO. Ma con innumerevoli strumenti e tecniche di ottimizzazione tra cui scegliere, può essere difficile sapere da dove iniziare. Ebbene, non temete più, perché ho quello che fa per voi. Vi presento la piattaforma Ranktracker all-in-one per una SEO efficace.
Abbiamo finalmente aperto la registrazione a Ranktracker in modo assolutamente gratuito!
Creare un account gratuitoOppure accedi con le tue credenziali
Seguite le 6 migliori pratiche per scrivere titoli di pagina ottimizzati per la SEO:
- Utilizzate un linguaggio semplice e diretto che dica al lettore esattamente di cosa si tratta.
- Includere parole chiave pertinenti che riflettano il modo in cui gli utenti potrebbero cercare il contenuto. Evidenziate il valore o il beneficio che il contenuto offre. Ad esempio, un titolo come "Aumenta la tua produttività con questi 5 strumenti" indica chiaramente il beneficio che si ottiene leggendo il contenuto.
- Utilizzate numeri ed elenchi nei titoli (ad esempio, "7 consigli per..." o "Top 10...") perché attirano più clic.
- Senza ricorrere al clickbait, create titoli che suscitino curiosità o emozioni.
- Utilizzate i test A/B per provare diversi titoli e vedere quale si comporta meglio in termini di tassi di clic e di coinvolgimento.
Ad esempio, è possibile utilizzare lo strumento MYCE di Amazon per effettuare un test A/B su diversi titoli di prodotti. Si creano due versioni del titolo della pagina: una versione potrebbe dire "Rivoluziona la tua cucina con il nostro frullatore più apprezzato", mentre l'altra potrebbe dire "Scopri il miglior frullatore per le tue creazioni culinarie".
Eseguite queste headline contemporaneamente per diversi segmenti del vostro pubblico per verificare quale headline attira più click e acquisti.
Conclusione
Durante l'implementazione di queste modifiche, chiedetevi: Quali elementi del sito non soddisfano le esigenze degli utenti? Quali aree del mio sito hanno un'alta frequenza di rimbalzo e come posso migliorarle? Tenete a mente queste domande come guida per continuare a perfezionare e ottimizzare il vostro sito web.
Non dimenticate di monitorare queste modifiche per capire cosa funziona e cosa no. Potete seguire i vostri progressi senza problemi utilizzando Ranktracker. Offre soluzioni complete per monitorare i vostri sforzi di ottimizzazione sui motori di ricerca. Utilizzando il nostro strumento, potrete adottare strategie in linea con le esigenze in continua evoluzione dei motori di ricerca e degli utenti.
Ricordate che l'obiettivo è sempre quello di creare un sito web che delizi gli utenti e domini le classifiche di ricerca. Quale passo farete oggi per avvicinarvi a questo obiettivo?

