
Introduzione
Gli esperti diElit-Web condividono le loro osservazioni.
Oggi, nel 2023, diamo per scontati i siti mobile-friendly. Ma non è sempre stato così. Quando nel 2015 Google ha rilasciato un importante aggiornamento per la ricerca mobile, la maggior parte dei webmaster e degli specialisti SEO si sono trovati letteralmente spiazzati su come agire e cosa fare per mantenere le posizioni del sito che avevano conquistato per tanto tempo rispetto alla concorrenza.

Ma perché è successo?
Uno dei principali cambiamenti nella classificazione dei siti è stato il fatto che gli algoritmi di Google hanno iniziato a prestare particolare attenzione alla UX. Cioè, la comodità dei siti non solo sui PC, ma anche sui dispositivi mobili, è diventata particolarmente significativa per la formazione del rating delle risorse web e della loro posizione nei risultati di ricerca.
Inoltre, nel 2015, lo "skew" è diventato sempre più chiaramente visibile: la quantità di traffico mobile ha iniziato gradualmente a prevalere sul traffico desktop. E se il sito era troppo "pesante" e non ottimizzato, utilizzarlo da smartphone era estremamente scomodo. Di conseguenza, il tasso di rifiuto è aumentato e la posizione della risorsa nei risultati di ricerca è diminuita in modo significativo.
Fortunatamente, già all'epoca Google offriva la possibilità di ottimizzare i siti con l'aiuto delle tecnologie di adaptive web design disponibili, semplificando notevolmente questo processo.
Che cos'è il design reattivo?
IlResponsive Web Design (RWD) è un metodo con cui una pagina di risorse viene riformattata per adattarsi al formato e alle dimensioni dello schermo del dispositivo, senza la necessità di un ridimensionamento manuale.

La piattaforma all-in-one per un SEO efficace
Dietro ogni azienda di successo c'è una forte campagna SEO. Ma con innumerevoli strumenti e tecniche di ottimizzazione tra cui scegliere, può essere difficile sapere da dove iniziare. Ebbene, non temete più, perché ho quello che fa per voi. Vi presento la piattaforma Ranktracker all-in-one per una SEO efficace.
Abbiamo finalmente aperto la registrazione a Ranktracker in modo assolutamente gratuito!
Creare un account gratuitoOppure accedi con le tue credenziali
Migliora notevolmente l'interazione con l'utente aumentando i contenuti visivi e i pulsanti, modificando il contenuto testuale e le dimensioni dei vari elementi per adattarli al meglio ai parametri del gadget utilizzato dal visitatore del sito.
La tecnologia RWD presenta diversi vantaggi importanti allo stesso tempo:
- **migliore accessibilità **per gli utenti con dispositivi diversi. Questo è importante perché sempre più persone accedono a Internet tramite smartphone o tablet;
- miglioramento dell'esperienza dell'utente. Ciò è dovuto al fatto che i visitatori possono leggere facilmente il testo, vedere le immagini e interagire con gli elementi del sito web, indipendentemente dalle dimensioni dello schermo del dispositivo;
- miglioramento della SEO. Poiché Google e gli altri motori di ricerca considerano le risorse responsive più facili da usare, le classificano più in alto nei risultati di ricerca.
Per quanto riguarda l'ultimo punto, forse è necessario spiegare meglio.
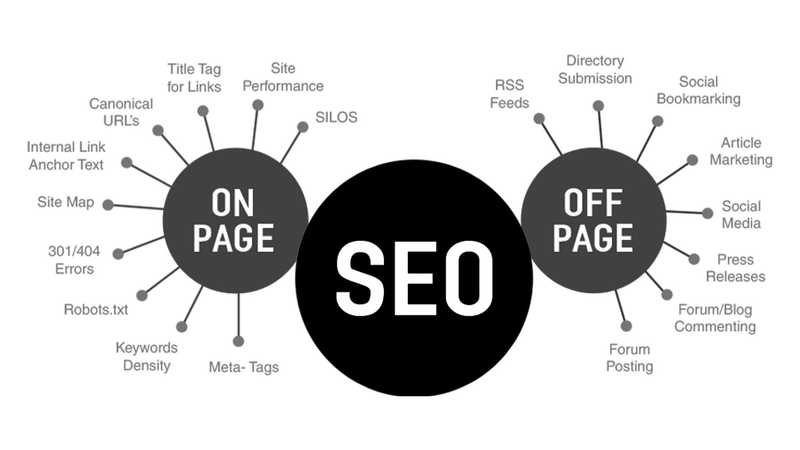
Che cos'è la SEO?
L'ottimizzazione per i motori di ricerca (SEO) è un insieme di lavori volti a portare il sito in cima alle classifiche per le query pertinenti (parole e frasi chiave).

È importante capire che gli algoritmi di Google tengono conto del fatto che la risorsa è adattata ai dispositivi mobili. Se questo non è il caso, nel 2023 un sito del genere non riuscirà sicuramente ad arrivare in cima alla lista. L'adattabilità è un parametro tecnico estremamente importante. Ecco perché il principio di sviluppo Mobile-First, in base al quale viene sviluppata prima la versione mobile e poi quella desktop, è prioritario nella maggior parte dei casi. Oggi, quindi, il design del sito non è solo un elemento estetico, ma anche un fattore molto influente per il posizionamento nei risultati di ricerca.
Che cos'è la UX
UX (User Experience) è un termine utilizzato per descrivere il modo in cui gli utenti interagiscono con un prodotto o un servizio.
Più il vostro sito è pertinente, comodo, accessibile e utile per i visitatori, più Google gli è fedele e più alte sono le possibilità di arrivare in cima ai risultati di ricerca. L'aspetto importante è che la necessità di una UX di alta qualità era nota da molto prima dell'aggiornamento del 2015. E quei webmaster e proprietari di siti che hanno pensato prima di tutto agli utenti, all'epoca sono riusciti a migliorare significativamente il rating delle loro risorse. Al contrario, i progetti con una UX scadente hanno perso immediatamente terreno.
Va aggiunto che SEO e UX funzionano meglio in combinazione, non ognuno da solo. Pertanto, devono essere combinati correttamente e utilizzati al meglio. Per saperne di più, seguiteci!
Come SEO e UX lavorano insieme
In breve, il SEO ha il compito di garantire che il sito web sia ben posizionato nei risultati di ricerca, mentre l'UX ha il compito di assicurare che gli utenti abbiano una buona esperienza di interazione con la risorsa. Quando lavorano insieme, contribuiscono al successo del progetto online. La SEO consente di attirare più visitatori, mentre la UX li motiva a rimanere sul sito e a compiere azioni mirate. Ad esempio, acquistare prodotti o iscriversi a una newsletter.
Inoltre, il design responsivo facilita gli specialisti SEO e UX, tra le altre cose. I motori di ricerca analizzano i siti adattivi in modo più attivo e accurato, assegnando loro valutazioni più elevate. E per i visitatori è più piacevole e facile utilizzare risorse web che funzionano correttamente e non causano alcun inconveniente.
7 vantaggi del design reattivo per migliorare SEO e UX
Vi suggeriamo di dare un'occhiata a come il responsive site design migliora direttamente la SEO e la UX e su quali principi si basa.
- Migliorare il posizionamento nei risultati di ricerca
Non è il primo anno che Google preferisce le risorse adattate ai dispositivi mobili. Secondo i risultati della ricerca della società Backlinko, circa il 94,5% di tutti i siti che occupano le prime tre posizioni nei risultati di ricerca di Google hanno un design reattivo. Pertanto, è facile concludere che la presenza di RWD migliora significativamente le possibilità di apparire nei primi risultati per le query pertinenti.
2. Velocizzare il caricamento
Nella maggior parte dei casi, il design reattivo rende il caricamento delle pagine più veloce. È importante capire che utilizza un unico insieme di codice HTML e CSS che si adatta automaticamente alle diverse dimensioni dello schermo dei gadget. Una risorsa di questo tipo si apre molto più velocemente di un sito "pesante", che ha due versioni separate del codice per i dispositivi desktop e mobili. La velocità di caricamento ha un enorme impatto sull'esperienza dell'utente, sulla frequenza di rimbalzo e, di conseguenza, sulle prestazioni SEO.
3. Migliorare la facilità d'uso del sito
I siti responsive sono semplicemente più facili da usare. E non solo per visualizzare le informazioni, ma anche per interagire con la pagina: premere pulsanti, aprire menu, sfogliare diapositive, ecc. Inoltre, questi siti tengono conto di come l'utente tiene il telefono, in verticale o in orizzontale. Di conseguenza, il layout della pagina viene ottimizzato e adattato.
La piattaforma all-in-one per un SEO efficace
Dietro ogni azienda di successo c'è una forte campagna SEO. Ma con innumerevoli strumenti e tecniche di ottimizzazione tra cui scegliere, può essere difficile sapere da dove iniziare. Ebbene, non temete più, perché ho quello che fa per voi. Vi presento la piattaforma Ranktracker all-in-one per una SEO efficace.
Abbiamo finalmente aperto la registrazione a Ranktracker in modo assolutamente gratuito!
Creare un account gratuitoOppure accedi con le tue credenziali
Un design user-friendly prolunga automaticamente il tempo che gli utenti trascorrono sulla pagina, migliorando così i fattori comportamentali. E questo è importante per Google. Dopo tutto, se una persona trascorre un po' di tempo sul sito, naviga su varie pagine, prende confidenza con le informazioni, allora la risorsa offre contenuti interessanti e di alta qualità. Pertanto, può essere visualizzata in cima ai risultati di ricerca.

4. Riduzione del tasso di fallimento
Questo punto è parzialmente interconnesso con il secondo. Se un sito impiega più di 3 secondi per aprirsi, circa il 53% degli utenti lo chiuderà e non aspetterà. E se la durata del download raggiunge i 10 secondi, la probabilità che una persona attenda è praticamente nulla.
Naturalmente, la velocità di apertura di una pagina è influenzata non solo dall'adattabilità del sito, ma anche da altri fattori. In ogni caso, dovreste fare tutto il possibile affinché la vostra risorsa non impieghi più di 3 secondi per caricarsi. Più veloce è, minore è il tasso di insuccesso.
5. Ripetere il traffico
Secondo la società WebFX, circa il 74% degli utenti di dispositivi mobili ritorna a un sito che è stato comodo e confortevole per loro, piuttosto che cercare un'alternativa. In altre parole, una buona UX e una buona SEO aumentano significativamente il volume di traffico ripetuto e attirano gli utenti abituali.
La piattaforma all-in-one per un SEO efficace
Dietro ogni azienda di successo c'è una forte campagna SEO. Ma con innumerevoli strumenti e tecniche di ottimizzazione tra cui scegliere, può essere difficile sapere da dove iniziare. Ebbene, non temete più, perché ho quello che fa per voi. Vi presento la piattaforma Ranktracker all-in-one per una SEO efficace.
Abbiamo finalmente aperto la registrazione a Ranktracker in modo assolutamente gratuito!
Creare un account gratuitoOppure accedi con le tue credenziali
Questo è molto utile, perché per Google è un altro potente segnale che il sito è davvero conveniente, utile e rilevante per le persone. Ciò significa che può essere raccomandato e posizionarsi più in alto nei risultati di ricerca per le query pertinenti.
6. Beneficio indiretto dallo scambio sociale
Se il sito ha un buon design reattivo, contiene informazioni utili e rilevanti, gli utenti sono più propensi a condividerlo sui loro social network. Soprattutto se vengono incoraggiati a farlo. Ad esempio, offrendo uno sconto o un bonus.
Quando gli utenti condividono i link al vostro sito sui social network, ottenete ulteriore traffico. E per Google questo è, ancora una volta, un segnale della qualità e della rilevanza della vostra risorsa, e la fa salire nei risultati di ricerca. Allo stesso tempo, tali pubblicazioni non hanno un impatto diretto sugli indicatori SEO.
7. Aumentare il numero di conversioni
Aumentare le posizioni nei risultati di ricerca, incrementare la presenza nei social network, migliorare la consapevolezza del marchio: tutto questo influisce sul numero di conversioni. E, come abbiamo già imparato, questi parametri sono in effetti molto legati al responsive design. Pertanto, se volete davvero aumentare il numero di conversioni sul vostro sito, la prima cosa da fare è renderlo davvero user-friendly su diversi dispositivi.
Conclusioni
Secondo l'Ericsson Mobility Report, dal 2011 a oggi la quota di traffico mobile nel mondo è aumentata di quasi 300 volte. E ora prevale significativamente su quello desktop. Pertanto, il principio dello sviluppo web Mobile-First appare assolutamente logico per quasi tutti i siti.
Per dirla senza mezzi termini, oggi creare solo una versione desktop di una risorsa è un'assurdità assoluta. Un sito di questo tipo non ha quasi nessuna possibilità di arrivare in cima ai risultati di ricerca, anche in nicchie poco competitive. E se parliamo di aree di business ad alta concorrenza, la mancanza di adattabilità è un errore critico.
Pertanto, ricordate l'adattabilità e la UX, seguite gli aggiornamenti di Google e adattate tempestivamente la vostra risorsa ai nuovi requisiti del motore di ricerca. Questo è l'unico modo per arrivare in cima alle classifiche e mantenere posizioni elevate.

