
Introduzione
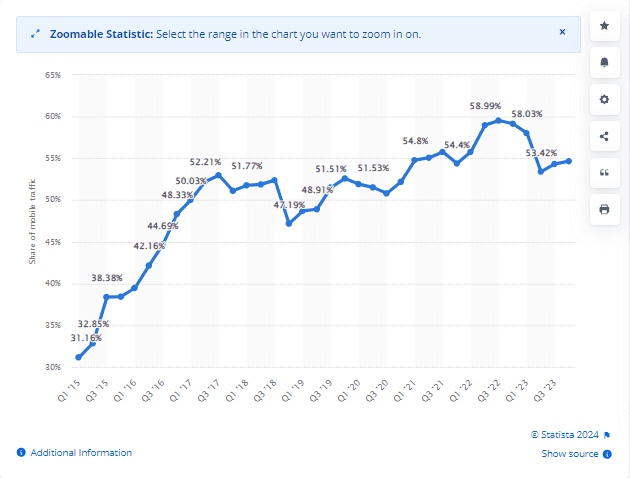
L'uso dei telefoni cellulari è responsabile di circa la metà del traffico web globale. Secondo Statista, nell'ultimo trimestre del 2023, il 58,67% del traffico totale dei siti web proveniva solo da dispositivi mobili in tutto il mondo. Questi dati indicano che i siti web non ottimizzati per i dispositivi mobili potrebbero perdere metà del loro traffico web. Pertanto, la creazione di un sito web responsive è diventata necessaria per i dispositivi mobili.

Creare un sito web responsive significa soddisfare le aspettative degli utenti e migliorare la loro esperienza con il sito. Per questo motivo, la richiesta di siti web responsive da parte degli utenti è molto elevata e la maggior parte delle organizzazioni punta a sviluppare tali siti web utilizzando il design responsive.
In questo articolo discuteremo le migliori pratiche che possono essere utilizzate dagli sviluppatori per creare siti web responsive. Verranno forniti suggerimenti per la creazione di un sito web che funzioni perfettamente su schermi e dispositivi di diverse dimensioni. Parleremo anche di come testare il sito sui dispositivi mobili per garantirne la reattività.
Per prima cosa, quindi, cerchiamo di capire bene cosa sono i siti web responsive.
Che cosa significa un sito web responsive?
Un sito web responsive è un sito che rileva automaticamente il dispositivo dell'utente e regola il suo layout di conseguenza per fornire una migliore esperienza all'utente. Questi siti web di solito cambiano il loro aspetto e le loro funzioni interattive in base al dispositivo e alle dimensioni dello schermo utilizzato. Il Responsive Web Design (RWD) è alla base di questi siti e garantisce l'adattamento delle pagine alle dimensioni dello schermo dell'utente.
La piattaforma all-in-one per un SEO efficace
Dietro ogni azienda di successo c'è una forte campagna SEO. Ma con innumerevoli strumenti e tecniche di ottimizzazione tra cui scegliere, può essere difficile sapere da dove iniziare. Ebbene, non temete più, perché ho quello che fa per voi. Vi presento la piattaforma Ranktracker all-in-one per una SEO efficace.
Abbiamo finalmente aperto la registrazione a Ranktracker in modo assolutamente gratuito!
Creare un account gratuitoOppure accedi con le tue credenziali
RWD utilizza i CSS per fornire diverse caratteristiche di stile come font, immagini e menu, a seconda di fattori come il tipo di dispositivo, le dimensioni dello schermo, l'orientamento, i colori e altre caratteristiche del dispositivo. I CSS consentono inoltre di utilizzare in modo ottimale il viewport del dispositivo, l'area visibile sullo schermo, e le media queries, che permettono alle pagine web di adattarsi alla larghezza del viewport e al layout del sito.
L'obiettivo principale di un sito web responsive è offrire un'esperienza utente coerente su tutti i dispositivi, riducendo al minimo la necessità di zoomare o scorrere. Semplifica la navigazione, riducendo la confusione e migliorando la soddisfazione generale dell'utente.
Le migliori pratiche per la creazione di un sito web responsive
La creazione di siti web responsive richiede l'utilizzo di diverse best practice che ne garantiscono il buon funzionamento su diversi dispositivi e dimensioni dello schermo.
Ecco alcune delle migliori pratiche:
Design orientato al mobile
Ildesign mobile-first, o approccio mobile-first, consente ai web designer di iniziare la progettazione di un sito web concentrandosi sui dispositivi mobili. In genere si tratta di disegnare o prototipare il progetto dell'applicazione web per lo schermo più piccolo e di passare gradualmente a schermi di dimensioni maggiori.
L'enfasi sul design per i dispositivi mobili è logica, perché gli schermi più piccoli hanno limitazioni di spazio. I team devono garantire che gli elementi essenziali del sito web siano visualizzati in modo evidente per gli utenti su questi schermi. Progettando e sviluppando inizialmente per schermi di piccole dimensioni, i progettisti sono costretti a eliminare tutto ciò che non è necessario per creare un rendering e una navigazione del sito web senza interruzioni.
Determinare i breakpoint reattivi adatti
Nell'ambito del design reattivo, i breakpoint indicano quando il contenuto e il design di un sito web si adattano per ottimizzare l'esperienza dell'utente. È necessario stabilire i "breakpoint responsive" o soglie di dimensione dello schermo quando si lavora con le media query. Un breakpoint rappresenta la larghezza dello schermo in cui si utilizza una media query per applicare nuovi stili CSS.
Le dimensioni tipiche degli schermi includono:
- Mobile: 360 x 640
- Mobile: 375 x 667
- Mobile: 360 x 720
- iPhone X: 375 x 812
- Pixel 2: 411 x 731
- Tablet: 768 x 1024
Questi punti sono specificati nel codice. Il contenuto del sito web reagisce a questi punti, adattandosi alle dimensioni dello schermo per presentare il layout appropriato. Stabilendo i punti di interruzione CSS, il contenuto del sito web può allinearsi alle dimensioni dello schermo, migliorando l'aspetto visivo e la facilità d'uso.
Iniziare con una griglia fluida
Un sito web responsive dovrebbe essere costruito su una griglia fluida. Il sito web utilizza una griglia fluida per sviluppare layout adattabili utilizzando unità relative come percentuali o ems piuttosto che unità fisse come i pixel. Divide la larghezza della pagina in più colonne equamente dimensionate e distanziate, con il contenuto della pagina disposto in base a queste colonne.
Quando il viewport si allarga orizzontalmente, ogni colonna fluida si espande proporzionalmente, insieme al suo contenuto. Ciò consente agli elementi della pagina web di ridimensionarsi l'uno rispetto all'altro in base alle dimensioni dello schermo o del dispositivo. In questo modo, è possibile posizionare gli elementi web in proporzione alle dimensioni dello schermo.
Dimensioni dell'area cliccabile
A seconda dello scopo del vostro sito web, potreste avere diversi pulsanti, menu o elementi cliccabili. Nel web design responsivo, si pone una considerazione cruciale: Quali devono essere le dimensioni dei miei pulsanti?
La piattaforma all-in-one per un SEO efficace
Dietro ogni azienda di successo c'è una forte campagna SEO. Ma con innumerevoli strumenti e tecniche di ottimizzazione tra cui scegliere, può essere difficile sapere da dove iniziare. Ebbene, non temete più, perché ho quello che fa per voi. Vi presento la piattaforma Ranktracker all-in-one per una SEO efficace.
Abbiamo finalmente aperto la registrazione a Ranktracker in modo assolutamente gratuito!
Creare un account gratuitoOppure accedi con le tue credenziali
Progettare pulsanti e menu per i desktop è facile perché si usa il mouse per fare clic. Il puntatore del mouse è piccolo, quindi anche i pulsanti più piccoli sono facili da cliccare. Tuttavia, le dimensioni dello schermo dei dispositivi mobili sono relativamente più piccole di quelle dei desktop e il pulsante deve essere abbastanza grande da poter essere toccato con le dita. È quindi importante considerare le dimensioni dell'area dei pulsanti quando si crea un sito web responsive. È sempre preferibile avere una dimensione del pulsante di 60 pixel, con un intervallo compreso tra 42 e 72 pixel.
Considerate gli schermi tattili
Quando si pensa a come ottenere la responsività di un sito web, bisogna considerare i touchscreen. Assicuratevi che i menu di navigazione e gli elementi interattivi siano facilmente accessibili per gli utenti di touchscreen, utilizzando target di tocco più grandi e una spaziatura adeguata tra gli elementi per evitare tocchi accidentali.
Utilizzare la tipografia
Per la creazione di un sito web responsive, l'uso della tipografia è considerato una delle migliori pratiche, in quanto consente un rapido assorbimento delle informazioni. È il processo di utilizzo di diversi tipi di carattere e di strutturazione delle lettere e delle parole in modo da favorire la leggibilità e la navigazione. È necessario utilizzare caratteri altamente leggibili, in particolare per elementi di testo cruciali come le etichette di navigazione. È possibile regolare le dimensioni in base al design del carattere, preferibilmente utilizzando l'unità di misura em, da 1 a 1,25em. Inoltre, evitate una spaziatura eccessiva che lascia il testo disgiunto o una spaziatura troppo ridotta che fa sì che le parole si accavallino.
Aggiungere pulsanti di chiamata all'azione
Una call-to-action (CTA) ha un'importanza significativa in qualsiasi pagina web. Le CTA chiare nei link e nei pulsanti aiutano a indirizzare gli utenti verso la strada da seguire, evitando confusione in caso di acquisti o iscrizioni a programmi.
Quando si crea un sito web responsive, è necessario assicurarsi che il pulsante CTA evidenzi le pagine attraverso i colori, lo stile, le dimensioni e la forma. L'uso di forme riconoscibili come cerchi, quadrati e rettangoli è preferibile per evitare errori o navigazione fuorviante. Attenetevi a forme di pulsanti familiari per mantenere la chiarezza. Inoltre, considerate l'impatto delle dimensioni dei pulsanti sul riconoscimento e sulla cliccabilità da parte dell'utente, soprattutto per i dispositivi touchscreen. Lasciate ampio spazio intorno ai pulsanti e ai link di testo importanti per ridurre al minimo i clic accidentali.
Implementare una navigazione scalabile
È importante mantenere una navigazione facile da usare tra le diverse versioni del sito web. La navigazione scalabile regola il posizionamento dei menu e delle barre di navigazione per evitare che vengano nascosti o siano difficilmente accessibili sui display più piccoli. Quando si semplifica la navigazione per i dispositivi mobili, si dà priorità alla visualizzazione delle opzioni a cui la maggior parte degli utenti ha bisogno di accedere.
Utilizzo di SVG e immagini reattive
La progettazione di loghi e immagini per il vostro sito web può essere impegnativa. L'obiettivo è incorporare immagini ad alta risoluzione che mantengano la chiarezza indipendentemente dallo zoom dell'utente. Tuttavia, le immagini ad alta risoluzione spesso comportano tempi di caricamento più lunghi, con conseguente impatto sulla SEO. Idealmente, il sito dovrebbe caricarsi in meno di 2 secondi. La riduzione della risoluzione delle immagini può accelerare il caricamento, ma compromette la qualità dell'immagine al momento dello zoom. Qual è la soluzione?
La soluzione sta nella grafica vettoriale scalabile, comunemente nota come immagini SVG.
A differenza delle immagini basate su pixel, gli SVG sono composti da equazioni matematiche rappresentate in formato XML, che definiscono linee e curve per creare forme grafiche. Queste immagini sono scalabili e compatibili con la maggior parte dei browser. Mantengono la chiarezza indipendentemente dal livello di zoom, poiché non si formano mai pixel. La loro modifica è semplice grazie a strumenti come Sketch o Adobe Illustrator. Inoltre, i loro colori possono essere modificati utilizzando CSS o JS. I file SVG sono minimi e consentono di creare immagini banner che occupano solo pochi KB. Inoltre, essendo definite in XML, i motori di ricerca possono riconoscere facilmente le descrizioni e le parole chiave, rendendole così SEO-friendly.
Test di reattività sulle viewport dei dispositivi
Quando si crea un sito web responsive, non bisogna trascurare di testarlo su dispositivi reali. È importante verificare e convalidare la reattività dei siti web e valutarne l'aspetto su diversi dispositivi reali. Si può optare per strumenti di test responsive come LT Browser per verificare la reattività sulle viewport dei dispositivi mobili.
Strumenti come LT Browser offrono oltre 53 viewport preinstallate per Android, iOS, desktop e laptop. In questo modo, sviluppatori e tester possono eseguire test di siti web mobili su scala, sfruttando al contempo le funzionalità complementari di LT Browser, come gli strumenti per sviluppatori, il caricamento a caldo (per le app React), la generazione di report Lighthouse, il controllo delle prestazioni del sito web e altro ancora.
Test cross-browser
I siti web responsive devono essere sottoposti a test cross-browser perché gli utenti dipendono per lo più da dispositivi e browser diversi per navigare in Internet. Avete mai pensato a come reagirebbe un potenziale utente se riscontrasse problemi di glitch o di scorrimento orizzontale sul vostro sito web mentre lo visualizza sul suo dispositivo mobile? Potrebbe facilmente passare al sito del vostro concorrente senza pensarci due volte. È quindi essenziale affrontare i seguenti aspetti. Assicuratevi che il vostro sito web venga visualizzato correttamente su tutti i dispositivi e i browser con diverse risoluzioni.
La piattaforma all-in-one per un SEO efficace
Dietro ogni azienda di successo c'è una forte campagna SEO. Ma con innumerevoli strumenti e tecniche di ottimizzazione tra cui scegliere, può essere difficile sapere da dove iniziare. Ebbene, non temete più, perché ho quello che fa per voi. Vi presento la piattaforma Ranktracker all-in-one per una SEO efficace.
Abbiamo finalmente aperto la registrazione a Ranktracker in modo assolutamente gratuito!
Creare un account gratuitoOppure accedi con le tue credenziali
Durante lo sviluppo, evitate di utilizzare framework o librerie noti per causare bug in browser specifici. L'allestimento di un laboratorio di dispositivi fisici e di un ambiente di test nel vostro ufficio può essere impegnativo. Il test cross-browser nel cloud offre una soluzione semplice e conveniente senza preoccuparsi dell'infrastruttura locale. Con LambdaTest, potete testare senza problemi il vostro sito web su un'ampia gamma di browser in esecuzione nel cloud con pochi clic. Fornisce una griglia cloud scalabile ed è considerato uno dei migliori strumenti di test cross-browser.
LambdaTest è una piattaforma cloud-based di orchestrazione ed esecuzione di test alimentata dall'intelligenza artificiale che consente di eseguire test manuali e di automazione su oltre 3000 combinazioni di dispositivi, browser e sistemi operativi reali. È sufficiente inserire l'URL del sito web, scegliere le configurazioni di test e la piattaforma mostrerà come il sito appare su più dispositivi, tra cui iPhone 11, iPhone 8 Plus, Galaxy Note 20, Galaxy S9 Plus e altri ancora.
Inoltre, LambdaTest supporta i test automatizzati con framework come Selenium, Cypress, Playwright, Appium, Espresso, XCUITest, ecc.
Conclusione
Lo sviluppo di un sito web responsive implica una pianificazione accurata delle strategie di progettazione, sviluppo e ottimizzazione per garantire un'esperienza utente eccellente su diversi dispositivi. Gli sviluppatori possono creare siti web che si adattano senza problemi alle varie dimensioni e risoluzioni dello schermo, dando priorità all'ottimizzazione delle prestazioni, utilizzando le media queries, implementando layout fluidi e adottando un approccio mobile-first.
Inoltre, l'aggiunta di una navigazione touch-friendly, di una tipografia flessibile e il rispetto degli standard di accessibilità migliorano l'usabilità e l'inclusività. Test costanti e miglioramenti continui sono essenziali per garantire stabilità e prestazioni su una gamma di dispositivi e browser in costante evoluzione. In definitiva, l'adesione a queste tecniche consigliate consente di sviluppare siti web che catturano efficacemente gli utenti nell'attuale panorama digitale multidispositivo.

