
Intro
Apa yang dimaksud dengan Soft UI? 8 Tips Untuk Pemula Desain Web
Mereka yang memulai karier mereka yang bergerak cepat sebagai perancang web perlu memahami pentingnya mengikuti perkembangan tren desain yang muncul, terutama yang berdampak pada pengguna.
Desain antarmuka pengguna (UI) harus mudah digunakan dan menyenangkan secara visual, karena hal ini dapat menentukan apakah pengunjung situs web memiliki pengalaman positif dengan sebuah merek.
Dengan teknologi yang berkembang dengan cepat, tren desain UI mencakup objek 3D interaktif, desain spasial, tampilan fitur, VR dan AR, grid bento, dan desain UI yang lembut.
Dalam artikel ini, kita akan mendalami salah satu tren yang telah mendapatkan daya tarik dalam beberapa tahun terakhir dan tidak dapat diabaikan-desain UI yang lembut. Kami akan membahas delapan tips untuk pemula desain web yang ingin mengikuti tren desain neomorfik di tahun 2024 dan empat kesulitan utama saat menggunakan desain UI yang lembut.
Apa yang dimaksud dengan Soft UI?
Soft UI, juga dikenal sebagai neumorfisme, membuat para perancang menambahkan kedalaman dan dimensi pada elemen dengan menggunakan sorotan dan bayangan untuk membuatnya tampak sedikit terangkat dari layar.
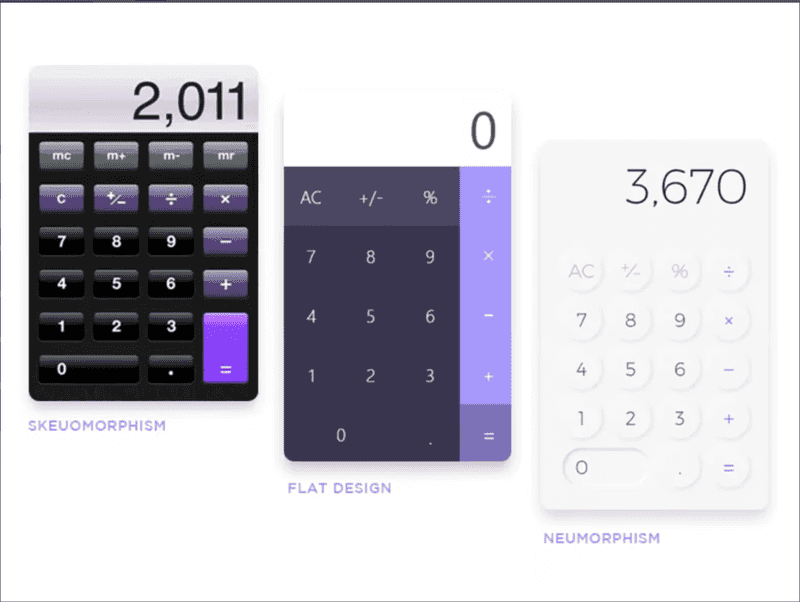
Neumorfisme menggabungkan daya tarik visual skeuomorfisme dan kesederhanaan desain datar untuk menciptakan tampilan yang modern dan minimalis.

Platform Lengkap untuk SEO yang Efektif
Di balik setiap bisnis yang sukses adalah kampanye SEO yang kuat. Namun dengan banyaknya alat dan teknik pengoptimalan yang dapat dipilih, mungkin sulit untuk mengetahui dari mana harus memulai. Nah, jangan takut lagi, karena saya punya hal yang tepat untuk membantu. Menghadirkan platform lengkap Ranktracker untuk SEO yang efektif
Kami akhirnya membuka pendaftaran ke Ranktracker secara gratis!
Buat akun gratisAtau Masuk menggunakan kredensial Anda
(Sumber Gambar: Toptal)
Bahkan Apple pun ikut-ikutan dengan memperkenalkan berbagai perubahan gaya UI yang lembut pada sistem operasi seluler dan desktop. Mari kita cari tahu alasannya dengan melihat beberapa manfaat menggunakan desain neuromorfik:
- Tampilan modern. Desain neuromorfik dapat memberikan tampilan yang lebih modern pada situs web Anda karena merupakan salah satu tren terbaru dalam desain UI/UX.
- Pengguna yang terlibat Desain neuromorfik membuat elemen terasa lebih menarik bagi pengunjung situs web Anda karena bayangan dan sorotan membuatnya tampak keluar dari layar.
- Peningkatan keterbacaan Desain neuromorfis dapat meningkatkan keterbacaan karena kontras yang tinggi antara teks dan warna latar belakang membuat teks lebih mudah dibaca.
Tren desain web ini sangat cocok untuk merek yang ingin aplikasi, sistem operasi, dan situs web mereka terasa ramah dan informal.
8 Tips Desain UI yang Lembut Untuk Pemula
Menggunakan bayangan dan sorotan
Bayangan dan sorotan dapat menambah kedalaman, dimensi, perspektif, dan realisme pada elemen desain, membuatnya tampak 3D. Pengguna akan lebih tertarik pada informasi apabila suatu elemen tampak muncul dari layar.
Selain itu, menambahkan bayangan dan sorotan pada elemen dapat menciptakan hierarki visual. Elemen dengan bayangan yang lebih besar dan lebih dalam tampak paling dekat dengan pengunjung situs web Anda, sehingga lebih menonjol. Ini adalah cara Anda menunjukkan kepada pengguna bagian informasi yang paling penting pada halaman.
Gunakan palet warna yang halus
Tidak diragukan lagi, biru adalah salah satu warna terbaik dan paling sering digunakan dalam desain UI. Pikirkan ikon aplikasi populer seperti Facebook, Safari, PayPal, Prime Video, dan Shamaz, yang semuanya menggunakan warna biru dengan putih.
Namun demikian, untuk desain neomorfis yang sempurna, warna yang digunakan harus menciptakan efek yang menenangkan, jadi sebaiknya hindari warna-warna cerah dan sebaliknya, gunakan palet warna yang lembut dan tidak terlalu jenuh, dengan variasi warna yang tidak kentara.
Warna-warna seperti khaki, cokelat, kelabu tua, putih, gading, krem, dan abu-abu dapat bekerja dengan sempurna untuk desain UI yang lembut.
Gunakan gradien yang halus
Menggunakan gradien menambah kedalaman pada elemen, yang merupakan tujuan dari desain UI yang lembut.
Gradien adalah perpaduan bertahap dari satu warna ke warna lainnya. Idealnya, Anda harus memilih warna dari palet lembut yang sama, hanya saja diratakan atau dipercerah, tergantung pada efek yang ingin Anda ciptakan.
Platform Lengkap untuk SEO yang Efektif
Di balik setiap bisnis yang sukses adalah kampanye SEO yang kuat. Namun dengan banyaknya alat dan teknik pengoptimalan yang dapat dipilih, mungkin sulit untuk mengetahui dari mana harus memulai. Nah, jangan takut lagi, karena saya punya hal yang tepat untuk membantu. Menghadirkan platform lengkap Ranktracker untuk SEO yang efektif
Kami akhirnya membuka pendaftaran ke Ranktracker secara gratis!
Buat akun gratisAtau Masuk menggunakan kredensial Anda
Gradien harus hampir tidak terlihat, tetapi cukup untuk membuat elemen desain menonjol dengan menambahkan dimensi baru padanya.
Gunakan desain neuromorfis dengan hemat
Desain neuromorfis sangat bagus untuk memastikan elemen tertentu menonjol bagi pengunjung situs web.
Namun demikian, jangan membanjiri layar Anda dengan gradien, sorotan, dan bayangan, karena jika Anda menambahkan desain UI yang lembut pada setiap elemen, Anda tidak akan dapat menarik perhatian pada elemen yang paling penting.
Selain itu, terlalu banyak desain UI yang lembut dapat membuat situs web Anda terlihat berantakan dan tidak profesional - menghilangkan tampilan bersih dan minimalis yang diinginkan oleh para desainer.
Hindari gambar
Desain neomorfis dapat membuat elemen terlihat 3D, jadi hindari menambahkannya pada gambar di halaman web Anda. Desain ini tidak sesuai dengan gaya dan akan merusak ilusi.
Sebagai gantinya, gunakan diagram dan ilustrasi dengan desain UI yang lembut untuk tampilan yang lebih konsisten.
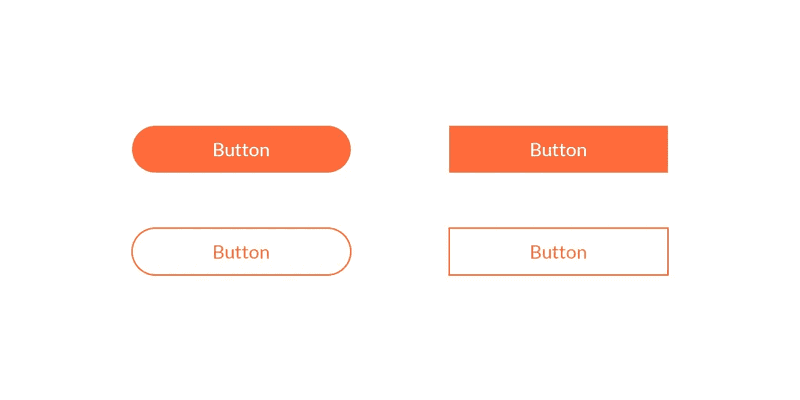
Gunakan sudut-sudut yang membulat
Tepi yang tajam membuat antarmuka menjadi serius dan formal, yang bukan merupakan tujuan dari desain UI yang lembut.
Kurva sering kali mulus dan tidak menimbulkan risiko cedera, sehingga sudut yang membulat secara psikologis terkait dengan keamanan, kemudahan didekati, dan keramahan.
Bahkan pada layar komputer atau laptop, otak manusia lebih menyukai bentuk yang membulat. Cobalah menggunakan sudut yang membulat untuk menciptakan penampilan yang lebih lembut dan bersahabat secara keseluruhan.

(Sumber Gambar: Logic Design)
Pilih warna teks dengan bijaksana
Menambahkan sedikit warna latar belakang yang Anda pilih ke dalam elemen desain Anda melalui teks adalah ide yang sangat bagus.
Contohnya, jika teks Anda berwarna hijau dan latar belakang Anda berwarna abu-abu, letakkan beberapa bagian teks dalam warna abu-abu untuk daya tarik visual.
Namun demikian, Anda mungkin ingin memilih warna yang lebih kontras jika tujuan Anda adalah menonjolkan informasi dalam elemen desain.
Eksperimen
Terakhir, eksperimen yang tepat adalah kunci untuk membuka manfaat desain UI yang lembut.
Tren desain UI tidak bisa hanya berfokus pada tampilan karena kegunaan selalu menjadi bagian penting dari ide desain situs web. Jadi, desainer web perlu bereksperimen dengan menciptakan elemen desain UI yang lembut dengan cara yang tidak mengorbankan kegunaan.
4 Perjuangan Dengan UI yang Lembut
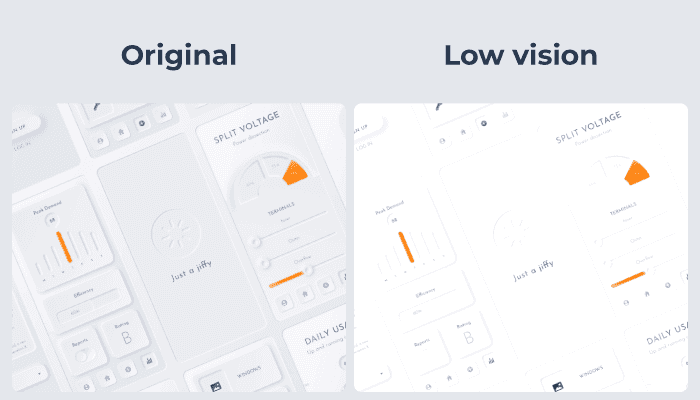
Tidak dapat diakses oleh mereka yang memiliki penglihatan rendah
Desain UI yang lembut terlihat menyenangkan secara visual bagi orang-orang dengan penglihatan yang baik. Namun, pengguna dengan penglihatan rendah mungkin tidak melihat manfaat yang sama dan malah melihat elemen desain yang penting menghilang ke latar belakang.

(Sumber Gambar: svgator)
Tidak dapat diakses oleh mereka yang memiliki layar berkualitas rendah
Di sisi lain, pengunjung situs web Anda tidak perlu memiliki masalah penglihatan untuk bergumul dengan neomorfisme.
Platform Lengkap untuk SEO yang Efektif
Di balik setiap bisnis yang sukses adalah kampanye SEO yang kuat. Namun dengan banyaknya alat dan teknik pengoptimalan yang dapat dipilih, mungkin sulit untuk mengetahui dari mana harus memulai. Nah, jangan takut lagi, karena saya punya hal yang tepat untuk membantu. Menghadirkan platform lengkap Ranktracker untuk SEO yang efektif
Kami akhirnya membuka pendaftaran ke Ranktracker secara gratis!
Buat akun gratisAtau Masuk menggunakan kredensial Anda
Desainnya adalah tentang kelembutan, yang menyebabkan berbagai elemen nyaris menyatu, sehingga mereka yang menggunakan perangkat dengan layar berkualitas rendah, mungkin akan kesulitan untuk melihat berbagai elemennya.
CTA tidak menarik klik
Perjuangan besar lainnya, kali ini untuk merek dan bukan pengguna, adalah bahwa kehalusan neomorfisme dapat menyebabkan masalah dalam menarik klik dan konversi.
Agar ajakan bertindak (CTA) bisa berfungsi, pengguna harus melihat desainnya secara langsung. Namun, neomorfisme tidak enak dipandang, dengan sedikit kontras warna dan sedikit warna yang menonjol. Ini berarti bahwa CTA tidak terlalu menonjol sebagaimana mestinya, dan pengunjung cenderung tidak melakukan konversi.
Tombol tidak menonjol
Kegunaan adalah pertimbangan yang paling penting dalam setiap desain UI. Namun, ketika Anda fokus pada pembuatan elemen yang lembut dan halus untuk antarmuka Anda, kegunaannya terkadang terganggu.
Tombol-tombol hampir bisa menyatu dengan latar belakang, yang berarti pengunjung tidak diseret ke arah tombol-tombol yang paling penting ketika menavigasi situs web Anda.
Lebih Dari Sekedar Tren Desain
Kesimpulannya, desain UI yang lembut lebih dari sekadar tren; desain ini menjembatani dunia nyata dan dunia online.
Namun, sangat penting bagi para desainer web dari semua tingkatan dan keahlian untuk mengenali manfaat dan perjuangan neomorfisme sebelum menambahkannya ke dalam perangkat mereka.

