
Intro
2024-ben a minimalista webdesign továbbra is a letisztultság és a funkcionalitás jelzőfénye marad a digitális világban. Ez az egyszerűségben és hatékonyságban gyökerező tervezési filozófia eltávolítja a felesleges dolgokat, helyette a lényeges elemekre összpontosít, hogy tiszta, rendezetlen online élményt nyújtson.
A minimalista webdesign fejlődése a tartós vonzerő és hatékonyság bizonyítéka az egyre összetettebbé váló digitális környezetben.
A minimalista dizájnt a kezdetektől fogva a figyelemelterelés csökkentésének és a felhasználói elkötelezettség fokozásának elvei vezérelték.
Az évek során, ahogy a technológia fejlődött és a felhasználói preferenciák alakultak, a minimalista design alkalmazkodott, új technikákat és technológiákat integrálva, miközben hű maradt az alapvető ethoszához.
Ebben a blogbejegyzésben a minimalista webdesign 2024-ig tartó útját vizsgáljuk meg, megvizsgálva, hogyan fejlődött, miközben folyamatosan felhasználó-központú, esztétikus és rendkívül funkcionális online élményt nyújt.
A minimalista webdesign fejlődése nem csupán az esztétikai trendek története, hanem a változó digitális paradigmák és a felhasználói viselkedés tükre is, amely megmutatja alkalmazkodóképességét és rugalmasságát a webdesign dinamikus világában.
A minimalista webdesign történelmi háttere
A minimalista webdesignt alapvetően a 20. század közepén kialakult, a művészetben és a formatervezésben szélesebb körben elterjedt minimalizmus mozgalom befolyásolja. Ez a mozgalom az egyszerűséget és a tárgyilagosságot hangsúlyozta, a felesleges dolgok eltávolításával a lényeges elemekre koncentrálva - magyarázza Alex Taylor, a CrownTV marketingvezetője.
Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
A webdesignban ezek az elvek az 1990-es évek végén és a 2000-es évek elején kezdtek gyökeret verni. Ebben az időszakban a webtervezők kezdtek eltávolodni az internet kezdeti időszakában elterjedt rendezetlen és gyakran kaotikus designtól.
A betárcsázós korszak sebesség- és sávszélesség-korlátai egyszerűbb, áramvonalasabb megközelítést tettek szükségessé a webdesignban, és ezzel akaratlanul is megteremtették a minimalizmus színterét.
- A mobil internet felemelkedése: A 2000-es évek végén az okostelefonok megjelenésével és a mobilinternet-használat egyre nagyobb teret hódított, a minimalista design jelentős lendületet kapott. Az az igény, hogy a weboldalak kisebb képernyőkön, kisebb feldolgozási teljesítmény mellett is hatékonyan működjenek, arra késztette a tervezőket, hogy a minimalizmus egyszerűség és funkcionalitás elveit alkalmazzák - teszi hozzá Theo de Vries, a The Diamond Rehab Thailand vezérigazgatója.
- Fejlődés a CSS és a HTML terén: A CSS (Cascading Style Sheets) és a HTML (HyperText Markup Language) fejlődése a 2010-es években döntő szerepet játszott. Ezek a technológiák lehetővé tették a kifinomultabb designt kevesebb erőforrással, így a tervezők könnyedén készíthettek elegáns, tiszta és modern weboldalakat.
- Felhasználó-központú fókusz: Ahogy a felhasználói élmény (UX) a webdesignban a legfontosabb szemponttá vált, a minimalizmusra egyre inkább úgy tekintettek, mint a használhatóság javításának egyik módjára. A hangsúly a felhasználók kognitív terhelésének csökkentésére, a könnyebb navigáció elősegítésére és a tartalomnak a díszítőelemekkel szembeni előnyben részesítésére helyeződött át - magyarázza Ali Nahhas, az Aladdin Houston tulajdonosa.
- Multimédiás elemek integrálása: A 2010-es évek közepén a minimalista design alkalmazkodott a gazdag multimédiás elemek, például a kiváló minőségű képek és videók beépítéséhez, egyensúlyt teremtve a vizuális vonzerő és a rendezetlen elrendezés között. Ez az időszak az esztétika és a fejlett webes képességek keveredését jelentette, osztja meg Barry Conybeare, a Conybeare Ügyvédi Iroda michigani baleseti ügyvédje.
- Responsive Design korszak: A reszponzív webdesign megjelenése és dominanciája tovább erősítette a minimalizmus szerepét. Az az igény, hogy a weboldalak zökkenőmentesen alkalmazkodjanak a különböző képernyőméretekhez és eszközökhöz, megerősítette a funkcionalitás minimalista elvét.
- Minimalizmus az AI és az ML korában: 2024 felé közeledve a mesterséges intelligencia és a gépi tanulás integrációja új dimenziót adott a minimalista webdesignnak. Ezek a technológiák személyre szabottabb és dinamikusabb felhasználói élményt tettek lehetővé a minimalista kereteken belül, az egyéni felhasználói preferenciákhoz és viselkedéshez igazított tartalmat és elrendezést kínálva - mondja Saba Mobebpour, a DropGenius vezérigazgatója.
A minimalista webdesign alapelvei
A minimalista webdesign alapelvei - az egyszerűség, a funkcionalitás és az elegancia - már régóta ennek a tervezési filozófiának az alapját képezik, és meghatározzák a weboldalak koncepcióját és felépítését. Eran Mizrahi, az Ingredient Brothers vezérigazgatója szerint 2024-ben is ezek az elvek vezérlik a tervezőket, bár egy megváltozott digitális környezetben.
Egyszerűség

A kép forrása: FinancesOnline
Az egyszerűség elve a minimalista webdesignban a felesleges elemek eltávolításáról és a lényegre való összpontosításról szól. Ez nem azt jelenti, hogy a design csupasz, hanem azt, hogy kevesebbel többet érhetünk el.
Corey Longhurst, a LegalOn növekedési vezetője megosztja velünk: "Az egyszerűség a letisztult elrendezésben, a fehér tér (vagy negatív tér) használatában, valamint a színek és textúrák minimális használatában nyilvánul meg. Olyan dizájnról van szó, amely mentes a rendetlenségtől és a zavaró tényezőktől, így a felhasználó útja a webhelyen keresztül intuitív és egyszerű lesz."
Ahogy Danny Jay, a SOLVED Consulting marketingigazgatója megjegyzi: "Az alkalmazásban az egyszerűség a tartalmi hierarchia rangsorolását jelenti, biztosítva, hogy a legfontosabb információk azonnal láthatóak és elérhetőek legyenek a felhasználó számára."
Funkcionalitás
Martynas Žvirblis, a VPSForexTrader menedzsere elmagyarázza: "A funkcionalitás a minimalista design egyik sarokköve, hangsúlyozva, hogy a weboldal minden elemének célt kell szolgálnia. Ez nem csak az esztétikai vonzerőről szól; a navigációs menütől kezdve a call-to-action gombokig minden tervezési döntés a felhasználói élményt szem előtt tartva történik."
Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
Ez az elv olyan designt eredményezett, ahol a felhasználóbarátság a legfontosabb - könnyű navigáció, gyors betöltési idő és mobilos érzékenység. Ennek az elvnek az alkalmazásakor a tervezők a felhasználói viselkedésmintákra összpontosítanak, biztosítva, hogy a weboldal ne csak vizuálisan vonzó, hanem praktikus és intuitív is legyen a felhasználók számára. Ez a felhasználói élményre (UX) való összpontosítás elengedhetetlen az ügyfelek elkötelezettségének maximalizálásához és az e-kereskedelmi konverziós arány javításához.
Elegance
A minimalista webdesignban az elegancia a vizuális elemek harmonikus egyensúlyára utal, amely kellemes esztétikát teremt anélkül, hogy túlterhelné az érzékeket. Ezt a színpaletták, a tipográfia és a képek gondos kiválasztásával érhetjük el, Sumeer Kaur, a Lashkaraa.com alapítója.
Az elegancia a felhasználóval való érzelmi rezonancia megteremtéséről, a minőség és a professzionalizmus érzetének közvetítéséről szól. Ezt az elvet a webdesignban úgy értelmezték, hogy vizuálisan kellemes élményt nyújt, amely összhangban van a márka identitásával és üzenetküldésével. David Martinez, a Cybernet Manufacturing Enterprise & OEM Accounts alelnöke szerint: "Az elegancia olyan design kialakításáról szól, amely hatékonyan kommunikál, és maradandó benyomást hagy a felhasználóban."
2024-ben ezeket az elveket modern módon értelmezik. Az egyszerűség most kifinomult felhasználói felületeket foglal magában, amelyek a komplexitást egyszerű homlokzat mögé rejtik.
Michael Hess, a Code Signing Store technikai szakértője kifejti: "A funkcionalitás az adatok és az AI által vezérelt személyre szabott felhasználói élményekkel bővül, biztosítva, hogy a felhasználók a számukra leginkább releváns tartalmat és interakciókat kapják."
Az elegancia a képernyőtechnológia és a grafika fejlődésével együtt fejlődött, lehetővé téve a nagy felbontású vizuális megjelenítést, amely egyszerre lenyűgöző és hatékony a kommunikációban.
Ezeknek az alapelveknek az alkalmazása a minimalista webdesignban azt tükrözi, hogy a jó design nem csak arról szól, hogy hogyan néz ki egy weboldal, hanem arról is, hogy hogyan működik és hogyan érzi magát a felhasználó. A minden eszközön zökkenőmentes élmény biztosítása érdekében a reszponzív webdesign elengedhetetlen.
A webdesign folyamatosan fejlődő világában ezek az elvek időtállóak maradnak, és a tervezőket olyan weboldalak létrehozására irányítják, amelyek nemcsak esztétikailag kellemesek, hanem felhasználó-központúak és funkcionálisak is.
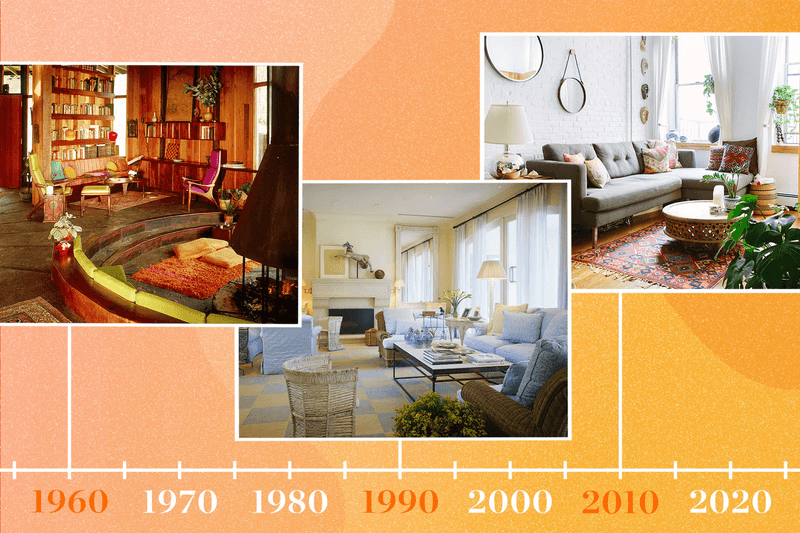
Minimalista design a 2020-as évek elején

A 2020-as évek elején a minimalista webdesignt számos kulcsfontosságú trend és jellemző jellemezte, amelyeket jelentősen alakított a technológiai fejlődés és a felhasználói viselkedés alakulása. Ez az időszak a minimalista dizájn útjának sarkalatos szakaszát jelentette, ahol az alapokat átvették és újraértelmezték, hogy igazodjanak az új digitális realitásokhoz - mondja William Westerlund, a Suptask marketingmenedzsere.
- Lapos tervezés és neumorfizmus: A 2020-as évek elején népszerűvé vált a flat design, amely az egyszerűséget hangsúlyozta a tiszta, nyitott terek és éles élek alkalmazásával. Ezt egészítette ki a neumorfizmus megjelenése, egy olyan dizájnirányzat, amely a lapos dizájnt finom, valósághű árnyékhatásokkal kombinálta, hogy lágy, 3D-szerű vizuális elemeket hozzon létre. Ez a keverék olyan minimalista esztétikát kínált, amely egyszerre volt egyszerű és vizuálisan vonzó, teszi hozzá Alex Mercer, a ContractorNerd kereskedelmi biztosítási bróker.
- Monokromatikus és kéttónusú színsémák: A minimalista webdesign ebben a korszakban gyakran alkalmazott monokróm és duotone színsémákat. Ezek a sémák hatékonyak voltak a vizuálisan feltűnő, de nem túlzó weboldalak létrehozásában, és összhangban voltak az egyszerűség és a fókuszálás minimalista ethoszával.
- A tipográfia mint kulcselem: Jack Babola, az Ultahost vezető munkatársa elmondta: "A merész és kreatív tipográfia használata a minimalista design egyik jellemzője lett. A nagy, kifejező betűtípusokat nem csak az információ közvetítésére használták, hanem designelemként is, karaktert adva a weboldalaknak, miközben a letisztult megjelenés megmaradt"."
- A mobilélmény prioritásainak meghatározása: A mobilinternet-használat folyamatos növekedésével a 2020-as évek elején a minimalista design nagy hangsúlyt fektetett a mobil-első megközelítésre. Ez azt jelentette, hogy a terveknek vizuálisan vonzónak és funkcionálisnak kellett lenniük a kisebb képernyőkön, ami áramvonalas navigációs menükhöz, érintésbarát tervezési elemekhez és gyorsabb betöltési időkhöz vezetett - teszi hozzá Adam Fard, az Adam Fard UX Agency alapítója és designvezetője.
- Minimalista navigáció: A minimalista navigáció trendje, beleértve a rejtett menüket és a hamburger ikonokat, egyre hangsúlyosabbá vált. Ez a megközelítés csökkentette a képernyőn megjelenő rendetlenséget, így a tartalom került a középpontba.
A korszak technológiai fejlődése, különösen a mobiltechnológia, a mesterséges intelligencia és a reszponzív tervezési eszközök terén, nagy hatással volt a minimalista webdesignra. Kevin King, az Anytime Baseball Supply alapítója és vezérigazgatója így magyarázza: "Az AI és a gépi tanulás kezdett beépülni a tervezési folyamatokba, ami személyre szabottabb felhasználói élményt tesz lehetővé a minimalista keretek között".
A reszponzív tervezőeszközök lehetővé tették a tervezők számára, hogy olyan weboldalakat hozzanak létre, amelyek vizuálisan konzisztensek és funkcionálisak a különböző eszközökön és képernyőméreteken.
A felhasználók viselkedése is befolyásolta a minimalista tervezés irányát. Mivel a felhasználók egyre inkább a gyorsabb és hatékonyabb online élményt keresték, a minimalista design a sebességre és a könnyű használatra összpontosítva válaszolt. Azok számára, akik készen állnak saját elegáns, minimalista weboldaluk létrehozására, a modern weboldalépítő eszközök egyszerűsített folyamatot kínálnak.
Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
A felhasználói élmény (UX) növekvő tudatossága és fontossága arra ösztönözte a tervezőket, hogy olyan felületeket hozzanak létre, amelyek nemcsak vizuálisan minimálisak, hanem intuitívan navigálhatók is.
Minimalizmus 2024-ben: A minimalizmus: Jelenlegi trendek és jellemzők

2024-től a minimalista webdesign tovább fejlődik, magáévá teszi az új trendeket, és olyan fejlett technológiákat integrál, mint az AI és a VR a funkcionalitás és a felhasználói élmény növelése érdekében - osztja meg Sal Giani, a CodeCorp marketingmenedzsere.
Ez a fejlődés a felhasználói igények és a modern technológia képességeinek mélyebb megértését tükrözi, ami a minimalizmus kifinomultabb és felhasználóközpontúbb megközelítéséhez vezetett a webdesignban.
- Finom interaktivitás: A minimalista design egyik figyelemre méltó trendje a finom interaktív elemek beépítése. Ide tartoznak a mikro-interakciók és a lebegőhatások, amelyek visszajelzést vagy további információkat nyújtanak a felhasználóknak anélkül, hogy a felületet túlzsúfolnák. Ezek az interaktív elemek javítják a felhasználói élményt, mivel intuitívabbá és vonzóbbá teszik a navigációt - magyarázza Khashayar Shahnazari, a FinlyWealth vezérigazgatója.
- A negatív tér kifinomult használata: A negatív tér használata, amely a minimalista dizájn régi jellemzője, 2024-ben kifinomultabbá vált. A tervezők ügyesen egyensúlyozzák a fehér teret a tartalommal, hogy felhívják a figyelmet a kulcsfontosságú elemekre, javítsák az olvashatóságot, és vizuálisan pihentető élményt teremtsenek, amely nem nyomasztja el a felhasználót" - magyarázza Janet Sifers, a LeaseAccelerator marketing alelnöke.
- Merész és kifejező tipográfia: A tipográfia a minimalista dizájnban nemcsak az információ közvetítőjévé, hanem önmagában is merész kijelentéssé vált. A nagy, dinamikus betűtípusok erős vizuális hatást keltenek, miközben a design többi része visszafogott marad - teszi hozzá Alex Begum, a VB Law Group San Antonio-i sérüléssel foglalkozó ügyvédje.
- Minimalista, mégis gazdag felhasználói felületek: A 2024 minimalista felületei letisztultak és letisztultak, mégis gazdag funkcionalitással rendelkeznek. Gerrid Smith, a Joy Organics CMO-ja szerint "A rejtett menük és az összecsukható elemek a képernyőterület maximalizálása érdekében kerültek felhasználásra, biztosítva, hogy a tartalom és a funkcionalitás ne szenvedjen csorbát a minimalizmus kedvéért".
Következtetés
A minimalista webdesign, amely az egyszerűségre, a funkcionalitásra és az eleganciára összpontosít, 2024-ben is jelentős trend marad. Miközben tiszta, hatékony és felhasználóbarát megközelítést kínál a webdizájnhoz, számos kihívással és kritikával is jár. A minimalista design sikeres megvalósításához kényes egyensúlyra van szükség az esztétikai egyszerűség és a praktikus funkcionalitás között. A tervezőknek meg kell kerülniük a homogenitás lehetséges buktatóit, és biztosítaniuk kell, hogy a minimalista megközelítés összhangban legyen a weboldal céljával és a közönség igényeivel.
A minimalista dizájnnal kapcsolatos kritikák, mint például a személyesség vagy a különböző tartalmi igényekre való alkalmasság vélt hiánya, rávilágítanak az átgondolt és stratégiai megvalósítás fontosságára. A tervezőknek nem szabad elfelejteniük, hogy a minimalizmus nem egy mindenre alkalmazható megoldás, hanem egy olyan tervezési filozófia, amelyet minden egyes egyedi projekthez kell igazítani.

