
Intro
A webes teljesítményoptimalizálás felgyorsítja webhelyét a tartalom gyors megjelenítéséhez. A lassú weboldalak frusztrálják a látogatókat, rontják a keresési rangsorolást és csökkentik a konverziót. Valójában, amikor a technikai SEO-ról van szó, az oldalsebesség az egyik fő kategória.
A WordPress platform a W3Techs szerint a mai weboldalak 43,2%-ának alapja. Azonban hírhedt arról, hogy a felesleges bővítmények és a rosszul kódolt témák miatt gyorsan felhalmozódik a felduzzadt kód.
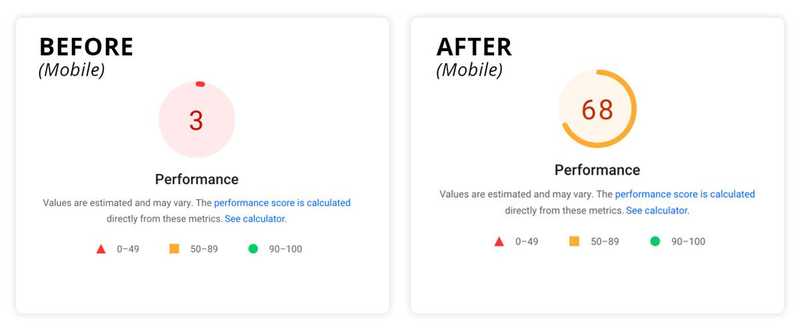
Sok tervező, aki a WordPress segítségével készít weboldalakat, nem a kódírásra specializálódott. Következésképpen egy gyönyörű weboldal megtervezése frusztráló lehet, csak hogy lassan töltődik be. Szerencsére van megoldás. Ebben a cikkben bemutatjuk, hogyan javítottuk egy weboldal Google Performance mobil pontszámát 3-ról 68-ra anélkül, hogy egyetlen sor kódot írtunk volna.
Hogyan tesztelheti jelenlegi webes teljesítményét
Mielőtt elkezdené a weboldal teljesítményének optimalizálását, elengedhetetlen a jelenlegi alapvető webes paraméterek felmérése. Ehhez használja a Google ingyenes Page Speed Insights eszközét.
Ha az eszköz betöltődött, adja meg a weboldal URL-címét, és kattintson az "analízis" gombra. Rövid idő múlva a program teljesítményértékeléseket készít minden egyes mobil és asztali eszközre vonatkozóan.
Ezek a pontszámok négy kategórián alapulnak:
- Teljesítmény - A webhely általános sebességteljesítménye öt kategóriára van lebontva:
A. First Contentful Paint - Azt méri, hogy milyen gyorsan jelenik meg az első tartalmi elem a weboldalon, amikor az betöltődik.
B. Legnagyobb tartalmi festék - Az oldal betöltési folyamatának azt a pillanatát jelzi, amikor az oldal fő tartalma valószínűleg betöltődött.
Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
C. Teljes blokkolási idő - Azt méri, hogy a felhasználók mennyi ideig tapasztalhatnak késedelmet vagy válaszképtelenséget egy weboldal használata során.
D. Cumulative Layout Shift - Azt méri, hogy az elemek mennyit mozognak váratlanul a weboldal betöltése közben.
E. Sebességindex - Azt méri, hogy egy weboldal milyen gyorsan jelenik meg vizuálisan a felhasználó számára betöltés közben.
-
Hozzáférhetőség - értékeli a weboldal használhatóságát a fogyatékkal élők számára.
-
Legjobb gyakorlat - értékeli, hogy egy weboldal mennyire tartja be a gyorsabb betöltés és a jobb teljesítmény érdekében ajánlott gyakorlatokat.
-
SEO - értékeli, hogy a weboldal mennyire követi az alapvető keresőoptimalizálási tanácsokat.
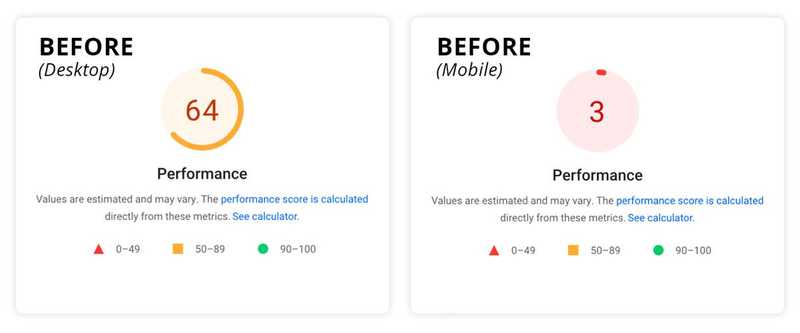
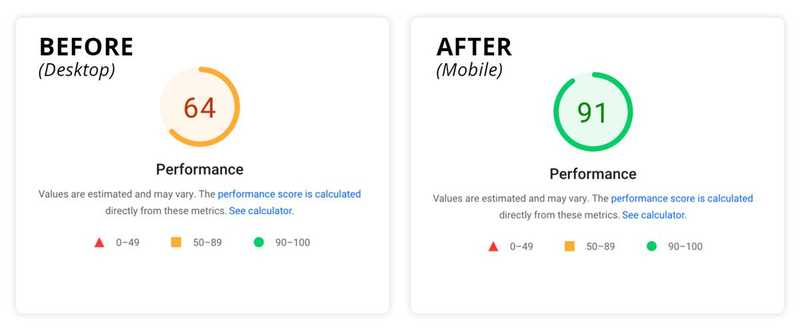
Az alábbi képernyőkép azt mutatja, hogy az esettanulmányban szereplő ügyfelünk oldala hol áll az optimalizálás előtt az összes ilyen mérőszámon. Érdemes megjegyezni azt is, hogy ez a webhely WordPress-en fut. Ebben a cikkben csak a Teljesítmény pontszámra fogunk koncentrálni. Láthatja, hogy mielőtt elkezdtük volna az optimalizálást, az asztali oldal 64 ponttal rendelkezett, a mobil pedig csak 3 ponttal.
Nézzük meg, hogyan javítottuk ezt az eredményt, és a cikk végén megosztjuk a végső számokat.

A WordPress webhely teljesítményének javítása: Megközelítésünk és eredményeink
Minden weboldalnak saját kódolási stílusa, könyvtárai és szükséges funkciói vannak, ami egyedivé teszi azt. E különbségek miatt a sebességoptimalizáláshoz nem létezik univerzális megközelítés.
A következő módszereket azonban bárki adaptálhatja bármelyik WordPress webhelyre a teljesítményértékek javítása érdekében. A cikkben felvázolt taktikákon kívül a DevOps alkalmazását is megfontolhatja a teljesítmény és a biztonság növelése érdekében.
Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
Bárhogy is legyen, mielőtt bármilyen változtatást végezne, elengedhetetlen, hogy létrehozzon egy másolatot a weboldaláról egy fejlesztői vagy staging szerveren. Ehhez a folyamathoz segítséget kérhet a tárhelyszolgáltatójától. Ha elkészült a biztonsági másolat webhelye, itt az ideje, hogy növelje webhelye teljesítményét.
Nem használt bővítmények tisztítása
Gyakori, hogy egy WordPress oldal tele van nem használt vagy felesleges bővítményekkel. Esettanulmányunk webhelye számos fejlesztési cikluson ment keresztül, mindegyikben 2-3 új bővítményt vezettek be különböző fejlesztőktől. Ennek eredményeképpen az oldal felesleges bővítményekkel és feleslegesen felduzzadt bővítményekkel lett megterhelve.
Az inaktív bővítmények akadályozhatják a webhely teljesítményét. Helyet foglalnak a szerveren, konfliktusba kerülhetnek más bővítményekkel vagy frissítésekkel, és biztonsági kockázatot jelentenek, mivel a hackerek sebezhetőséget találhatnak a kódjukban.
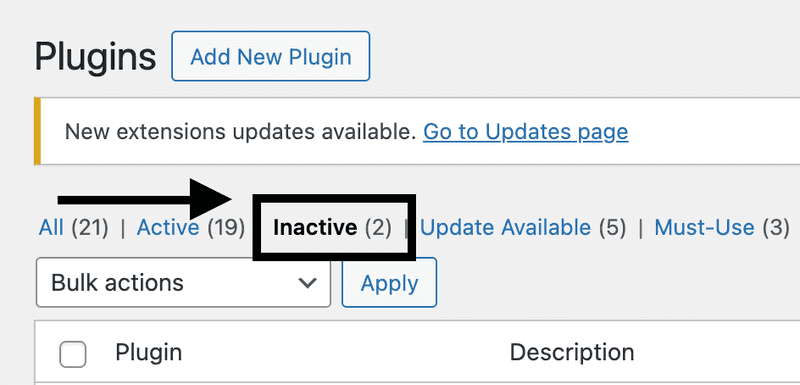
Sajnos erre nincs automatizált módszer, de érdemes manuálisan végigmenni a folyamaton. A WordPress műszerfaláról navigáljon a "Plugins" menüpontra. Először is keresse meg az "Inaktív" bővítményeket, és törölje őket.

Mielőtt továbblépnénk, meg kell jegyeznünk, hogy pusztán azért, mert egy plugin "aktív", még nem jelenti azt, hogy használják is. Minden egyes plugint tesztelnie kell, és meg kell határoznia, hogy melyekre van szükség, és azonosítania kell azokat, amelyeket nem használnak.
Ezután az összes plugin fájlt el kell távolítania a szerveréről. Néha a bővítmények olyan almappákat hoznak létre, amelyek a bővítmény törlése után is fennmaradhatnak. Az FTP (File Transfer Protocol) segítségével hozzá kell férnie a fájljaihoz, hogy ellenőrizze és eltávolítsa ezeket az almappákat. Ha jobban meg kell ismerkednie az FTP-vel, forduljon a tárhelyszolgáltatójához, hogy útmutatást kapjon a fájlok ilyen módon történő eléréséhez.
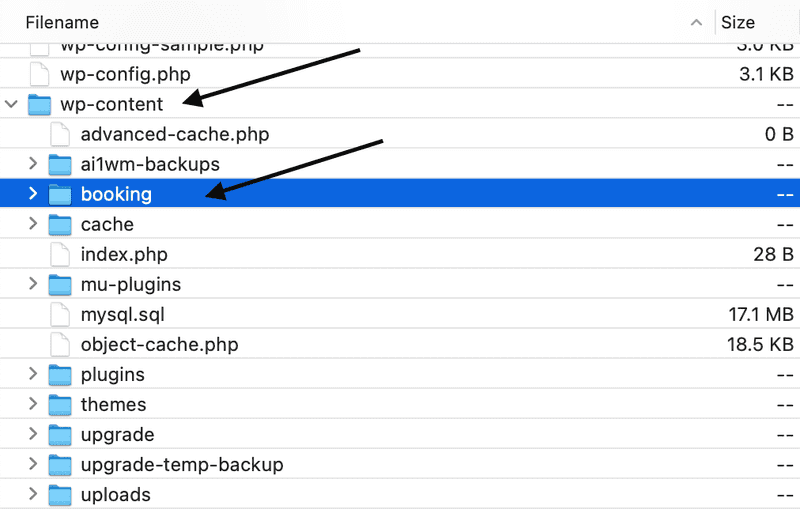
Miután bejelentkeztél a webhelyedre FTP-n keresztül, navigálj a "wp-content" mappába, és nyisd meg azt. Keressen meg minden olyan mappát, amelynek neve a törölt plugin(ok)hoz kapcsolódik, és törölje azokat. Vigyázzon, hogy ne távolítsa el az olyan alapvető mappákat, mint a "témák", "bővítmények", "gyorsítótár", "frissítés" vagy "feltöltések" - ezek a WordPress telepítés részét képezik, és a szerveren kell maradniuk. Csak azokat a mappákat törölje, amelyek kifejezetten a törölt bővítményhez kapcsolódnak.
Az alábbi példában látható, hogy egy foglalási plugin elhagyott egy mappát a "wp-content" mappán belül.

Miután befejezte ezt a lépést, frissítse a staging vagy fejlesztési webhelyét egy webböngészőben, hogy megbizonyosodjon arról, hogy minden funkció és tervezési elem érintetlen marad (ne feledje, hogy törölje a gyorsítótárat).
Pro tipp: A Plugin Organizer egy ingyenes eszköz, amely lehetővé teszi annak ellenőrzését, hogy mely bővítmények töltődjenek be a weboldal egyes oldalain és bejegyzéseiben. Azonosítsa a gyakran használt bővítményeket optimalizálás céljából, miközben elveti azokat, amelyek nem növelik a webhely teljesítményét vagy sebességét.
A WP Rocket telepítése és konfigurálása
A legtöbb WordPress tervező ismeri vagy használta már a WP Rocket-et. Ez egy elsőrangú plugin a webhely sebességének növelésére, de hatékonysága abban rejlik, hogy hogyan konfigurálod a beállításait. Példánkban az egyoldalas licencet használjuk. Tekintsük át az általunk alkalmazott beállításokat az optimalizálás kiegyensúlyozása és a webhely funkcionalitásának fenntartása érdekében. Mivel minden webhely felépítése eltérő, előfordulhat, hogy a beállításokat az adott webhely követelményeinek megfelelően kell módosítania.
Miután a bővítményt telepítettük és aktiváltuk, navigáljunk a WordPress műszerfalról a "Beállítások" menüpontra. Ezután a lista alján kattintson a "WP Rocket" gombra. Most már látnia kell a WP Rocketen belül a konfigurációs lehetőségeket.
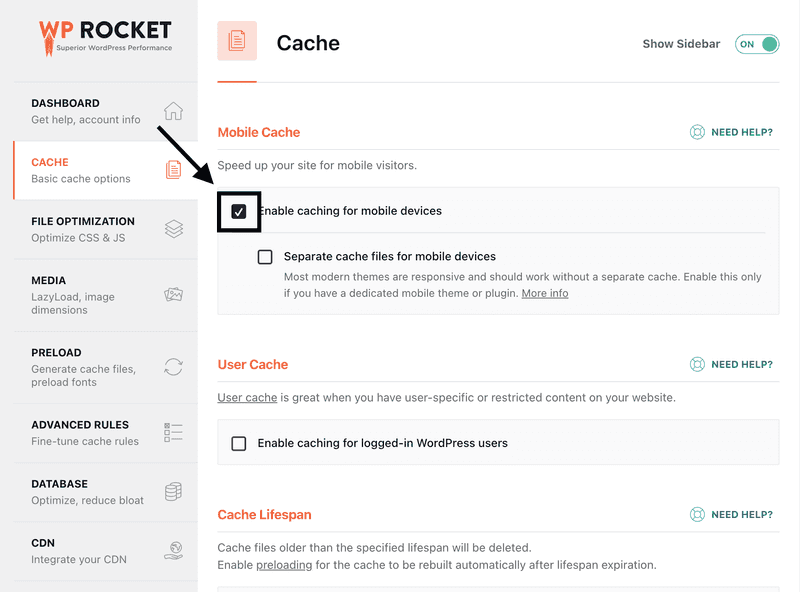
Cache
Az első opció, amit engedélyezni fogunk, a "Cache > Enable cache for mobile devices". Ez lehetővé teszi a mobilfelhasználók számára, hogy a webhely gyorsítótárazott változatát nézzék meg. Általában ez az opció nem rontja a dolgokat a frontendben; az ökölszabály azonban az, hogy az egyes opciók mentése után ellenőrizze az oldalt egy böngészőablakban. (megjegyzés: győződjön meg róla, hogy a böngésző gyorsítótárát kiürítette)

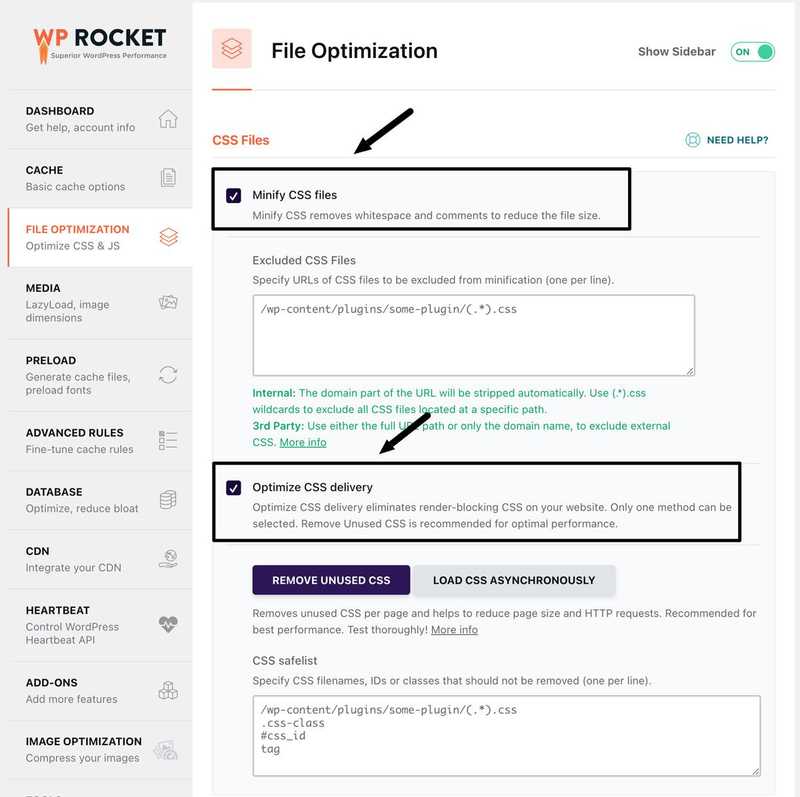
Fájl optimalizálás CSS
Most pedig nézzük meg a "Fájloptimalizálás" konfigurációt. Az első beállítás ebben a szakaszban a "CSS fájlok minimalizálása".
Ez a funkció lehetővé teszi a bővítmény számára, hogy a CSS-fájlok tömörített változatát töltse be. A "kicsinyített" azt jelenti, hogy a kód egyetlen sorba van sűrítve, ahelyett, hogy visszatéréseket vagy sortöréseket használna a távolságtartáshoz. A "módosítások mentése" után ellenőrizze webhelyét egy böngészőben, hogy minden működik-e.
Ha bizonyos stílusok a kicsinyítés után megszakadnak, próbálja meg hozzáadni az elem fájljának elérési útvonalát vagy id/osztályát a "Kizárt CSS-fájlok" alatti szakaszhoz. Ez megakadályozza, hogy a WP Rocket ezeket a bizonyos fájlokat kicsinyítse.
A következő a "CSS-szállítás optimalizálása". Ennek az opciónak a bekapcsolása kiküszöböli a renderelést blokkoló CSS-t, ami közvetlenül befolyásolja a webhely betöltését. A legtöbb esetben a "Fel nem használt CSS eltávolítása" opció kiválasztása jobb, mint a "CSS aszinkron betöltése". \

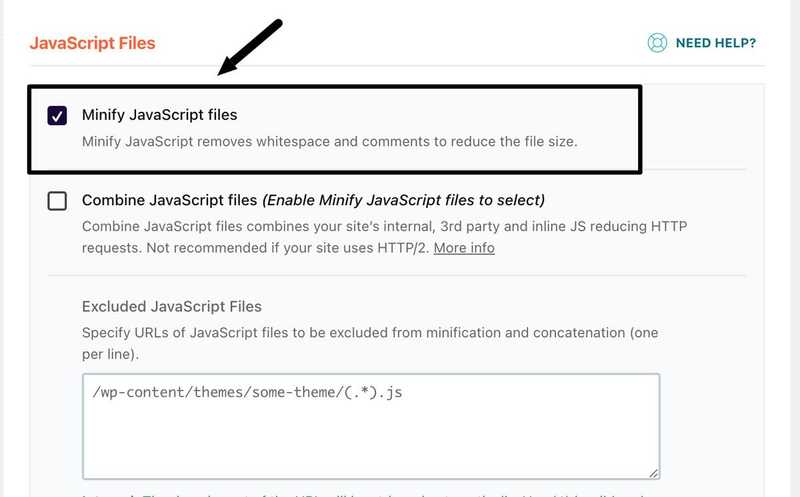
Még lejjebb görgetve látjuk a "Minify Javascript Files" (Javascript fájlok kicsinyítése) lehetőséget. Ha ezt bekapcsoljuk, akkor a javascript fájlok tömörített verziója is betöltődik, ahol a kód egy sorban van, visszatérés és sortörés nélkül.

Az utolsó opció, amit ebben a szakaszban engedélyezni fogunk, a "Load Javascript Deferred". Ez az opció lehetővé teszi, hogy a weboldal a HTML és a CSS betöltése után betöltse a JavaScriptet.
A módosítások mentése után törölje a böngészési gyorsítótárat, és töltse be a fejlesztői/előkészítő webhelyet egy új lapon, hogy minden érintetlen maradjon.
Az utolsó lehetőség ezen a képernyőn, amelyet nem fogunk aktiválni, a "JavaScript végrehajtásának késleltetése". Példánkban, és a legtöbb webhely esetében is, a mobil menü JavaScriptre támaszkodik a megjelenítéshez. A JavaScript-fájlok betöltésének késleltetése mindaddig, amíg a felhasználó nem lép interakcióba az oldallal, egy rosszul működő menü benyomását keltheti.
Ha például egy felhasználó meglátogatja a webhelyet, és az első művelet az, hogy megérinti a menü gombot, semmi sem történik, mert az első interakció elindítja a webhelyet a JavaScript-fájlok betöltésére. Csak akkor fog megnyílni a menü, ha a felhasználók másodszor is megérintik a menügombot. Bár ritkán fordul elő, hogy a felhasználó első művelete a menü megérintése legyen, arra a következtetésre jutottunk, hogy nem éri meg egy látszólag hibás menügomb. Mindig törekedni kell a teljesítmény és a felhasználói élmény egyensúlyára.
Lazy Loading képek
Továbblépve a WP Rocket következő, "Média" című részéhez. Itt a "Enable for Images" opciót választottuk ki. Ez a funkció lehetővé teszi a böngésző számára, hogy a képek betöltését a felhasználó nézetén kívülre halassza. Ahogy a felhasználó görget és közeledik a kép megjelenítéséhez, akkor töltődik be. Ez a megközelítés jelentősen csökkenti a betöltési időt és javítja a teljesítményt, mivel csökkenti a képek számát, amelyeket a böngészőnek egy weboldalhoz be kell csomagolnia.
Továbblépve a következő, "Média" feliratú részhez, aktiváltuk a "Hiányzó képméretek hozzáadása" opciót. Ez a funkció segít minimalizálni az elrendezés eltolódását a weboldal betöltése során. Tegyük fel, hogy egy weboldalon lévő képnek nincsenek megadott megjelenítési méretei. Ebben az esetben a böngésző a div vagy a width méretezés alapján méretezi azt. Ez a folyamat a böngésző erőforrásait fogyasztja, és méreteltolódásokat eredményezhet az oldal betöltése során.
A képek pontos méreteinek megadásával biztosítjuk, hogy a böngésző pontosan tudja a betöltendő méretet, ezáltal csökkentve az elrendezés eltolódását.
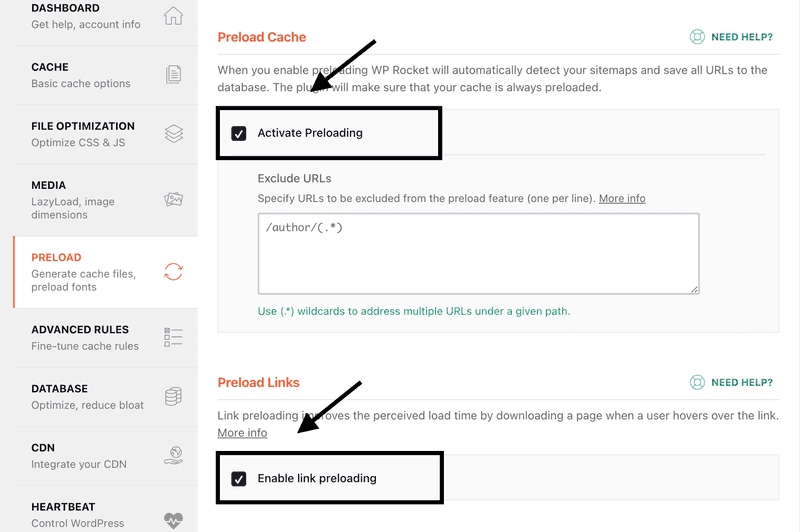
Előtöltés
Az első két opció, amelyet ebben a szakaszban engedélyeztünk, a "Activate Preloading & Link Preloading". Az "Activate Preloading" (Előtöltés aktiválása) felismeri a webhelytérképét, és elmenti az összes URL-t egy adatbázisba. Ezután biztosítja, hogy a gyorsítótárad mindig előretöltésre kerüljön. Általában ez nem okoz semmilyen konfliktust a frontenddel. Csak győződjön meg róla, hogy kétszer is ellenőrizze webhelye front-endjét.
A "Link-előbetöltés" engedélyezése növeli webhelye érzékelhető sebességét azáltal, hogy lehetővé teszi a böngésző számára, hogy bármelyik link oldalát betöltse, amikor a felhasználó a link fölé mozgatja. Ha rákattint a linkre, az oldal gyorsan betöltődik.

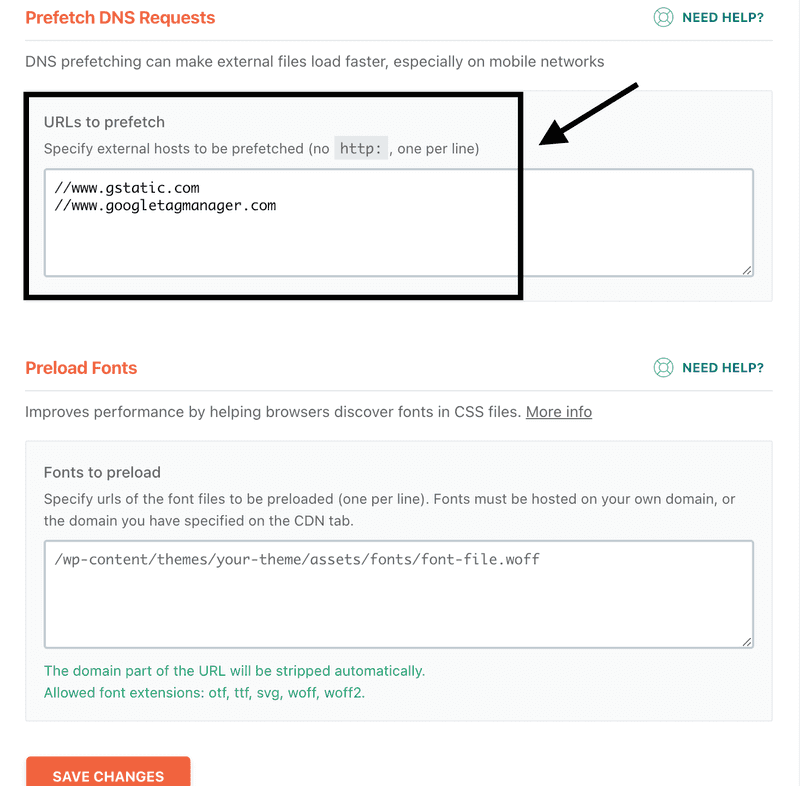
Az előtöltési beállítások alatt a "Prefetch DNS Requests" (DNS-kérelmek előhívása) menüponthoz érünk. Ez segít felgyorsítani a harmadik féltől származó kód kézbesítését. Példánkban a webhely néhány Google-terméket használt, köztük a Google Tag Manager-t. Bármikor, amikor az oldal betöltődött, a böngészőnek le kellett kérnie a megfelelő kódot a Google Tag Managerből. Egy oda-vissza út, amely értékes erőforrásokat vehet igénybe. Az előhívás lehetővé teszi a böngésző számára, hogy előzetesen lekérje a harmadik fél domainjét, így az információk egy része már készen áll.
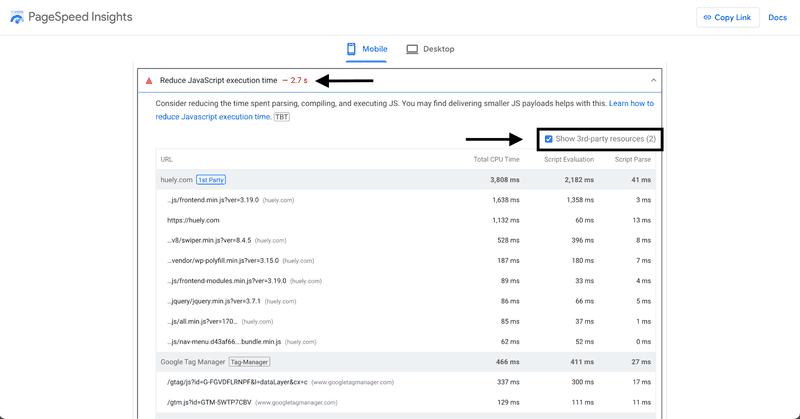
Ha meg szeretné találni a webhelyén a harmadik féltől származó kódot, menjen vissza a Page Speed Insights jelentéséhez, görgessen lefelé, és keresse meg a "Javascript végrehajtási idő csökkentése" című részt. Bontsa ki ezt a kapcsolót, és válassza a "Harmadik fél kódjának megjelenítése" lehetőséget. A lista alján láthatja azokat a tartományokat, amelyek erőforrásokat adnak hozzá a webhelyéhez.

Másold ki ezeket a domaineket, és add hozzá őket a WP Rocket prefetch DNS részéhez.

Észre fogod venni a betűtípusok előtöltésére szolgáló részt is. Példánkban továbbra is a Google Fonts-ot használtuk; a jobb optimalizálás érdekében azonban a betűtípus-fájlokat .woff formátumba konvertálhatja, és a betűtípusokat a szerverén tárolhatja. Ez csökkenti a betöltési időt azáltal, hogy a böngésző számára megszűnik a harmadik féltől származó körutazás.
Most válassza a "módosítások mentése" lehetőséget.
Kép tömörítés
Most navigálj a WP Rocket-en belül a "Képoptimalizálás" részhez, és telepítsd az " Imagify plugint." A WP Rocket csapata által kifejlesztett Imagify hatékony megoldást kínál a weboldalad összes képének optimalizálására és az új feltöltések optimalizálásának fenntartására.
Az általános irányelv az, hogy a képek mérete ne haladja meg a 100 KB-ot. Ha nem az Imagify használata mellett dönt, a képeket kézzel kell átméreteznie.
Ezt két ingyenes eszközzel érheti el: tinypng.com és cloudconvert.com.
Az én eljárásom során a képet először a TinyPNG-be töltöm fel, hogy csökkentsem a fájlméretet. Ezután a CloudConvert segítségével átalakítom a képet .webp formátumba. A minőség és a fájlméret nyomon követése a folyamat során elengedhetetlen a túlzott optimalizálás elkerülése érdekében.
Az Asset Cleanup használata a nem használt kód eltávolítására
Az optimalizálás harmadik folyamata az Asset CleanUp plugin használata volt. Ez lehetővé teszi, hogy bizonyos fájlokat ne töltsön be a weboldal bizonyos oldalain.
A betöltődő, de nem használt fájlok megtalálásához a Chrome Dev Tools-t fogjuk használni.
-
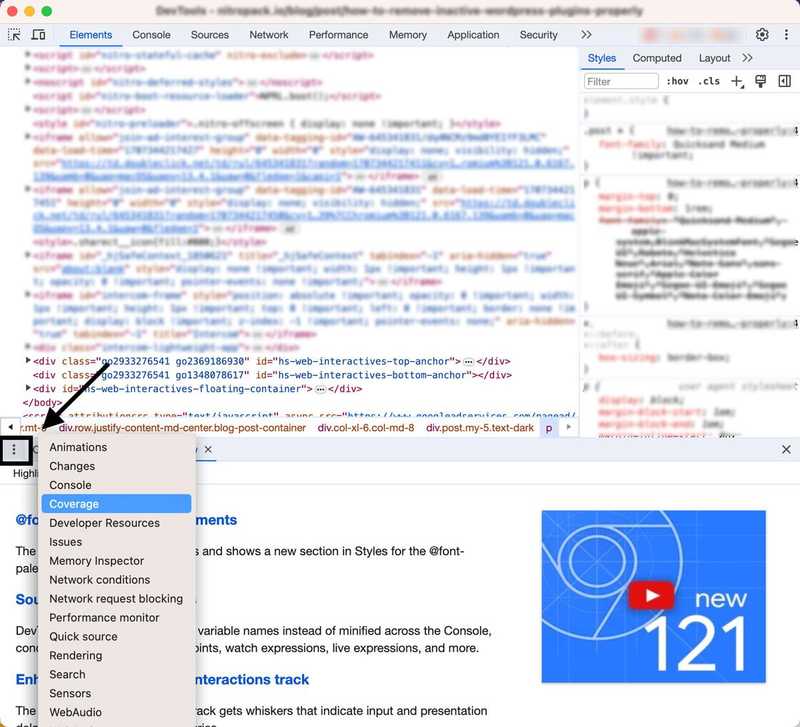
Először nyissa meg a webhelyét egy Chrome ablakban. Lépjen a weblap fölé, és kattintson a jobb gombbal. Menjen a felugró ablak aljára, és válassza az "inspect" (vizsgálja meg) lehetőséget.
-
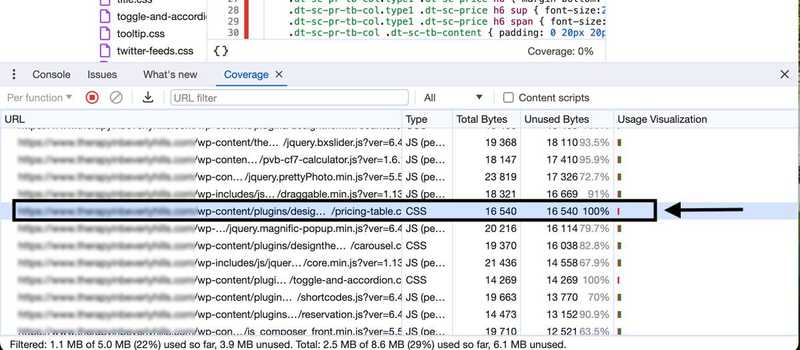
A megnyitott inspect ablakban navigáljon lefelé középen, és kattintson a három pontból álló kihajtható menüre. A kihajtható menüben kattintson a "Lefedettség" menüpontra.

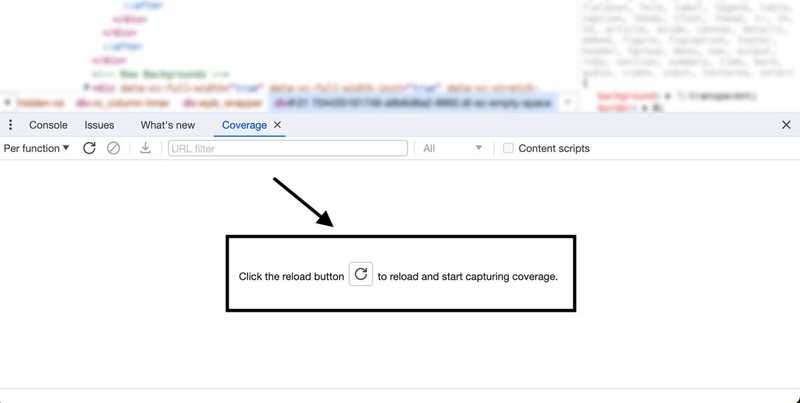
Most kattintson az "újratöltés" gombra, miközben a lefedettség lap meg van nyitva.
 Ez frissíti az oldalt, és elkezdi nyomon követni az oldalra betöltött összes fájlt. Amint az oldal teljesen betöltődik, értékelje ki a listát, és keresse meg azokat a fájlokat, amelyek 100%-ban kihasználatlan adatokkal rendelkeznek. Az alábbi példában találtunk egy 16,5 KB súlyú CSS fájlt, de a kódot nem használja az oldal. \
Ez frissíti az oldalt, és elkezdi nyomon követni az oldalra betöltött összes fájlt. Amint az oldal teljesen betöltődik, értékelje ki a listát, és keresse meg azokat a fájlokat, amelyek 100%-ban kihasználatlan adatokkal rendelkeznek. Az alábbi példában találtunk egy 16,5 KB súlyú CSS fájlt, de a kódot nem használja az oldal. \

Állítson össze egy listát az összes ilyen fájl URL-címéről egy külön dokumentumban. A következő lépésben szükségünk lesz rájuk.
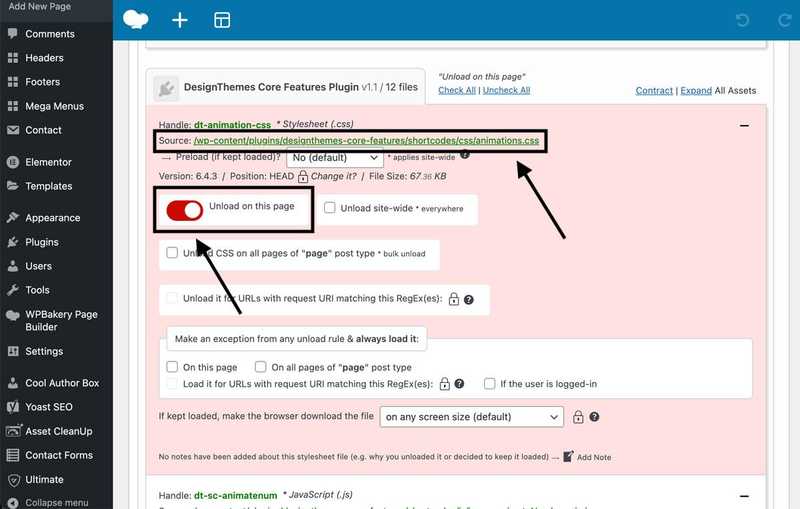
Most lépjen be a WordPress műszerfalára, és válassza a "Plugins" menüpontot. Folytassa az Asset CleanUp Plugin telepítését és aktiválását. Miután aktiválta, lépjen az "Oldalak" menüpontba, és keresse meg az optimalizálandó oldalt. Vigyázzon rá a gombbal, és kattintson a "szerkesztés" gombra. Az oldal szerkesztési képernyőn görgessen az oldal aljára, hogy megtekinthesse az adott oldalra betöltött fájlok listáját, amelyet az Asset CleanUp biztosít.
Ezután nézze meg a korábban elmentett, nem használt fájlok listáját, és keresse meg a megfelelő URL-címeket. Most kiválaszthatja, hogy ezeket a fájlokat letöltse erről az adott oldalról.
Az " unload site-wide " kiválasztása általában nem ajánlott, mivel az adott fájlt más oldalakon is használhatják. Ne felejtse el törölni a gyorsítótárat, és ellenőrizze az oldalt egy böngészőablakban, hogy a funkcionalitás és a design érintetlen maradjon.
Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal

Ismételje meg ezt az eszköztisztítási folyamatot minél több sablon vagy nagy látogatottságú oldal esetében. És kész! Ezen egyszerű végrehajtások után a weboldal teljesítményét mobilon 3-ról 68-ra, asztali gépen pedig 64-ről 91-re növeltük. A PageSpeed Insight mérőszámok növelése egy a sok lépés közül, amely a keresőmotorokban is segít növelni a mobilos láthatóságot, valamint az asztali gépeken is.


Következtetés
Összefoglalva, a teljesítményértékek optimalizálása kulcsfontosságú a webhely keresési rangsorolásának és általános felhasználói élményének javításához. Az ebben a cikkben vázolt stratégiák követésével és az ajánlott bővítmények használatával minimális erőfeszítéssel jelentősen javíthatja pontszámát. Ha segítségre van szüksége webhelye optimalizálásához, forduljon hozzánk bizalommal, vagy látogasson el a Huely Inc.

