
Intro
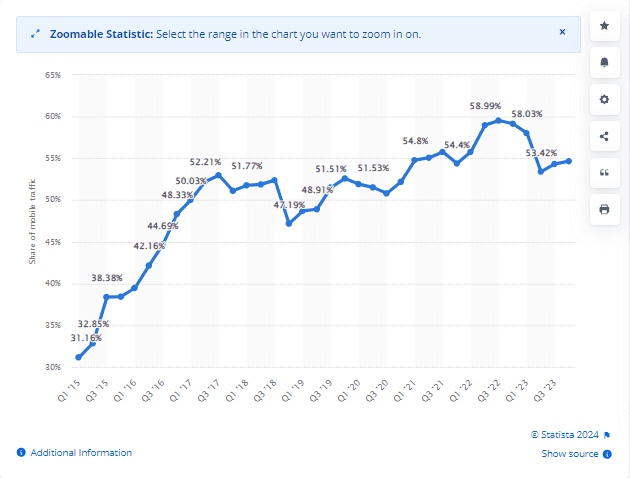
A mobiltelefonok használata a teljes globális internetes forgalom mintegy felét teszi ki. A Statista szerint 2023 utolsó negyedévében a teljes weboldalforgalom 58,67%-a csak mobileszközökről származott világszerte. Ez az adat azt jelzi, hogy a mobileszközökre nem optimalizált weboldalak elveszíthetik webes forgalmuk felét. Így a reszponzív weboldal létrehozása szükségessé vált a mobileszközök számára.

A reszponzív weboldal létrehozása a felhasználói elvárásoknak való megfelelés és a felhasználói élmény fokozása a weboldalon. Ezért a felhasználók részéről nagy igény mutatkozik a reszponzív webhelyek iránt, és a legtöbb szervezet célja, hogy ilyen webhelyeket fejlesszen ki reszponzív tervezéssel.
Ebben a cikkben azokat a legjobb gyakorlatokat tárgyaljuk, amelyeket a fejlesztők a reszponzív weboldalak létrehozásához használhatnak. Tippeket fog adni a különböző képernyőméreteken és eszközökön tökéletesen működő webhelyek létrehozásához. Azt is megvitatjuk, hogyan teszteljük a webhelyet mobileszközökön a reszponzivitás biztosítása érdekében.
Először is, ismerjük meg a reszponzív weboldalakat.
Mit jelent a reszponzív weboldal?
A reszponzív webhely olyan webhely, amely automatikusan felismeri a felhasználó eszközét, és ennek megfelelően módosítja az elrendezést, hogy jobb felhasználói élményt nyújtson. Ezek a weboldalak általában a használt eszköz és képernyőméret alapján változtatják meg megjelenésüket és interaktív funkcióikat. Az ilyen webhelyek középpontjában a reszponzív webdesign (RWD) áll, amely biztosítja, hogy az oldalak alkalmazkodjanak a felhasználó képernyőméretéhez.
Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
Az RWD CSS-t használ, hogy különféle stílusjegyeket, például betűtípusokat, képeket és menüket adjon, olyan tényezők függvényében, mint az eszköz típusa, képernyőméret, tájolás, színek és egyéb eszközjellemzők. A CSS lehetővé teszi továbbá az eszköz nézetablakának, azaz a képernyőn látható területnek az optimális kihasználását, valamint a médiakérdéseket, amelyek lehetővé teszik a weboldalaknak a nézetablak szélessége és a weboldal elrendezése alapján történő beállítását.
A reszponzív webhely fő célja, hogy minden eszközön egységes felhasználói élményt nyújtson, minimalizálva a zoomolás vagy görgetés szükségességét. Egyszerűsíti a navigációt, csökkenti a zavart és növeli a felhasználók általános elégedettségét.
A legjobb gyakorlat a reszponzív webhely létrehozásához
A reszponzív weboldalak készítéséhez számos legjobb gyakorlatot kell alkalmazni, amelyek biztosítják, hogy a különböző eszközökön és képernyőméreteken jól működjenek.
Íme néhány a legjobb gyakorlatok közül:
Mobile-First Design
A "mobile-first design", vagyis a mobil-első megközelítés lehetővé teszi a webtervezők számára, hogy a weboldalak tervezését kezdetben a mobileszközökre összpontosítva kezdjék el. Ez jellemzően azt jelenti, hogy először a legkisebb képernyőre vázolják fel vagy prototípust készítenek a webalkalmazás dizájnjáról, majd fokozatosan haladnak a nagyobb képernyőméretek felé.
A mobileszközökre való tervezés hangsúlyozása logikus, mivel a kisebb képernyőkön korlátozott a hely. A csapatoknak biztosítaniuk kell, hogy a weboldal alapvető elemei jól láthatóan jelenjenek meg a felhasználók számára ezeken a képernyőkön. A kis képernyőkre való kezdeti tervezéssel és fejlesztéssel a tervezők kénytelenek eltávolítani minden felesleges dolgot, hogy a weboldal zökkenőmentes megjelenítését és navigációját megteremtsék.
Megfelelő válaszadási töréspontok meghatározása
A reszponzív kialakításon belül a töréspontok jelzik, hogy a weboldal tartalma és kialakítása mikor igazodik a felhasználói élmény optimalizálása érdekében. A médiakérdésekkel való munka során meg kell határoznia a "reszponzív töréspontokat" vagy képernyőméret küszöbértékeket. A töréspont azt a képernyőszélességet jelöli, ahol a médiakérdést új CSS-stílusok alkalmazásához használja.
Tipikus képernyőméretek:
- Mobil: 360 x 640
- Mobil: 375 x 667
- Mobil: 360 x 720
- iPhone X: 375 x 812
- Pixel 2: 411 x 731
- Tablet: 768 x 1024
Ezek a pontok a kódban vannak megadva. A webhely tartalma reagál ezekre a pontokra, alkalmazkodva a képernyő méretéhez, hogy a megfelelő elrendezést mutassa be. A CSS töréspontok létrehozásával a webhely tartalma igazodhat a képernyő méretéhez, növelve a vizuális vonzerőt és a könnyű használatot.
Kezdje egy folyékony ráccsal
A reszponzív weboldalakat folyékony rácsra kell építeni. A weboldal a folyékony rácsot alkalmazkodó elrendezések kialakításához használja a relatív egységek, például százalékok vagy ems, helyett fix egységek, például pixelek használatával. Az oldal szélességét több, azonos méretű és távolságú oszlopra osztja, az oldal tartalmát pedig ezen oszlopok alapján rendezi el.
Ahogy a nézetablak vízszintesen kiszélesedik, az egyes folyékony oszlopok arányosan kitágulnak, a tartalmukkal együtt. Ez lehetővé teszi, hogy a weblap elemei a képernyőméret vagy az eszköz mérete alapján egymáshoz képest átméretezhetők legyenek. Így lehetővé teszi a webes elemek képernyőmérettel arányos pozicionálását.
Kattintható terület méretei
A webhely céljától függően különböző gombok, menük vagy kattintható elemek lehetnek. A reszponzív webtervezésnél egy döntő fontosságú szempont merül fel: Milyen méretűek legyenek a gombjaim?
Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
A gombok és menük tervezése az asztali számítógépek számára egyszerű, mivel az egérrel kattintunk. Az egérmutató kicsi, így még a kis gombokra is könnyű rákattintani. A mobileszközök képernyőmérete azonban viszonylag kisebb, mint az asztali számítógépeké, ezért a gombnak elég nagynak kell lennie ahhoz, hogy ujjal is megérintsük. Fontos tehát, hogy a reszponzív weboldal készítésekor figyelembe vegyük a gombok területi méreteit. Mindig előnyös a 60 pixeles gombméret, amely 42 és 72 pixel között mozog.
Fontolja meg az érintőképernyőket
Amikor azt fontolgatja, hogyan érheti el a weboldal érzékenységét, vegye figyelembe az érintőképernyőket. Biztosítsa, hogy a navigációs menük és az interaktív elemek könnyen elérhetők legyenek az érintőképernyő-felhasználók számára, nagyobb érintési célpontokat és megfelelő távolságot használva az elemek között a véletlen érintések elkerülése érdekében.
Használja a tipográfiát
A reszponzív webhelyek létrehozásához a tipográfia használata az egyik legjobb gyakorlatnak számít, mivel lehetővé teszi a gyors információfelvételt. Ez a különféle betűtípusok használatának és a betűk és szavak olyan módon történő strukturálásának folyamata, amely segíti az olvashatóságot és még a navigációt is. Érdemes jól olvasható betűtípusokat használni, különösen az olyan fontos szövegelemeknél, mint a navigációs címkék. A betűméretet a betűtípus kialakítása alapján állíthatja be, lehetőleg az em mértékegységet használva, 1-től 1,25em-ig. Kerülje továbbá a túlzott távolságtartást, amely a szöveget széttagolttá teszi, illetve a túl kevés távolságtartást, amely a szavak összecsomósodását okozza.
Call-To-Action gombok hozzáadása
A cselekvésre való felhívás (CTA) jelentős jelentőséggel bír minden weboldalon. A linkekben és gombokban található egyértelmű CTA-k segítik a felhasználókat abban, hogy hová lépjenek, és megakadályozzák a vásárlással vagy a programra való feliratkozással kapcsolatos zavart.
A reszponzív webhely létrehozásakor gondoskodnia kell arról, hogy a CTA gombja színével, stílusával, méretével és alakjával kiemelje az oldalakat. Az olyan felismerhető formák, mint a körök, négyzetek és téglalapok használata előnyös a hibák vagy a félrevezető navigáció elkerülése érdekében. Az egyértelműség érdekében ragaszkodjon az ismerős gombformákhoz. Emellett vegye figyelembe a gomb méretének hatását a felhasználói felismerésre és a kattinthatóságra, különösen az érintőképernyős eszközök esetében. Biztosítson bőséges helyet a fontos gombok és szöveges hivatkozások körül a véletlen kattintások minimalizálása érdekében.
Skálázható navigáció megvalósítása
Fontos a felhasználóbarát navigáció fenntartása a különböző honlapverziókban. A skálázható navigáció úgy állítja be a menü és a navigációs sáv elhelyezését, hogy kisebb kijelzőkön ne legyenek elrejtve vagy nehezen elérhetőek. A navigáció egyszerűsítésekor a mobileszközökre való átültetéskor helyezze előtérbe azon lehetőségek megjelenítését, amelyekhez a legtöbb felhasználónak szüksége van hozzáférésre.
SVG és reszponzív képek használata
A weboldal logóinak és képeinek megtervezése kihívást jelenthet. Célja, hogy olyan nagy felbontású képeket építsen be, amelyek a felhasználó zoomolásától függetlenül megőrzik az áttekinthetőséget. A nagy felbontású képek azonban gyakran hosszabb betöltési időt eredményeznek, ami hatással van a SEO-ra. Ideális esetben webhelyének 2 másodperc alatt kell betöltődnie. Bár a képek felbontásának csökkentése felgyorsíthatja a betöltést, a nagyításkor a képminőséget veszélyezteti. Mi tehát a megoldás?
A megoldás a skálázható vektorgrafikában, közismert nevén SVG-képekben rejlik.
A pixelalapú képekkel ellentétben az SVG-k XML formátumban ábrázolt matematikai egyenletekből állnak, amelyek vonalakat és görbéket határoznak meg a grafikus formák létrehozásához. Ezek a képek méretezhetőek és kompatibilisek a legtöbb nagy böngészővel. A nagyítási szinttől függetlenül megőrzik tisztaságukat, mivel soha nem pixelesednek. Szerkesztésük egyszerű az olyan eszközökkel, mint a Sketch vagy az Adobe Illustrator. Emellett a színek CSS vagy JS segítségével módosíthatók. Az SVG fájlok minimálisak, így olyan bannerképeket hozhat létre, amelyek csak néhány KB-ot foglalnak el. Ráadásul mivel XML-ben vannak definiálva, a keresőmotorok könnyen felismerik a leírásokat és a kulcsszavakat, így SEO-barátok.
Tesztelje a válaszkészséget az eszköz nézetablakokon
A reszponzív weboldal készítésekor nem szabad figyelmen kívül hagyni a valós eszközökön történő tesztelést. Fontos a weboldalak reszponzivitásának ellenőrzése és validálása, valamint a különböző valós eszközökön való megjelenésük értékelése. A reszponzív tesztelési eszközöket, például az LT Browser-t választhatja a mobil nézetablakokon való reszponzivitás teszteléséhez.
Az olyan eszközök, mint az LT Browser, több mint 53 előre telepített eszköznézőteret kínálnak Android, iOS, asztali számítógépek és laptopok számára. Ennek használatával a fejlesztők és a tesztelők méretarányosan végezhetnek mobil weboldaltesztelést, miközben kihasználhatják az LT Browser kiegészítő funkcióit, például a fejlesztői eszközöket, a forró újratöltést (React alkalmazásokhoz), a Lighthouse-jelentések generálását, a weboldal teljesítményének ellenőrzését stb.
Cross-browser tesztelés
A reszponzív weboldalakat böngészők közötti tesztelésnek kell alávetni, mivel a felhasználók többnyire különböző eszközökön és böngészőkben böngésznek az interneten. Gondolt már arra, hogyan reagálna egy potenciális felhasználó, ha a mobileszközén való megtekintés közben hibákkal vagy vízszintes görgetési problémákkal találkozna a weboldalán? Könnyen előfordulhat, hogy gondolkodás nélkül átváltanak a versenytársak oldalára. Ezért fontos, hogy foglalkozzon a következő szempontokkal. Így biztosítsa, hogy webhelye minden eszközön és különböző felbontású böngészőben megfelelően jelenjen meg.
Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
A fejlesztés során kerülje a keretrendszerek vagy könyvtárak használatát, amelyekről ismert, hogy bizonyos böngészőkben hibákat okoznak. Fizikai eszközlabor és tesztkörnyezet felállítása az irodájában kihívást jelenthet. A felhőben végzett böngészők közötti tesztelés egyszerű és kényelmes megoldást kínál a helyi infrastruktúra miatt való aggódás nélkül. A LambdaTest segítségével zökkenőmentesen tesztelheti weboldalát a felhőben futó böngészők széles skáláján, mindössze néhány kattintással. Skálázható felhőhálózatot biztosít, és az egyik legjobb böngészők közötti tesztelési eszközként tartják számon.
A LambdaTest egy mesterséges intelligenciával működő, felhőalapú teszt-összehangoló és -végrehajtó platform, amely lehetővé teszi a kézi és automatizált tesztelést több mint 3000 valós eszközön, böngészőn és operációs rendszer kombinációján. Egyszerűen adja meg a weboldal URL-címét, válassza ki a tesztkonfigurációkat, és a platform megjeleníti, hogyan jelenik meg a weboldal több eszközön, többek között iPhone 11, iPhone 8 Plus, Galaxy Note 20, Galaxy S9 Plus és más eszközökön.
A LambdaTest támogatja az automatizált tesztelést olyan keretrendszerekkel, mint a Selenium, Cypress, Playwright, Appium, Espresso, XCUITest stb.
Következtetés
A reszponzív weboldal fejlesztése magában foglalja a tervezési, fejlesztési és optimalizálási stratégiák alapos megtervezését, hogy a különböző eszközökön kiváló felhasználói élményt garantáljon. A fejlesztők a teljesítményoptimalizálás előtérbe helyezésével, a médiakérdések felhasználásával, a folyékony elrendezések megvalósításával és a mobil-első megközelítés alkalmazásával olyan webhelyeket hozhatnak létre, amelyek zökkenőmentesen alkalmazkodnak a különböző képernyőméretekhez és felbontásokhoz.
Továbbá az érintésbarát navigáció, a rugalmas tipográfia és a hozzáférhetőségi szabványok betartása javítja a használhatóságot és az inkluzivitást. A következetes tesztelés és a folyamatos fejlesztések elengedhetetlenek a stabilitás és a teljesítmény biztosításához a folyamatosan változó eszközök és böngészők körében. Végső soron az ajánlott technikák betartása olyan weboldalak fejlesztését teszi lehetővé, amelyek a jelenlegi, több eszközt használó digitális környezetben hatékonyan megragadják a felhasználókat.

