
Intro
Képzelje el, hogy elindít egy új funkciót a weboldalán, és csak azt tapasztalja, hogy a felhasználók nem veszik észre.
Ez elég nagy szívás, nem igaz? De nem kell, hogy ez legyen a te történeted. Ahelyett, hogy találgatásokra vagy megérzésekre hagyatkozna, van egy okosabb módja a weboldal-optimalizálás megközelítésének: A/B tesztelés.
Az A/B tesztelés a UI/UX tervezésben megmutatja, mi működik, és mi szorul finomításra a valós felhasználói interakciók alapján. Ezekkel az ismeretekkel finomhangolhatja webhelyét, hogy jobban bevonja közönségét és növelje a konverziókat.
Ebben az útmutatóban belemerülünk az A/B tesztelés részleteibe, és megmutatjuk, hogyan használhatod az UI/UX optimalizálására.
Mi az A/B tesztelés?
Az A/B tesztelés egy olyan technika, amely egy weboldal vagy alkalmazás két verzióját hasonlítja össze, hogy kiderüljön, melyik működik jobban.
Azáltal, hogy a közönséget két véletlenszerű csoportra osztja, mindegyikük az oldal különböző verzióját (A vagy B) látja. Ezután mérheti az egyes verziók teljesítményét olyan mérőszámok alapján, mint az átkattintási arány, a konverziós arány vagy a felhasználói elkötelezettség. A jobb eredményeket felmutató verzió nyer.
Az A/B tesztelés szerepe a UI/UX tervezésben
Az A/B tesztelés lényege, hogy áthidalja a tervezési szándékok és a felhasználói elvárások közötti szakadékot. Egy olyan folyamatot támogat, amely egyszerre kreatív és adatvezérelt, lehetővé téve az UI/UX-tervezők számára, hogy vizuálisan vonzó, rendkívül funkcionális és felhasználó-központú megoldásokat hozzanak létre.
Azzal, hogy a terv két változatát különböző felhasználói csoportoknak mutatja be, konkrét adatokat gyűjthet arról, hogy mi váltja ki a legnagyobb visszhangot. Ez az adatvezérelt megközelítés segít a felhasználói élmény finomításában, amely nem feltételez�éseken, hanem tényleges preferenciákon és viselkedésen alapul.
Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
Fontos megjegyezni, hogy az A/B tesztelés egy folyamatos folyamat. Ahogy egy szabó folyamatosan finomítja a mesterségét, úgy a marketingesek is folyamatosan javítják stratégiáikat a tesztek segítségével. Ez az iteratív megközelítés biztosítja, hogy a termék a felhasználói igényekkel és preferenciákkal együtt fejlődjön, ami intuitívabb, élvezetesebb és hatékonyabb felhasználói élményt eredményez.
Az A/B tesztelési folyamat optimalizálásával és a tesztek létrehozását és az adatelemzést racionalizáló eszközök integrálásával a csapatok jelentősen növelhetik a fejlesztők termelékenységét, lehetővé téve számukra, hogy többet foglalkozzanak az innovációval és kevesebbet a manuális feladatokkal.
Hogyan használjuk az A/B tesztelést a UI/UX optimalizáláshoz?
Az A/B tesztelés hatékony kihasználásához az UI/UX optimalizálásához strukturált folyamatot kell követnie. Ez a következőképpen néz ki:
Határozza meg az A/B teszt céljait
Mielőtt belevágna az A/B tesztelésbe, tisztában kell lennie azzal, hogy mit szeretne elérni.
Célja az átkattintási arány növelése, a visszafordulási arány csökkentése vagy a felhasználói elégedettség növelése? A pontos célok meghatározása irányítja a tesztelési erőfeszítéseket, és biztosítja, hogy az eredmények számítanak. Ha például a feliratkozások számát szeretné növelni, olyan elemekre kell összpontosítania, mint az űrlapok elhelyezése, a CTA-gombok (call-to-action) vagy az oldal elrendezése.
💡Pro tipp: Használd a SMART keretrendszert (specifikus, mérhető, elérhető, releváns, időhöz kötött) a céljaid meghatározásához, amikor a weboldaladat népszerűsíted. Például: növelje a feliratkozási arányt 15%-kal a következő 30 napon belül a feliratkozási űrlap elrendezésének és szövegének optimalizálásával.
Állítsa be az A/B tesztet
Miután a célokat meghatároztad, a következő lépés az A/B teszt beállítása.
Először is hozzon létre két verziót a tesztelni kívánt weboldalból vagy alkalmazáselemből: Az A változat (a kontroll) és a B változat (a változat). Egy megbízható A/B tesztelési eszközzel véletlenszerűen rendelje a felhasználókat e változatok egyikéhez. Győződjön meg róla, hogy a teszt elég hosszú ideig fut ahhoz, hogy értelmes adatokat gyűjtsön.
A változók elkülönítésével is tartsa egyszerűnek a dolgot. Ez azt jelenti, hogy csak egyetlen elemnek kell különböznie a két változat között, hogy láthassuk annak valódi hatását. Ha például a gombok színét teszteli, akkor az A verziónak lehet kék gombja, míg a B verziónak zöld. Minden másnak változatlannak kell maradnia, hogy pontosan megállapítható legyen a színváltás hatása.
Az A/B teszt eredményeinek elemzése
Miután a teszt lefutott, ideje, hogy megvizsgálja az eredményeket.
Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
Koncentráljon a céljaihoz kapcsolódó legfontosabb mérőszámokra, hogy meghatározhassa, melyik verzió teljesített jobban. Lépjen túl a felszíni szintű eredményeken, és értékelje a felhasználói visszajelzéseket és viselkedési mintákat, hogy valóban megértse a preferenciáikat.
Például, ha a B verzióban a zöld gomb 25%-os konverziónövekedést eredményezett, a heatmaps és a felhasználói munkamenet-felvételek azt mutatják, hogy a zöld gomb jobban kiemelkedik az oldal hátteréből, így a felhasználók könnyebben észreveszik és rákattintanak.
💡Pro tipp: Szegmentáld az adataidat, hogy lásd, a különböző felhasználói demográfiai csoportok eltérően reagálnak-e a variációkra. Ez mélyebb betekintést nyújthat, és célzottabb optimalizációkat irányíthat.
A meglátások felhasználása az adatvezérelt döntésekhez
Az A/B-tesztekből nyert információk alapján magabiztosan hajthat végre olyan változtatásokat, amelyek javítják a felhasználói élményt és elérik céljait. Például, ha a B verzió a zöld CTA-val felülmúlja az A verziót, vezesse be ezt a változtatást az egész webhelyén.
Emellett hozzon létre egy tárolót, hogy dokumentálja a megállapításait és az indoklását a későbbi hivatkozásokhoz és a későbbi tesztek tájékoztatásához. Ez segít elkerülni a felesleges teszteket, és tudásbázist biztosít annak megértéséhez, hogy milyen változtatások váltak be, illetve sikertelenek voltak.
A/B tesztelés használata a folyamatos fejlesztés érdekében
Az A/B tesztelés nem egy egyszeri és kész. A folyamatos optimalizálás érdekében folyamatosan tesztelje webhelye vagy alkalmazása különböző elemeit. Ahogy a felhasználói preferenciák fejlődnek, úgy kell a stratégiáidnak is fejlődniük. Rendszeresen vizsgálja felül és frissítse A/B tesztelési céljait, és hajtson végre új teszteket, hogy a trendek előtt járjon.
**💡Pro tipp: **Elősítse a kísérletezés kultúráját a szervezetén belül. Bátorítsa a csapatokat, hogy hipotéziseket javasoljanak és kísérleteket tervezzenek. Használjon agilis módszertanokat a változtatások végrehajtásához és teszteléséhez, biztosítva, hogy webhelye vagy alkalmazása a felhasználói visszajelzésekkel együtt fejlődjön.
Tippek az A/B tesztelési variációk tervezéséhez
- Koncentráljon a nagy hatású elemekre: Azoknak az elemeknek a tesztelését helyezze előtérbe, amelyek képesek befolyásolni a felhasználók viselkedését. Gondoljon a címsorokra, a cselekvésre hívó gombokra, a képekre és az űrlapokra. Ezeknek az elemeknek a megváltoztatása jelentős javulást eredményezhet az elköteleződésben és a konverziókban. Egy meggyőző főcím például megragadhatja a figyelmet, és több látogatót késztethet cselekvésre, így ez egy kritikusan fontos elem a teszteléshez.
- Egyszerre csak egy változót teszteljen: Tartsa a dolgokat tisztán és egyszerűen. A/B tesztek futtatásakor egyszerre csak egy dolgot változtasson meg. Ha egyszerre több elemet módosít egyszerre, nem fogja tudni, hogy melyik változtatás okozta a különbséget. Ha például a CTA-gomb új dizájnját próbálja ki, minden mást hagyjon változatlanul. Így pontosan láthatja, hogy az új gomb hogyan befolyásolja a felhasználók viselkedését.
- Hozzon létre egyértelmű hipotéziseket: Egy szilárd hipotézis felvázolja mind a várt eredményt, mind a mögötte álló indoklást. Például: "A céloldal címének megváltoztatása, hogy közvetlenül a felhasználók fájdalmas pontjait célozza meg, növelni fogja az űrlapok beküldését, mert jobban rezonál a látogatók igényeire." Ez az egyértelműség irányítja a tesztelési folyamatot, és segít az eredmények hatékony értelmezésében.
- Biztosítsa a mobilos érzékenységet: Tesztelje, hogyan néznek ki és működnek a változtatások különböző képernyőméreteken, hogy minden felhasználó számára egységes és optimalizált élményt nyújtson. Egy olyan variáció, amely asztali számítógépen kiváló, de mobilon nem működik, torzíthatja az eredményeket, ezért a mobilos reszponzivitásnak kulcsfontosságú szempontnak kell lennie az A/B tesztek során.
- A weboldal lokalizációjának beépítése: A weboldal lokalizáció azt jelenti, hogy a weboldal tartalmát, kialakítását és funkcióit a különböző felhasználói szegmensek kulturális, nyelvi és regionális preferenciáihoz igazítja. Ha például egy blogbejegyzést tesztel, akkor nemcsak a szöveget fordíthatja le, hanem a példákat és hivatkozásokat is módosíthatja, hogy kulturálisan relevánsak legyenek. Ez a megközelítés biztosítja, hogy a tartalma a helyi közönséggel összhangban legyen, növelve a márka hatékonyságát a különböző piacokon.
Hogyan határozzuk meg a statisztikai szignifikanciát az A/B tesztelésben
Az A/B tesztelés statisztikai szignifikanciája segít felmérni, hogy a tesztváltozatok közötti teljesítménykülönbségek az Ön által végrehajtott változtatásoknak vagy csak a véletlennek köszönhetőek-e. Biztosítja, hogy eredményei megbízhatóak legyenek, így magabiztosan végezhet frissítéseket.
Íme, hogyan határozható meg a statisztikai szignifikancia az A/B tesztelés során:
- Állítson be egy bizalmi szintet: Általában 95%-os megbízhatósági szintet használnak. Ez azt jelenti, hogy 95%-ban biztos, hogy az eredmények nem a véletlenszerű szórásból adódnak.
- A minta méretének kiszámítása: Számítsa ki, hány felhasználóra van szüksége az egyes csoportokban (A és B) a megbízható eredményekhez. Az online kalkulátorok segíthetnek ebben a várható hatásméret és a megbízhatósági szint alapján.
- Futtassa le a tesztet: Véletlenszerűen ossza közönségét két csoportra. Az A csoport az eredeti változatot, míg a B csoport a variációt látja. Győződjön meg róla, hogy a teszt elég hosszú ideig tart ahhoz, hogy elegendő adatot gyűjtsön, általában legalább egy üzleti ciklust.
- Gyűjtsön adatokat: Kövesse nyomon a céljai szempontjából releváns teljesítménymutatókat, például az átkattintási vagy konverziós arányokat.
- Elemezze az eredményeket: Használjon statisztikai módszereket vagy online eszközöket a két csoport összehasonlításához. Ezek az eszközök kiszámítják a p-értéket, amely annak valószínűségét jelzi, hogy a megfigyelt különbségek véletlenszerűen történtek.
- **Interpretálja a p-értéket: **Ha a p-érték kisebb, mint 0,05, akkor az eredmény statisztikailag szignifikáns, ami azt jelenti, hogy a megfigyelt különbséget valószínűleg az eltérés okozta. Ha azonban a p-érték 0,05 vagy nagyobb, az eredmény nem statisztikailag szignifikáns, ami arra utal, hogy a különbség véletlenszerűségből adódhat.
A/B tesztelési eszközök
Optimizely

Az Optimizely kiemelkedik kifinomult, mégis felhasználóbarát A/B tesztelési képességeivel. Marketingesként vagy tervezőként értékelni fogja a nagy teljesítményű vizuális szerkesztőjét, amely lehetővé teszi a tesztek létrehozását és módosítását kódolási ismeretek nélkül.
Fejlett célzási képességei segítenek személyre szabott élményt nyújtani a felhasználók viselkedés, hely és egyéb jellemzők alapján történő szegmentálásával. Az Optimizely emellett valós idejű elemzést is kínál, így gyorsan felmérheti a variációk hatását, és adatvezérelt döntéseket hozhat a felhasználói élmény és a konverziós arányok növelése érdekében.
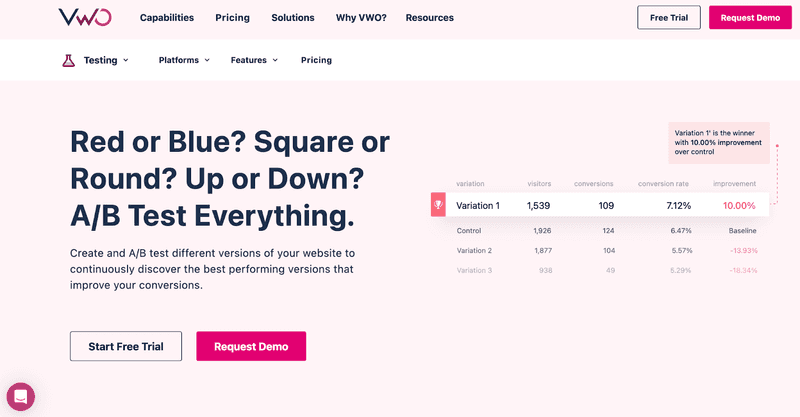
VWO

AVWO átfogó csomagot kínál az A/B teszteléshez, amely mind a marketingeseknek, mind a tervezőknek megfelel. Vizuális szerkesztője megkönnyíti a tesztváltozatok létrehozását és végrehajtását, míg erős célzási lehetőségei lehetővé teszik a tesztek testreszabását a különböző felhasználói szegmensekhez.
Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
A mélyreható hőtérképek és munkamenet-felvételek értékes betekintést nyújtanak a felhasználói interakciókba, segítve Önt annak megértésében, hogy a változások hogyan befolyásolják a viselkedést. Emellett a VWO támogatja a többváltozós tesztelést, így egyszerre több elemet is tesztelhet, hogy megtalálja a weboldalának legmegfelelőbb kombinációt.
Adobe Target

Az Adobe Target segítségével fejlett célközönség-szegmentálást kap a személyre szabott kísérletekhez. A gépi tanulási algoritmusok automatikusan azonosítják a legjobban teljesítő variációkat, növelve a tesztek hatékonyságát. Az átfogó jelentéskészítés és az analitika mély betekintést nyújt a felhasználói viselkedésbe és a tesztek eredményeibe, lehetővé téve, hogy megalapozott döntéseket hozzon az elköteleződés fokozására és a konverziós arányok maximalizálására.
💡 Szeretnél mélyebbre ásni? Íme a legjobb A/B tesztelési eszközök a piacon 2024-ben.
Következtetés
Az A/B tesztelés hatékony eszköz a weboldal UI/UX optimalizálásához, amely lehetővé teszi az adatvezérelt döntéseket, amelyek javítják a felhasználói élményt és növelik a konverziókat. A célok meghatározásával, a tesztek beállításával, az eredmények elemzésével és a folyamatos javításhoz szükséges tanulságok felhasználásával kiváló digitális élményt hozhat létre.
További növekedési betekintést és stratégiai irányvonalakat a Ranktrackerben talál. Vezető SEO-eszközként a Ranktracker értékes adatokat és elemzéseket nyújt digitális stratégiájának irányításához, összehangolva az optimalizálási erőfeszítéseket a nagy ívű üzleti célokkal.

