
Intro
Qu'est-ce que l'interface utilisateur souple ? 8 conseils pour les débutants en conception de sites web
Ceux qui débutent leur carrière en tant que concepteur de sites web devront comprendre l'importance de se tenir au courant des nouvelles tendances en matière de conception, en particulier celles qui ont un impact sur l'utilisateur.
Lesinterfaces utilisateur doivent être faciles à utiliser et visuellement agréables, car c'est ce qui détermine si les visiteurs d'un site web ont une expérience positive avec une marque.
La technologie évoluant rapidement, les tendances en matière de conception d'interface utilisateur comprennent les objets 3D interactifs, la conception spatiale, la mise en valeur des fonctionnalités, la RV et la RA, les grilles bento et la conception d'interface utilisateur souple.
Dans cet article, nous allons nous pencher sur l'une des tendances qui s'est imposée ces dernières années et qu'il ne faut pas négliger : le design d'interface utilisateur souple. Nous explorerons huit conseils pour les débutants en conception web qui souhaitent profiter de la tendance néomorphique en 2024 et quatre des principales difficultés rencontrées lors de l'utilisation d'un design d'interface utilisateur souple.
Qu'est-ce que l'interface utilisateur souple ?
L'interface utilisateur douce, également connue sous le nom de néumorphisme, permet aux concepteurs d'ajouter de la profondeur et de la dimension aux éléments en utilisant les ombres et les lumières pour les faire apparaître légèrement surélevés par rapport à l'écran.
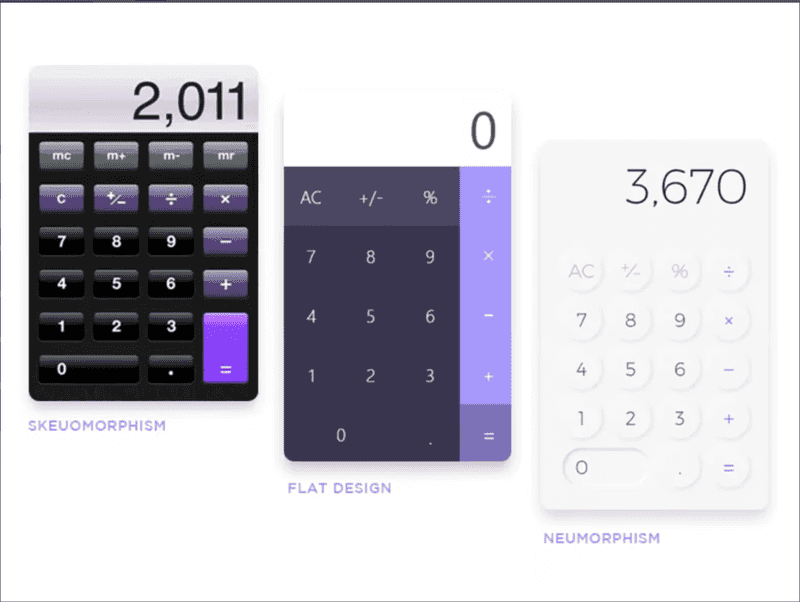
Le neumorphisme fusionne l'attrait visuel du skeuomorphisme et la simplicité du flat design pour créer un look moderne et minimaliste.

La plateforme tout-en-un pour un référencement efficace
Derrière chaque entreprise prospère se cache une solide campagne de référencement. Mais avec d'innombrables outils et techniques d'optimisation parmi lesquels choisir, il peut être difficile de savoir par où commencer. Eh bien, n'ayez crainte, car j'ai ce qu'il vous faut pour vous aider. Voici la plateforme tout-en-un Ranktracker pour un référencement efficace.
Nous avons enfin ouvert l'inscription à Ranktracker de manière totalement gratuite !
Créer un compte gratuitOu connectez-vous en utilisant vos informations d'identification
(Source de l'image : Toptal)
Même Apple a pris le train en marche en introduisant divers changements de style d'interface utilisateur souple dans ses systèmes d'exploitation mobiles et de bureau. Découvrons pourquoi en examinant quelques-uns des avantages de la conception neuromorphique :
- Aspect moderne. Les conceptions neuromorphiques peuvent donner à votre site web un aspect plus moderne, car il s'agit de l'une des dernières tendances en matière de conception UI/UX.
- Des utilisateurs engagés Les conceptions neuromorphiques rendent les éléments plus attrayants pour les visiteurs de votre site web, car les ombres et les reflets les font ressortir de l'écran.
- Amélioration de la lis ibilité Les dessins neuromorphiques peuvent améliorer la lisibilité car le contraste élevé entre le texte et la couleur de fond rend le texte plus facile à lire.
Cette tendance en matière de conception de sites web convient parfaitement aux marques qui souhaitent que leurs applications, leurs systèmes d'exploitation et leurs sites web soient conviviaux et informels.
8 astuces de conception d'interface utilisateur pour les débutants
Utiliser les ombres et les lumières
Les ombres et les reflets peuvent ajouter de la profondeur, de la dimension, de la perspective et du réalisme à un élément de conception, en lui donnant l'impression d'être en 3D. Les utilisateurs sont davantage attirés par l'information lorsqu'un élément semble sortir de l'écran.
En outre, l'ajout d'ombres et de reflets aux éléments peut créer une hiérarchie visuelle. Les éléments dont les ombres sont plus grandes et plus profondes apparaissent plus près des visiteurs de votre site web et se démarquent donc davantage. C'est ainsi que vous montrez aux utilisateurs l'information la plus importante de la page.
Utiliser une palette de couleurs subtiles
Le bleu est sans aucun doute l'une des meilleures couleurs et l'une des plus fréquemment utilisées dans la conception d'interfaces utilisateur. Pensez aux icônes d'applications populaires telles que Facebook, Safari, PayPal, Prime Video et Shamaz, qui utilisent toutes des nuances de bleu et de blanc.
Il est donc préférable d'éviter les couleurs vives et d'utiliser plutôt une palette de couleurs douces, peu saturées, avec de subtiles variations de teintes.
Des couleurs telles que le kaki, le marron, le taupe, le blanc, l'ivoire, le beige et le gris peuvent parfaitement convenir à une interface utilisateur douce.
Utiliser des dégradés lisses
L'utilisation de dégradés donne de la profondeur aux éléments, ce qui est l'objectif d'une conception d'interface utilisateur douce.
Un dégradé est le passage progressif d'une couleur à une autre. Idéalement, vous devrez choisir des couleurs de la même palette douce, simplement atténuées ou éclaircies, en fonction de l'effet que vous essayez de créer.
La plateforme tout-en-un pour un référencement efficace
Derrière chaque entreprise prospère se cache une solide campagne de référencement. Mais avec d'innombrables outils et techniques d'optimisation parmi lesquels choisir, il peut être difficile de savoir par où commencer. Eh bien, n'ayez crainte, car j'ai ce qu'il vous faut pour vous aider. Voici la plateforme tout-en-un Ranktracker pour un référencement efficace.
Nous avons enfin ouvert l'inscription à Ranktracker de manière totalement gratuite !
Créer un compte gratuitOu connectez-vous en utilisant vos informations d'identification
Le dégradé doit être à peine visible, mais juste assez pour faire ressortir l'élément de conception en lui ajoutant une nouvelle dimension.
Utiliser avec parcimonie les conceptions neuromorphiques
Une conception neuromorphique est idéale pour s'assurer qu'un élément spécifique se démarque auprès des visiteurs du site web.
Cependant, vous ne devez pas inonder votre écran de dégradés, de reflets et d'ombres, car si vous ajoutez une interface utilisateur souple à chaque élément, vous ne pourrez pas attirer l'attention sur les éléments les plus importants.
En outre, une conception trop souple de l'interface utilisateur peut donner à votre site web un aspect encombré et non professionnel, ce qui nuit à l'aspect épuré et minimaliste recherché par les concepteurs.
Éviter les images
Les dessins néomorphes peuvent donner à un élément une apparence 3D, évitez donc d'en ajouter aux images de votre page web. Ils ne correspondent pas au style et briseront l'illusion.
Au lieu de cela, utilisez des diagrammes et des illustrations avec des conceptions d'interface utilisateur douces pour une apparence plus cohérente.
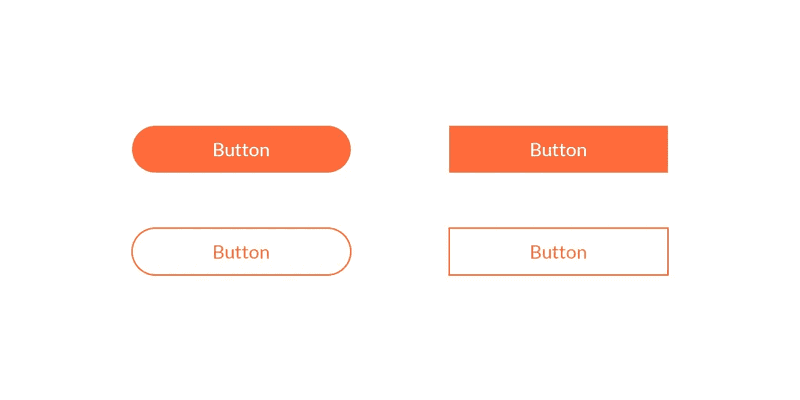
Utiliser des coins arrondis
Les bords tranchants rendent l'interface sérieuse et formelle, ce qui n'est pas l'objectif d'une conception douce de l'interface utilisateur.
Les courbes sont souvent lisses et ne présentent pas de risque de blessure. Les coins arrondis sont donc psychologiquement liés à la sécurité, à l'accessibilité et à la convivialité.
Même sur un écran d'ordinateur ou de portable, le cerveau humain préfère les formes arrondies. Essayez d'utiliser des coins arrondis pour créer une apparence générale plus douce et plus conviviale.

(Source de l'image : Logic Design)
Choisir judicieusement les couleurs du texte
Ajouter un peu de la couleur de fond que vous avez choisie dans vos éléments de conception par le biais du texte est une excellente idée.
Par exemple, si votre texte est vert et votre arrière-plan gris, mettez certaines parties du texte en gris pour un meilleur attrait visuel.
Toutefois, vous pouvez choisir une couleur plus contrastée si votre objectif est de faire ressortir les informations contenues dans l'élément de conception.
Expérience
Enfin, l'expérimentation appropriée est la clé qui permet d'exploiter les avantages d'une conception souple de l'interface utilisateur.
Les tendances en matière de conception d'interface utilisateur ne peuvent pas se concentrer exclusivement sur l'apparence, car la convivialité est toujours un élément essentiel de l'idéation de la conception d'un site web. Les concepteurs de sites web devront donc expérimenter la création d'éléments d'interface utilisateur souples sans compromettre la convivialité.
4 Difficultés liées à l'interface utilisateur souple
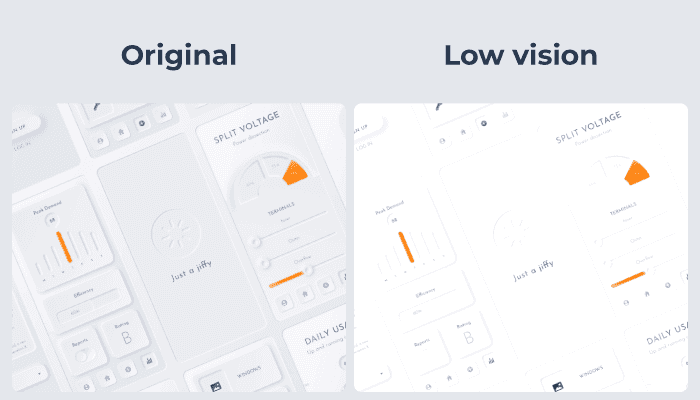
Non accessible aux personnes malvoyantes
Une interface utilisateur douce est visuellement agréable pour les personnes ayant une bonne vision. Cependant, les utilisateurs malvoyants risquent de ne pas en tirer les mêmes avantages et de voir des éléments de conception essentiels disparaître à l'arrière-plan.

(Source de l'image : svgator)
Non accessible aux personnes disposant d'un écran de mauvaise qualité
D'autre part, les visiteurs de votre site web n'ont pas nécessairement besoin de problèmes de vue pour être confrontés au néomorphisme.
La plateforme tout-en-un pour un référencement efficace
Derrière chaque entreprise prospère se cache une solide campagne de référencement. Mais avec d'innombrables outils et techniques d'optimisation parmi lesquels choisir, il peut être difficile de savoir par où commencer. Eh bien, n'ayez crainte, car j'ai ce qu'il vous faut pour vous aider. Voici la plateforme tout-en-un Ranktracker pour un référencement efficace.
Nous avons enfin ouvert l'inscription à Ranktracker de manière totalement gratuite !
Créer un compte gratuitOu connectez-vous en utilisant vos informations d'identification
La conception est axée sur la douceur, ce qui fait que les éléments se fondent presque les uns dans les autres, de sorte que ceux qui utilisent des appareils dotés d'écrans de qualité médiocre peuvent également avoir du mal à voir les éléments.
Les CTA n'attirent pas les clics
Un autre problème majeur, cette fois pour les marques et non pour les utilisateurs, est que la subtilité du néomorphisme peut entraîner des problèmes pour attirer les clics et les conversions.
Pour que les appels à l'action (CTA) fonctionnent, il faut que les utilisateurs remarquent immédiatement le design. Or, le néomorphisme est doux pour les yeux, avec peu de contrastes de couleurs et peu de couleurs vives. Cela signifie que les CTA ne ressortent pas autant qu'ils le devraient et que les visiteurs ont moins de chances de se convertir.
Les boutons ne ressortent pas
La facilité d'utilisation est la considération la plus importante dans la conception d'une interface utilisateur. Cependant, lorsque vous vous concentrez sur la création d'éléments doux et subtils pour votre interface, la convivialité en pâtit parfois.
Les boutons peuvent presque se fondre dans l'arrière-plan, ce qui signifie que les visiteurs ne sont pas attirés vers les boutons les plus importants lorsqu'ils naviguent sur votre site web.
Plus qu'une simple tendance en matière de design
En conclusion, la conception d'interface utilisateur souple est plus qu'une simple tendance ; elle jette un pont entre le monde réel et le monde en ligne.
Toutefois, il est essentiel que les concepteurs de sites web de tous niveaux et de toutes compétences reconnaissent les avantages et les inconvénients du néomorphisme avant de l'ajouter à leur boîte à outils.

