
Intro
Mikä on Soft UI? 8 vinkkiä web-suunnittelun aloittelijoille
Nopeatempoisen uransa web-suunnittelijana aloittavien on ymmärrettävä, että on tärkeää pysyä ajan tasalla uusista suunnittelutrendeistä, erityisesti niistä, jotka vaikuttavat käyttäjään.
Käyttöliittymäsuunnittelun tulisi olla helppokäyttöistä ja visuaalisesti miellyttävää, sillä se voi ratkaista, saako verkkosivuston kävijä positiivisen kokemuksen brändistä.
Teknologia kehittyy nopeasti, ja käyttöliittymäsuunnittelun trendeihin kuuluvat interaktiiviset 3D-objektit, tilasuunnittelu, ominaisuuksien esittely, VR ja AR, bento-ristikot ja pehmeä käyttöliittymäsuunnittelu.
Tässä artikkelissa perehdymme syvällisesti yhteen viime vuosina yleistyneeseen suuntaukseen, jota ei voi jättää huomiotta - pehmeään käyttöliittymäsuunnitteluun. Tutustumme kahdeksaan vinkkiin web-suunnittelun aloittelijoille, jotka haluavat hypätä mukaan neomorfiseen suunnittelutrendiin vuonna 2024, sekä neljään tärkeimpään kamppailuun pehmeän käyttöliittymäsuunnittelun käytössä.
Mikä on Soft UI?
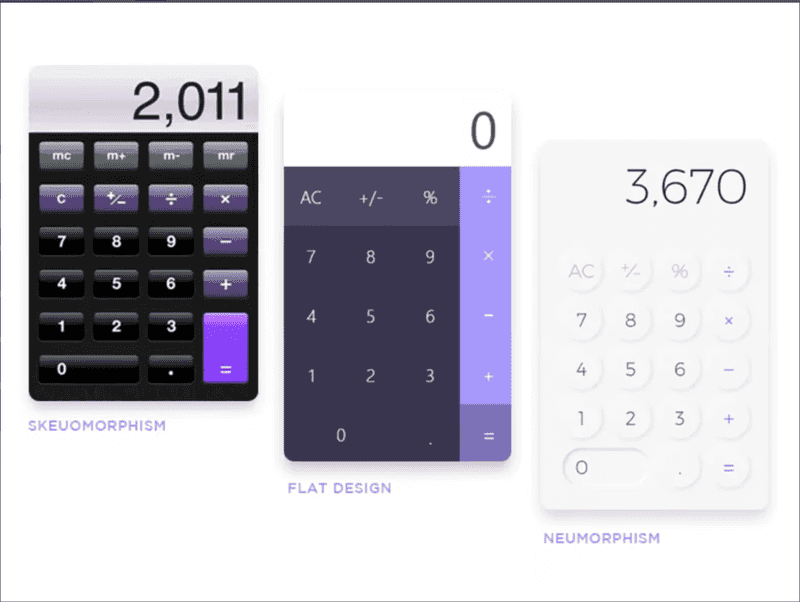
Soft UI, joka tunnetaan myös nimellä neumorfismi, tarkoittaa sitä, että suunnittelijat lisäävät elementteihin syvyyttä ja ulottuvuutta käyttämällä korostuksia ja varjoja, jotta elementit näyttäisivät hieman kohonneilta näytöstä.
Neumorphism yhdistää skeuomorfismin visuaalisen vetovoiman ja flat designin yksinkertaisuuden luodakseen modernin, minimalistisen ulkoasun.

All-in-One-alusta tehokkaaseen hakukoneoptimointiin
Jokaisen menestyvän yrityksen takana on vahva SEO-kampanja. Mutta kun tarjolla on lukemattomia optimointityökaluja ja -tekniikoita, voi olla vaikea tietää, mistä aloittaa. No, älä pelkää enää, sillä minulla on juuri oikea apu. Esittelen Ranktracker all-in-one -alustan tehokasta SEO:ta varten.
Olemme vihdoin avanneet Ranktrackerin rekisteröinnin täysin ilmaiseksi!
Luo ilmainen tiliTai Kirjaudu sisään omilla tunnuksillasi
(Kuvan lähde: Toptal)
Jopa Apple hyppäsi kelkkaan, kun se otti käyttöön erilaisia pehmeitä käyttöliittymämuutoksia sekä mobiili- että työpöytäkäyttöjärjestelmissään. Selvitetään miksi, kun tarkastellaan joitakin neuromorfisen suunnittelun käytön etuja:
- Moderni ilme. Neuromorfinen muotoilu voi antaa verkkosivuillesi nykyaikaisemman ilmeen, koska se on yksi UI/UX-suunnittelun uusimmista suuntauksista.
- Käyttäjien sitoutuminen Neuromorfinen muotoilu saa elementit tuntumaan verkkosivujen kävijöistä kiinnostavammilta, koska varjot ja korostukset saavat ne näyttämään siltä, että ne erottuvat ruudusta.
- Parempi luettavuus Neuromorfinen muotoilu voi parantaa luettavuutta, koska tekstin ja taustavärin välinen suuri kontrasti helpottaa tekstin lukemista.
Tämä verkkosuunnittelutrendi sopii hyvin brändeille, jotka haluavat sovellustensa, käyttöjärjestelmiensä ja verkkosivustojensa tuntuvan ystävällisiltä ja epämuodollisilta.
8 pehmeää UI-suunnitteluvinkkiä aloittelijoille
Käytä varjoja ja korostuksia
Varjot ja kohokohdat voivat lisätä syvyyttä, ulottuvuutta, perspektiiviä ja realistisuutta suunnitteluelementtiin ja saada sen näyttämään kolmiulotteiselta. Käyttäjät kiinnittyvät paremmin tietoihin, kun elementti näyttää putkahtavan esiin näytöstä.
Lisäksi varjoja ja korostuksia lisäämällä elementteihin voidaan luoda visuaalinen hierarkia. Elementit, joissa on suuremmat ja syvemmät varjot, näkyvät lähimpänä sivuston kävijöitä, joten ne erottuvat paremmin. Näin näytät käyttäjille sivun tärkeimmän tiedon.
Käytä hienovaraista väripalettia
Sininen on epäilemättä yksi parhaista ja useimmin käytetyistä väreistä käyttöliittymäsuunnittelussa. Ajattele suosittuja sovelluskuvakkeita, kuten Facebook, Safari, PayPal, Prime Video ja Shamaz, joissa kaikissa käytetään sinisen ja valkoisen sävyjä.
Täydellisen neomorfisen muotoilun saavuttamiseksi käytettyjen värien on kuitenkin luotava rauhoittava vaikutus, joten kirkkaita värejä kannattaa välttää ja käyttää sen sijaan pehmeää, vähän kylläistä väripalettia, jossa on hienovaraisia sävyvaihteluita.
Khakin, ruskean, taupen, valkoisen, norsunluun, beigen ja harmaan kaltaiset värit sopivat erinomaisesti pehmeän käyttöliittymän suunnitteluun.
Käytä tasaisia kaltevuuksia
Värisävyjen käyttö lisää elementtien syvyyttä, mikä on pehmeän käyttöliittymäsuunnittelun tavoite.
Gradientti on asteittainen siirtyminen väristä toiseen. Ihannetapauksessa sinun on valittava värejä samasta pehmeästä värivalikoimasta, mutta niitä on vain sävytetty tai kirkastettu sen mukaan, millaisen vaikutelman haluat luoda.
All-in-One-alusta tehokkaaseen hakukoneoptimointiin
Jokaisen menestyvän yrityksen takana on vahva SEO-kampanja. Mutta kun tarjolla on lukemattomia optimointityökaluja ja -tekniikoita, voi olla vaikea tietää, mistä aloittaa. No, älä pelkää enää, sillä minulla on juuri oikea apu. Esittelen Ranktracker all-in-one -alustan tehokasta SEO:ta varten.
Olemme vihdoin avanneet Ranktrackerin rekisteröinnin täysin ilmaiseksi!
Luo ilmainen tiliTai Kirjaudu sisään omilla tunnuksillasi
Gradientin on oltava tuskin näkyvissä, mutta juuri sen verran, että se saa elementin erottumaan ja antaa sille uuden ulottuvuuden.
Käytä neuromorfisia malleja säästeliäästi
Neuromorfinen muotoilu sopii erinomaisesti varmistamaan, että jokin tietty elementti erottuu verkkosivuston kävijöille.
Näyttöä ei kuitenkaan saa hukuttaa gradientteihin, korostuksiin ja varjoihin, sillä jos lisäät pehmeän käyttöliittymäsuunnittelun jokaiseen elementtiin, et pysty kiinnittämään huomiota tärkeimpiin elementteihin.
Lisäksi liika pehmeä käyttöliittymäsuunnittelu voi saada verkkosivuston näyttämään sekavalta ja epäammattimaiselta, jolloin suunnittelijoiden tavoittelema puhdas ja minimalistinen ilme katoaa.
Vältä kuvia
Neomorfinen muotoilu voi saada elementin näyttämään 3D:ltä, joten vältä sen lisäämistä verkkosivun kuviin. Ne eivät sovi tyyliin ja rikkovat illuusion.
Käytä sen sijaan kaavioita ja kuvituksia pehmeiden käyttöliittymäsuunnitelmien kanssa, jotta ulkoasu olisi yhtenäisempi.
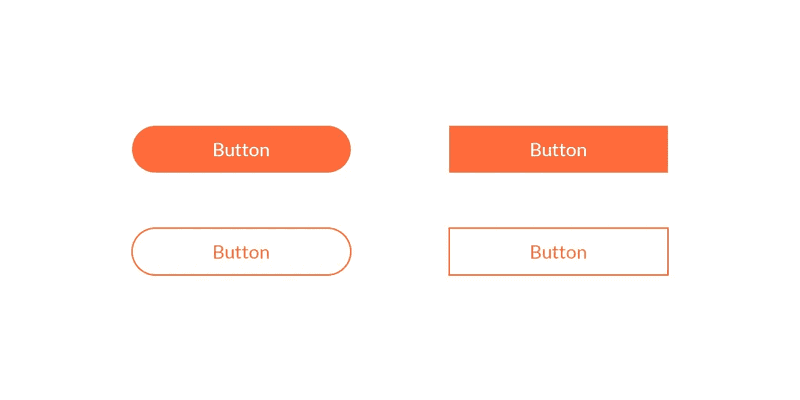
Käytä pyöristettyjä kulmia
Terävät reunat tekevät käyttöliittymästä vakavan ja muodollisen, mikä ei ole pehmeän käyttöliittymäsuunnittelun tavoite.
Kaaret ovat usein sileitä eivätkä aiheuta loukkaantumisriskiä, joten pyöristetyt kulmat liittyvät psykologisesti turvallisuuteen, lähestyttävyyteen ja ystävällisyyteen.
Jopa tietokoneen tai kannettavan tietokoneen näytöllä ihmisaivot suosivat pyöreää muotoa. Yritä käyttää pyöristettyjä kulmia luodaksesi lempeämmän ja ystävällisemmän yleisilmeen.

(Kuvan lähde: Logic Design)
Valitse tekstin värit viisaasti
On erinomainen idea lisätä hieman valitsemaasi taustaväriä muotoiluelementteihin tekstin kautta.
Jos tekstisi on esimerkiksi vihreää ja taustasi harmaa, laita osa tekstistä harmaalla, jotta se olisi visuaalisesti miellyttävämpää.
Voit kuitenkin valita kontrastisemman värin, jos tarkoituksesi on saada suunnitteluelementin tiedot erottumaan.
Koe
Kunnon kokeilut ovat avain pehmeän käyttöliittymäsuunnittelun hyötyjen hyödyntämiseen.
Käyttöliittymäsuunnittelun trendeissä ei voida keskittyä pelkästään ulkonäköön, sillä käytettävyys on aina olennainen osa verkkosivujen suunnittelun ideointia. Verkkosuunnittelijoiden on siis kokeiltava pehmeiden käyttöliittymäsuunnitteluelementtien luomista tavalla, joka ei vaaranna käytettävyyttä.
4 Pehmeän käyttöliittymän ongelmat
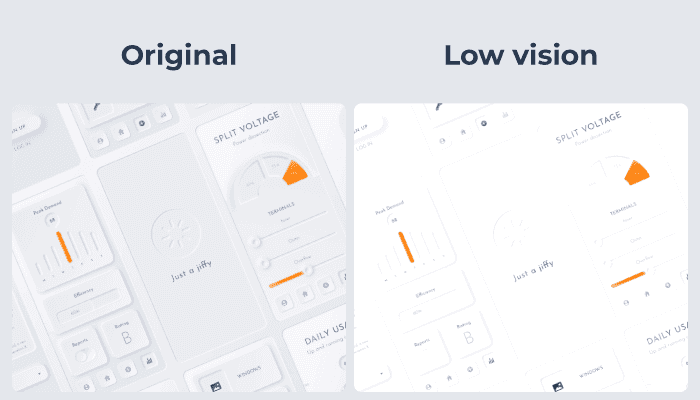
Ei esteetön heikkonäköisille
Pehmeä käyttöliittymäsuunnittelu näyttää visuaalisesti miellyttävältä ihmisille, joilla on hyvä näkö. Heikosti näkevät käyttäjät eivät kuitenkaan välttämättä näe samoja hyötyjä, vaan näkevät tärkeiden suunnitteluelementtien katoavan taustalle.

(Kuvan lähde: svgator)
Ei ole käytettävissä niille, joilla on heikkolaatuiset näytöt
Toisaalta verkkosivujen kävijät eivät välttämättä tarvitse näköongelmia kamppailemaan neomorfismin kanssa.
All-in-One-alusta tehokkaaseen hakukoneoptimointiin
Jokaisen menestyvän yrityksen takana on vahva SEO-kampanja. Mutta kun tarjolla on lukemattomia optimointityökaluja ja -tekniikoita, voi olla vaikea tietää, mistä aloittaa. No, älä pelkää enää, sillä minulla on juuri oikea apu. Esittelen Ranktracker all-in-one -alustan tehokasta SEO:ta varten.
Olemme vihdoin avanneet Ranktrackerin rekisteröinnin täysin ilmaiseksi!
Luo ilmainen tiliTai Kirjaudu sisään omilla tunnuksillasi
Muotoilussa on kyse pehmeydestä, joka saa elementit melkein sulautumaan yhteen, joten heikkolaatuisilla näytöillä varustettuja laitteita käyttävillä saattaa olla vaikeuksia nähdä elementtejä.
CTA:t eivät houkuttele klikkauksia
Toinen merkittävä ongelma, joka tällä kertaa koskee tuotemerkkejä eikä käyttäjiä, on se, että neomorfismin hienovaraisuus voi johtaa ongelmiin klikkausten ja konversioiden houkuttelemisessa.
JottaCTA-kutsut toimisivat, käyttäjien on huomioitava muotoilu välittömästi. Neomorfismi on kuitenkin pehmeää silmille, sillä siinä on vähän värikontrastia ja vähän värejä. Tämä tarkoittaa sitä, että CTA-kohdat eivät erotu niin hyvin kuin pitäisi, ja kävijät eivät todennäköisesti käänny.
Painikkeet eivät erotu
Käytettävyys on tärkein näkökohta kaikessa käyttöliittymäsuunnittelussa. Kun kuitenkin keskityt käyttöliittymän pehmeisiin, hienovaraisiin elementteihin, käytettävyys kärsii joskus.
Painikkeet voivat melkein sulautua taustaan, mikä tarkoittaa, että kävijät eivät pääse siirtymään kohti painikkeita, joilla on eniten merkitystä verkkosivustollasi navigoidessaan.
Enemmän kuin pelkkä muotoilutrendi
Yhteenvetona voidaan todeta, että pehmeä käyttöliittymäsuunnittelu on muutakin kuin pelkkä trendi; se yhdistää todellisen ja verkkomaailman.
On kuitenkin tärkeää, että kaikentasoiset ja -taitoiset verkkosuunnittelijat tunnistavat neomorfismin hyödyt ja vaikeudet ennen sen lisäämistä työkalupakkiinsa.

