
Intro
Yritätkö parantaa verkkosivustosi hakusijoja ja mietit, mikä on vialla? UX:n parantaminen vähentää hyppyprosenttia ja lisää kävijöiden sivustollasi viettämää aikaa, jotka ovat molemmat tärkeitä signaaleja hakutulossijoituksen parantamiseksi.
Tarjoamme käyttökelpoisia strategioita ja käytännön neuvoja, jotka voit toteuttaa heti. Loppuun mennessä ymmärrät, miten voit parantaa verkkosivustosi sijoitusta ja käyttäjien sitoutumista. Aloitetaan.
Mitä on UX & SEO? Yleiskatsaus
Käyttäjäkokemuksessa (UX) keskitytään tekemään verkkosivustosta käyttäjäystävällinen. Se kattaa kaiken siitä, miltä sivusto näyttää ja miten helppoa on löytää tietoa. Hakukoneoptimoinnissa (SEO) puolestaan on kyse siitä, että sivusto saadaan näkymään korkeammalla hakukoneiden tuloksissa. Siihen kuuluu oikeiden avainsanojen käyttö, arvokkaan sisällön luominen ja sen varmistaminen, että sivusto toimii hyvin mobiililaitteilla.
Käyttäjäkokemus vaikuttaa hakukoneoptimointiin ja päinvastoin. Sekä UX että SEO auttavat toisiaan parantamaan sivuston sijoitusta. Vaikka SEO tuo sivustolle lisää ihmisiä, hyvä UX voi tehdä heistä vakioasiakkaita.

7 tapaa, joilla käyttäjäkokemus parantaa hakusijoituksiasi
Kun sovellat näitä seitsemää strategiaa, kysy itseltäsi: Millaisia muutoksia voin tehdä ensimmäisenä, jotta sivustoni olisi helppokäyttöinen ja käyttäjiä kiinnostavampi?
1. Nopeat latausajat ovat kultaa
Hakukoneet, kuten Google, pitävät sivun latausnopeutta sijoitustekijänä. Siksi verkkosivusi pitäisi mieluiten latautua enintään 2 sekunnissa. Nopeammat latausajat estävät käyttäjiä turhautumasta ja saavat heidät viipymään pidempään tutustuakseen useampiin verkkosivuihin.
Vastaavasti 40 prosenttia ihmisistä hylkää verkkosivuston, jonka lataaminen kestää yli 3 sekuntia. Etenkin verkkokauppasivustoilla ja muissa verkkopalveluissa nopeat latausajat ovat ratkaisevan tärkeitä asiakkaiden menestyksen kannalta. Asiakkaat saattavat todennäköisemmin ostokset tai rekisteröitymisprosessit päätökseen, jos sivusto vastaa nopeasti ja sujuvasti.
Paranna sivun latausnopeutta noudattamalla 7 vaihetta:
- Optimoi WebP-tiedostomuodossa olevat kuvat ja pakkaa ne laatua menettämättä.
- Vähennä tarpeettomia elementtejä sivulla, jotta HTTP-pyyntöjen määrä vähenee.
- Käytä JavaScriptin asynkronista latausta, jotta se latautuu muusta sivusta riippumatta.
- Ota selaimen välimuistitallennus käyttöön, jotta palaavat kävijät voivat ladata sivustosi nopeammin.
- Optimoi CSS:n toimitus siten, että kriittiset tyylit toimitetaan ensin ja toissijaisia tyylejä lykätään.
- Käytä CDN-verkkoa (Content Delivery Network ) tallentaaksesi välimuistiin tallennetun version verkkosivustosi sisällöstä useisiin maantieteellisiin paikkoihin, jotta datan kulkemista voidaan vähentää.
- Käytä Ranktrackeria sivustosi nopeuden analysointiin ja parannusalueiden tunnistamiseen.
Näiden strategioiden lisäksi varmista, että teet sivuston nopeuden tarkastuksia neljännesvuosittain, jotta pysyt ajan tasalla hakukoneiden kehittyvien algoritmien kanssa.
2. Selkeät polut, paremmat sijoitukset
Hyvin jäsennelty sivusto, jossa on selkeät valikkokohdat, vähentää hyppyprosenttia jopa 27 %. Se auttaa pitämään käyttäjiä pidempään ja nostaa konversiolukuja 200 %. Toisaalta 50 prosenttia potentiaalisesta myynnistä menetetään huonon käyttökokemuksen vuoksi.
All-in-One-alusta tehokkaaseen hakukoneoptimointiin
Jokaisen menestyvän yrityksen takana on vahva SEO-kampanja. Mutta kun tarjolla on lukemattomia optimointityökaluja ja -tekniikoita, voi olla vaikea tietää, mistä aloittaa. No, älä pelkää enää, sillä minulla on juuri oikea apu. Esittelen Ranktracker all-in-one -alustan tehokasta SEO:ta varten.
Olemme vihdoin avanneet Ranktrackerin rekisteröinnin täysin ilmaiseksi!
Luo ilmainen tiliTai Kirjaudu sisään omilla tunnuksillasi
UX-periaatteet varmistavat, että sivustosi on:
- Intuitiivinen
- Sitouttava
- Esteetön
- Interaktiivinen
- Johdonmukainen
- Responsiivinen
- Käyttäjäystävällinen
Seuraavassa on 6 elementtiä, jotka sinun tulisi ottaa huomioon, jotta verkkosivustosi olisi käyttäjäystävällinen ja intuitiivinen:
2.1 Selkeän rakenteen laatiminen
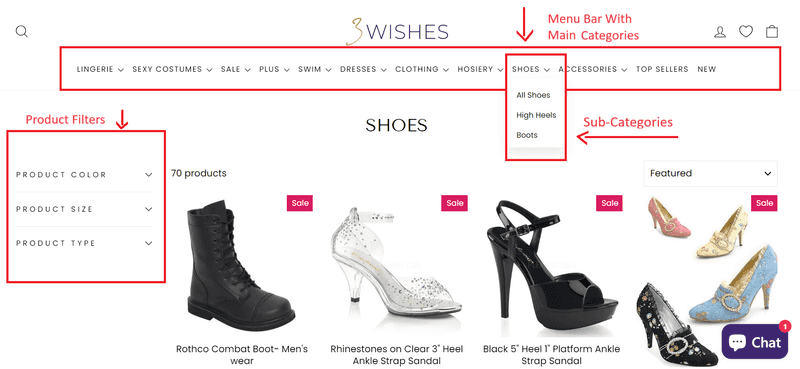
Aloita luomalla verkkosivustollesi selkeä ja looginen hierarkia. Mieti sisältöäsi ja palvelujasi edustavia pääluokkia ja järjestä ne käyttäjien näkökulmasta järkevällä tavalla. Tämän rakenteen pitäisi auttaa hakukoneita ymmärtämään sivustosi eri osien väliset suhteet.
Erinomainen esimerkki on 3Wishesinnavigointivalikko, jossa on pääluokkia, alaluokkia ja suodatusvaihtoehtoja saumattoman käyttökokemuksen takaamiseksi. Jokainen luokka on selkeästi merkitty ja loogisesti järjestetty, joten käyttäjät löytävät etsimänsä nopeasti ja intuitiivisesti.
Lisäksi käyttäjät voivat käyttää suodatinvaihtoehtoa kaventaakseen valintojaan eri väreihin, kokoihin ja tyyppeihin. Näin käyttäjien ei tarvitse siirtyä pois sivulta.

2.2 Optimoi navigointi
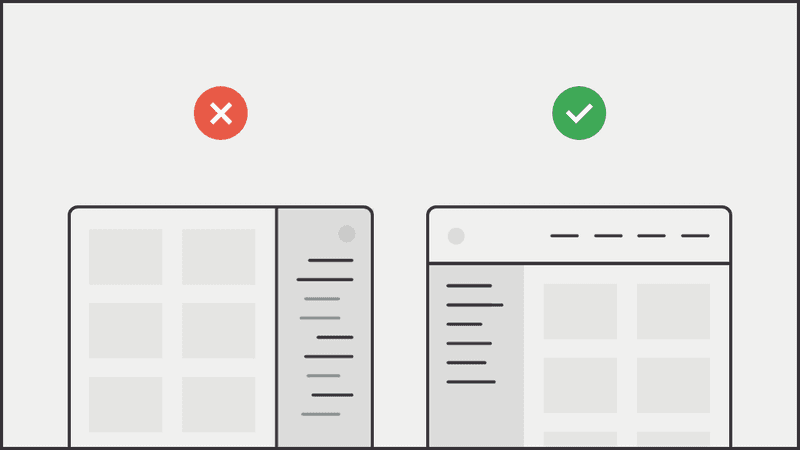
Varmista, että navigointivalikko on yksinkertainen ja suoraviivainen. Rajoita päänavigaatiossa olevien kohteiden määrää, jotta vierailijat eivät hukuttaisi niitä. Sijoita verkkonavigointi esimerkiksi sivun yläosaan, vasemmalle puolelle tai alaosaan. Hyvin jäsennelty navigointivalikko vähentää käyttäjien turhautumista ja auttaa hakukoneita indeksoimaan verkkosivusi tehokkaammin.

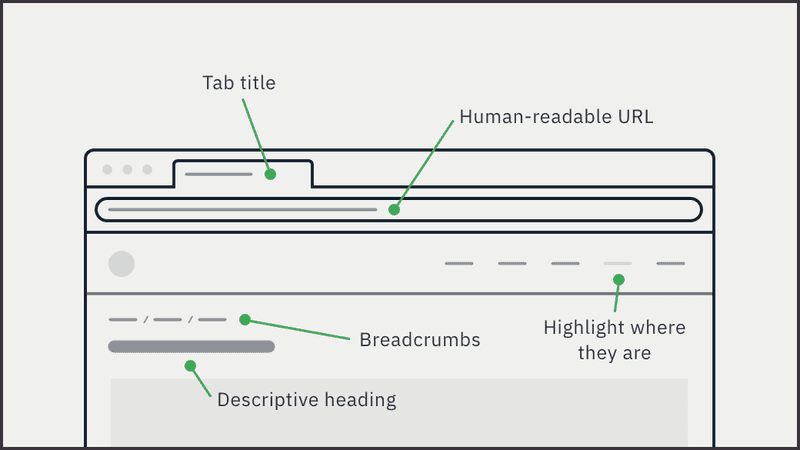
2.3 Käytä SEO-ystävällisiä URL-osoitteita
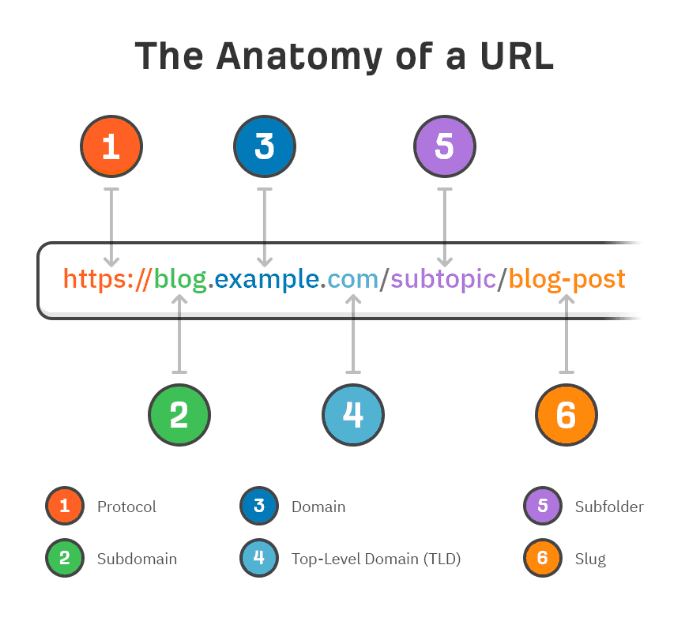
Luo ytimekkäät URL-osoitteet, jotka sisältävät tavoittelemasi avainsanat. Tämä auttaa sekä käyttäjiä että hakukoneita ymmärtämään, mistä sivulla on kyse, ja lisää avainsanojen relevanssia. Tämä parantaa viime kädessä hakukoneiden sijoitusta. Mieti, miltä käyttäjäystävällinen URL-osoite näyttää alla olevassa esimerkissä.

All-in-One-alusta tehokkaaseen hakukoneoptimointiin
Jokaisen menestyvän yrityksen takana on vahva SEO-kampanja. Mutta kun tarjolla on lukemattomia optimointityökaluja ja -tekniikoita, voi olla vaikea tietää, mistä aloittaa. No, älä pelkää enää, sillä minulla on juuri oikea apu. Esittelen Ranktracker all-in-one -alustan tehokasta SEO:ta varten.
Olemme vihdoin avanneet Ranktrackerin rekisteröinnin täysin ilmaiseksi!
Luo ilmainen tiliTai Kirjaudu sisään omilla tunnuksillasi
Varmista, että URL-osoitteesi vastaavat sivustosi hierarkiaa, ja vältä tarpeettomien parametrien tai merkkien käyttöä. Alla olevassa kuvassa näkyy hyvä ja huono URL-osoite.

2.4 Lisää korppujauhoja
Sisällytä sivuillesi leivänmurupohjainen navigointi. Leivänmurut tarjoavat käyttäjille polun takaisin edellisille sivuille. Ne näkyvät myös hakutuloksissa, jotta käyttäjät ymmärtävät, missä sivu sijaitsee sivustosi rakenteessa. Tämä auttaa lisäämään hakutulosten klikkausprosenttia.

2.5 Sisällytä hakutoiminto
Laajemmilla sivustoilla kannattaa käyttää hakupalkkia, jotta käyttäjät voivat löytää tietyn sisällön nopeasti. Tämä ominaisuus on erityisen tärkeä, jos sivustollasi on laaja tuotevalikoima tai suuri määrä sisältöä.
Noudata 3 strategiaa tehokkaan hakutoiminnon luomiseksi:
- Sijoita se näkyvästi joko yläosaan tai otsikkoon.
- Salli automaattinen täydennys hakusanojen ehdottamiseksi.
- Tarjoa suodattimia ja lajitteluvaihtoehtoja tulosten tarkentamiseksi.
2.6 Johdonmukainen ulkoasu ja suunnittelu
Säilytä värien, fonttien ja ulkoasurakenteiden yhdenmukaisuus kaikilla sivuilla. Johdonmukaisuus vähentää käyttäjien kognitiivista kuormitusta, kun he liikkuvat sivustossasi. Tämä tekee käyttökokemuksesta sujuvamman ja ennustettavamman.
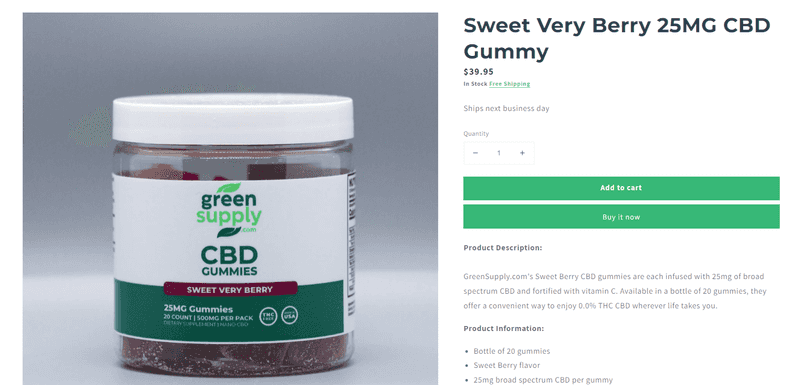
Erinomainen esimerkki on GreenSupplyn tuotesivu, jonka ulkoasu ja muotoilu on johdonmukainen. Seuraavassa on 6 asiaa, joita voit oppia tältä tuotesivulta:
- Korkearesoluutioiset kuvat on sijoitettu johdonmukaisesti vasemmalle puolelle, jotta ne kiinnittävät huomion välittömästi.
- Selkeät, kattavat tuotekuvaukset ovat lyhyitä, jotta niiden lukeminen ei ole ylivoimaista.
- Vihreä ja valkoinen teema kaikilla sivuilla vahvistaa brändi-identiteettiä ja verkkosivuston estetiikkaa.
- 'Lisää ostoskoriin' ja 'Osta nyt' -painikkeet ovat tuotekuvauksen ja -tietojen yläpuolella, jotta silmä keskittyisi seuraavaan toimenpiteeseen, joka hänen tulisi tehdä.
- Tuotetestejä koskevassa osiossa kerrotaan yksityiskohtaisesti sertifioinneista, jotka lisäävät uskottavuutta ja luottamusta.
- Maininta "Toimitetaan seuraavana arkipäivänä" osoittaa, että tuotemerkki on sitoutunut tekemään ostoprosessista erittäin kätevän asiakkaille.

3. Ensimmäisenä mobiilissa, ensimmäisenä Googlessa
58 prosenttia maailmanlaajuisesta internet-liikenteestä tulee nykyään mobiililaitteista. Google käyttää nyt verkkosivustosi mobiiliversiota ensisijaisena lähteenä indeksoinnissa ja sijoituksessa. Jos sivustollasi on erilliset työpöytä- ja mobiiliversiot, mobiiliversiota pidetään ensisijaisena versiona.
Näin voit optimoida sivustosi mobiili-ensimmäistä indeksointia varten:
- Varmista, että sivustosi on responsiivinen. Se tarkoittaa, että se mukautuu automaattisesti minkä tahansa laitteen näytön kokoon.
- Varmista, että mobiilisivustosi sisältää samaa sisältöä kuin työpöytäsivustosi. Tämä koskee kaikkia tekstejä, kuvia (asianmukaisilla alt-attribuuteilla), videoita ja linkkejä.
- Sisällytä sama jäsenneltyjen tietojen merkintä sekä sivuston mobiili- että työpöytäversioihin. Tämä auttaa Googlea ymmärtämään ja indeksoimaan sisältösi paremmin.
- Varmista, että otsikot ja metakuvaukset vastaavat sivuston molempia versioita.
- Jos sinulla on erilliset mobiili- ja työpöytäsivustot, lisää ja vahvista mobiiliversio Google Search Consoleen. Näin voit seurata, miten mobiilisivustosi toimii hakutuloksissa, ja tunnistaa mahdolliset indeksointiongelmat.
- Tarkista, onko mobiililaitteille ominaisia virheitä, kuten estettyjä resursseja (CSS, JavaScript, kuvat), virheellisiä uudelleenohjauksia tai sisältöä peittäviä ponnahdusikkunoita, jotka voivat vaikuttaa kielteisesti sekä käyttäjäkokemukseen että hakukoneoptimointiin.
4. Yhdistävä sisältö
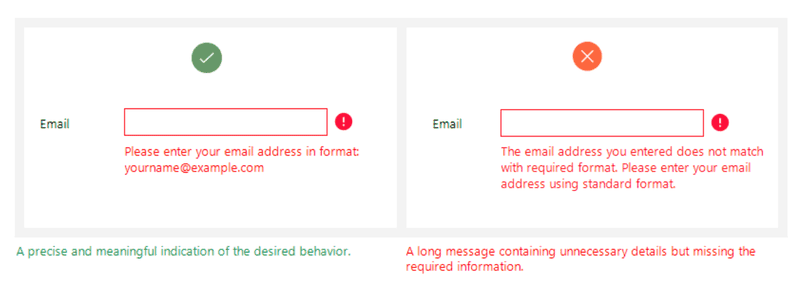
UX-kirjoittamisessa keskitytään selkeän, tiiviin ja hyödyllisen tekstin luomiseen käyttöliittymiä varten. Siihen kuuluvat painikkeet, virheilmoitukset, valikkojen merkinnät ja ohjeellinen sisältö. Tavoitteena on opastaa käyttäjiä tehokkaasti digitaalisen tuotteen läpi ja varmistaa, että he saavuttavat halutut tulokset helposti. Jotta ymmärtäisit paremmin, katso alla olevaa kuvaa, jossa näkyy hyvä vs. huono virheilmoitus.

Tämä lähestymistapa vaikuttaa käyttäjien sitoutumisen mittareihin, kuten klikkauksiin. Esimerkiksi painikkeen pitäisi kertoa käyttäjille tarkalleen, mitä tapahtuu, kun he klikkaavat sitä, kuten " Tallenna tiedosto", " Lataa PDF " tai " Lisää ostoskoriin ".
Vastaavasti, riippumatta siitä, suorittaako käyttäjä toiminnon onnistuneesti vai kohdataanko virhe, hänen saamansa palautteen tulisi olla suunniteltu pitämään hänet ajan tasalla ja opastamaan häntä siinä, mitä hänen tulisi tehdä seuraavaksi. Tämä voi sisältää yksinkertaisia vahvistuksia, kuten " Tiedostosi on ladattu ", tai korjausehdotuksia virheiden varalta.
Noudata 3 keskeistä näkökohtaa positiivisen käyttäjäkokemuksen saamiseksi:
- Käytä yksinkertaista ja suoraa kieltä, jonka käyttäjät voivat helposti ymmärtää.
- Käytä aktiivista ääntämystä, jotta ohjeet olisivat suoria.
- Jos tuotteesi palvelee maailmanlaajuista yleisöä, pohdi, miten tekstisi kääntyy eri kulttuureissa ja kielillä.
5. Suunnittelu kohtaa toiveet
Käyttäjän aikomuksilla tarkoitetaan sitä, mitä käyttäjät haluavat saavuttaa, kun he ovat vuorovaikutuksessa digitaalisen tuotteen, kuten verkkosivuston, sovelluksen tai ohjelmiston kanssa. Ymmärrä UX-aikomukset, jotta voit luoda intuitiivisempia ja positiivisempia käyttäjäkokemuksia.
Kyse voi olla esimerkiksi tietyn tehtävän suorittamisesta, kuten lennon varaamisesta tai tuotteen ostamisesta, tiedon etsimisestä tai pelkän viihdesisällön tutkimisesta.
Seuraa näitä 5 vaihetta käyttäjien hakuaikomusten tunnistamiseksi ja suunnittelemiseksi:
- Käyttäjätutkimus: Suorita kyselytutkimuksia, haastatteluja ja käytettävyystestausta saadaksesi selville, mitä käyttäjät yrittävät saavuttaa, kun he käyttävät tuotetta. Analysoi käyttäjien käyttäytymistä käyttämällä analytiikkatyökaluja, kuten Ranktracker ja Encharge. Ne antavat vihjeitä käyttäjien aikomuksista sen perusteella, miten he navigoivat sivustollasi tai sovelluksessasi.
- Persoonan kehittäminen: Luo yksityiskohtaiset käyttäjäpersoonat, jotka sisältävät käyttäjien tavoitteet, mieltymykset ja odotetut käyttäytymismallit. Käytä automaatiota suurten tietokokonaisuuksien analysointiin ja yhteisten käyttäjäominaisuuksien ja käyttäytymismallien tunnistamiseen.
- Journey Mapping: Kehitä käyttäjäkarttoja, joissa hahmotellaan jokainen vaihe, jonka käyttäjä ottaa sovellukseen saapumisesta tavoitteen saavuttamiseen. Tämä auttaa tunnistamaan mahdolliset kitkakohdat ja parannusmahdollisuudet. Tässä vaiheessa voit palkata markkinointiharjoittelijan, joka auttaa keräämään tietoja, tarkkailemaan vuorovaikutusta ja dokumentoimaan vaiheet tehokkaasti.
- Kontekstuaalinen suunnittelu: Mieti, missä ja miten digitaalista tuotetta käytetään. Tähän sisältyy käytettyjen laitteiden, fyysisen ympäristön ja mahdollisten häiriötekijöiden ymmärtäminen, jotka voivat vaikuttaa käyttäjän vuorovaikutukseen.
- Iteratiivinen suunnittelu ja testaus: Testaa alkuperäisiä suunnitelmia käyttäjien palautteen perusteella. Tällä lähestymistavalla varmistetaan, että lopputuote todella vastaa käyttäjän aikomuksia ja parantaa yleistä käyttäjätyytyväisyyttä.
6. Nopeus, vakaus, SEO
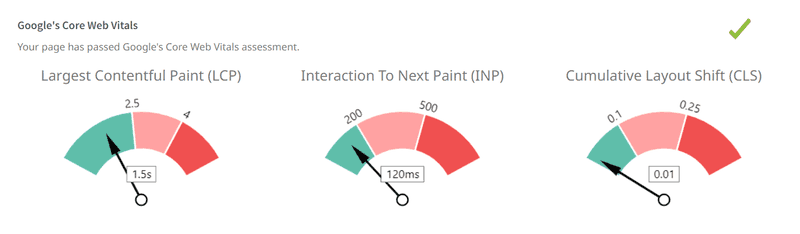
Core Web Vitals on joukko erityisiä sijoitustekijöitä, joita Google pitää tärkeinä verkkosivun yleisen käyttäjäkokemuksen kannalta.
Näissä mittareissa keskitytään käyttäjäkokemuksen kolmeen osa-alueeseen: lataussuorituskyky, vuorovaikutteisuus ja sivun visuaalinen vakaus. Ymmärrä ja optimoi nämä tekijät, sillä ne vaikuttavat suoraan siihen, miten Google sijoittaa sivut.
Seuraavassa on erittely kustakin Core Web Vitalista:
6.1 Suurin sisältöinen maali (LCP)
LCP mittaa sivun lataussuorituskykyä, erityisesti sitä, kuinka kauan kestää, että näkymäikkunan suurin sisältöelementti (kuten kuva tai tekstilohko) tulee näkyviin käyttäjälle. Hyvä LCP tarjoaa paremman käyttäjäkokemuksen varmistamalla, että sivun tärkein sisältö latautuu nopeasti. Googlen mukaan LCP:n pitäisi tapahtua ensimmäisten 2,5 sekunnin kuluessa siitä, kun sivu alkaa latautua.
6.2 Ensimmäisen syötteen viive (FID)
FID mittaa vuorovaikutteisuutta ja reagointikykyä. Se seuraa aikaa siitä, kun käyttäjä on ensimmäisen kerran vuorovaikutuksessa sivun kanssa (eli kun hän napsauttaa linkkiä, napauttaa painiketta tai käyttää mukautettua JavaScript-ohjainta) siihen, kun selain alkaa käsitellä tapahtumakäsittelijöitä vastauksena vuorovaikutukseen. Hyvän käyttäjäkokemuksen tarjoamiseksi sivujen FID-ajan tulisi olla alle 100 millisekuntia.
6.3 Kumulatiivinen asettelusiirtymä (CLS)
CLS mittaa visuaalista vakautta määrittelemällä, kuinka paljon näkyvä sisältö muuttuu odottamattomasti lastausprosessin aikana. Tällä mittarilla varmistetaan, että sivut ovat visuaalisesti vakaat latautuessaan, jolloin estetään ärsyttävät ja mahdollisesti haitalliset ulkoasun siirtymät, jotka voivat aiheuttaa sen, että käyttäjä napsauttaa vahingossa väärää painiketta. Hyvä CLS-pistemäärä on alle 0,1.
Seuraa 7 vaihetta parantaaksesi sivustosi Core Web Vitals -arvoa:
- Pakkaa ja kokoa kuvat oikein WebP:ssä niiden latausajan lyhentämiseksi.
- Vähennä tai lykkää JavaScriptiä, joka ei ole välttämätön sivun alkulatauksen kannalta, FID:n vähentämiseksi.
- Toteuta Lazy Loading. Lataa kuvia ja videoita vasta, kun ne tulevat näkymään.
- Vältä sisältöä yllättäensiirtävien mainosten lisääminen varaamalla niille tilaa.
- Esilataus Tärkeitä resursseja. Käytä <link rel="preload"> -linkkiä kertoaksesi selaimelle, että se lataa tärkeimmät resurssit ensin.
- Käytä työkaluja, kuten Googlen PageSpeed Insightsia, Ranktrackeria ja SEOptimeria, näiden keskeisten verkkotietojen mittaamiseen ja optimointiin.
- Harkitse kohtuuhintaisten ulkomaisten kehittäjien palkkaamista. He voivat pakata kuvia, hyödyntää selaimen välimuistitallennusta ja minimoida JavaScriptin.

7. Kirjoita sijoitus
Hyvin muotoillut otsikot kiinnittävät käyttäjän huomion, välittävät sisällön nopeasti ja kannustavat käyttäjiä vuorovaikutukseen. Otsikot sijoitetaan HTML:n <h1>-tageihin, mikä auttaa hakukoneita ymmärtämään sivun pääaiheen.
Lisäksi käyttäjät selaavat usein sisältöä, ja otsikot voivat auttaa heitä navigoimaan ja päättämään, mitkä sisällön osat ovat heidän kiinnostuksensa tai tarpeidensa kannalta olennaisia.
All-in-One-alusta tehokkaaseen hakukoneoptimointiin
Jokaisen menestyvän yrityksen takana on vahva SEO-kampanja. Mutta kun tarjolla on lukemattomia optimointityökaluja ja -tekniikoita, voi olla vaikea tietää, mistä aloittaa. No, älä pelkää enää, sillä minulla on juuri oikea apu. Esittelen Ranktracker all-in-one -alustan tehokasta SEO:ta varten.
Olemme vihdoin avanneet Ranktrackerin rekisteröinnin täysin ilmaiseksi!
Luo ilmainen tiliTai Kirjaudu sisään omilla tunnuksillasi
Noudata 6 parasta käytäntöä SEO-optimoitujen sivuotsikoiden kirjoittamiseen:
- Käytä yksinkertaista ja suoraa kieltä, joka kertoo lukijalle täsmälleen, mistä sisällössä on kyse.
- Sisällytä relevantteja avainsanoja, jotka kuvastavat sitä, miten käyttäjät saattavat etsiä sisältöä. Korosta sisällön tarjoamaa arvoa tai hyötyä. Esimerkiksi otsikko "Lisää tuottavuuttasi näillä 5 työkalulla" ilmaisee selkeästi sisällön lukemisen hyödyn.
- Käytä otsikoissasi numeroita ja luetteloita (esim. "7 vinkkiä..." tai "Top 10..."), sillä ne houkuttelevat enemmän klikkauksia.
- Laadi otsikoita, jotka herättävät uteliaisuutta tai tunteita, mutta älä turvaudu klikkailuun.
- Käytä A/B-testausta kokeillaksesi erilaisia otsikoita ja katso, mikä niistä toimii paremmin klikkausprosentin ja sitoutumisen kannalta.
Voit esimerkiksi käyttää Amazonin MYCE-työkalua erilaisten tuoteotsikoiden A/B-testaamiseen. Luodaan kaksi versiota sivun otsikosta: toisessa versiossa voisi lukea "Revolutionize Your Kitchen with Our Top-Rated Blender" (mullista keittiösi huippuluokan tehosekoittimellamme) ja toisessa "Discover the Best Blender for Your Culinary Creations" (Löydä paras tehosekoitin kulinaarisiin luomuksiisi).
Aja näitä otsikoita samanaikaisesti eri yleisösegmenteille, jotta voit seurata, mikä otsikko saa aikaan enemmän klikkauksia ja ostoja.
Päätelmä
Kun toteutat näitä muutoksia, kysy itseltäsi: Mitkä sivuston elementit eivät vastaa käyttäjieni tarpeita? Millä sivustoni alueilla on korkea hyppyprosentti, ja miten voin parantaa niitä? Pidä nämä kysymykset mielessäsi oppaana, jonka avulla voit jatkaa verkkosivustosi hiomista ja optimointia.
Muista seurata näitä muutoksia, jotta näet, mikä toimii ja mikä ei. Voit seurata edistymistäsi saumattomasti Ranktrackerin avulla. Se tarjoaa kattavat ratkaisut hakukoneoptimointipyrkimystesi seurantaan. Työkalumme avulla voit ottaa käyttöön strategioita, jotka vastaavat sekä hakukoneiden että käyttäjien jatkuvasti kehittyviä vaatimuksia.
Muista, että tavoitteena on aina luoda verkkosivusto, joka ilahduttaa käyttäjiä ja hallitsee hakusanoja. Minkä askeleen otat tänään, jotta pääset lähemmäs tätä tavoitetta?

