
Intro
Vuonna 2024 minimalistinen verkkosuunnittelu on edelleen selkeyden ja toimivuuden majakka digitaalisessa maailmassa. Tämä yksinkertaisuuteen ja tehokkuuteen perustuva suunnittelufilosofia poistaa turhat asiat ja keskittyy sen sijaan olennaisiin elementteihin luodakseen selkeän ja selkeän verkkokokemuksen.
Minimalistisen verkkosuunnittelun kehitys on osoitus sen kestävästä vetovoimasta ja tehokkuudesta yhä monimutkaisemmassa digitaalisessa ympäristössä.
Minimalistista muotoilua on alusta alkaen ohjattu periaatteilla, joilla pyritään vähentämään häiriötekijöitä ja lisäämään käyttäjän sitoutumista.
Vuosien mittaan, kun teknologia on kehittynyt ja käyttäjien mieltymykset ovat muuttuneet, minimalistinen muotoilu on mukautunut ja integroinut uusia tekniikoita ja teknologioita pysyen samalla uskollisena perusperiaatteelleen.
Tässä blogikirjoituksessa tarkastelemme minimalistisen verkkosuunnittelun matkaa vuoteen 2024 asti ja tutkimme, miten se on kehittynyt tarjoten jatkuvasti käyttäjäkeskeisen, esteettisesti miellyttävän ja erittäin toimivan verkkokokemuksen.
Minimalistisen verkkosuunnittelun kehitys ei ole vain tarina esteettisistä trendeistä, vaan se heijastaa muuttuvia digitaalisia paradigmoja ja käyttäjien käyttäytymistä, mikä osoittaa sen sopeutumiskykyä ja kestävyyttä verkkosuunnittelun dynaamisessa maailmassa.
Minimalistisen verkkosuunnittelun historiallinen konteksti
Minimalistinen verkkosuunnittelu on saanut vaikutteita 1900-luvun puolivälissä syntyneestä laajemmasta taiteen ja muotoilun minimalismiliikkeestä. Tämä liike korosti yksinkertaisuutta ja objektiivisuutta, ja se poisti tarpeettoman keskittyen olennaiseen, selittää CrownTV:n markkinointipäällikkö Alex Taylor.
All-in-One-alusta tehokkaaseen hakukoneoptimointiin
Jokaisen menestyvän yrityksen takana on vahva SEO-kampanja. Mutta kun tarjolla on lukemattomia optimointityökaluja ja -tekniikoita, voi olla vaikea tietää, mistä aloittaa. No, älä pelkää enää, sillä minulla on juuri oikea apu. Esittelen Ranktracker all-in-one -alustan tehokasta SEO:ta varten.
Olemme vihdoin avanneet Ranktrackerin rekisteröinnin täysin ilmaiseksi!
Luo ilmainen tiliTai Kirjaudu sisään omilla tunnuksillasi
Verkkosuunnittelussa nämä periaatteet alkoivat juurtua 1990-luvun lopulla ja 2000-luvun alussa. Tänä aikana verkkosuunnittelijat alkoivat siirtyä pois Internetin alkuaikoina vallinneesta sekavasta ja usein kaoottisesta suunnittelusta.
Dial-up-aikakauden rajoitukset nopeudessa ja kaistanleveydessä edellyttivät yksinkertaisempaa ja virtaviivaisempaa lähestymistapaa verkkosuunnitteluun, mikä tahattomasti loi pohjan minimalismille.
- Mobiilin internetin nousu: Älypuhelinten tulon ja mobiilin internetin käytön yleistymisen myötä 2000-luvun lopulla minimalistinen muotoilu sai merkittävää vauhtia. Koska verkkosivujen on toimittava tehokkaasti pienemmillä näytöillä, joilla on vähemmän prosessointitehoa, suunnittelijat alkoivat omaksua minimalismin yksinkertaisuuden ja toiminnallisuuden periaatteita, lisää Theo de Vries, The Diamond Rehab Thailandin toimitusjohtaja.
- CSS:n ja HTML:n edistysaskeleet: CSS:n (Cascading Style Sheets) ja HTML:n (HyperText Markup Language) kehittyminen 2010-luvulla oli ratkaisevassa asemassa. Nämä tekniikat mahdollistivat kehittyneemmän suunnittelun vähemmillä resursseilla, minkä ansiosta suunnittelijat pystyivät luomaan tyylikkäitä, siistejä ja moderneja verkkosivustoja helposti.
- Käyttäjäkeskeisyys: Kun käyttäjäkokemuksesta (UX) tuli web-suunnittelun ensisijainen huolenaihe, minimalismia pidettiin yhä useammin keinona parantaa käytettävyyttä. Painopiste siirtyi käyttäjien kognitiivisen kuormituksen vähentämiseen, navigoinnin helpottamiseen ja sisällön asettamiseen koristeellisten elementtien edelle, kertoo Ali Nahhas, Aladdin Houstonin omistaja.
- Multimediaelementtien integrointi: 2010-luvun puolivälissä minimalistinen muotoilu mukautui siten, että siihen sisällytettiin runsaasti multimediaelementtejä, kuten korkealaatuisia kuvia ja videoita, ja visuaalinen houkuttelevuus ja selkeä ulkoasu tasapainottuivat. Tämä ajanjakso merkitsi estetiikan ja kehittyneiden verkko-ominaisuuksien yhdistämistä, kertoo Barry Conybeare, Michiganin onnettomuuslakimies Conybeare Law Officesta.
- Responsiivisen suunnittelun aikakausi: Reagoivan verkkosuunnittelun syntyminen ja valta-asema vahvistivat minimalismin roolia entisestään. Sivustojen tarve mukautua saumattomasti eri näytön kokoihin ja laitteisiin vahvisti toiminnallisuuden minimalistista periaatetta.
- Minimalismi tekoälyn ja ML:n aikakaudella: Kun lähestyimme vuotta 2024, tekoälyn ja koneoppimisen integrointi antoi uuden ulottuvuuden minimalistiselle verkkosuunnittelulle. Nämä teknologiat mahdollistivat minimalististen puitteiden sisällä entistä yksilöllisemmän ja dynaamisemman käyttäjäkokemuksen, joka tarjoaa sisältöä ja ulkoasuja, jotka on räätälöity käyttäjän yksilöllisten mieltymysten ja käyttäytymisen mukaan, DropGeniuksen toimitusjohtaja Saba Mobebpour sanoo.
Minimalistisen verkkosuunnittelun keskeiset periaatteet
Minimalistisen verkkosuunnittelun keskeiset periaatteet - yksinkertaisuus, toiminnallisuus ja tyylikkyys - ovat jo pitkään olleet tämän suunnittelufilosofian peruskivi, joka on muokannut verkkosivujen konseptointia ja rakentamista. Vuonna 2024 nämä periaatteet ohjaavat edelleen suunnittelijoita, vaikkakin kehittyneessä digitaalisessa maisemassa, sanoo Ingredient Brothersin toimitusjohtaja Eran Mizrahi.
Yksinkertaisuus

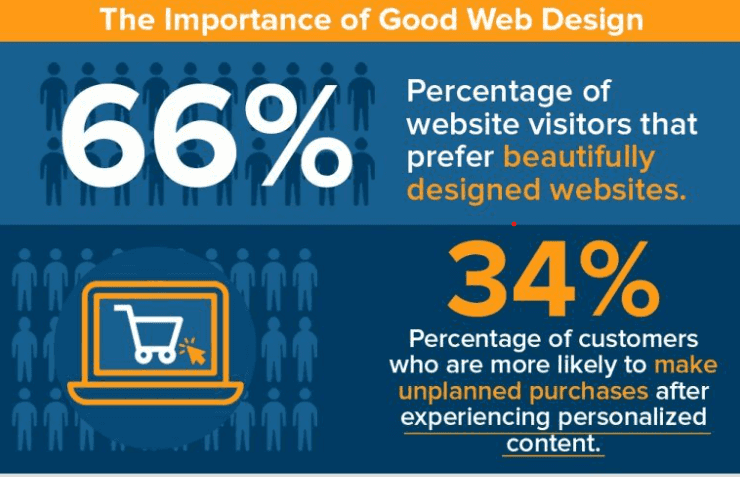
Kuvalähde: Kuvan lähde: Kuvan lähde: Kuvan lähde: Kuvan lähde: FinancesOnline
Minimalistisen verkkosuunnittelun yksinkertaisuuden periaate tarkoittaa tarpeettomien elementtien poistamista ja keskittymistä olennaiseen. Tämä ei tarkoita pelkkää pelkistettyä suunnittelua, vaan pikemminkin sitä, että vähemmällä saavutetaan enemmän.
Corey Longhurst, LegalOnin kasvujohtaja, kertoo: "Yksinkertaisuus ilmenee selkeänä ulkoasuna, valkoisen tilan (tai negatiivisen tilan) käyttönä sekä värien ja tekstuurien vähäisenä käyttönä. Kyse on suunnittelusta, jossa ei ole sotkua ja häiriötekijöitä, jolloin käyttäjän matka sivuston läpi on intuitiivinen ja suoraviivainen."
SOLVED Consultingin markkinointijohtaja Danny Jay huomauttaa: "Sovelluksissa yksinkertaisuus tarkoittaa sisältöhierarkian priorisointia ja sen varmistamista, että kriittisimmät tiedot ovat välittömästi näkyvissä ja käyttäjän saatavilla."
Toiminnallisuus
VPSForexTraderin johtaja Martynas Žvirblis selittää: "Toiminnallisuus on minimalistisen suunnittelun kulmakivi, jossa korostetaan, että jokaisen verkkosivuston elementin tulisi palvella tarkoitusta. Kyse ei ole vain esteettisestä miellyttävyydestä, vaan jokainen suunnitteluvalinta navigointivalikosta toimintopainikkeisiin tehdään käyttäjän kokemusta silmällä pitäen."
All-in-One-alusta tehokkaaseen hakukoneoptimointiin
Jokaisen menestyvän yrityksen takana on vahva SEO-kampanja. Mutta kun tarjolla on lukemattomia optimointityökaluja ja -tekniikoita, voi olla vaikea tietää, mistä aloittaa. No, älä pelkää enää, sillä minulla on juuri oikea apu. Esittelen Ranktracker all-in-one -alustan tehokasta SEO:ta varten.
Olemme vihdoin avanneet Ranktrackerin rekisteröinnin täysin ilmaiseksi!
Luo ilmainen tiliTai Kirjaudu sisään omilla tunnuksillasi
Tämä periaate on johtanut suunnitteluun, jossa käyttäjäystävällisyys on ensisijaisen tärkeää - helppo navigointi, nopeat latausajat ja mobiililaitteiden reagointikyky. Tätä periaatetta soveltaessaan suunnittelijat keskittyvät käyttäjien käyttäytymismalleihin ja varmistavat, että verkkosivusto on paitsi visuaalisesti houkutteleva myös käytännöllinen ja intuitiivinen käyttäjien kannalta. Tämä keskittyminen käyttäjäkokemukseen (UX) on olennaisen tärkeää asiakkaiden sitoutumisen maksimoimiseksi ja sähköisen kaupankäynnin konversioasteen parantamiseksi.
Elegance
Minimalistisen verkkosuunnittelun tyylikkyys tarkoittaa visuaalisten elementtien harmonista tasapainoa, joka luo miellyttävän esteettisen ilmeen kuormittamatta aisteja liikaa. Se saavutetaan värivalikoimien, typografian ja kuvien huolellisella valinnalla, Sumeer Kaur, Lashkaraa.comin perustaja.
Eleganssissa on kyse tunnesäteilyn luomisesta käyttäjään ja laadun ja ammattimaisuuden tunteen välittämisestä. Tämä periaate on tulkittu verkkosuunnittelussa siten, että luodaan visuaalisesti miellyttävä kokemus, joka on linjassa brändin identiteetin ja viestien kanssa. David Martinez, Cybernet Manufacturingin VP Enterprise & OEM Accounts, sanoo: "Elegance tarkoittaa muotoilua, joka viestii tehokkaasti ja jättää käyttäjään pysyvän vaikutelman."
Vuonna 2024 näitä periaatteita tulkitaan modernilla tavalla. Yksinkertaisuus sisältää nyt hienostuneita käyttöliittymiä, jotka kätkevät monimutkaisuuden suoraviivaisen julkisivun taakse.
Michael Hess, Code Signing Storen tekninen asiantuntija, selittää: "Toiminnallisuutta parannetaan datan ja tekoälyn ohjaamilla personoiduilla käyttäjäkokemuksilla, jotka varmistavat, että käyttäjät saavat heille parhaiten sopivaa sisältöä ja vuorovaikutusta."
Elegance on kehittynyt näyttötekniikan ja grafiikan kehittymisen myötä, mikä mahdollistaa korkean resoluution visuaalisen ilmeen, joka on sekä vaikuttava että tehokas viestinnän kannalta.
Näiden perusperiaatteiden soveltaminen minimalistiseen verkkosuunnitteluun kuvastaa ymmärrystä siitä, että hyvässä suunnittelussa ei ole kyse vain siitä, miltä sivusto näyttää, vaan myös siitä, miten se toimii ja miltä se tuntuu käyttäjän kannalta. Responsiivinen verkkosuunnittelu on olennaisen tärkeää saumattoman käyttökokemuksen varmistamiseksi kaikilla laitteilla.
Verkkosuunnittelun jatkuvasti kehittyvässä maisemassa nämä periaatteet pysyvät ajattomina ja ohjaavat suunnittelijoita luomaan verkkosivustoja, jotka eivät ole vain esteettisesti miellyttäviä vaan myös käyttäjäkeskeisiä ja toimivia.
Minimalistinen muotoilu 2020-luvun alussa

2020-luvun alussa minimalistiselle verkkosuunnittelulle oli ominaista useita keskeisiä suuntauksia ja ominaisuuksia, joita muokkasivat merkittävästi teknologian kehitys ja käyttäjien käyttäytymisen kehittyminen. Tämä ajanjakso merkitsi käänteentekevää vaihetta minimalistisen muotoilun matkassa, jossa perusasiat omaksuttiin ja tulkittiin uudelleen uusien digitaalisten realiteettien mukaisiksi, sanoo William Westerlund, Suptaskin markkinointipäällikkö.
- Flat Design ja neumorfismi: Siinä korostettiin yksinkertaisuutta käyttämällä puhtaita, avoimia tiloja ja teräviä reunoja. Tätä täydensi neumorfismi, muotoilusuuntaus, jossa yhdistettiin litteä muotoilu ja hienovaraiset, realistiset varjotehosteet pehmeiden, 3D-tyyppisten visuaalisten elementtien luomiseksi. Tämä yhdistelmä tarjosi minimalistisen estetiikan, joka oli sekä yksinkertainen että visuaalisesti houkutteleva, lisää Alex Mercer, ContractorNerdin kaupallinen vakuutusmeklari.
- Yksiväriset ja kaksiväriset värimaailmat: Tämän aikakauden minimalistinen verkkosuunnittelu käytti usein yksivärisiä ja kaksivärisiä värimaailmoja. Näillä järjestelmillä voitiin luoda visuaalisesti näyttäviä verkkosivustoja, jotka eivät olleet ylivoimaisia, ja ne vastasivat yksinkertaisuuden ja keskittymisen minimalistista eetosta.
- Typografia keskeisenä elementtinä: Jack Babola, Ultahostin vanhempi osakas, selittää: "Rohkeasta ja luovasta typografiasta tuli minimalistisen suunnittelun tunnusmerkki. Suuria, ilmeikkäitä fontteja käytettiin paitsi tiedon välittämiseen myös muotoiluelementtinä, joka lisäsi verkkosivustoille luonnetta säilyttäen samalla selkeän ulkoasun."
- Mobiilikokemuksen priorisointi: 2020-luvun alussa minimalistisessa suunnittelussa painotettiin vahvasti mobiili ensin -lähestymistapoja, koska mobiilin internetin käyttö lisääntyi jatkuvasti. Tämä tarkoitti, että suunnittelun oli oltava visuaalisesti houkuttelevaa ja toimivaa pienemmillä näytöillä, mikä johti virtaviivaistettuihin navigointivalikoihin, kosketusystävällisiin suunnitteluelementteihin ja nopeampiin latausaikoihin, lisää Adam Fard, Adam Fard UX Agencyn perustaja ja suunnittelupäällikkö.
- Minimalistinen navigointi: Minimalistinen navigointi, mukaan lukien piilovalikot ja hampurilaiskuvakkeet, korostui entisestään. Tämä lähestymistapa vähensi ruudun epäjärjestystä ja antoi sisällölle mahdollisuuden nousta keskiöön.
Tämän aikakauden teknologinen kehitys, erityisesti mobiiliteknologian, tekoälyn ja responsiivisten suunnittelutyökalujen alalla, vaikutti merkittävästi minimalistiseen verkkosuunnitteluun. Kevin King, Anytime Baseball Supplyn perustaja ja toimitusjohtaja, selittää: "Tekoälyä ja koneoppimista alettiin integroida suunnitteluprosesseihin, mikä mahdollisti yksilöllisemmän käyttäjäkokemuksen minimalistisissa puitteissa."
Responsiivisten suunnittelutyökalujen avulla suunnittelijat pystyivät luomaan verkkosivustoja, jotka olivat visuaalisesti yhtenäisiä ja toimivia eri laitteilla ja näytön koossa.
Käyttäjien käyttäytyminen vaikutti myös minimalistisen suunnittelun suuntaan. Kun käyttäjät pyrkivät yhä useammin nopeampiin ja tehokkaampiin verkkokokemuksiin, minimalistinen muotoilu vastasi siihen keskittymällä nopeuteen ja helppokäyttöisyyteen. Niille, jotka ovat valmiita luomaan oman tyylikkään, minimalistisen verkkosivuston, nykyaikaiset verkkosivustojen rakennustyökalut tarjoavat virtaviivaistetun prosessin.
All-in-One-alusta tehokkaaseen hakukoneoptimointiin
Jokaisen menestyvän yrityksen takana on vahva SEO-kampanja. Mutta kun tarjolla on lukemattomia optimointityökaluja ja -tekniikoita, voi olla vaikea tietää, mistä aloittaa. No, älä pelkää enää, sillä minulla on juuri oikea apu. Esittelen Ranktracker all-in-one -alustan tehokasta SEO:ta varten.
Olemme vihdoin avanneet Ranktrackerin rekisteröinnin täysin ilmaiseksi!
Luo ilmainen tiliTai Kirjaudu sisään omilla tunnuksillasi
Käyttäjäkokemuksen (UX) kasvava tietoisuus ja merkitys ajoi suunnittelijat luomaan käyttöliittymiä, jotka eivät olleet vain visuaalisesti minimaalisia vaan myös intuitiivisesti navigoitavia.
Minimalismi vuonna 2024: Minimalismi: Nykyiset trendit ja ominaisuudet: Nykyiset trendit ja ominaisuudet

Vuonna 2024 minimalistinen web-suunnittelu on jatkanut kehittymistään ja omaksunut uusia trendejä ja integroinut kehittyneitä teknologioita, kuten tekoälyä ja virtuaalitodellisuutta, parantaakseen toiminnallisuutta ja käyttäjäkokemusta, CodeCorpin markkinointipäällikkö Sal Giani kertoo.
Tämä kehitys heijastaa syvempää ymmärrystä käyttäjien tarpeista ja nykyaikaisen teknologian mahdollisuuksista, mikä on johtanut kehittyneempään ja käyttäjälähtöisempään lähestymistapaan minimalismiin verkkosuunnittelussa.
- Hienovarainen vuorovaikutteisuus: Yksi minimalistisen muotoilun huomattavista suuntauksista on hienovaraisten interaktiivisten elementtien sisällyttäminen. Tällaisia ovat esimerkiksi mikrointeraktiot ja leijailutehosteet, jotka antavat käyttäjille palautetta tai lisätietoa ilman, että käyttöliittymä on sekava. Nämä interaktiiviset elementit parantavat käyttäjäkokemusta tekemällä navigoinnista intuitiivisempaa ja houkuttelevampaa, selittää FinlyWealthin toimitusjohtaja Khashayar Shahnazari.
- Negatiivisen tilan hienostunut käyttö: Negatiivisen tilan käyttö, joka on minimalistisen muotoilun pitkäaikainen piirre, on kehittynyt vuonna 2024. Suunnittelijat tasapainottavat taitavasti valkoista tilaa ja sisältöä kiinnittääkseen huomiota keskeisiin elementteihin, parantaakseen luettavuutta ja luodakseen visuaalisesti rentouttavan kokemuksen, joka ei hukuta käyttäjää", kertoo Janet Sifers, LeaseAcceleratorin markkinoinnin varatoimitusjohtaja.
- Rohkea ja ilmeikäs typografia: Typografia on kehittynyt minimalistisessa muotoilussa paitsi tiedon välittäjäksi myös rohkeaksi kannanotoksi itsessään. Suuria, dynaamisia fontteja käytetään luomaan vahva visuaalinen vaikutus samalla kun muu muotoilu pidetään hillittynä, lisää Alex Begum, San Antonion VB Law Groupin vahingonkorvauslakimies.
- Minimalistiset mutta rikkaat käyttöliittymät: 2024:n minimalistiset käyttöliittymät ovat puhtaat ja selkeät, mutta toiminnoiltaan monipuoliset. Joy Organicsin CMO Gerrid Smith sanoo: "Piilotettuja valikoita ja kokoontaitettavia elementtejä hyödynnetään näytön tilan maksimoimiseksi ja varmistetaan, että sisältö ja toiminnot eivät kärsi minimalismin vuoksi."
Päätelmä
Minimalistinen verkkosuunnittelu, jossa keskitytään yksinkertaisuuteen, toimivuuteen ja tyylikkyyteen, on edelleen merkittävä trendi vuonna 2024. Vaikka se tarjoaa selkeän, tehokkaan ja käyttäjäystävällisen lähestymistavan verkkosuunnitteluun, siihen liittyy myös omat haasteensa ja kritiikkinsä. Minimalistisen muotoilun onnistunut toteuttaminen edellyttää herkkää tasapainoa esteettisen yksinkertaisuuden ja käytännöllisen toimivuuden välillä. Suunnittelijoiden on selvitettävä mahdolliset homogeenisuuden sudenkuopat ja varmistettava, että minimalistinen lähestymistapa vastaa verkkosivuston tarkoitusta ja yleisön tarpeita.
Minimalistiseen suunnitteluun kohdistuva kritiikki, kuten persoonallisuuden tai soveltuvuuden puute erilaisiin sisällöllisiin tarpeisiin, korostaa harkitun ja strategisen toteutuksen merkitystä. Suunnittelijoiden on muistettava, että minimalismi ei ole kaikille sopiva ratkaisu, vaan suunnittelufilosofia, joka on sovitettava kuhunkin ainutlaatuiseen projektiin.

