
Intro
Verkkokehitys muuttuu jatkuvasti uusien teknologioiden ja innovatiivisten lähestymistapojen myötä. Web kehittyy jatkuvasti, ja näemme jännittäviä päivityksiä, jotka tekevät verkkosivustoista nopeampia, käyttäjäystävällisempiä ja kiinnostavampia.
Tässä artikkelissa tarkastellaan joitakin keskeisiä web-kehityksen tulevaisuutta muokkaavia trendejä ja sitä, mitä ne voivat merkitä internetin käyttämiselle. Dynaamisten ja vuorovaikutteisten verkkosovellusten kysynnän kasvaessa kehittäjien on jatkuvasti sopeuduttava uusiin teknologioihin.
Web-kehityksen uudet suuntaukset
1. WebAssembly (Wasm)

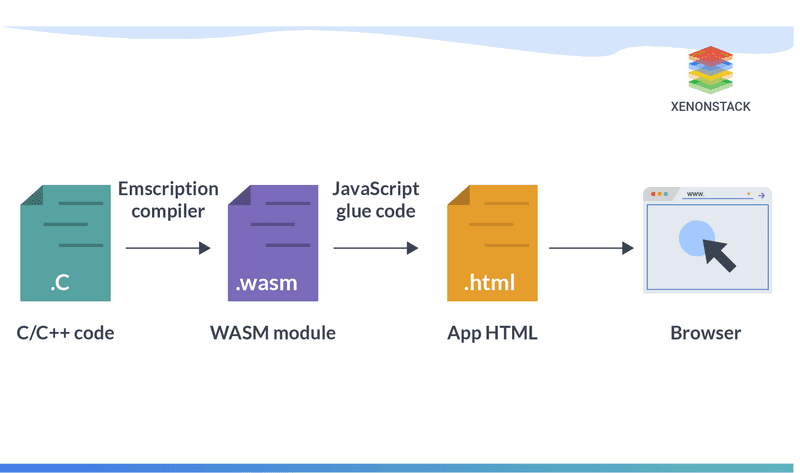
Lähde: https://www.xenonstack.com/hubfs/web-assembly-flowdiagram-xenonstack.png
WebAssembly muuttaa tapaa, jolla koemme verkkosovellukset, tehden niistä nopeampia ja tehokkaampia.
Web-sovelluksen suorituskyvyn parantaminen
Perinteisesti verkkosovellukset perustuvat JavaScriptiin, mutta WebAssemblyn avulla kehittäjät voivat kirjoittaa osia koodistaan muilla ohjelmointikielillä, kuten C:llä, C++:lla tai Rustilla, ja nämä osat muutetaan sitten erityiseen muotoon, jota verkkoselaimet voivat käyttää erittäin tehokkaasti. Tämä tarkoittaa, että monimutkaiset sovellukset, kuten videoeditorit, pelit ja suunnittelutyökalut, toimivat sujuvasti selaimessa ilman, että tietokoneeseen tarvitsee asentaa mitään.
Miten WebAssembly toimii
Prosessi alkaa siitä, että kehittäjät kirjoittavat koodia jollakin kielellä, kuten C- tai C++-kielellä. Koodi muutetaan sitten WebAssembly-moduuliksi, joka on pieni, optimoitu tiedosto, jota selaimet ymmärtävät. Moduulin ohella luodaan myös JavaScript-koodia, joka auttaa WebAssembly-koodia toimimaan vuorovaikutuksessa muun verkkosovelluksen kanssa. Lopuksi kaikki yhdistetään verkkosivuksi, jonka selain voi ladata ja ajaa, mikä tarjoaa nopean suorituskyvyn suoraan selaimessa.
WebAssembly tasoittaa tietä uuden sukupolven verkkosovelluksille, jotka tuntuvat yhtä nopeilta ja reagoivilta kuin natiivisovellukset, jotka perinteisesti lataamme ja asennamme. Kun yhä useammat kehittäjät ottavat WebAssemblyn käyttöön, on odotettavissa uusi aalto tehokkaita, selainpohjaisia sovelluksia, joita aiemmin pidettiin mahdottomina.
2. Koneoppimisen ja tekoälyn käyttö
Tekoäly- ja koneoppimisteknologioita (ML) integroidaan yhä useammin verkkosovelluksiin käyttäjäkokemuksen parantamiseksi ja tehtävien automatisoimiseksi.
Tekoälypohjaiset ominaisuudet
Alamme nähdä, että tekoälyyn perustuvia ominaisuuksia, kuten chatbotteja, henkilökohtaisia suosituksia ja ennakoivaa analytiikkaa, käytetään yhä useammin. Nämä työkalut tekevät verkkosovelluksista älykkäämpiä ja mukautuvampia.
Esimerkiksi chatbotit voivat vastata kysymyksiin välittömästi, henkilökohtaiset suositukset ehdottavat tuotteita tai sisältöä sen perusteella, mistä pidät, ja ennakoiva analytiikka voi ennakoida, mitä saatat tarvita seuraavaksi.
Tietojen analysointi ja oivallukset
Tekoälyllä ja ML:llä voidaan myös analysoida tietoja, jotta saadaan tietoa ja parannetaan päätöksentekoa. Tämä tarkoittaa, että verkkosovellukset voivat ymmärtää entistä tehokkaammin käyttäjien käyttäytymistä ja mieltymyksiä, mikä johtaa entistä räätälöidympiin ja tarkoituksenmukaisempiin kokemuksiin.
3. Liikkeen käyttöliittymä

All-in-One-alusta tehokkaaseen hakukoneoptimointiin
Jokaisen menestyvän yrityksen takana on vahva SEO-kampanja. Mutta kun tarjolla on lukemattomia optimointityökaluja ja -tekniikoita, voi olla vaikea tietää, mistä aloittaa. No, älä pelkää enää, sillä minulla on juuri oikea apu. Esittelen Ranktracker all-in-one -alustan tehokasta SEO:ta varten.
Olemme vihdoin avanneet Ranktrackerin rekisteröinnin täysin ilmaiseksi!
Luo ilmainen tiliTai Kirjaudu sisään omilla tunnuksillasi
Lähde: https://aelaschool.com/en/interactiondesign/ui-animation-create-motion-design
Motion User Interface (UI) kehittyy useiden nykyaikaisten suuntausten myötä, jotka parantavat verkkosuunnittelua tekemällä verkkosivuista vuorovaikutteisempia ja kiinnostavampia.
Mikrovuorovaikutukset
Pienet, hienovaraiset animaatiot, kuten painikkeiden painallukset tai leijailutehosteet, ovat nyt vakio. Nämä mikrointeraktiot antavat välitöntä palautetta, parantavat käyttäjäkokemusta ja ohjaavat toimintaa saumattomasti.
3D-muunnokset
3D-efektien ja -muuntojen, kuten pyörivien objektien tai parallaksin vierityksen, sisällyttäminen sivuille lisää syvyyttä ja dynaamisuutta. Tämä suuntaus luo upeamman käyttäjäkokemuksen.
Motion for Storytelling
Liikkeen käyttäminen tarinan kertomiseen tai käyttäjien opastamiseen on tulossa suosituksi. Animaatiot, jotka avautuvat käyttäjän selatessa, voivat tehdä sisällöstä kiinnostavampaa ja mieleenpainuvampaa.
**Muokattavat animaatiot **
Työkalut ja kirjastot mahdollistavat nyt entistä räätälöidymmät animaatiot, jotka on räätälöity brändin identiteettiin ja muotokieleen sopiviksi ja tarjoavat ainutlaatuisen käyttökokemuksen.
Näiden suuntausten kehittyessä liike-käyttöliittymällä on yhä merkittävämpi rooli, kun verkkosivuista tehdään intuitiivisempia, houkuttelevampia ja käyttäjäystävällisempiä.
4. Progressiiviset verkkosovellukset (PWA)

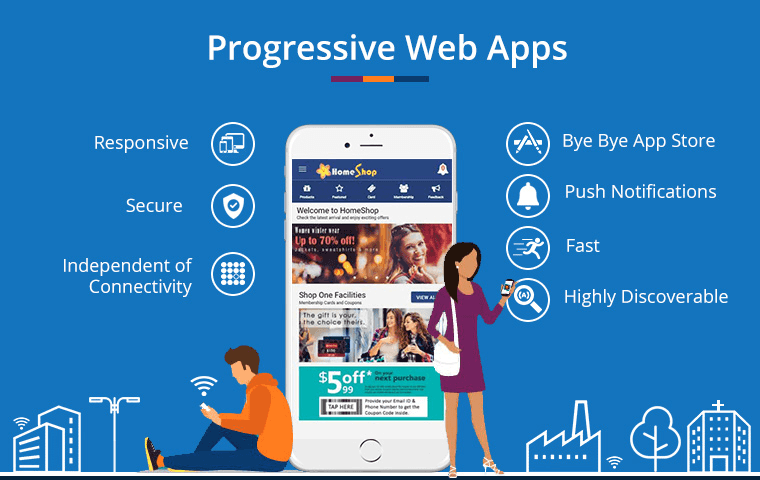
Lähde: https://images.app.goo.gl/fGmJyUKZXy3h5QbD7
Progressiiviset verkkosovellukset määrittelevät verkkokokemuksen uudelleen tarjoamalla natiivin sovelluksen kaltaisen kokemuksen. Ne on suunniteltu responsiivisiksi, mikä tarkoittaa, että ne näyttävät ja toimivat hyvin millä tahansa laitteella, olipa kyseessä sitten puhelin, tabletti tai pöytäkone. Ne ovat myös nopeita ja turvallisia ja tarjoavat sujuvan käyttökokemuksen, joka muistuttaa mobiilisovelluksia.
Säännöllinen sovelluskokemus
Toisin kuin perinteiset sovellukset, PWA:t eivät vaadi käyttäjiä käymään sovelluskaupassa - niitä voi käyttää suoraan verkkoselaimesta ja ne voidaan jopa tallentaa laitteen aloitusnäyttöön nopeaa käyttöä varten, aivan kuten tavalliset sovellukset.
Offline-yhteys
Yksi PWA:iden tärkeimmistä eduista on se, että ne toimivat yhteydestä riippumatta, jolloin käyttäjät voivat käyttää sisältöä myös silloin, kun he ovat offline-tilassa. Tämä on mahdollista, koska PWA:t voivat tallentaa tärkeitä tiedostoja ja tietoja välimuistiin käyttäjän laitteelle, joten sovellus pysyy toiminnassa ilman internet-yhteyttä.
Ilmoitukset
Lisäksi PWA:t voivat lähettää push-ilmoituksia, jolloin käyttäjät pysyvät mukana päivityksissä ja tiedoissa silloinkin, kun he eivät käytä sovellusta aktiivisesti. Näiden ominaisuuksien ansiosta PWA:sta on tulossa suosittu valinta yrityksille ja kehittäjille, jotka haluavat tarjota laadukkaan, sovelluksen kaltaisen kokemuksen ilman erillistä mobiilisovellusta.
5. Yhden sivun sovellukset
Yksisivuiset sovellukset ovat muuttaneet web-kehitystä tarjoamalla sujuvamman ja nopeamman käyttökokemuksen. Sen sijaan, että koko sivu ladattaisiin uudelleen jokaisen vuorovaikutuksen yhteydessä, SPA:t lataavat yksittäisen verkkosivun ja päivittävät sisältöä dynaamisesti. Tämä lähestymistapa nopeuttaa vuorovaikutusta ja lyhentää odotusaikoja, jolloin sovellus tuntuu reagoivammalta ja muistuttaa natiivia sovellusta.
AJAXin ja nykyaikaisten JavaScript-kehysten, kuten Reactin, Angularin ja Vue.js:n, kaltaiset tekniikat mahdollistavat dynaamisten sovellusten luomisen.
Saumaton kokemus ja parannettu koodi
SPA:t parantavat myös käyttäjäkokemusta tarjoamalla saumattomamman käyttöliittymän, koska kaikki tapahtuu yhdellä sivulla. Kehittäjille SPA:t johtavat usein puhtaampaan ja helpommin hallittavaan koodiin, koska kaikki asiat hoidetaan yhdessä paikassa.
SEO-ongelmien käsittely
Vaikka SEO-optimoinnin ja alkuperäisten latausaikojen kaltaisia haasteita on olemassa, niihin voidaan vastata palvelinpuolen renderöinnin ja progressiivisten verkkosovellusten kaltaisilla tekniikoilla, joita käsitellään myös tässä blogissa.
6. Palvelinpuolen renderöinti (SSR) ja staattiset sivustogeneraattorit (SSG).

All-in-One-alusta tehokkaaseen hakukoneoptimointiin
Jokaisen menestyvän yrityksen takana on vahva SEO-kampanja. Mutta kun tarjolla on lukemattomia optimointityökaluja ja -tekniikoita, voi olla vaikea tietää, mistä aloittaa. No, älä pelkää enää, sillä minulla on juuri oikea apu. Esittelen Ranktracker all-in-one -alustan tehokasta SEO:ta varten.
Olemme vihdoin avanneet Ranktrackerin rekisteröinnin täysin ilmaiseksi!
Luo ilmainen tiliTai Kirjaudu sisään omilla tunnuksillasi
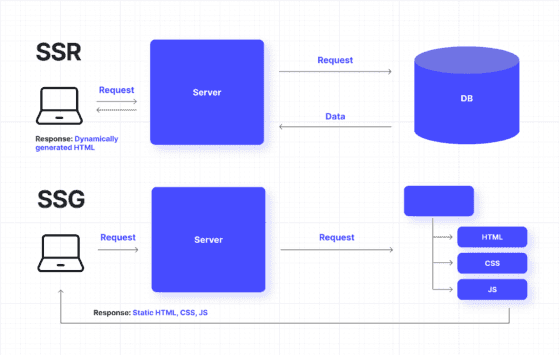
Lähde: https://tsh.io/wp-content/uploads/fly-images/25386/ssr-ssg-overview-559x355.png
Server-Side Rendering (SSR) ja Static Site Generators (SSG) parantavat verkkosovellusten suorituskykyä ja hakukoneoptimointia.
Palvelinpuolen renderointi (SSR)
SSR on prosessi, jossa palvelin luo verkkosivun sisällön joka kerta, kun joku vierailee sivustolla. Kun käyttäjä pyytää sivua, palvelin hakee tarvittavat tiedot tietokannasta, luo sivun HTML-koodin ja lähettää sen käyttäjän selaimelle.
Tämä lähestymistapa sopii erinomaisesti verkkosivuille, joiden on näytettävä ajantasaista tai yksilöllistä tietoa, kuten uutissivustoille tai verkkokauppoihin, koska sisältö luodaan reaaliaikaisesti uusimpien tietojen perusteella.
Staattisen sivuston luominen (SSG)
SSG toimii eri tavalla. Sen sijaan, että sivun sisältö luotaisiin paikan päällä, SSG luo kaikki HTML-sivut etukäteen, rakentamisprosessin aikana. Kun joku vierailee sivustolla, palvelin toimittaa nopeasti nämä valmiit sivut sekä tarvittavat CSS- ja JavaScript-tiedostot.
Tämä on erityisen hyödyllistä sivustoille, joiden sisältö ei muutu usein, kuten blogeille tai portfoliosivustoille, koska sivut latautuvat nopeammin, koska niitä ei tarvitse luoda lennossa.
Päätelmä
Nämä uudet suuntaukset ja teknologiat tulevat mullistamaan web-kehityksen:
- Älykkäämmän web-ekosysteemin tarjoaminen tekoälyn avulla
- Nopeampien ja tehokkaampien verkkosovellusten tuottaminen
- Käyttäjäkokemuksen parantaminen
- Käyttäjien sitoutumisen lisääminen
Teknologian edetessä verkosta tulee yhä suurempi osa jokapäiväistä elämäämme. Näiden trendien mukana pysyminen on siis tärkeää, jotta voit päivittää verkkosivustojasi ja luoda nykyaikaisia verkkokokemuksia.

