
Intro
Nykypäivän digitaalisessa ympärist�össä on tärkeää, että verkkosivusto näyttää houkuttelevalta ja toimii moitteettomasti eri laitteilla. Kun yritykset varmistavat, että kävijät saavat houkuttelevan ja helppokäyttöisen kokemuksen riippumatta siitä, käyttävätkö he älypuhelimia, tabletteja vai pöytätietokoneita, ne voivat saavuttaa laajemman yleisön. Nyt on vuorossa responsiivinen verkkosuunnittelu.
Responsiivinen verkkosuunnittelu ei ole vain hieno termi. Se on käänteentekevä ratkaisu, jolla varmistetaan, että verkkosivustosi ulkoasu ja sisältö mukautuvat vaivattomasti mihin tahansa näytön kokoon tai resoluutioon. Tämä tarkoittaa, että kävijät saavat sujuvan ja houkuttelevan kokemuksen millä tahansa laitteella, mikä lopulta lisää käyttäjien tyytyväisyyttä ja sitoutumista.
Lue tästä artikkelista arvokkaita oivalluksia ja strategioita, joiden avulla voit hyödyntää verkkosivustosi koko potentiaalin ja varmistaa, että se näyttää upealta millä tahansa laitteella. Aloitetaan.

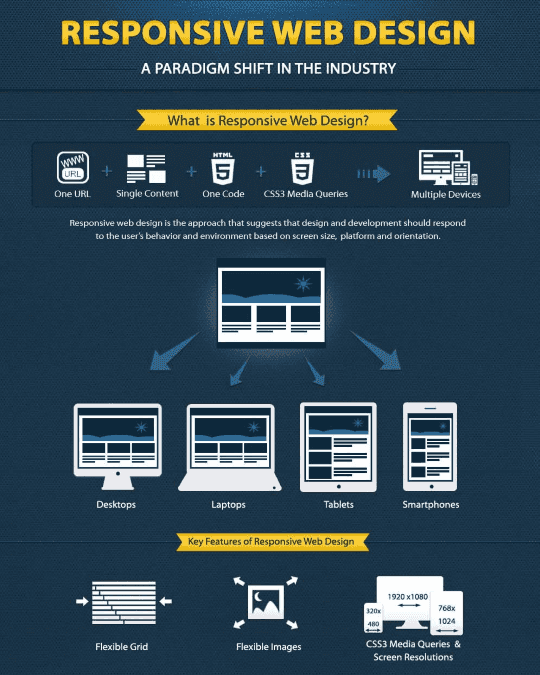
Kuvan lähteet: DCI
Ymmärrä responsiivisen suunnittelun perusteet
Responsiivisen verkkosuunnittelun keskeisten periaatteiden ymmärtäminen on keskeistä luotaessa verkkosivustoja, jotka tarjoavat vertaansa vailla olevan katselukokemuksen millä tahansa laitteella. Nämä perusperiaatteet ovat suunnittelupäätösten selkäranka, jolla varmistetaan mukautuvuus ja käyttäjätyytyväisyys näytön koosta tai laitetyypistä riippumatta.
Alla on lueteltu responsiivisen suunnittelun tärkeimmät osat:
- Joustavat ruudukot ja asettelut: Nämä muodostavat responsiivisen verkkosivuston rakenteen, jonka avulla ulkoasuja voidaan laajentaa tai supistaa laitteen näytön koon mukaan. Koska ruudukko perustuu pikselien sijaan prosentuaalisiin leveyksiin, sivustosi sisältö pysyy sujuvana ja mukautuvana.
- Kuvat, joiden kokoa voidaan muuttaa ja säätää: Jos haluat estää kuvia vääristämästä ulkoasua tai hidastamasta sivun nopeutta pienemmillä laitteilla, käytä CSS:ää tai HTML:ää varmistaaksesi, että kuvat skaalautuvat oikein. Tämä tekniikka säilyttää kuvan laadun ja merkityksellisyyden kaikissa katseluympäristöissä.
- Mediakyselyt: Nämä CSS-työkalut antavat sinulle mahdollisuuden soveltaa erilaisia tyylejä laitteen ominaisuuksien perusteella. Voit r�äätälöidä verkkosivustosi ulkoasua ja toiminnallisuutta asettamalla katkaisupisteitä, jotta voit tarjota optimaalisen käyttökokemuksen millä tahansa laitteella.
Näiden perusperiaatteiden ymmärtäminen luo pohjan verkkosivustolle, joka näyttää hyvältä ja toimii hyvin eri laitteilla. Voit myös luottaa erilaisiin työkaluihin ja resursseihin, jotka auttavat sinua arvioimaan verkkosivustosi päivittämisen kustannuksia, mukaan lukien linkkien rakentamiseen, ainutlaatuiseen suunnitteluun ja muihin räätälöityihin parannuksiin liittyvät palvelut. Lisätietoja verkkosivustosi responsiiviseksi tekemisestä ja verkkoläsnäolosi optimoinnista saat täältä.
All-in-One-alusta tehokkaaseen hakukoneoptimointiin
Jokaisen menestyvän yrityksen takana on vahva SEO-kampanja. Mutta kun tarjolla on lukemattomia optimointityökaluja ja -tekniikoita, voi olla vaikea tietää, mistä aloittaa. No, älä pelkää enää, sillä minulla on juuri oikea apu. Esittelen Ranktracker all-in-one -alustan tehokasta SEO:ta varten.
Olemme vihdoin avanneet Ranktrackerin rekisteröinnin täysin ilmaiseksi!
Luo ilmainen tiliTai Kirjaudu sisään omilla tunnuksillasi

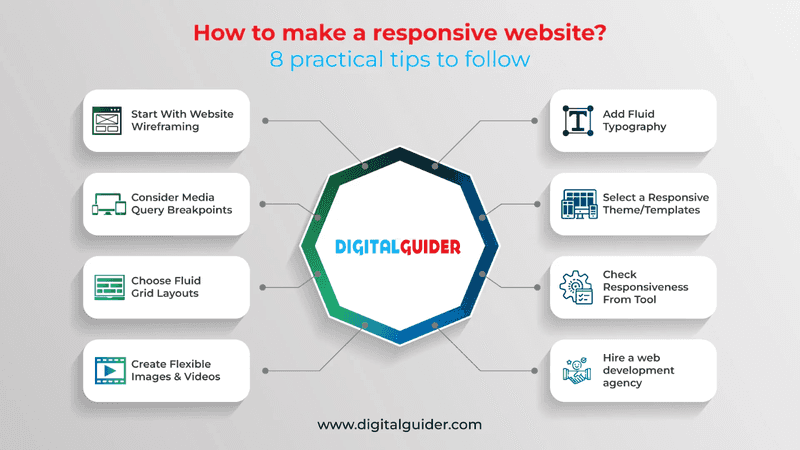
Kuvatunnukset: Digital Guider
Toteuta joustavat asettelut
Joustavien ulkoasujen omaksuminen on myös keskeistä responsiivisen verkkosuunnittelun onnistumisen kannalta. Tällä strategialla varmistetaan, että sisältö mukautuu sujuvasti katsojan laitteen näytön kokoon ja tarjoaa optimaalisen käyttökokemuksen ilman kompromisseja.
Seuraavassa on lueteltu joustavien ulkoasujen käyttöönoton keskeiset osatekijät:
- Käytä prosenttilukuja käyttäviä nesteverkkoja: Sen sijaan, että sivut suunniteltaisiin pikselien tai pisteiden perusteella, nestemäiset ruudukot perustuvat suhteellisiin arvoihin. Tämän lähestymistavan ansiosta sivustosi ulkoasu skaalautuu saumattomasti eri näyttökokojen välillä säilyttäen ulkoasun eheyden ja käyttäjien sitoutumisen.
- Hyödynnä joustavia kuvia ja mediaa: On erittäin tärkeää varmistaa, että kuvat ja mediasisältö eivät ole kiinteän kokoisia, vaan ne voivat mukautua säiliöissään. Joustavuus estää kuvia ylittämästä sisältämiään elementtejä tai muuttumasta liian pieniksi eri laitteilla, jolloin visuaalinen sisältö pysyy tehokkaana ja houkuttelevana.
- Integroi CSS flexbox ja grid dynaamisia asetteluja varten: Nämä nykyaikaiset CSS-asettelumoduulit tarjoavat kehittyneempiä tapoja suunnitella joustavia ja monimutkaisia asetteluja, jotka reagoivat käyttäjän ympäristöön. Flexboxin ja Gridin avulla voit luoda mukautuvia ja linjakkaita asetteluja ilman perinteisten kiinteän leveyden asettelujen rajoituksia.
Joustavien ulkoasujen avulla verkkosivustosi voi mukautua mihin tahansa näyttökokoon, mutta sen ulkoasu ja toiminnot pysyvät yhdenmukaisina eri laitteilla.
Käytä mediakyselyjä
Mediakyselyjen hyödyntäminen on kulmakivi responsiivisen suunnittelun suunnittelussa, ja sen avulla sivustot mukautuvat saumattomasti nykypäivän laajaan laitevalikoimaan. Tämä dynaaminen lähestymistapa helpottaa räätälöityä katselukokemusta ja varmistaa, että sisältö esitetään optimaalisesti millä tahansa laitteella.
Alla on lueteltu kriittiset näkökohdat mediakyselyjen tehokkaassa hyödyntämisessä:
- **Määritä taukopisteet eri näyttöjä varten:**Taukopisteet ovat erityisiä kohtia, joissa verkkosivustosi sisällön ulkoasu muuttuu paremmin näytön kokoon sopivaksi. Näiden kohtien tunnistaminen edellyttää yleisimmin käyttämienne laitekokojen ymmärtämistä ja sen varmistamista, että sivustosi suunnittelu siirtyy sujuvasti näytön koosta toiseen.
- **Kohtaisten tyylien käyttäminen eri laitteille:**Kun taitekohdat on määritetty, voit käyttää yksilöllisiä tyylejä sisällön näyttämiseksi optimaalisesti eri laitteilla. Tämä voi tarkoittaa esimerkiksi fonttikokojen muuttamista, asettelukomponenttien mukauttamista tai navigointielementtien muuttamista siten, että ne sopivat paremmin pienemmille näytöille.
- Testaa mediakyselyt: On tärkeää testata tarkasti eri laitteilla, jotta voit tunnistaa mahdolliset ongelmat mediakyselyissäsi. Tämä prosessi auttaa varmistamaan, että tyylit käynnistyvät oikein jokaisessa katkaisupisteessä, mikä tarjoaa johdonmukaisen ja käyttäjäystävällisen käyttökokemuksen laitteesta tai näytön koosta riippumatta.
Sisällyttämällä mediakyselyt responsiiviseen suunnittelustrategiaasi varmistat, että sivustosi ei ainoastaan reagoi eri näytön kokoihin, vaan tekee sen myös tavalla, joka parantaa käytettävyyttä ja sitoutumista.
Optimoi kuvat ja media
Kuvien ja median optimointi on toinen tärkeä osa responsiivista verkkosuunnittelua, sillä se parantaa sivuston suorituskykyä ja käyttäjien sitoutumista kaikilla laitteilla. Tehokas optimointi varmistaa, että visuaalinen sisältö latautuu nopeasti ja näkyy oikein riippumatta siitä, millä laitteella sivustoa käytetään.
Alla on lueteltu tehokkaan kuva- ja mediaoptimoinnin strategiat:
- **Pakkaa kuvia menettämättä laatua:**Työkalut ja algoritmit voivat pienentää kuvatiedostojen kokoa merkittävästi säilyttäen samalla visuaalisen uskollisuuden. Tämä vaihe on elintärkeä sivun latausaikojen nopeuttamiseksi, mikä on ratkaiseva tekijä käyttäjäkokemuksen ja SEO-sijoitusten kannalta.
- **Käytä responsiivisia kuvaratkaisuja:**Srcset-attribuutin käyttöönotto antaa selaimille mahdollisuuden valita sopivimman kuvakoon ladattavaksi laitteen näytön koon ja resoluution perusteella. Tämä lähestymistapa tarjoaa korkealaatuisia kuvia pöytätietokoneissa ja pienentää tiedostokokoa mobiililaitteissa, mikä takaa tehokkaan datankäytön ja nopeammat latausajat.
- Harkitse mediaa varten laiska lataus: Laiska lataus lykkää ei-kriittisten kuvien ja median lataamista, kunnes niitä tarvitaan, yleensä kun ne tulevat näkymään. Tämä tekniikka voi merkittävästi parantaa sivun alkulatausaikoja, vähentää kaistanleveyden käyttöä ja parantaa mobiililaitteiden selauskokemusta.
Keskittymällä näihin optimointitekniikoihin varmistat, että sivustosi kuvat ja mediat vaikuttavat positiivisesti responsiivisuuteen.
Testaa ja tarkenna verkkosivustoasi
Verkkosivuston responsiivisuuden ja käyttäjäystävällisyyden varmistaminen edellyttää jatkuvaa testausta ja parantamista. Tämä prosessi on ratkaisevan tärkeä, jotta voidaan tunnistaa ja korjata kaikki ongelmat, jotka saattavat estää sivustosi optimaalisen suorituskyvyn eri laitteilla.
Alla on lueteltu keskeiset vaiheet verkkosivuston tehokkaassa testaamisessa ja hiomisessa:
- Testaa säännöllisesti emulaattoreilla ja oikeilla laitteilla: Simulaattorit voivat tarjota nopean ja tehokkaan tavan tarkistaa, miten sivustosi näkyy eri laitteilla, mutta testaaminen todellisilla laitteilla tarjoaa korvaamatonta tietoa todellisesta käyttäjäkokemuksesta. Tämä yhdistelmä takaa laajan käsityksen sivustosi suorituskyvystä eri ympäristöissä.
- Kerää palautetta käyttäjien kokemuksista eri alustoilla: Käyttäjäpalaute on kullanarvoinen tietolähde, joka paljastaa asioita, joita et ehkä ole huomannut, ja ehdottaa parannuksia. Kyselyjen, palautelomakkeiden ja käytettävyystestien kaltaiset työkalut voivat auttaa keräämään tätä tärkeää tietoa.
- Pysy ajan tasalla uusista laitteista ja näytön koosta varmistaaksesi jatkuvan yhteensopivuuden: Uusia laitteita ja näyttökokoja tulee säännöllisesti. Kun pysyt ajan tasalla näistä muutoksista ja päivität sivustosi, varmistat, että se on kaikkien käyttäjien saatavilla ja houkutteleva.
Kun käytät aikaa testaamiseen ja hiomiseen, takaat, että verkkosivustosi ei vain vastaa yleisösi tarpeita ja mieltymyksiä, vaan myös ennakoi niitä. Sitoutuminen erinomaisuuteen lujittaa sivustosi mainetta käyttäjälähtöisenä, responsiivisena resurssina, joka on valmis palvelemaan kävijöitä millä tahansa laitteella.
Priorisoi saavutettavuus
Responsiivisen verkkosuunnittelun olennainen osa on se, että verkkosivusto on kaikkien käyttäjien käytettävissä. Saavutettavuus varmistaa, että sivustollasi on helppo navigoida ja että sitä ymmärtävät ihmiset, joilla on monenlaisia kykyjä, mikä kuvastaa sitoutumista osallisuuteen.
All-in-One-alusta tehokkaaseen hakukoneoptimointiin
Jokaisen menestyvän yrityksen takana on vahva SEO-kampanja. Mutta kun tarjolla on lukemattomia optimointityökaluja ja -tekniikoita, voi olla vaikea tietää, mistä aloittaa. No, älä pelkää enää, sillä minulla on juuri oikea apu. Esittelen Ranktracker all-in-one -alustan tehokasta SEO:ta varten.
Olemme vihdoin avanneet Ranktrackerin rekisteröinnin täysin ilmaiseksi!
Luo ilmainen tiliTai Kirjaudu sisään omilla tunnuksillasi
Seuraavassa on ohjeita verkkosivujen saavutettavuuden parantamiseksi:
- Käytä semanttista HTML:ää rakenteen ja saavutettavuuden varmistamiseksi: <header>, <nav>, <main>, <footer> ja <article> auttavat ruudunlukijoita ja avustavia teknologioita navigoimaan sisällössäsi tehokkaammin. Tämä käytäntö tekee sivustostasi helpommin saavutettavan tarjoamalla selkeitä kiintopisteitä sivun asettelussa.
- Varmista tekstin ja taustavärien riittävä kontrastisuhde: Tekstin ja taustan välinen suuri kontrasti on tärkeää näkövammaisille käyttäjille. Käytettävissä on työkaluja, joilla voidaan testata väriyhdistelmiä sen varmistamiseksi, että ne täyttävät tai ylittävät suositellut kontrastisuhteet, jolloin sisältö on kaikkien luettavissa.
- Toteuta näppäimistön navigointi käyttäjille, jotka eivät pysty käyttämään hiirtä: Monet käyttäjät käyttävät näppäimistön käyttöä fyysisten vammojen tai henkilökohtaisten mieltymysten vuoksi. Jos varmistat, että sivustollasi voi navigoida täysin näppäimistön pikanäppäimillä, parannat sen saavutettavuutta. Tähän sisältyy tarkennusindikaattoreiden ja hyppylinkkien tarjoaminen, jotta näppäimistön käyttäjille voidaan parantaa navigointikokemusta.
Esteettömyysominaisuuksien asettaminen etusijalle laajentaa yleisöäsi ja osoittaa, että sivustosi on sitoutunut osallistavuuteen.
Keskity suorituskyvyn optimointiin
Sivuston suorituskyvyn parantaminen on keskeinen osa responsiivista verkkosuunnittelua, jolla varmistetaan nopeat latausajat ja sujuva vuorovaikutus kaikilla laitteilla. Muista, että suorituskykyinen sivusto pitää kävijöitä ja lisää yleistä käyttäjätyytyväisyyttä, mikä on ratkaisevan tärkeää nykypäivän nopeatempoisessa digitaalisessa ympäristössä.
Tässä on kohdennettuja strategioita sivuston suorituskyvyn optimoimiseksi:
- Minimoi HTTP-pyynnöt: Yksinkertaista sivustosi suunnittelua vähentämällä sivun elementtien määrää. Yhdistä tiedostoja, kuten skriptejä ja CSS-tyylitiedostoja, jos mahdollista, jotta pyyntöjen kokonaismäärä pienenee.
- Hyödynnä selaimen välimuistitallennusta: Ota käyttöön välimuistitallennus, joka tallentaa sivuston osia kävijöiden laitteisiin heidän ensimmäisen vierailunsa jälkeen. Tämä lyhentää seuraavien käyntien latausaikoja, koska selaimen ei tarvitse hakea kaikkia resursseja palvelimelta uudelleen.
- Optimoi CSS:n ja JavaScriptin suoritus: Järjestä skriptit ja tyylit niin, että niiden vaikutus sivuston latausaikaan on mahdollisimman pieni. Sijoita CSS ylimpään osaan, jotta tyylitön sisältö ei näy, ja JavaScript alimpaan osaan, jotta sivu ei odota skriptien latautumista ennen renderöintiä.
Keskittymällä optimointitekniikoihin varmistetaan, että verkkosivustosi on responsiivinen ja tarjoaa saumattoman käyttökokemuksen kaikilla laitteilla.
Päätelmä
Responsiivisen verkkosuunnittelun ymmärtäminen on nykyään ratkaisevan tärkeää. Ensinnäkin se parantaa verkkosivustojen ulkoasua ja toimintaa eri laitteilla ja parantaa käyttäjäkokemusta, saavutettavuutta ja nopeutta. Olennaisia käytäntöjä ovat muun muassa joustavien ulkoasujen käyttö, kuvien optimointi, mediakyselyjen käyttö sekä sivuston suorituskykyyn ja saavutettavuuteen keskittyminen.
Kun pysyt mukana näissä responsiivisissa suunnittelutekniikoissa, varmistat, että verkkosivustosi miellyttää kaikkia ja toimii hyvin kaikille, ja säilytät kilpailukykyisen verkkoläsnäolon teknologian kehittyessä.

