
Intro
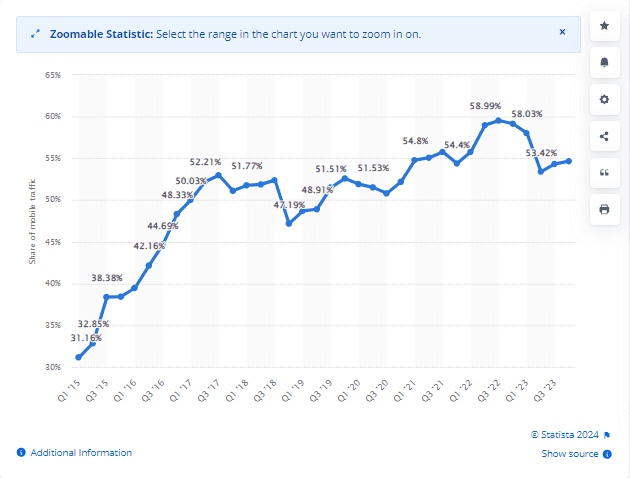
Matkapuhelinten käyttö vastaa noin puolesta koko maailman verkkoliikenteestä. Statistan mukaan vuoden 2023 viimeisellä vuosineljänneksellä 58,67 prosenttia koko verkkosivustojen liikenteestä tuli pelkästään mobiililaitteista maailmanlaajuisesti. Nämä tiedot osoittavat, että verkkosivustot, joita ei ole optimoitu mobiililaitteille, voivat menettää puolet verkkoliikenteestään. Näin ollen responsiivisen verkkosivuston luomisesta on tullut välttämätöntä mobiililaitteita varten.

Responsiivisen verkkosivuston luominen on tapa vastata käyttäjien odotuksiin ja parantaa käyttäjäkokemusta verkkosivustosta. Käyttäjät vaativat paljon responsiivisia verkkosivustoja, ja useimmat organisaatiot pyrkivät kehittämään tällaisia verkkosivustoja responsiivisen suunnittelun avulla.
Tässä artikkelissa käsitellään parhaita käytäntöjä, joita kehittäjät voivat käyttää responsiivisten verkkosivustojen luomisessa. Siinä annetaan vinkkejä sellaisen verkkosivuston rakentamiseen, joka toimii täydellisesti eri näytön koossa ja eri laitteilla. Keskustelemme myös siitä, miten sivustoa testataan mobiililaitteilla responsiivisuuden varmistamiseksi.
Ensin on siis hyvä ymmärtää, mitä responsiiviset verkkosivustot ovat.
Mitä responsiivinen verkkosivusto tarkoittaa?
Responsiivinen verkkosivusto on sivusto, joka tunnistaa automaattisesti käyttäjän laitteen ja mukauttaa ulkoasua sen mukaisesti tarjotakseen paremman käyttökokemuksen. Nämä verkkosivustot muuttavat yleensä ulkoasua ja vuorovaikutteisia ominaisuuksiaan käytettävän laitteen ja näytön koon mukaan. Tällaisten sivustojen ytimessä on responsiivinen verkkosuunnittelu (RWD), joka varmistaa, että sivut mukautuvat käyttäjän näytön koon mukaan.
All-in-One-alusta tehokkaaseen hakukoneoptimointiin
Jokaisen menestyvän yrityksen takana on vahva SEO-kampanja. Mutta kun tarjolla on lukemattomia optimointityökaluja ja -tekniikoita, voi olla vaikea tietää, mistä aloittaa. No, älä pelkää enää, sillä minulla on juuri oikea apu. Esittelen Ranktracker all-in-one -alustan tehokasta SEO:ta varten.
Olemme vihdoin avanneet Ranktrackerin rekisteröinnin täysin ilmaiseksi!
Luo ilmainen tiliTai Kirjaudu sisään omilla tunnuksillasi
RWD käyttää CSS:ää antamaan erilaisia tyyliominaisuuksia, kuten fontteja, kuvia ja valikoita, riippuen tekijöistä kuten laitetyyppi, näytön koko, suuntaus, värit ja muut laitteen ominaisuudet. CSS mahdollistaa myös laitteen katselualueen eli näytöllä näkyvän alueen optimaalisen hyödyntämisen sekä mediakyselyt, joiden avulla verkkosivut mukautuvat katselualueen leveyden ja verkkosivuston asettelun perusteella.
Responsiivisen verkkosivuston päätavoitteena on tarjota yhdenmukainen käyttökokemus kaikilla laitteilla ja minimoida zoomaamisen tai vierittämisen tarve. Se sujuvoittaa navigointia, vähentää sekaannusta ja parantaa yleistä käyttäjätyytyväisyyttä.
Paras käytäntö responsiivisen verkkosivuston luomiseen
Responsiivisten verkkosivustojen luominen edellyttää useiden parhaiden käytäntöjen käyttöä, jotta ne toimivat hyvin eri laitteilla ja eri näytön koossa.
Seuraavassa on joitakin parhaita käytäntöjä:
Mobiili ensin -suunnittelu
Mobile-first-suunnittelun eli mobiili ensin -lähestymistavan ansiosta verkkosuunnittelijat voivat aloittaa verkkosivujen suunnittelun keskittymällä aluksi mobiililaitteisiin. Tämä tarkoittaa yleensä sitä, että verkkosovelluksen suunnittelu luonnostellaan tai prototyypitään ensin pienimmälle näytölle ja edetään vähitellen suurempiin näyttökokoihin.
Mobiililaitteiden suunnittelun korostaminen on loogista, koska pienemmillä näytöillä on tilarajoituksia. Tiimien on varmistettava, että verkkosivuston olennaiset elementit näkyvät näkyvästi käyttäjille näillä näytöillä. Suunnittelemalla ja kehittämällä alun perin pieniä näyttöjä varten suunnittelijat joutuvat poistamaan kaiken tarpeettoman, jotta verkkosivuston renderöinti ja navigointi sujuvat saumattomasti.
Sopivien responsiivisten taukopisteiden määrittäminen
Responsiivisessa suunnittelussa taukopisteet osoittavat, milloin verkkosivuston sisältö ja muotoilu mukautuvat käyttäjäkokemuksen optimoimiseksi. Sinun on määriteltävä "responsiiviset taukopisteet" eli näytön koon raja-arvot, kun työskentelet mediakyselyjen kanssa. Taukopiste edustaa näytön leveyttä, jossa käytät mediakyselyä uusien CSS-tyylien soveltamiseen.
Tyypillisiä näytön kokoja ovat:
- Mobiili: 360 x 640
- Matkapuhelin: 375 x 667
- Mobiili: 360 x 720
- iPhone X: 375 x 812
- Pixel 2: 411 x 731
- Tabletti: 768 x 1024
Nämä kohdat on määritelty säännöstössä. Verkkosivuston sisältö reagoi näihin pisteisiin ja mukautuu näytön koon mukaan esittäen sopivan ulkoasun. Määrittämällä CSS-taukopisteet verkkosivuston sisältö voi mukautua näytön koon mukaan, mikä parantaa visuaalista houkuttelevuutta ja helppokäyttöisyyttä.
Aloita nestemäisellä ruudukolla
Responsiivinen verkkosivusto tulisi rakentaa sujuvaan ruudukkoon. Verkkosivusto käyttää nestemäistä ruudukkoa mukautuvien asettelujen kehittämiseen käyttäen suhteellisia yksiköitä, kuten prosentteja tai ems:iä, pikselien kaltaisten kiinteiden yksiköiden sijaan. Se jakaa sivun leveyden useisiin tasakokoisiin ja -välisiin sarakkeisiin, ja sivun sisältö järjestetään näiden sarakkeiden perusteella.
Kun näkymäikkuna laajenee vaakasuunnassa, kukin nestemäinen sarake laajenee samassa suhteessa sisällön kanssa. Näin verkkosivun elementtien kokoa voidaan muuttaa suhteessa toisiinsa näytön koon tai laitteen mukaan. Se mahdollistaa siis web-elementtien sijoittelun suhteessa näytön kokoon.
Napsautettavan alueen mitat
Verkkosivustosi käyttötarkoituksesta riippuen sinulla saattaa olla erilaisia painikkeita, valikoita tai napsautettavia elementtejä. Reagoivassa verkkosuunnittelussa tulee esiin ratkaiseva näkökohta: Minkä kokoisia painikkeiden pitäisi olla?
All-in-One-alusta tehokkaaseen hakukoneoptimointiin
Jokaisen menestyvän yrityksen takana on vahva SEO-kampanja. Mutta kun tarjolla on lukemattomia optimointityökaluja ja -tekniikoita, voi olla vaikea tietää, mistä aloittaa. No, älä pelkää enää, sillä minulla on juuri oikea apu. Esittelen Ranktracker all-in-one -alustan tehokasta SEO:ta varten.
Olemme vihdoin avanneet Ranktrackerin rekisteröinnin täysin ilmaiseksi!
Luo ilmainen tiliTai Kirjaudu sisään omilla tunnuksillasi
Painikkeiden ja valikoiden suunnittelu työpöydille on helppoa, koska käytämme hiirtä klikkaamiseen. Hiiren osoitin on pieni, joten myös pieniä painikkeita on helppo napsauttaa. Mobiililaitteiden näytön koko on kuitenkin verrattain pienempi kuin pöytätietokoneiden, ja painikkeen on oltava riittävän suuri, jotta sitä voi napauttaa sormilla. Responsiivista verkkosivustoa luotaessa on siis tärkeää ottaa huomioon painikkeiden aluemitat. On aina suositeltavaa, että painikkeen koko on 60 pikseliä ja vaihteluväli 42 ja 72 pikselin välillä.
Harkitse kosketusnäyttöjä
Kun pohdit, miten saavutetaan verkkosivuston responsiivisuus, ota huomioon kosketusnäytöt. Varmista, että navigointivalikot ja vuorovaikutteiset elementit ovat helposti kosketusnäytön käyttäjien käytettävissä, ja käytä suurempia napautuskohteita ja riittäviä välejä elementtien välillä, jotta vältät vahingossa tapahtuvat napautukset.
Käytä typografiaa
Responsiivisen verkkosivuston luomisessa typografian käyttöä pidetään yhtenä parhaista käytännöistä, koska se mahdollistaa nopean tiedon omaksumisen. Siinä käytetään erilaisia fontteja ja jäsennetään kirjaimet ja sanat siten, että ne ovat luettavia ja jopa navigoitavia. Kannattaa käyttää hyvin luettavia fontteja erityisesti tärkeissä tekstielementeissä, kuten navigointimerkinnöissä. Voit säätää kokoa fontin muotoilun perusteella, mieluiten käyttämällä em-mittayksikköä, alkaen 1:stä 1,25em:iin. Vältä myös liian suuria välejä, jotka jättävät tekstin hajanaiseksi, tai liian pieniä välejä, jotka saavat sanat niputettua yhteen.
Lisää Call-To-Action-painikkeita
CTA-kutsulla (call-to-action) on suuri merkitys millä tahansa verkkosivulla. Selkeät CTA-kutsut linkeissä ja painikkeissa auttavat ohjaamaan käyttäjiä jatkamaan eteenpäin ja estävät ostoihin tai ohjelmiin rekisteröitymiseen liittyvät sekaannukset.
Kun luot responsiivista verkkosivustoa, sinun on varmistettava, että CTA-painike korostaa sivuja värien, tyylin, koon ja muodon avulla. Tunnistettavien muotojen, kuten ympyröiden, neliöiden ja suorakulmioiden, käyttäminen on suositeltavaa virheiden tai harhaanjohtavan navigoinnin välttämiseksi. Pidä kiinni tutuista painikkeiden muodoista selkeyden säilyttämiseksi. Ota lisäksi huomioon painikkeen koon vaikutus käyttäjän tunnistettavuuteen ja klikattavuuteen erityisesti kosketusnäyttölaitteilla. Tarjoa runsaasti tilaa tärkeiden painikkeiden ja tekstilinkkien ympärille, jotta vahingossa tapahtuvat klikkaukset jäävät mahdollisimman vähäisiksi.
Toteuta skaalautuva navigointi
Käyttäjäystävällisen navigoinnin ylläpitäminen eri sivustoversioissa on tärkeää. Skaalautuva navigointi mukauttaa valikon ja navigointipalkin sijoittelua, jotta ne eivät jää piiloon tai ole vaikeasti käytettävissä pienemmillä näytöillä. Kun yksinkertaistat navigointia mobiililaitteita varten, aseta etusijalle sellaiset vaihtoehdot, joita useimmat käyttäjät tarvitsevat.
SVG:n ja responsiivisten kuvien hyödyntäminen
Sivuston logojen ja kuvien suunnittelu voi olla haastavaa. Pyrkimyksenä on käyttää korkearesoluutioisia kuvia, jotka säilyttävät selkeytensä käyttäjän zoomauksesta riippumatta. Korkean resoluution kuvat johtavat kuitenkin usein pidempiin latausaikoihin, mikä vaikuttaa hakukoneoptimointiin. Ihannetapauksessa sivustosi pitäisi latautua alle 2 sekunnissa. Vaikka kuvien resoluution pienentäminen voi nopeuttaa latautumista, se heikentää kuvan laatua zoomattaessa. Mikä on siis ratkaisu?
Ratkaisu löytyy skaalautuvasta vektorigrafiikasta, joka tunnetaan yleisesti nimellä SVG-kuvat.
Toisin kuin pikselipohjaiset kuvat, SVG:t koostuvat XML-muodossa esitetyistä matemaattisista yhtälöistä, jotka määrittelevät viivat ja käyrät graafisten muotojen luomiseksi. Nämä kuvat ovat skaalautuvia ja yhteensopivia useimpien tärkeimpien selainten kanssa. Ne säilyttävät selkeytensä zoomaustasosta riippumatta, sillä ne eivät koskaan pikselöidy. Niiden muokkaaminen on helppoa esimerkiksi Sketchin tai Adobe Illustratorin kaltaisilla työkaluilla. Lisäksi niiden värejä voidaan muokata CSS:n tai JS:n avulla. SVG-tiedostot ovat minimaalisia, joten voit luoda bannerikuvia, jotka vievät vain muutaman kilotavun. Koska ne on määritelty XML-muodossa, hakukoneet tunnistavat helposti kuvaukset ja avainsanat, mikä tekee niistä SEO-ystävällisiä.
Testaa reagointikykyä laitteen näkymässä
Responsiivista verkkosivustoa luotaessa ei pidä unohtaa sen testaamista todellisilla laitteilla. On tärkeää tarkistaa ja validoida verkkosivustojen responsiivisuus ja arvioida niiden ulkoasua eri todellisilla laitteilla. Voit käyttää LT Browserin kaltaisia responsiivisia testaustyökaluja testataksesi responsiivisuutta mobiilinäkymissä.
Työkalut, kuten LT Browser, tarjoavat yli 53 esiasennettua laitteen näkymäaluetta Androidille, iOS:lle, pöytätietokoneille ja kannettaville tietokoneille. Tämän avulla kehittäjät ja testaajat voivat tehdä mobiilisivustojen testausta mittakaavassa ja hyödyntää LT Browserin täydentäviä ominaisuuksia, kuten kehittäjätyökaluja, kuumaa uudelleenlatausta (React-sovelluksille), Lighthouse-raporttien tuottamista, verkkosivuston suorituskyvyn tarkistamista ja paljon muuta.
Selaintenvälinen testaus
Responsiiviset verkkosivustot on testattava ristiinselaimilla, koska käyttäjät käyttävät useimmiten eri laitteita ja selaimia internetin selaamiseen. Oletko koskaan miettinyt, miten potentiaalinen käyttäjä reagoisi, jos hän törmäisi häiriöihin tai vaakasuuntaiseen vieritykseen verkkosivustollasi, kun hän katselisi sitä mobiililaitteella? Hän saattaisi helposti siirtyä kilpailijasi sivustolle ajattelematta hetkeäkään. Siksi on tärkeää ottaa huomioon seuraavat seikat. Varmista siis, että verkkosivustosi näkyy oikein kaikilla laitteilla ja selaimilla, joissa on eri resoluutiot.
All-in-One-alusta tehokkaaseen hakukoneoptimointiin
Jokaisen menestyvän yrityksen takana on vahva SEO-kampanja. Mutta kun tarjolla on lukemattomia optimointityökaluja ja -tekniikoita, voi olla vaikea tietää, mistä aloittaa. No, älä pelkää enää, sillä minulla on juuri oikea apu. Esittelen Ranktracker all-in-one -alustan tehokasta SEO:ta varten.
Olemme vihdoin avanneet Ranktrackerin rekisteröinnin täysin ilmaiseksi!
Luo ilmainen tiliTai Kirjaudu sisään omilla tunnuksillasi
Vältä kehityksen aikana sellaisten kehysten tai kirjastojen käyttöä, joiden tiedetään aiheuttavan vikoja tietyissä selaimissa. Fyysisen laitelaboratorion ja testiympäristön perustaminen toimistoosi voi olla haastavaa. Selaintenvälinen testaus pilvipalvelussa tarjoaa yksinkertaisen ja kätevän ratkaisun ilman huolta paikallisesta infrastruktuurista. LambdaTestin avulla voit testata verkkosivustosi saumattomasti pilvipalvelussa toimivilla useilla eri selaimilla muutamalla napsautuksella. Se tarjoaa skaalautuvan pilviruudun, ja sitä pidetään yhtenä parhaista selaintenvälisen testauksen työkaluista.
LambdaTest on tekoälyllä toimiva pilvipohjainen testien orkestrointi- ja toteutusalusta, joka mahdollistaa manuaalisen ja automaattisen testauksen yli 3000 todellisella laitteella, selaimella ja käyttöjärjestelmäyhdistelmällä. Syötä vain verkkosivuston URL-osoite, valitse testikokoonpanot, ja alusta näyttää, miten sivusto näkyy useilla laitteilla, kuten iPhone 11:llä, iPhone 8 Plussalla, Galaxy Note 20:llä, Galaxy S9 Plussalla ja muilla.
Lisäksi LambdaTest tukee automatisoitua testausta esimerkiksi Seleniumin, Cypressin, Playwrightin, Appiumin, Espresson ja XCUITestin kaltaisilla kehyksillä.
Päätelmä
Responsiivisen verkkosivuston kehittäminen edellyttää suunnittelu-, kehitys- ja optimointistrategioiden perusteellista suunnittelua, jotta voidaan taata erinomainen käyttökokemus eri laitteilla. Kehittäjät voivat luoda verkkosivustoja, jotka mukautuvat sujuvasti eri näytön kokoihin ja resoluutioihin asettamalla suorituskyvyn optimoinnin etusijalle, hyödyntämällä mediakyselyjä, toteuttamalla sujuvia asetteluja ja omaksumalla mobiili ensin -lähestymistavan.
Lisäksi kosketusystävällinen navigointi, joustava typografia ja esteettömyysstandardien noudattaminen parantavat käytettävyyttä ja osallisuutta. Johdonmukainen testaus ja jatkuvat parannukset ovat olennaisen tärkeitä, jotta voidaan varmistaa vakaus ja suorituskyky jatkuvasti muuttuvissa laitteissa ja selaimissa. Kun näitä suositeltuja tekniikoita noudatetaan, voidaan kehittää verkkosivustoja, jotka houkuttelevat käyttäjiä tehokkaasti nykyisessä monilaitteisessa digitaalisessa ympäristössä.

