
Intro
Mis on Soft UI? 8 nõuannet veebidisaini algajatele
Need, kes alustavad oma kiiret karjääri veebidisainerina, peavad mõistma, kui oluline on olla kursis uute disainitrendidega, eriti nendega, mis mõjutavad kasutajat.
Kasutajaliidese (UI) kujundus peaks olema kergesti kasutatav ja visuaalselt meeldiv, sest see võib otsustada, kas veebisaidi külastajal on brändiga positiivne kogemus.
Kuna tehnoloogia areneb kiiresti, on kasutajaliidese disaini suundumused interaktiivsed 3D-objektid, ruumiline disain, funktsioonide tutvustamine, VR ja AR, bento ruudustik ja pehme kasutajaliidese disain.
Selles artiklis tutvustame põhjalikult ühte trendi, mis on viimaste aastate jooksul üha enam kanda kinnitanud ja mida ei saa tähelepanuta jätta - pehmet kasutajaliidese disaini. Uurime kaheksat nõuannet veebidisaini algajatele, kes soovivad hüpata 2024. aasta neomorfse disaini trendi peale, ning nelja peamist raskuspunkti pehme kasutajaliidese disaini kasutamisel.
Mis on Soft UI?
Soft UI, mida tuntakse ka neumorfismi nime all, võimaldab disaineritel lisada elementidele sügavust ja mõõdet, kasutades esiletõstmisi ja varje, et muuta need ekraanilt veidi kõrgemaks.
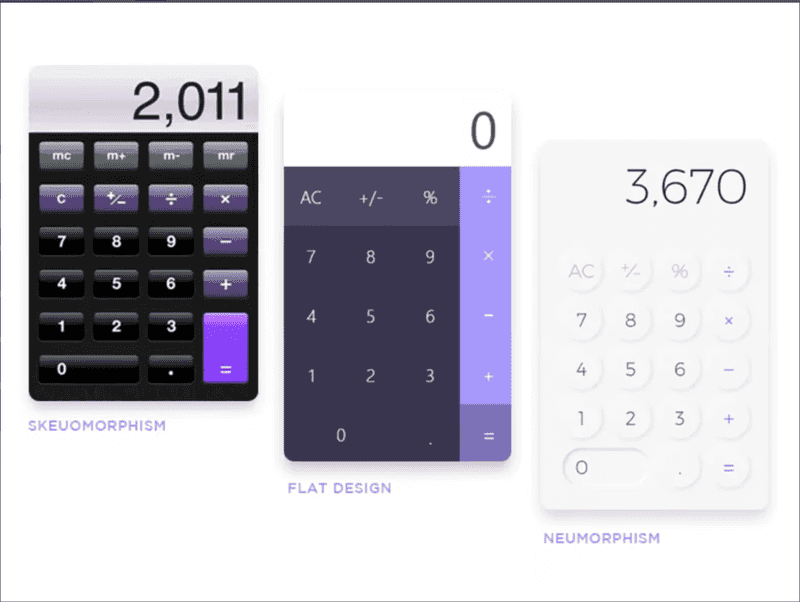
Neumorfism ühendab endas skeuomorfismi visuaalse atraktiivsuse ja lame disaini lihtsuse, et luua kaasaegne, minimalistlik välimus.

Kõik-ühes platvorm tõhusaks SEO-ks
Iga eduka ettevõtte taga on tugev SEO-kampaania. Kuid kuna on olemas lugematu hulk optimeerimisvahendeid ja -tehnikaid, mille hulgast valida, võib olla raske teada, kust alustada. Noh, ärge kartke enam, sest mul on just see, mis aitab. Tutvustan Ranktracker'i kõik-ühes platvormi tõhusaks SEO-ks.
Oleme lõpuks avanud registreerimise Ranktracker täiesti tasuta!
Loo tasuta kontoVõi logi sisse oma volituste abil
(Pildi allikas: Toptal)
Isegi Apple hüppas sellele rongile, kui ta võttis kasutusele mitmesugused pehmed kasutajaliidese stiilimuudatused nii oma mobiili- kui ka lauaarvutite operatsioonisüsteemides. Uurime, miks, vaadates mõningaid neuromorfse disaini kasutamise eeliseid:
- Kaasaegne välimus. Neuromorfne disain võib anda teie veebisaidile kaasaegsema välimuse, sest see on üks uusimaid trende UI/UX-disainis.
- Kasutajate kaasamine Neuromorfne kujundus muudab elemendid teie veebisaidi külastajate jaoks kaasavamaks, sest varjud ja esiletõstetud elemendid tunduvad ekraanilt välja paiskuvat.
- Parem loetavus Neuromorfne kujundus võib parandada loetavust, sest teksti ja taustavärvi suur kontrast muudab teksti kergemini loetavaks.
See veebidisaini trend sobib hästi kaubamärkidele, kes soovivad, et nende rakendused, operatsioonisüsteemid ja veebisaidid tunduksid sõbralikud ja mitteametlikud.
8 pehme kasutajaliidese disaini nõuannet algajatele
Kasutage varje ja esiletõstmisi
Varjud ja esiletõusud võivad lisada kujunduselementidele sügavust, mõõdet, perspektiivi ja realistlikkust, muutes need 3D-kujuliseks. Kasutajad on rohkem huvitatud teabest, kui element näib ekraanilt välja hüppavat.
Lisaks sellele võib elementidele varjude ja esiletõstmiste lisamine luua visuaalse hierarhia. Suuremate ja sügavamate varjudega elemendid tunduvad veebisaidi külastajatele kõige lähemal, nii et nad paistavad rohkem silma. Nii näitate kasutajatele kõige olulisemat teavet lehel.
Kasutage peent värvipaletti
Sinine on kahtlemata üks parimaid ja kõige sagedamini kasutatavaid värve kasutajaliidese kujunduses. Mõelge populaarsetele rakenduste ikoonidele, nagu Facebook, Safari, PayPal, Prime Video ja Shamaz, mis kõik kasutavad sinise ja valge värvi tooni.
Täiusliku neomorfse kujunduse jaoks peaksid kasutatavad värvid siiski looma rahustava efekti, seega on kõige parem vältida eredaid värve ja kasutada selle asemel pehmet, vähese küllastusega värvipaletti, milles on peeneid varieeruvaid varjundeid.
Sellised värvid nagu khaki, pruun, taupe, valge, elevandiluu, beež ja hall sobivad suurepäraselt pehme kasutajaliidese kujundamiseks.
Kasutage sujuvat gradienti
Gradientide kasutamine lisab elementidele sügavust, mis on pehme kasutajaliidese disaini eesmärk.
Gradient on järkjärguline üleminek ühelt värvilt teisele. Ideaaljuhul tuleb valida värvid samast pehmest värvipaletist, lihtsalt toonides või heledamaks muutes, olenevalt sellest, millist efekti soovite luua.
Kõik-ühes platvorm tõhusaks SEO-ks
Iga eduka ettevõtte taga on tugev SEO-kampaania. Kuid kuna on olemas lugematu hulk optimeerimisvahendeid ja -tehnikaid, mille hulgast valida, võib olla raske teada, kust alustada. Noh, ärge kartke enam, sest mul on just see, mis aitab. Tutvustan Ranktracker'i kõik-ühes platvormi tõhusaks SEO-ks.
Oleme lõpuks avanud registreerimise Ranktracker täiesti tasuta!
Loo tasuta kontoVõi logi sisse oma volituste abil
Gradient peab olema vaevu nähtav, kuid just nii palju, et kujunduselement paistaks silma, lisades sellele uue mõõtme.
Kasutage neuromorfseid disainilahendusi säästlikult
Neuromorfne kujundus on suurepärane, et tagada, et veebilehe külastajatele paistaks silma mõni konkreetne element.
Siiski ei ujutata ekraani üle gradientide, esiletõstmiste ja varjunditega, sest kui lisate igale elemendile pehme kasutajaliidese disaini, ei suuda te tähelepanu juhtida kõige olulisematele elementidele.
Lisaks võib liiga pehme kasutajaliidese kujundus muuta veebisaidi segaseks ja ebaprofessionaalseks - see kaotab disainerite eesmärgiks oleva puhta ja minimalistliku välimuse.
Vältida pilte
Neomorfne kujundus võib muuta elemendi 3D-kujuliseks, seega vältige selle lisamist oma veebilehe piltidele. Need ei sobi stiiliga ja rikuvad illusiooni.
Selle asemel kasutage diagrammid ja illustratsioonid koos pehme kasutajaliidese kujundusega, et saavutada ühtsem väljanägemine.
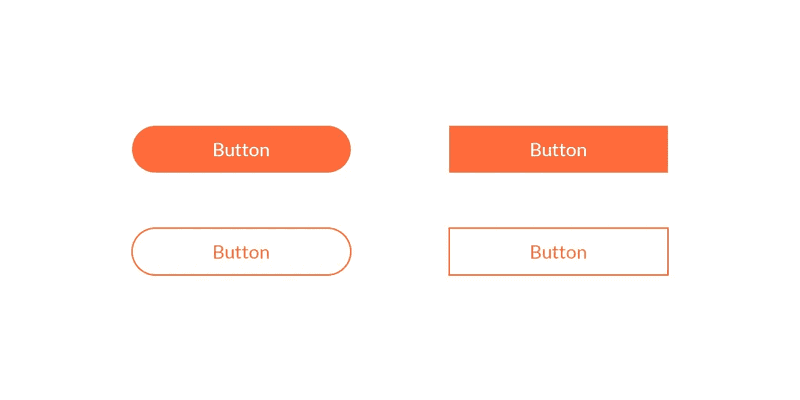
Kasutage ümardatud nurki
Teravad servad muudavad kasutajaliidese tõsiseks ja formaalseks, mis ei ole pehme kasutajaliidese disaini eesmärk.
Kurvid on sageli sujuvad ja ei kujuta endast vigastusohtu, seega on ümarad nurgad psühholoogiliselt seotud ohutuse, ligipääsetavuse ja sõbralikkusega.
Isegi arvuti või sülearvuti ekraanil eelistab inimese aju ümarat kuju. Proovige kasutada ümarate nurkade kasutamist, et luua üldiselt õrnem ja sõbralikum välimus.

(Pildi allikas: Logic Design)
Valige teksti värvid targalt
Suurepärane idee on lisada oma kujunduselementidesse teksti kaudu veidi valitud taustavärvi.
Näiteks kui teie tekst on roheline ja taust on hall, pange mõned tekstiosad visuaalse efekti saavutamiseks halliks.
Kui teie eesmärk on muuta kujunduselemendi teave silmapaistvamaks, võite siiski valida kontrastsema värvi.
Katse
Lõpuks on pehme kasutajaliidese disaini eeliste ärakasutamise võti õige eksperimenteerimine.
Kasutajaliidese disaini suundumused ei saa keskenduda ainult välimusele, sest kasutatavus on alati oluline osa veebisaidi disaini ideestikust. Seega peavad veebidisainerid katsetama pehmete UI-disainielementide loomisega nii, et see ei ohustaks kasutatavust.
4 Pehme kasutajaliidese probleemid
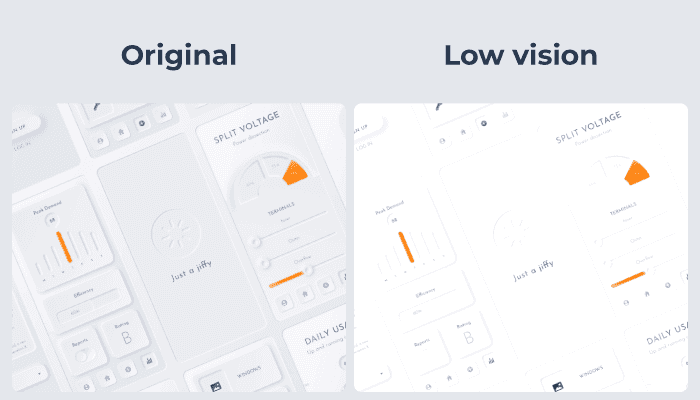
Ei ole ligipääsetav vaegnägijatele
Pehme kasutajaliidese disain on visuaalselt meeldiv suure nägemisega inimestele. Vähese nägemisega kasutajad ei pruugi aga näha sama kasu ja selle asemel võivad olulised kujunduselemendid kaduda tagaplaanile.

(Pildi allikas: svgator)
Ei ole kättesaadav neile, kellel on madala kvaliteediga ekraanid
Teisest küljest ei pea teie veebisaidi külastajatel tingimata olema nägemisprobleeme, et neomorfismiga vaeva näha.
Kõik-ühes platvorm tõhusaks SEO-ks
Iga eduka ettevõtte taga on tugev SEO-kampaania. Kuid kuna on olemas lugematu hulk optimeerimisvahendeid ja -tehnikaid, mille hulgast valida, võib olla raske teada, kust alustada. Noh, ärge kartke enam, sest mul on just see, mis aitab. Tutvustan Ranktracker'i kõik-ühes platvormi tõhusaks SEO-ks.
Oleme lõpuks avanud registreerimise Ranktracker täiesti tasuta!
Loo tasuta kontoVõi logi sisse oma volituste abil
Kujundus on täielikult pehme, mistõttu elemendid peaaegu sulavad kokku, nii et ka madala kvaliteediga ekraaniga seadmeid kasutavatel inimestel võib olla raske elemente näha.
CTA-d ei meelita klikke
Teine suur probleem, seekord kaubamärkide, mitte kasutajate jaoks, on see, et neomorfismi peenus võib põhjustada probleeme klikkide ja konversioonide ligimeelitamisega.
Selleks, et CTA-d toimiksid, peavad kasutajad kujundust koheselt märkama. Neomorfism on aga silmadele pehme, väheste värvikontrastide ja väheste värvipoppidega. See tähendab, et CTA-d ei paista nii palju välja, kui nad peaksid, ja külastajate konverteerimine on vähem tõenäoline.
Nupud ei paista välja
Kasutatavus on iga kasutajaliidese kujundamisel kõige olulisem kaalutlus. Kui aga keskendute oma kasutajaliidese pehmete, peente elementide loomisele, kannatab mõnikord kasutatavus.
Nupud võivad peaaegu sulanduda taustale, mis tähendab, et külastajaid ei tõmmata teie veebisaidil navigeerimisel kõige olulisemate nuppude juurde.
Rohkem kui lihtsalt disainitrend
Kokkuvõtteks võib öelda, et pehme kasutajaliidese disain on rohkem kui lihtsalt trend; see ühendab reaalset ja veebimaailma.
Siiski on oluline, et kõikide tasemete ja oskuste veebidisainerid tunneksid ära neomorfismi eelised ja raskused, enne kui nad selle oma tööriistakomplekti lisavad.

