
Intro
Hästi kujundatud kasutajaliides (UI) võib suurendada veebisaidi konversioonimäära kuni 200%, samas kui hea kasutajakogemuse (UX) disain võib tõsta seda arvu kuni muljetavaldava 400%-ni. Nii UX- kui ka UI-disainil on keskne roll silla loomisel tehnoloogia ja kasutaja rahulolu vahel.
Vaatamata sellele, et nii UX kui ka UI võivad avaldada märkimisväärset mõju SEO-le ja toote edule, kipub nende kahe termini vahel valitsema segadus. Kuigi mõlemad on tootedisaini jaoks olulised ja töötavad tihedalt koos, viitavad nad tootearendusprotsessi väga erinevatele aspektidele. Sageli kasutatakse UX-i vaheldumisi, kuid UI hõlmab üldist kogemuse tunnetust, samas kui UI on seotud sellega, kuidas toote pinnad näevad välja ja toimivad.
Selles artiklis selgitame välja UX- ja UI-disaini erinevad rollid, uurides nende ainulaadset panust toote edukusse. Alustame!
UX disaini määratlemine
Kasutajakogemuse disain, mida tavaliselt nimetatakse UX-disainiks, on lai valdkond, mille eesmärk on luua tooteid, mis pakuvad kasutajatele asjakohast ja mõtestatud kogemust. UX-disaini investeerimine võib tuua märkimisväärset tulu: teatatud on, et iga UX-i investeeritud 1 dollar võib anda märkimisväärse, kuni 100 dollari suuruse investeeringu tasuvuse.
UX-disaini keskmes on toote kasutamise põhjused, mis ja kuidas.
- Miks: See aspekt uurib kasutajate motivatsiooni toote kasutusele võtmiseks, olenemata sellest, kas see on seotud ülesannetega, mida nad soovivad sellega täita, või väärtuste ja vaadetega, mis on seotud toote omamise ja kasutamisega.
- Mis: See viitab sellele, mida kasutajad saavad tootega teha - selle pakutavale funktsionaalsusele.
- Kuidas: See hõlmab funktsionaalsuse kujundamist ligipääsetaval ja esteetiliselt meeldival viisil.
UX-disaini lõppeesmärk on suurendada kliendi rahulolu ja lojaalsust, parandades kliendi ja toote vahelise suhtluse naudingut.
UX-disaini põhikomponendid
Kui uurite UX-disaini, et suurendada oma SERP-järjestust, on oluline mõista põhielemente, mis loovad tugeva aluse kasutajakogemusele. Allpool on esitatud põhikomponendid, mis peaksid olema teie UX-disaini protsessi esiplaanil.
- Kasutajauuringud: Kasutajauuringud on UX-disaini alus. See võimaldab teil mõista sihtrühma vajadusi ja käitumist. Meetodite hulka kuuluvad intervjuud, küsitlused ja vaatlused. Eesmärgiks on koguda teadmisi, mis aitavad teha disainiotsuseid, mis on kohandatud kasutajate tegelikele vajadustele.
- **Kaablivõrgud: * * Enne üksikasjalikku disaini sukeldumist annab wireframing teie projekti plaaniks. Need on põhilised skeemid, mis visandavad struktuuri ja funktsionaalsuse. Mõelge trajektooridest kui kujunduse skeletist, mis illustreerib elementide paigutust ilma täielike visuaalsete üksikasjadeta.
- Prototüüpimine: Prototüüpimine muudab teie trajektoorid interaktiivseteks mudeliteks. See samm võimaldab teil oma kontseptsioone testida ja täiustada. Prototüübid võivad ulatuda madala täpsusega visanditest kuni kõrge täpsusega simulatsioonideni, mis jäljendavad täpselt lõpptoodet.
- Kasutatavuse testimine: Kasutatavuse testimine: Et tagada, et teie kujundus kõnetab kasutajaid, viige läbi kasutatavuse testimine. See hõlmab reaalsete kasutajate jälgimist, kui nad teie prototüübiga suhtlevad. Siin kogutud tagasiside aitab tuvastada kasutatavusprobleeme ja parandada üldist kasutajakogemust.
Kui lisate need komponendid oma UX-disaini protsessi, saate luua kogemusi, mis ei ole mitte ainult funktsionaalsed, vaid ka meeldivad kasutajatele.
Kasutajaliidese disaini määratlemine
Kasutajaliidese (UI) disain keskendub digitaalse toote esteetilistele ja interaktiivsetele aspektidele. Teie kui kasutajaliidese kujundaja ülesanne on tagada, et rakenduse kasutajaliides oleks atraktiivne, visuaalselt stimuleeriv ja ergonoomiliselt hõlpsasti navigeeritav. Sinu eesmärk on luua kasutajaliidesed, mis meeldivad kasutajatele ja on intuitiivsed.
UI kujunduse visuaalsete elementide kaalumisel pöörate oma protsessis suurt tähelepanu järgmistele aspektidele:
- Värvid: Uuringud on näidanud, et ainuüksi värvid võivad suurendada brändi tuntust kuni 80%.
- Tüpograafia: Kirjatüübid: Valitud kirjatüübid peavad olema mitte ainult loetavad, vaid ka sobima brändi isikupäraga.
- Paigutus: Loogiline ja selge struktuur on kasutaja navigeerimiseks hädavajalik.
Lisaks pidage meeles, et teie kujunduses on oluline reageerimisvõime. Enamik kasutajaid kipub vähem tegelema tootega, mis on mobiilseadmetes raskustes, isegi kui neile meeldib see ettevõte.
Oma töö käigus kordate sageli disainilahendusi, kogute tagasisidet ja täiustate oma kasutajaliidest, et see vastaks kõrgeimatele kasutatavuse ja esteetika standarditele. Hoidke alati kasutajate vajadusi esikohal; teie kujundus ei peaks mitte ainult hästi välja nägema, vaid ka tunduma sujuvalt ja loomulikult kasutatavana.
Kasutajaliidese disaini põhikomponendid
Hästi kujundatud kasutajaliides pakub visuaalsete ja interaktiivsete elementide sujuvat kombinatsiooni, sealhulgas:
Kõik-ühes platvorm tõhusaks SEO-ks
Iga eduka ettevõtte taga on tugev SEO-kampaania. Kuid kuna on olemas lugematu hulk optimeerimisvahendeid ja -tehnikaid, mille hulgast valida, võib olla raske teada, kust alustada. Noh, ärge kartke enam, sest mul on just see, mis aitab. Tutvustan Ranktracker'i kõik-ühes platvormi tõhusaks SEO-ks.
Oleme lõpuks avanud registreerimise Ranktracker täiesti tasuta!
Loo tasuta kontoVõi logi sisse oma volituste abil
Stiilijuhendid: Teie kasutajaliidese tööriistakomplekt peaks algama stiilijuhendiga. See on põhjalik käsiraamat, milles kirjeldatakse teie disainistandardeid - mõelge sellele kui kasutajaliidese plaanile. See sisaldab järgmisi üksikasju:
- Tüpograafia - kirjasuurused ja pealkirjastiilid
- Värvipalett - Esmased ja teiseseid värve
- Imagery- Ikoonid ja logod
Disainisüsteemid: Kujundussüsteem: Stiilijuhendist kaugemale ulatuv samm on kujundussüsteem. See on dünaamiline, elav suuniste ja komponentide raamistik. Kui stiilijuhend määrab esteetilise tooni, siis kujundussüsteem tagab järjepidevuse korduvkasutatavate komponentide ja mustrite abil. See on nii raamatukogu kui ka reeglistik, mis aitab teie disainimeeskonnal tegutseda ühtse tõeallikaga.
Interaktsioonidisain: Interaktsioonidisain on intuitiivse kasutajavoo loomine. See keskendub järgmistele aspektidele:
- Nupud - Kujundid ja käitumine klõpsamisel / ülestõstmisel
- Toggles- Suurus lihtsaks suhtlemiseks
- Liugurid - Visuaalne tagasiside, kui neid reguleeritakse
Pidage meeles, et kasutajaliidese kujundamise lõppeesmärk on luua digitaalne ruum, mis tundub intuitiivne ja rõõmustab kasutajaid. Kasutades visuaalse harmoonia saavutamiseks stiilijuhiseid, kasutades ühtsuse saavutamiseks disainisüsteeme ja rakendades interaktsioonidisaini põhimõtteid, et saavutada kasutajaliidese atraktiivsus, tõstate kasutaja üldist kogemust tootega.
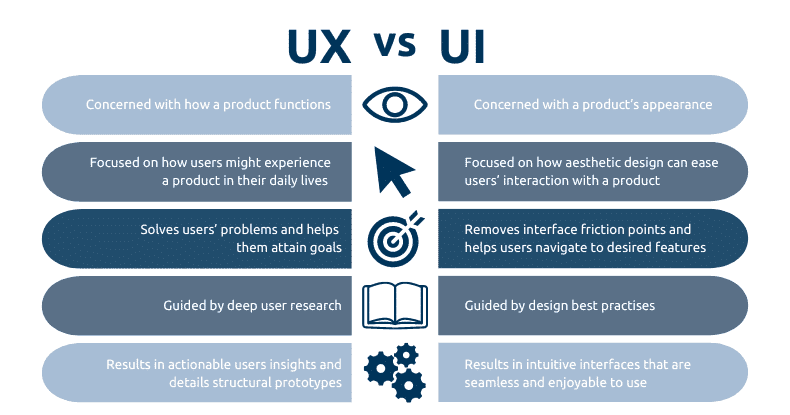
UX vs. UI: Erinevuste mõistmine

Siin on üksikasjalik võrdlustabel, mis kirjeldab peamisi erinevusi UX (kasutajakogemuse) disaini ja UI (kasutajaliidese) disaini vahel:
| Aspekt | UX disain | UI disain |
| Määratlus | Keskendub kogemuse üldisele tunnetusele | Keskendub sellele, kuidas toote pinnad välja näevad ja toimivad. |
| Eesmärk | Klientide rahulolu ja kasutatavuse parandamine | Et luua atraktiivne ja intuitiivne kasutajaliides |
| Protsess | hõlmab uurimistööd, testimist, arendamist, sisu ja prototüüpimist. | Keskendub visuaalsetele kujunduselementidele, nagu värvid, tüpograafia ja nupud. |
| Tööriistad | Trajektooringu ja prototüüpimise vahendid nagu Sketch, Axure | Graafilised kujundusvahendid nagu Adobe Photoshop, Illustrator |
| Tulemus | Parandab kasutaja interaktsiooni, lahendab kasutatavusprobleeme | Tagab, et toode on esteetiliselt meeldiv. |
| Vajalikud oskused | Analüütilised oskused, uurimistöö, psühholoogiline arusaam | Graafilise disaini oskused, loovus, tähelepanu detailidele |
| Fookusala | Veebisaidi/rakenduse funktsionaalsus ja tõhusus | Toote välimus ja interaktiivsus |
| Mõju kasutajale | Mõjutab seda, kui hõlpsasti saab kasutaja ülesandeid täita. | Mõjutab kasutaja emotsionaalset sidet tootega |
| Tagasiside | Kasutajate tõhususe ja rahulolu põhjal | Esteetilise atraktiivsuse ja visuaalse mõju alusel |
| Näited | Kasutaja persoonade loomine, kasutaja teekonna kaardid | Ikoonide kujundamine, värviskeemi valimine |
UX ja UI vaheline sümbiootiline suhe
Kuigi UX ja UI on erinevad mõisted, toimivad nad digitaalsete toodete edu tagamiseks käsikäes. UX-disain hõlmab kogu kasutaja teekonda digitaalsel platvormil, käsitledes kasutaja interaktsiooni voolavust ja intuitiivsust.
Teisest küljest on kasutajaliides visuaalsed puutepunktid - näiteks nupud ja ikoonid -, millega kasutajad suhtlevad. Optimaalse tulemuse saavutamiseks peavad mõlemad tegema koostööd ning arvestades, et ligikaudu 70% veebiettevõtetest ei ole edukad halva kasutatavuse tõttu, muutub UX ja UI integreerimine klientide rahulolu ja hoidmise suurendamiseks vältimatuks.
UX ja UI disaini tulevikutrendid
On teatavaid suundumusi, mis paistavad silma uuendusliku lähenemise ja kasutajakogemusele avaldatava mõju poolest aastal 2024:
Tehisintellekt disainis:
Tehisintellekt on muutmas digitaalsete toodetega suhtlemise viisi. Tehisintellekti ja automatiseerimise kaasamine UX- ja UI-disaini protsessi toob sisse dünaamilise elemendi, mis võib muuta kasutajakogemuse revolutsiooniliselt. Kasutades ära tehisintellekti abil toimuva isikupärastamise võimsust, saavad kasutajaliidesed kohaneda reaalajas teie vajaduste ja eelistustega, muutes kogemused ainulaadselt teie jaoks sobivaks.
Hääle kasutajaliides (VUI):
Lihtsus on järgmise põlvkonna kasutajakeskkonnas võtmetähtsusega, kusjuures hääljuhtimine muutub üha tavalisemaks. Tänu kasutajaliidese edusammudele saate ülesandeid täita ilma käedeta ja nautida loomulikumat suhtlemist tehnoloogiaga.
Kaasav disain:
UX-disain on muutumas kaasavamaks, võttes arvesse kogu inimeste mitmekesisust. Teie individuaalseid kogemusi hinnatakse, mille tulemuseks on tooted, mis on kõigile kättesaadavad, arusaadavad ja kasutatavad, sõltumata nende võimetest või olukorrast.
Ambientne kasutajakogemus:
Teie digitaalne suhtlus on üha sujuvam, kui liigute füüsilises ja digitaalses ruumis. Keskkonnakogemused ennetavad teie vajadusi ja pakuvad intuitiivset, kontekstipõhist suhtlemist, ilma et peaksite seda eraldi taotlema.
Jälgides neid suundumusi, saate ette näha, kuhu valdkond liigub, ja kasutada neid uuendusi, et saavutada kaasavam, isikupärasem ja kaasavam suhtlus digitaalse maailmaga.
Lõpetamine!
Investeerimine nii UX-i kui ka UI-sse on oluline, et pakkuda rahuldavat kasutajakogemust algusest lõpuni.
- UX-disain tagab, et toote funktsionaalsus vastab teie kasutajate vajadustele, pakkudes sujuvat teekonda punktist A punkti B.
- Kasutajaliidese kujundus kaunistab selle teekonna visuaalselt atraktiivse ja interaktiivse kasutajaliidesega, mis muudab iga suhtluse nauditavaks.
Siin on lihtne kokkuvõte:
| UX disain | UI disain |
| Keskendub üldisele tunnetusele | Keskendub visuaalsele atraktiivsusele |
| Parandab toote kasutatavust | Parandab toote kasutajaliidest |
| hõlmab kasutajate testimist ja tagasisidet | Sisaldab värvi, tüpograafiat ja kujundust. |
Nii UX-i kui ka UI-d täiustades ei vasta teie digitaalsed tooted mitte ainult kasutajate ootustele, vaid ületavad neid, suurendades lojaalsust ja edendades ärilist edu. Pidage meeles, et UX ja UI segu on see, mis eristab tipptasemel tooteid ülerahvastatud turul.

