
Intro
Saate oma veebisaidi otsinguportaali parandada ja mõtlete, mis võib valesti minna? UX-i parandamine vähendab hüppemäärasid ja suurendab külastajate veebisaidil viibimise aega, mis on mõlemad olulised signaalid teie otsingutulemuste paremusjärjestuse parandamiseks.
Pakume rakendatavaid strateegiaid ja praktilisi nõuandeid, mida saab kohe rakendada. Lõpuks saate aru, kuidas suurendada oma veebisaidi positsiooni ja kasutajate kaasatust. Alustame.
Mis on UX & SEO? Ülevaade
Kasutajakogemus (UX) keskendub veebilehe kasutajasõbralikumaks muutmisele. See hõlmab kõike, alates sellest, kuidas veebileht välja näeb, kuni selleni, kui lihtne on teavet leida. SEO seevastu seisneb selles, et veebisait ilmuks otsingumootorite tulemustes kõrgemal. See hõlmab õigete märksõnade kasutamist, väärtusliku sisu loomist ja selle tagamist, et veebisait toimiks hästi mobiilseadmetes.
Kasutajakogemus mõjutab SEO-d ja vastupidi. Nii UX kui ka SEO aitavad teineteisele kaasa saidi paremusjärjestuse parandamisele. Kui SEO toob rohkem inimesi saidile, siis hea UX võib muuta nad püsiklientideks.

7 viisi, kuidas kasutajakogemus suurendab teie otsingurida
Kui te rakendate neid 7 strateegiat, küsige endalt: Milliseid muudatusi saaksin kõigepealt teha, et mu veebisait oleks hõlpsasti navigeeritav ja kasutajate jaoks atraktiivsem?
1. Kiire laadimisaeg on kuld
Otsingumootorid nagu Google arvestavad lehekülje laadimiskiirust kui pingerea tegurit. Seetõttu peaks teie veebileht ideaalis laadima 2 sekundiga või vähem. Kiirem laadimisaeg väldib kasutajate pettumust ja paneb neid pikemalt uurima rohkem veebilehti.
Samuti loobub 40% inimestest veebilehest, mille laadimine võtab üle 3 sekundi. Eriti e-kaubanduse veebisaitide ja muude veebiteenuste puhul on kiire laadimisaeg klientide edu tagamiseks väga oluline. Kliendid viivad tõenäolisemalt ostud või registreerimisprotsessid lõpule, kui veebisait reageerib kiiresti ja sujuvalt.
Lehe laadimiskiiruse parandamiseks järgige 7 sammu:
- Optimeeri WebP-failiformaadis pilte ja paki need kvaliteeti kaotamata kokku.
- Vähendage oma lehel mittevajalikke elemente, et vähendada HTTP-päringute arvu.
- Kasutage JavaScripti asünkroonset laadimist, et see laadiks ülejäänud lehest sõltumatult.
- Lubage brauseri vahemälu, et külastajad saaksid teie veebilehte kiiremini laadida.
- Optimeerige CSS-i edastamist, et tagada kriitiliste stiilide edastamine esimesena ja lükata edasi sekundaarsed stiilid.
- Kasutage CDN-i (Content Delivery Network ), et salvestada oma veebisaidi sisu vahemällu mitmes geograafilises asukohas, et vähendada andmete vahemaad, mis tuleb läbida.
- Kasutage Ranktrackerit, et analüüsida oma saidi kiirust ja tuvastada parendusvaldkonnad.
Lisaks nendele strateegiatele veenduge, et teete kord kvartalis saidi kiiruse auditeid, et olla kursis otsingumootorite muutuvate algoritmidega.
2. Selged teed, paremad auastmed
Hästi struktureeritud veebileht koos selgete menüüde siltidega vähendab põrgatuse määra kuni 27%. See aitab hoida kasutajaid kauem ja suurendab konversioonimäära 200%. Teisest küljest läheb 50% potentsiaalsest müügist kaduma kehva kasutajakogemuse tõttu.
Kõik-ühes platvorm tõhusaks SEO-ks
Iga eduka ettevõtte taga on tugev SEO-kampaania. Kuid kuna on olemas lugematu hulk optimeerimisvahendeid ja -tehnikaid, mille hulgast valida, võib olla raske teada, kust alustada. Noh, ärge kartke enam, sest mul on just see, mis aitab. Tutvustan Ranktracker'i kõik-ühes platvormi tõhusaks SEO-ks.
Oleme lõpuks avanud registreerimise Ranktracker täiesti tasuta!
Loo tasuta kontoVõi logi sisse oma volituste abil
UX-põhimõtted tagavad, et teie veebileht on:
- Intuitiivne
- Kaasamine
- Ligipääsetav
- Interaktiivne
- Järjepidev
- Reageeriv
- Kasutajasõbralik
Siin on 6 elementi, mida peaksite arvestama, et muuta oma veebisait nii kasutajasõbralikuks kui ka intuitiivseks:
2.1 Selge struktuuri kaardistamine
Alustage oma veebisaidi selge ja loogilise hierarhia loomisest. Mõelge läbi peamised kategooriad, mis esindavad teie sisu ja teenuseid, ning korraldage need nii, et need oleksid kasutajate seisukohast mõistlikud. See struktuur peaks aitama otsingumootoritel mõista teie saidi eri osade vahelisi seoseid.
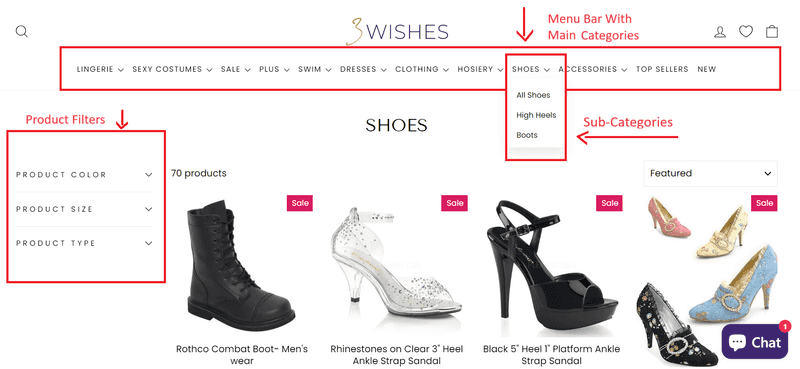
Suurepärane näide on 3Wishes'i navigatsioonimenüü, mis sisaldab põhikategooriaid, alamkategooriaid ja filtreerimisvõimalusi, mis tagavad kasutajakogemuse sujuvuse. Iga kategooria on selgelt märgistatud ja loogiliselt korraldatud, mistõttu on kasutajatel intuitiivne leida kiiresti see, mida nad otsivad.
Lisaks saavad kasutajad kasutada filtreerimisvõimalust, et kitsendada oma valikuid erinevate värvide, suuruste ja tüüpide vahel. Nii ei pea kasutajad lehelt ära navigeerima.

2.2 Optimeeri oma navigatsiooni
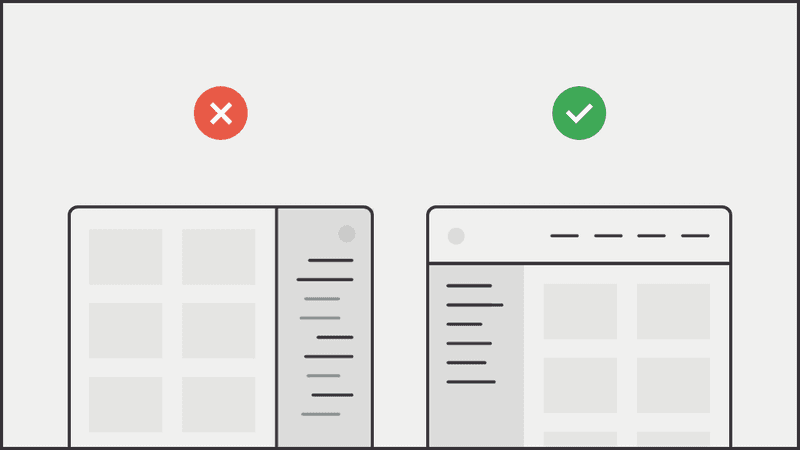
Veenduge, et teie navigatsioonimenüü on lihtne ja arusaadav. Piirake oma põhinavigeerimise elementide arvu, et vältida külastajate ülekoormamist. Näiteks paigutage veebinavigatsioon lehekülje ülaossa, vasakule küljele või alla. Hästi struktureeritud navigatsioonimenüü vähendab kasutajate pettumust ja aitab otsingumootoritel teie veebilehti tõhusamalt indekseerida.

2.3 Kasutage SEO-sõbralikke URL-aadresse
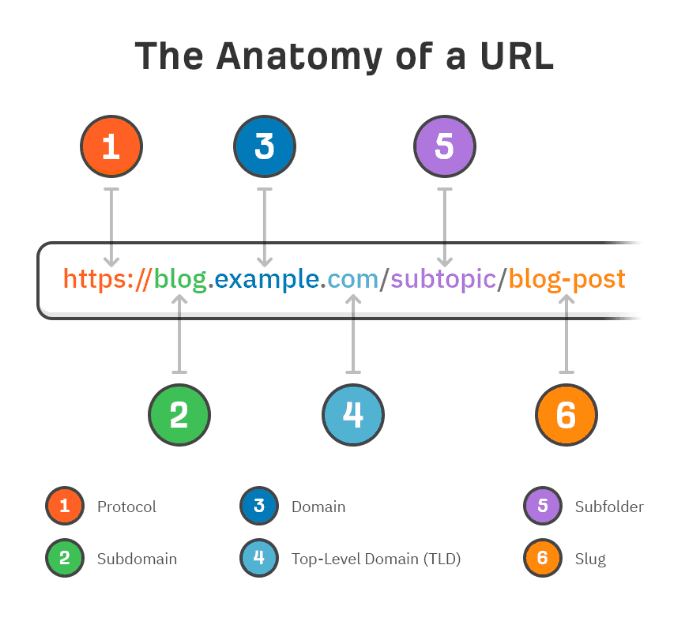
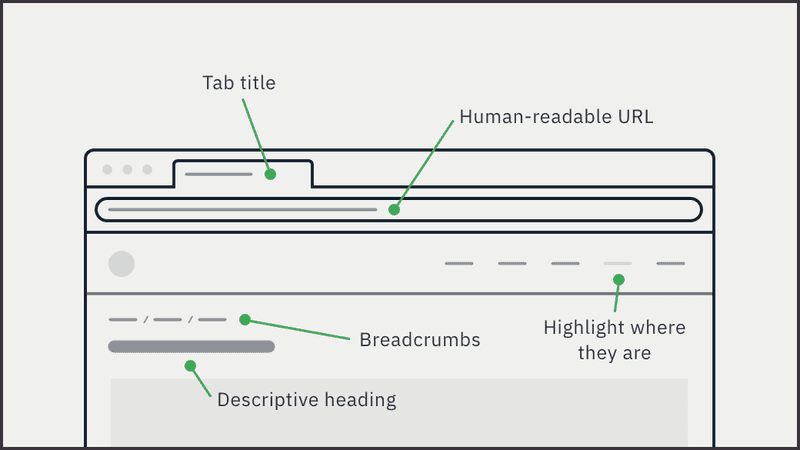
Looge lühikesed URL-ühendused, mis sisaldavad märksõnu, millele olete suunatud. See aitab nii kasutajatel kui ka otsingumootoritel mõista, mida leht endast kujutab, suurendades nende märksõnade asjakohasust. See parandab lõppkokkuvõttes teie otsingumootorite järjestust. Vaadake, milline näeb kasutajasõbralik URL välja alljärgnevas näites.

Kõik-ühes platvorm tõhusaks SEO-ks
Iga eduka ettevõtte taga on tugev SEO-kampaania. Kuid kuna on olemas lugematu hulk optimeerimisvahendeid ja -tehnikaid, mille hulgast valida, võib olla raske teada, kust alustada. Noh, ärge kartke enam, sest mul on just see, mis aitab. Tutvustan Ranktracker'i kõik-ühes platvormi tõhusaks SEO-ks.
Oleme lõpuks avanud registreerimise Ranktracker täiesti tasuta!
Loo tasuta kontoVõi logi sisse oma volituste abil
Veenduge, et teie URL-aadressid kajastavad teie saidi hierarhiat ja vältige ebavajalike parameetrite või märkide kasutamist. Allpool olev pilt näitab head ja halba URL-i.

2.4 Leivapuru lisamine
Integreerige oma lehekülgedele leivakriipsu navigatsioon. Leivakriips annab kasutajatele tee tagasi eelmistele lehekülgedele. Need kuvatakse ka otsingutulemustes, et kasutajad saaksid aru, kus leht teie saidi struktuuris asub. See aitab suurendada otsingutulemustes klikkimismäära.

2.5 Lisage otsingufunktsioon
Suuremate veebilehtede puhul lisage otsinguriba, et kasutajad saaksid kiiresti leida konkreetset sisu. See funktsioon on eriti oluline, kui teie saidil on palju erinevaid tooteid või suur hulk sisu.
Järgige 3 strateegiat tõhusa otsingufunktsiooni loomiseks:
- Paigutage see silmapaistvalt, kas ülaosas või päises.
- Lubage automaatset täitmist, et soovitada otsingusõnu.
- Paku filtreid ja sorteerimisvõimalusi tulemuste täpsustamiseks.
2.6 Järjepidev paigutus ja disain
Säilitage kõigi lehekülgede värvide, kirjatüüpide ja kujunduse struktuuri järjepidevus. Järjepidevus vähendab kasutajate kognitiivset koormust, kui nad teie saidil navigeerivad. See muudab kasutuskogemuse sujuvamaks ja prognoositavamaks.
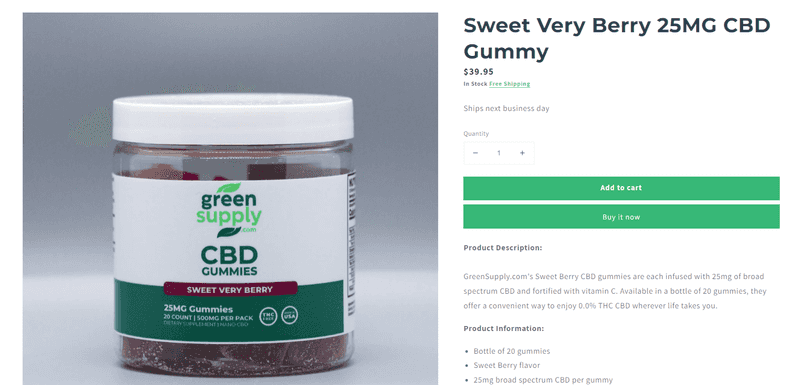
Suurepärane näide on GreenSupply tootelehekülg, mis näitab ühtset kujundust ja disaini. Siin on 6 asja, mida saate sellelt tooteleheküljelt õppida:
- Kõrgresolutsiooniga pildid on järjepidevalt paigutatud vasakule küljele, et need kohe silma jääksid.
- Selged ja põhjalikud tootekirjeldused on lühikesed, et neid ei oleks raske lugeda.
- Roheline ja valge teema kõikidel lehekülgedel tugevdab brändi identiteeti ja veebisaidi esteetikat.
- "Lisa ostukorvi" ja "Osta kohe " nupud on toote kirjelduse ja info kohal, et silmad keskenduksid järgmisele tegevusele, mida nad peaksid tegema.
- Jaotises "Tootetestid " on üksikasjalikult kirjeldatud sertifikaadid, mis lisavad usaldusväärsust ja usaldust.
- Märge "Saadetakse järgmisel tööpäeval " näitab, et brändi eesmärk on muuta ostuprotsess klientidele väga mugavaks.

3. Esimene mobiilis, esimene Google'is
58% kogu maailma internetiliiklusest tuleb praegu mobiilsideseadmetest. Seega kasutab Google nüüd teie veebisaidi mobiiliversiooni indekseerimise ja järjestamise peamise allikana. Kui teie veebisaidil on eraldi töölaua- ja mobiiliversioonid, loetakse mobiiliversioon peamiseks versiooniks.
Järgnevalt on kirjeldatud, kuidas optimeerida oma veebilehte mobiilse indekseerimise jaoks:
- Veenduge, et teie veebileht on reageeriv. See tähendab, et see kohandub automaatselt iga seadme ekraanisuurusele.
- Veenduge, et teie mobiilileht sisaldab sama sisu kui teie lauaarvutileht. See hõlmab kõiki tekste, pilte (koos asjakohaste alt-atribuutidega), videoid ja linke.
- Sisestage sama struktureeritud andmete märgistus nii oma saidi mobiil- kui ka töölauaversioonis. See aitab Google'il paremini mõista ja indekseerida teie sisu.
- Veenduge, et pealkirjad ja metakirjeldused on teie saidi mõlemas versioonissamaväärsed.
- Kui teil on eraldi mobiil- ja töölaualeheküljed, lisage ja kontrollige oma mobiiliversioon Google Search Console ' is. Nii saate jälgida, kuidas teie mobiilne veebisait otsingutulemustes toimib, ja tuvastada kõik indekseerimisprobleemid.
- Kontrollige, kas esineb mobiilile spetsiifilisi vigu, näiteks blokeeritud ressursse (CSS, JavaScript, pildid), vigaseid ümbersuunamisi või sisu katvaid hüpikaknaid, mis võivad negatiivselt mõjutada nii kasutajakogemust kui ka SEO-d.
4. Ühendav sisu
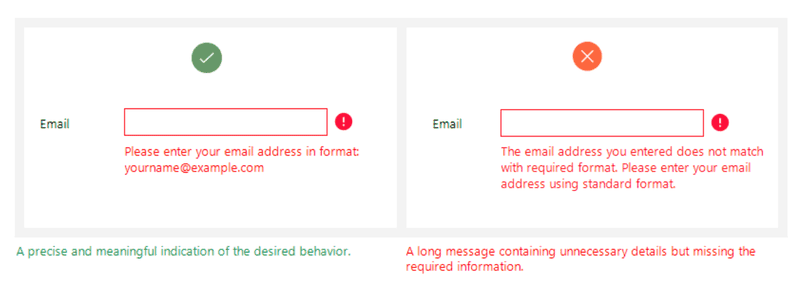
UX-kirjutamine keskendub selge, ülevaatliku ja kasuliku teksti loomisele kasutajaliidese jaoks. See hõlmab nuppe, veateateid, menüüsid ja juhendmaterjali. Eesmärk on juhtida kasutajaid tõhusalt läbi digitaalse toote, tagades, et nad saavutavad soovitud tulemused hõlpsasti. Paremaks mõistmiseks vaadake allolevat pilti, mis näitab head vs. halba veateadet.

Selline lähenemine mõjutab kasutajate kaasamise näitajaid, nagu näiteks klikid. Näiteks peaks nupu, näiteks " Salvesta fail", " Lae alla PDF " või " Lisa ostukorvi ", ütlema kasutajatele täpselt, mis juhtub, kui nad sellele klõpsavad.
Samamoodi, olenemata sellest, kas kasutaja viib toimingu edukalt lõpule või satub veale, peaks tagasiside, mida ta saab, hoidma teda kursis ja suunama teda, mida ta peaks järgmisena tegema. See võib sisaldada lihtsaid kinnitusi, nagu " Teie fail on üles laaditud ", või vigade korral parandusettepanekuid.
Järgige 3 peamist kaalutlust positiivse kasutajakogemuse saavutamiseks:
- Kasutage lihtsat ja otsest keelt, mis on kasutajatele kergesti arusaadav.
- Kasutage aktiivset häält, et muuta juhised otseseks.
- Kui teie toode on suunatud ülemaailmsele sihtrühmale, kaaluge, kuidas teie tekst tõlgitakse erinevates kultuurides ja keeltes.
5. Disain kohtub sooviga
Kasutaja kavatsus viitab sellele, mida kasutajad soovivad saavutada, kui nad suhtlevad digitaalse tootega, näiteks veebisaidi, rakenduse või tarkvaraga. Mõista UX-kavatsust, et luua intuitiivsemaid ja positiivsemaid kasutajakogemusi.
See võib hõlmata konkreetse ülesande täitmist, näiteks lennu broneerimist või toote ostmist, teabe otsimist või lihtsalt meelelahutusliku sisu otsimist.
Järgige neid 5 sammu, et tuvastada ja kujundada oma kasutaja otsingukavatsus:
- Kasutajauuringud: Viige läbi küsitlusi, intervjuusid ja kasutatavuse testimist, et teada saada, mida kasutajad üritavad teie toote kasutamisel saavutada. Analüüsige kasutajate käitumist, kasutades analüütilisi vahendeid nagu Ranktracker ja Encharge. Need annavad vihjeid kasutajate kavatsuste kohta selle põhjal, kuidas nad teie saidil või rakenduses navigeerivad.
- Persona arendamine: Looge üksikasjalikud kasutajate persoonad, mis sisaldavad kasutajate eesmärke, eelistusi ja eeldatavaid käitumismustreid. Kasutage automatiseerimist, et analüüsida suuri andmekogumeid ja teha kindlaks kasutajate ühised omadused ja käitumisviisid.
- Teekonna kaardistamine: Töötage välja kasutaja teekonnakaardid, mis kirjeldavad iga sammu, mille kasutaja teeb rakendusse sisenemisest kuni eesmärgini jõudmiseni. See aitab tuvastada võimalikke hõõrdekohti ja parendusvõimalusi. Selles etapis võite palgata turunduspraktikandi, kes aitab koguda andmeid, jälgida interaktsioone ja dokumenteerida etappe tõhusalt.
- Kontekstuaalne disain: Mõelge, kus ja kuidas teie digitaalset toodet kasutatakse. See hõlmab kasutatavate seadmete, füüsilise keskkonna ja võimalike häirivate tegurite mõistmist, mis võivad mõjutada kasutaja suhtlemist.
- Iteratiivne projekteerimine ja testimine: Testige oma esialgset disaini kasutajate tagasiside põhjal. Selline lähenemine tagab, et lõpptoode vastab tõepoolest kasutaja kavatsustele ja parandab kasutajate üldist rahulolu.
6. Kiirus, stabiilsus, SEO
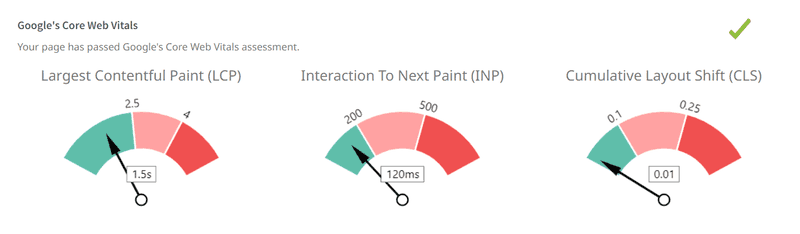
Core Web Vitals on kogum konkreetseid pingerea tegureid, mida Google peab veebilehe üldise kasutajakogemuse seisukohalt oluliseks.
Need mõõdikud keskenduvad kasutajakogemuse kolmele aspektile: laadimise jõudlus, interaktiivsus ja lehekülje visuaalne stabiilsus. Mõistke ja optimeerige neid tegureid, sest need mõjutavad otseselt seda, kuidas Google lehti reastab.
Siin on iga Core Web Vitali jaotus:
6.1 Suurima sisuga värv (LCP)
LCP mõõdab lehe laadimiskiirust, täpsemalt seda, kui kaua võtab aega, kuni vaateakna suurim sisuelement (näiteks pilt või tekstiplokk) muutub kasutajale nähtavaks. Hea LCP tagab parema kasutajakogemuse, tagades, et lehe peamine sisu laetakse kiiresti. Google'i andmetel peaks LCP toimuma esimese 2,5 sekundi jooksul pärast lehe laadimise algust.
6.2 Esimese sisendi viivitus (FID)
FID mõõdab interaktiivsust ja reageerimisvõimet. See jälgib aega alates sellest, kui kasutaja esimest korda lehega suhtleb (st kui ta klõpsab lingile, koputab nupule või kasutab kohandatud, JavaScript-võimelist juhtelementi), kuni ajani, mil brauser hakkab töötlema sündmuste käitlejaid vastuseks sellele suhtlusele. Hea kasutajakogemuse tagamiseks peaks lehekülgede FID olema alla 100 millisekundi.
6.3 Kumulatiivne paigutusnihe (CLS)
CLS mõõdab visuaalset stabiilsust, kvantifitseerides, kui palju nähtav sisu laadimisprotsessi ajal ootamatult nihkub. See mõõdik tagab, et leheküljed on laadimise ajal visuaalselt stabiilsed, vältides tüütuid ja potentsiaalselt kahjulikke paigutuse nihkeid, mis võivad panna kasutaja kogemata valele nupule vajutama. Hea CLS-skoor on alla 0,1.
Järgige 7 sammu, et parandada oma saidi Core Web Vitals:
- Kompresseerige ja suurendage korralikult WebP-pilte, et vähendada nende laadimisaega.
- Vähendage või lükake edasi JavaScripti, mis ei ole lehe esmaseks laadimiseks hädavajalik, et vähendada FID-i.
- Rakenda Lazy Loading. Laadige pilte ja videoid ainult siis, kui need sisenevad vaateaknasse.
- Vältige ootamatultsisu nihkuvate reklaamide sisestamist, reserveerides neile ruumi.
- Olulised ressursid eellaadimine. Kasutage <link rel="preload">, et öelda brauserile, et ta laadiks kõigepealt peamised ressursid.
- Kasutage nende põhiliste veebi näitajate mõõtmiseks ja optimeerimiseks selliseidvahendeid nagu Google'i PageSpeed Insights, Ranktracker ja SEOptimer.
- Kaaluge taskukohaste välismaiste arendajate palkamist. Nad oskavad pilte kokku suruda, kasutada brauseri vahemälu ja minimeerida JavaScripti.

7. Kirjutage kohtadele
Hästi koostatud pealkirjad köidavad kasutaja tähelepanu, edastavad sisu kiiresti ja julgustavad kasutajat edasist suhtlemist. Pealkirjad paigutatakse HTML-i <h1>-tähtedesse, mis aitavad otsingumootoritel mõista lehe põhiteemat.
Lisaks sellele sirvivad kasutajad sageli sisu ja pealkirjad võivad aidata neil navigeerida ja otsustada, millised sisuosad on nende huvidele või vajadustele asjakohased.
Kõik-ühes platvorm tõhusaks SEO-ks
Iga eduka ettevõtte taga on tugev SEO-kampaania. Kuid kuna on olemas lugematu hulk optimeerimisvahendeid ja -tehnikaid, mille hulgast valida, võib olla raske teada, kust alustada. Noh, ärge kartke enam, sest mul on just see, mis aitab. Tutvustan Ranktracker'i kõik-ühes platvormi tõhusaks SEO-ks.
Oleme lõpuks avanud registreerimise Ranktracker täiesti tasuta!
Loo tasuta kontoVõi logi sisse oma volituste abil
Järgige 6 parimat tava SEO-optimeeritud lehekülje pealkirjade kirjutamiseks:
- Kasutage lihtsat ja otsest keelt, mis ütleb lugejale täpselt, millest sisu räägib.
- Lisage asjakohased märksõnad, mis kajastavad seda, kuidas kasutajad võivad sisu otsida. Rõhutage sisu pakutavat väärtust või kasu. Näiteks pealkirjas nagu "Suurendage oma tootlikkust nende 5 tööriistaga" on selgelt välja toodud sisu lugemisest saadav kasu.
- Kasutage pealkirjades numbreid ja loetelusid (nt "7 nõuannet..." või "Top 10..."), sest need meelitavad rohkem klikke.
- Kasutamata klikkimist, koostage uudishimu või emotsioone tekitavaid pealkirju.
- Kasutage A/B-testimist, et proovida erinevaid pealkirju ja näha, millised on paremad klikkimismäärade ja kaasatuse poolest.
Näiteks saate kasutada Amazoni MYCE tööriista, et testida erinevaid toote pealkirju A/B. Looge kaks versiooni lehekülje pealkirjast: ühes versioonis võiks olla kirjas "Revolutionize Your Kitchen with Our Top-Rated Blender," samas kui teises võiks olla kirjas "Discover the Best Blender for Your Culinary Creations".
Käivitage need pealkirjad samaaegselt oma sihtrühma eri segmentidele, et jälgida, milline pealkiri toob kaasa rohkem klikimisi ja ostuotsuseid.
Kokkuvõte
Kui te neid muudatusi ellu viima hakkate, küsige endalt: Millised veebisaidi elemendid ei vasta minu kasutajate vajadustele? Millistel minu veebisaidi osadel on suur tagasilöögimaht ja kuidas saaksin neid parandada? Hoidke neid küsimusi meeles, et jätkata oma veebisaidi täiustamist ja optimeerimist.
Ärge unustage neid muudatusi jälgida, et näha, mis töötab ja mis mitte. Saate oma edusamme sujuvalt jälgida, kasutades Ranktrackerit. See pakub terviklikke lahendusi teie otsingumootori optimeerimise jõupingutuste jälgimiseks. Meie tööriista abil saate vastu võtta strateegiaid, mis on kooskõlas nii otsingumootorite kui ka kasutajate pidevalt muutuvate nõudmistega.
Pea meeles, et eesmärk on alati luua veebileht, mis rõõmustab kasutajaid ja domineerib otsinguvõimalustes. Millise sammu astute täna, et sellele eesmärgile lähemale jõuda?

