
Intro
Tänapäeva digitaalsel maastikul on oluline, et veebisait näeks välja atraktiivne ja toimiks laitmatult eri seadmetes. Tagades külastajatele atraktiivse ja kättesaadava kogemuse, olenemata sellest, kas nad kasutavad nutitelefone, tahvelarvuteid või lauaarvuteid, saavad ettevõtted haarata laiemat sihtrühma. Siinkohal tuleb esile responsive veebidisain.
Reageeriv veebidisain ei ole lihtsalt väljamõeldud termin. See on mängu muutja, mis tagab, et teie veebisaidi kujundus ja sisu kohanduvad vaevata iga ekraani suuruse või resolutsiooniga. See tagab külastajatele sujuva ja kaasahaarava kasutuskogemuse mis tahes seadmes, suurendades lõppkokkuvõttes kasutajate rahulolu ja kaasatust.
Loe edasi, sest selles artiklis uuritakse väärtuslikke teadmisi ja strateegiaid, mis aitavad teil oma veebisaidi potentsiaali täielikult ära kasutada ja tagada, et see näeb igal seadmel fantastiline välja. Alustame.

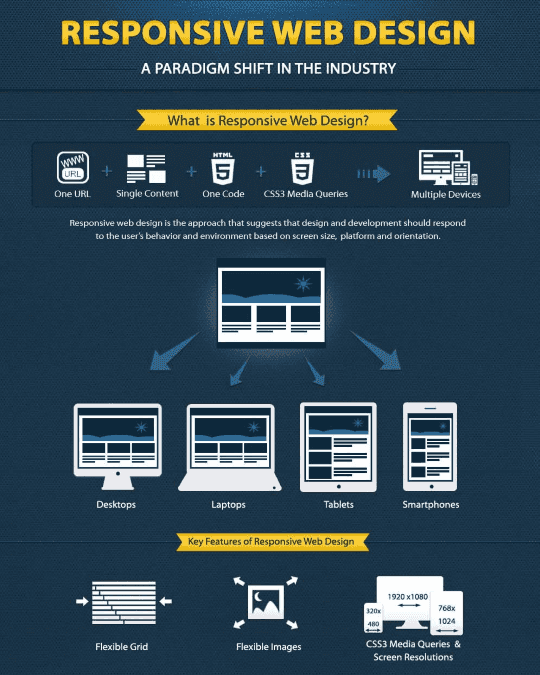
Pildi autoriõigused: DCI
Mõista Responsive Designi põhitõdesid
Reageeriva veebidisaini põhiprintsiipide mõistmine on keskse tähtsusega, et luua veebisaite, mis pakuvad võrratut vaatamiskogemust mis tahes seadmes. Need põhialused on kujundusotsuste selgroog, tagades kohandatavuse ja kasutaja rahulolu sõltumata ekraani suurusest või seadme tüübist.
Allpool on esitatud reageeriva disaini põhikomponendid:
- Paindlikud ruudustikud ja kujundused: Need moodustavad tundliku veebisaidi struktuuri, võimaldades paigutuse laienemist või kokkutõmbumist vastavalt seadme ekraani suurusele. Kuna ruudustik põhineb pigem protsentuaalsetel laiustel kui fikseeritud pikslitel, jääb teie saidi sisu voolavaks ja kohandatavaks.
- Pildid, mis muudavad suurust ja reguleerivad: Kasutage CSS-i või HTML-i, et tagada piltide korrektne mõõtkava, et need ei moonutaks paigutust või aeglustaks lehe kiirust väiksemates seadmetes. See tehnika säilitab pildi kvaliteedi ja asjakohasuse kõigis vaatamiskontsentratsioonides.
- Meedia päringud: Need CSS-vahendid võimaldavad teil rakendada erinevaid stiile vastavalt seadme omadustele. Saate kohandada oma veebisaidi välimust ja funktsionaalsust, kehtestades katkestuspunkte, et pakkuda optimaalset kasutuskogemust mis tahes seadmes.
Nende aluspõhimõtete mõistmine loob aluse veebilehe loomiseks, mis näeb hea välja ja toimib hästi erinevates seadmetes. Samuti saate tugineda erinevatele vahenditele ja ressurssidele, mis aitavad teil hinnata oma veebisaidi uuendamise kulusid, sealhulgas linkide loomise, unikaalse disaini ja muude kohandatud täiustuste teenuseid. Lisateavet oma veebisaidi tundlikuks muutmise ja veebi optimeerimise kohta leiate siit.
Kõik-ühes platvorm tõhusaks SEO-ks
Iga eduka ettevõtte taga on tugev SEO-kampaania. Kuid kuna on olemas lugematu hulk optimeerimisvahendeid ja -tehnikaid, mille hulgast valida, võib olla raske teada, kust alustada. Noh, ärge kartke enam, sest mul on just see, mis aitab. Tutvustan Ranktracker'i kõik-ühes platvormi tõhusaks SEO-ks.
Oleme lõpuks avanud registreerimise Ranktracker täiesti tasuta!
Loo tasuta kontoVõi logi sisse oma volituste abil

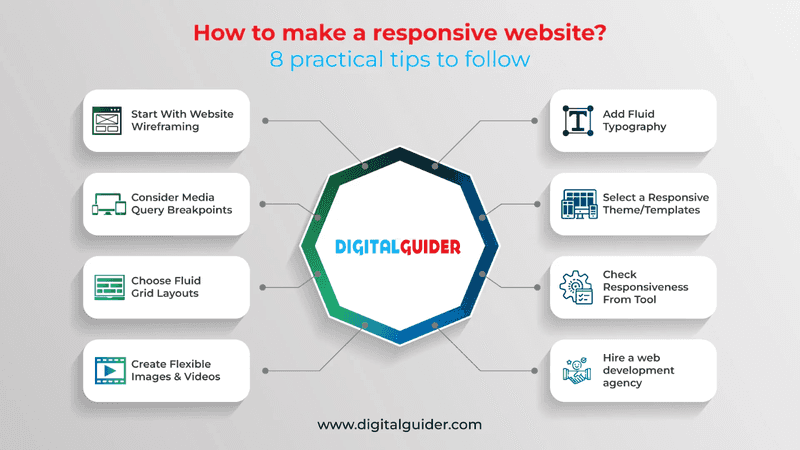
Pildi autasud: Digital Guider
Paindlike paigutuste rakendamine
Paindlike kujunduste omaksvõtmine on samuti tundliku veebidisaini edu keskne osa. See strateegia tagab, et sisu kohandub sujuvalt vaataja seadme ekraanisuurusele, pakkudes optimaalset kasutajakogemust ilma kompromissideta.
Siin on paindlike paigutuste rakendamise olulised elemendid:
- Kasutage protsente kasutavaid vedelikke sisaldavaid ruudustikke: Selle asemel, et kujundada lehekülgi pikslite või punktide mõõtmise alusel, tuginevad vooluvõrgud proportsionaalsetele väärtustele. Selline lähenemine võimaldab teie saidi kujundust sujuvalt skaleerida eri ekraanisuuruste vahel, säilitades kujunduse terviklikkuse ja kasutaja kaasatuse.
- Kasutage paindlikke pilte ja meediat: Oluline on tagada, et pildid ja meediasisu ei oleks fikseeritud suurusega, vaid saaks oma konteinerites kohanduda. Selline paindlikkus takistab, et pildid ei voolaks üle nende sisaldavate elementide või muutuksid erinevatel seadmetel liiga väikseks, tagades, et visuaalne sisu jääb tõhusaks ja atraktiivseks.
- Integreerige CSS flexbox ja grid dünaamiliste paigutuste jaoks: Need moodsad CSS paigutusmoodulid pakuvad keerulisemaid võimalusi paindlike ja keeruliste paigutuste kujundamiseks, mis reageerivad kasutaja keskkonnale. Flexbox ja Grid võimaldavad teil luua kohandatavaid ja joondatud paigutusi ilma traditsiooniliste fikseeritud laiusega paigutuste piiranguteta.
Paindlike paigutustega kujundamine võimaldab teie veebisaidil kohaneda mis tahes ekraanisuurusega, säilitades samal ajal selle välimuse ja funktsionaalsuse järjepidevuse kõigis seadmetes.
Kasutage meedia päringuid
Meediaküsimuste kasutamine on tundliku kujunduse loomise nurgakivi, mis võimaldab veebilehtede sujuvat kohandamist tänapäeval kasutatavate seadmete suurele hulgale. See dünaamiline lähenemisviis hõlbustab kohandatud vaatamiskogemust, tagades sisu optimaalse esitamise igal seadmel.
Allpool on toodud meediaküsimuste tõhusa kasutamise kriitilised aspektid:
- **Määrake murdepunktid erinevate ekraanide jaoks:**Murdepunktid on konkreetsed punktid, kus teie veebisaidi sisu paigutus muutub, et see sobiks paremini ekraani suurusega. Nende punktide kindlaksmääramine eeldab, et te mõistate, milliseid seadme suurusi teie sihtrühm kõige sagedamini kasutab, ja tagate oma veebisaidi kujunduse sujuva ülemineku ühelt ekraanisuuruselt teisele.
- **Kohaldage eri seadmetele spetsiifilisi stiile:**Kui murdepunktid on kehtestatud, saate rakendada unikaalseid stiile, et kuvada oma sisu optimaalselt kõigis seadmetes. See võib hõlmata kirjasuuruste muutmist, paigutuse komponentide kohandamist või navigatsioonielementide muutmist, et need sobiksid paremini väiksematele ekraanidele.
- Testige oma meediaküsimusi: Oluline on põhjalik testimine eri seadmetes, et tuvastada kõik probleemid teie meediaküsimustega. See protsess aitab tagada, et teie stiilid käivituvad igas katkestuspunktis õigesti, pakkudes järjepidevat ja kasutajasõbralikku kasutuskogemust olenemata seadme või ekraani suurusest.
Meediaküsimuste lisamine oma tundliku disaini strateegiasse tagab, et teie veebileht mitte ainult ei reageeri erinevatele ekraanisuurustele, vaid teeb seda ka viisil, mis parandab kasutatavust ja kaasatust.
Piltide ja meedia optimeerimine
Piltide ja meedia optimeerimine on veel üks oluline osa tundlikust veebidisainist, mis parandab saidi jõudlust ja kasutajate kaasatust kõigis seadmetes. Tõhus optimeerimine tagab visuaalse sisu kiire laadimise ja korrektse kuvamise, olenemata sellest, millise seadmega teie veebilehte kasutatakse.
Allpool on esitatud tõhusa pildi ja meedia optimeerimise strateegiad:
- **Piltide pakendamine ilma kvaliteeti kaotamata:**Tööriistad ja algoritmid võivad oluliselt vähendada pildifailide suurust, säilitades samal ajal visuaalse kvaliteedi. See samm on oluline lehe laadimisaja kiirendamiseks, mis on kriitiline tegur kasutajakogemuse ja SEO-järjestuse seisukohalt.
- **Kasutage reageerivaid pildilahendusi:**Attribuudi "srcset" kasutamine võimaldab brauseritel valida kõige sobivama pildi suuruse allalaadimiseks vastavalt seadme ekraani suurusele ja resolutsioonile. Selline lähenemisviis pakub kvaliteetseid pilte lauaarvutites, vähendades samal ajal faili suurust mobiilseadmete puhul, tagades tõhusa andmekasutuse ja kiirema laadimisaja.
- Kaaluge meedia laiskaks laadimiseks: Laisk laadimine lükkab mittekriitiliste piltide ja meedia laadimise edasi kuni vajadusele, tavaliselt siis, kui need sisenevad vaateaknasse. See tehnika võib oluliselt parandada lehe algset laadimisaega, vähendada ribalaiuse kasutamist ja parandada mobiilseadmete sirvimiskogemust.
Nende optimeerimistehnikate kasutamisele keskendumine tagab, et teie saidi pildid ja meedia aitavad positiivselt kaasa reageerimisvõimele.
Testige ja täiustage oma veebisaiti
Veebilehe reageerimisvõime ja kasutajasõbralikkuse tagamine nõuab pidevat testimist ja täiustamist. See protsess on oluline, et tuvastada ja lahendada kõik probleemid, mis võivad takistada teie veebisaidi optimaalset toimimist eri seadmetes.
Allpool on esitatud olulised sammud oma veebisaidi tõhusaks testimiseks ja täiustamiseks:
- Viige läbi regulaarseid teste emulaatorite ja reaalsete seadmete abil: Simulaatorid võivad pakkuda kiiret ja tõhusat võimalust kontrollida, kuidas teie veebileht eri seadmetes paistab, kuid testimine tegelikel seadmetel annab hindamatut teavet tegeliku kasutajakogemuse kohta. Selline kombinatsioon tagab ulatusliku arusaama teie saidi toimimisest erinevates keskkondades.
- Koguge kasutajate tagasisidet nende kogemuste kohta erinevatel platvormidel: Kasutajate tagasiside on kullaauk, mis paljastab probleemid, mida te ei pruugi olla märganud, ja annab soovitusi paranduste tegemiseks. Sellised vahendid nagu küsitlused, tagasisidevormid ja kasutatavuse testid aitavad neid olulisi andmeid koguda.
- Pidage end kursis uute seadmete ja ekraanisuurustega, et tagada pidev ühilduvus: Tehnoloogiline maastik areneb pidevalt, regulaarselt ilmuvad uued seadmed ja ekraanisuurused. Nende muudatustega kursis olemine ja saidi ajakohastamine tagab, et see jääb kõigile kasutajatele kättesaadavaks ja atraktiivseks.
Pühendades aega testimisele ja täiustamisele, tagate, et teie veebisait mitte ainult ei vasta, vaid ka ennetab teie sihtrühma vajadusi ja eelistusi. Selline pühendumine tipptasemele kindlustab teie veebisaidi maine kui kasutajakeskse, reageeriva ressursi, mis on valmis teenindama külastajaid mis tahes seadme kaudu.
Prioriteedi seadmine ligipääsetavuse osas
Veebisaidi muutmine kõigile kasutajatele kättesaadavaks on tundliku veebidisaini oluline aspekt. Kättesaadavus tagab, et teie veebisaidil on võimalik hõlpsasti navigeerida ja sellest saavad aru väga erinevate võimetega inimesed, mis peegeldab pühendumist kaasavusele.
Kõik-ühes platvorm tõhusaks SEO-ks
Iga eduka ettevõtte taga on tugev SEO-kampaania. Kuid kuna on olemas lugematu hulk optimeerimisvahendeid ja -tehnikaid, mille hulgast valida, võib olla raske teada, kust alustada. Noh, ärge kartke enam, sest mul on just see, mis aitab. Tutvustan Ranktracker'i kõik-ühes platvormi tõhusaks SEO-ks.
Oleme lõpuks avanud registreerimise Ranktracker täiesti tasuta!
Loo tasuta kontoVõi logi sisse oma volituste abil
Järgnevalt on esitatud sammud veebisaidi juurdepääsetavuse parandamiseks:
- Kasutage semantilist HTML-i struktuuri ja juurdepääsetavuse tagamiseks: <header>, <nav>, <main>, <footer> ja <article> aitab ekraanilugejatel ja abitehnoloogiatel teie sisus tõhusamalt navigeerida. See tava muudab teie saidi ligipääsetavamaks, pakkudes selgeid maamärke lehe paigutuse sees.
- Tagage teksti ja taustavärvide piisav kontrastsus: teksti ja tausta vaheline kõrge kontrastsus on nägemispuudega kasutajate jaoks väga oluline. Värvikombinatsioonide testimiseks on olemas vahendid, mis tagavad, et need vastavad soovitatud kontrastsusele või ületavad seda, muutes sisu kõigile loetavaks.
- Rakendage klaviatuuriga navigeerimine kasutajatele, kes ei saa kasutada hiirt: Paljud kasutajad kasutavad füüsilise puude või isiklike eelistuste tõttu klaviatuuriga navigeerimist. Kui tagate, et teie saidil saab täielikult navigeerida klaviatuurikombinatsioonide abil, parandab see saidi juurdepääsetavust. See hõlmab fookusnäidikute ja vahelejätmislinkide pakkumist, et parandada navigatsioonikogemust klaviatuurikasutajate jaoks.
Ligipääsetavuse funktsioonide eelistamine laiendab teie sihtrühma ja näitab, et teie veebisait on pühendunud kaasamisele.
Keskenduge jõudluse optimeerimisele
Veebilehe jõudluse tõstmine on tundliku veebidisaini oluline aspekt, tagades kiire laadimisaja ja sujuva interaktsiooni kõigis seadmetes. Pidage meeles, et suure jõudlusega veebisait hoiab külastajaid ja suurendab kasutajate üldist rahulolu, mis on tänapäeva kiirelt muutuva digitaalse maastiku jaoks ülioluline.
Järgnevalt on esitatud sihipärased strateegiad saidi jõudluse optimeerimiseks:
- Minimeeri HTTP-päringute arvu: Lihtsustage oma saidi kujundust, vähendades lehel olevate elementide arvu. Kombineerige võimalusel faile, näiteks skripte ja CSS-stiililehti, et vähendada päringute koguarvu.
- Kasutage brauseri vahemälu: rakendage vahemälu, et salvestada saidi osad külastajate seadmetes pärast nende esimest külastust. See vähendab järgmiste külastuste laadimisaega, kuna brauser ei pea iga ressurssi uuesti serverist välja otsima.
- Optimeeri CSSi ja JavaScripti täitmist: Korraldage oma skriptid ja stiilid nii, et nende mõju saidi laadimisaegadele oleks võimalikult väike. Asetage CSS ülesse, et vältida stiliseerimata sisu ilmumist, ja JavaScript alla, et tagada, et leht ei ootaks skriptide laadimist enne renderdamist.
Keskendumine optimeerimistehnikatele tagab, et teie veebisait on tundlik ja pakub sujuvat kasutuskogemust igas seadmes.
Kokkuvõte
Reageeriva veebidisaini mõistmine on tänapäeval ülioluline. Esiteks parandab see veebisaitide välimust ja toimimist erinevates seadmetes, parandades kasutajakogemust, ligipääsetavust ja kiirust. Oluliste tavade hulka kuuluvad paindlike kujunduste kasutamine, piltide optimeerimine, meediaküsimuste kasutamine ning keskendumine veebisaidi jõudlusele ja juurdepääsetavusele.
Järgides neid reageeriva disaini tehnikaid, tagate, et teie veebisait kõnetab ja toimib hästi kõigi jaoks, säilitades tehnoloogia arenguga konkurentsivõimelise veebipositsiooni.

