
Intro
Elit-Webi eksperdid jagavad oma tähelepanekuid.
Nüüd, aastal 2023, peame mobiilisõbralikke veebisaite iseenesestmõistetavaks. Kuid see ei olnud alati nii. Kui Google avaldas 2015. aastal suure mobiilse otsingu uuenduse, oli enamik veebimeistreid ja SEO-spetsialiste sõna otseses mõttes teadmatuses, kuidas käituda ja mida teha, et säilitada saitide positsioonid, mida nad olid nii kaua konkurentidelt võitnud.

Kuid miks see juhtus?
Üks peamisi muudatusi veebilehtede järjestuses oli see, et Google'i algoritmid hakkasid erilist tähelepanu pöörama UXile. See tähendab, et veebilehtede mugavus mitte ainult arvutites, vaid ka mobiilsetes seadmetes on muutunud eriti oluliseks veebiressursside reitingu ja nende positsioonide kujunemisel otsingutulemustes.
Lisaks muutus 2015. aastal "kallak" üha selgemini nähtavaks - mobiililiikluse maht hakkas järk-järgult domineerima töölaualiikluse üle. Ja kui sait oli liiga "raske" ja optimeerimata, oli selle kasutamine nutitelefonist äärmiselt ebamugav. Sellest tulenevalt suurenes tagasilükkamiste määr ja ressursi positsioon otsingutulemustes langes oluliselt.
Õnneks pakkus Google juba sel ajal veebilehtede optimeerimist olemasolevate adaptiivsete veebidisaini tehnoloogiate abil, mis lihtsustas seda protsessi märkimisväärselt.
Mis on Responsive Design?
Responsive Web Design (RWD) on meetod, mille abil ressursi lehekülg on ümber vormindatud vastavalt seadme ekraani formaadile ja suurusele, ilma et oleks vaja käsitsi skaleerida.

Kõik-ühes platvorm tõhusaks SEO-ks
Iga eduka ettevõtte taga on tugev SEO-kampaania. Kuid kuna on olemas lugematu hulk optimeerimisvahendeid ja -tehnikaid, mille hulgast valida, võib olla raske teada, kust alustada. Noh, ärge kartke enam, sest mul on just see, mis aitab. Tutvustan Ranktracker'i kõik-ühes platvormi tõhusaks SEO-ks.
Oleme lõpuks avanud registreerimise Ranktracker täiesti tasuta!
Loo tasuta kontoVõi logi sisse oma volituste abil
See parandab oluliselt suhtlemist kasutajaga, suurendades visuaalset sisu ja nuppe, muutes tekstilist sisu ja erinevate elementide suurust, et need vastaksid kõige paremini veebilehe külastaja poolt kasutatava seadme parameetritele.
RWD-l on korraga mitu olulist eelist:
- **parem ligipääsetavus ** erinevate seadmetega kasutajate jaoks. See on oluline, sest üha rohkem inimesi kasutab internetti nutitelefonide või tahvelarvutite kaudu;
- parem kasutajakogemus. See on tingitud asjaolust, et külastajad saavad hõlpsasti lugeda teksti, näha pilte ja suhelda veebisaidi elementidega, olenemata seadme ekraanisuurusest;
- täiustatud SEO. Kuna Google ja teised otsingumootorid leiavad, et reageerivad ressursid on kasutajasõbralikumad, reastavad nad neid otsingutulemustes kõrgemale.
Mis puutub viimasesse punkti, siis peate ehk veidi rohkem selgitama.
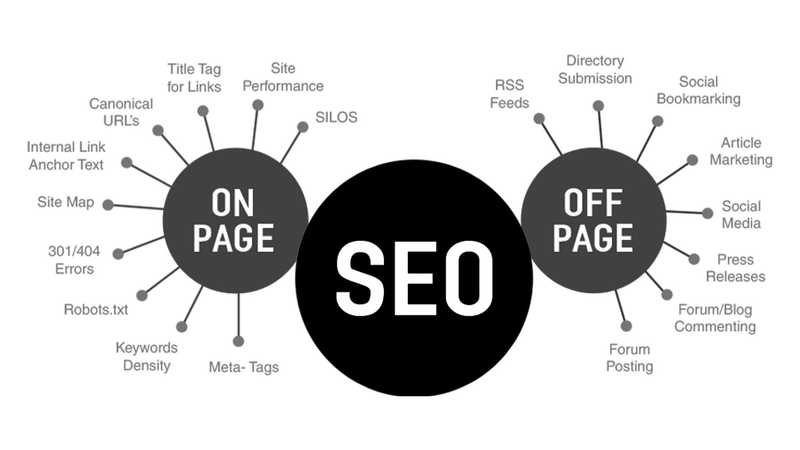
Mis on SEO?
Otsingumootori optimeerimine (SEO) on tööde kogum, mille eesmärk on viia veebisait asjakohaste päringute (märksõnade ja fraaside) jaoks edetabelite tippu.

Siinkohal on oluline mõista, et Google'i algoritmid võtavad arvesse, kas ressurss on kohandatud mobiilseadmetele. Ja kui see nii ei ole, siis nüüd, aastal 2023, ei saa selline sait kindlasti nimekirja tippu jõuda. Kohandatavus on äärmiselt oluline tehniline parameeter. Seepärast ongi enamasti prioriteediks Mobile-First-arendusprintsiip, mille kohaselt arendatakse kõigepealt mobiiliversioon ja alles seejärel desktop-versioon. Nii et tänapäeval ei ole saidi disain mitte ainult esteetiline element, vaid ka väga mõjukas tegur otsingutulemustes järjestamise seisukohast.
Mis on UX
UX (User Experience) on termin, mida kasutatakse selle kirjeldamiseks, kuidas kasutajad suhtlevad toote või teenusega.
Mida asjakohasem, mugavam, kättesaadavam ja kasulikum on teie veebileht külastajatele, seda lojaalsem on Google ja seda suurem on tõenäosus jõuda otsingutulemuste tippu. Oluline on see, et kvaliteetse UXi vajadus oli teada juba ammu enne 2015. aasta uuendust. Ja need veebimeistrid ja saidiomanikud, kes mõtlesid toona eelkõige kasutajatele, suutsid oma ressursside reitingut oluliselt parandada. Seevastu kehva UX-iga projektid kaotasid kohe positsiooni.
Samuti tuleks lisada, et SEO ja UX toimivad kõige paremini kombinatsioonis, mitte kumbki eraldi. Seetõttu tuleb neid õigesti kombineerida ja täiel määral kasutada. Sellest rohkem hiljem!
Kuidas SEO ja UX koos töötavad
Lühidalt öeldes vastutab SEO selle eest, et veebisait oleks otsingutulemustes hästi paigutatud, ja UX selle eest, et kasutajatel oleks hea kogemus ressursiga suhtlemisel. Kui nad töötavad koos, aitavad nad veebiprojektil edu saavutada. SEO võimaldab teil meelitada rohkem külastajaid, samal ajal kui UX motiveerib neid jääma veebisaidile ja tegema sihipäraseid tegevusi. Näiteks ostma kaupu või tellima uudiskirja.
Lisaks teeb responsive design muuhulgas SEO- ja UX-spetsialistide jaoks lihtsamaks. Otsingumootorid skaneerivad adaptiivseid saite aktiivsemalt ja täpsemalt, andes neile kõrgemaid reitinguid. Ja külastajatele on meeldivam ja lihtsam kasutada veebiressursse, mis töötavad korrektselt ja ei tekita ebamugavusi.
7 Responsive Designi eelised SEO ja UX-i parandamiseks
Soovitame vaadata, kuidas responsive site design parandab otseselt SEO ja UX-i ning millistel põhimõtetel see põhineb.
- Parandada järjestust otsingutulemustes
See ei ole esimene aasta, mil Google eelistab mobiilseadmetele kohandatud ressursse. Ettevõtte Backlinko uuringu tulemuste kohaselt on umbes 94,5% kõigist Google'i otsingutulemustes kolmel esimesel kohal olevatest saitidest reageeriva disainiga. Seega on lihtne järeldada, et RWD olemasolu parandab oluliselt teie võimalusi esineda asjakohaste päringute puhul esimeste tulemuste seas.
2. Kiirendada laadimist
Enamasti muudab tundlik disain leheküljed tõesti kiiremini laetavaks. Siinkohal on oluline mõista, et see kasutab ühtset HTML- ja CSS-koodi, mis kohandub automaatselt erinevate vidinate ekraanisuuruste järgi. Ja selline ressurss avaneb palju kiiremini kui "raske" sait, millel on kaks eraldi versiooni koodist laua- ja mobiilseadmete jaoks. Ja laadimiskiirusel on suur mõju kasutajakogemusele, tagasilöögimäära ja vastavalt ka SEO tulemuslikkusele.
3. Veebisaidi kasutusmugavuse parandamine
Responsive saite on lihtsalt lihtsam kasutada. Ja mitte ainult vaadata teavet, vaid ka suhelda lehega - vajutada nuppe, avada menüüd, klappida slaide jne. Lisaks võtavad sellised saidid arvesse, kuidas kasutaja telefoni hoiab - kas vertikaalselt või horisontaalselt. Vastavalt sellele on lehe paigutus optimeeritud ja kohandatud.
Kõik-ühes platvorm tõhusaks SEO-ks
Iga eduka ettevõtte taga on tugev SEO-kampaania. Kuid kuna on olemas lugematu hulk optimeerimisvahendeid ja -tehnikaid, mille hulgast valida, võib olla raske teada, kust alustada. Noh, ärge kartke enam, sest mul on just see, mis aitab. Tutvustan Ranktracker'i kõik-ühes platvormi tõhusaks SEO-ks.
Oleme lõpuks avanud registreerimise Ranktracker täiesti tasuta!
Loo tasuta kontoVõi logi sisse oma volituste abil
Kasutajasõbralik kujundus pikendab automaatselt kasutajate lehel viibimise aega, parandades seeläbi käitumistegureid. Ja see on Google'i jaoks oluline. Lõppude lõpuks, kui inimene veedab lehel aega, sirvib erinevaid lehekülgi, tutvub teabega, siis pakub ressurss kvaliteetset ja huvitavat sisu. Seetõttu saab seda kuvada otsingutulemuste ülaosas.

4. Vigade arvu vähendamine
See punkt on osaliselt seotud teise punktiga. Kui saidi avamine võtab kauem kui 3 sekundit, siis umbes 53% kasutajatest lihtsalt sulgeb selle ja ei oota. Ja kui allalaadimise kestus ulatub 10 sekundini, siis on tõenäosus, et inimene ootab, praktiliselt null.
Loomulikult ei mõjuta lehe avamise kiirust mitte ainult saidi kohandatavus, vaid ka muud tegurid. Igal juhul peaksite tegema kõik selleks, et teie ressursi laadimine ei kestaks kauem kui 3 sekundit. Mida kiirem, seda väiksem on tõrked.
5. Korduv liiklus
WebFXi ettevõtte andmetel pöördub umbes 74% mobiilseadmete kasutajatest tagasi veebilehele, mille kasutamine oli neile mugav ja mugav, selle asemel, et otsida alternatiivi. See tähendab, et hea UX ja SEO suurendavad oluliselt korduvliikluse mahtu ja meelitavad regulaarseid kasutajaid.
Kõik-ühes platvorm tõhusaks SEO-ks
Iga eduka ettevõtte taga on tugev SEO-kampaania. Kuid kuna on olemas lugematu hulk optimeerimisvahendeid ja -tehnikaid, mille hulgast valida, võib olla raske teada, kust alustada. Noh, ärge kartke enam, sest mul on just see, mis aitab. Tutvustan Ranktracker'i kõik-ühes platvormi tõhusaks SEO-ks.
Oleme lõpuks avanud registreerimise Ranktracker täiesti tasuta!
Loo tasuta kontoVõi logi sisse oma volituste abil
See on väga kasulik, sest Google'i jaoks on see veel üks võimas signaal, et sait on inimestele tõesti mugav, kasulik ja asjakohane. Ja see tähendab, et seda saab soovitada ja see tõuseb asjakohaste päringute puhul otsingutulemustes kõrgemale.
6. Kaudne kasu sotsiaalsest vahetusest
Kui veebileht on hea reageeriva kujundusega ning sisaldab kasulikku ja asjakohast teavet, jagavad kasutajad seda suurema tõenäosusega oma suhtlusvõrgustikes. Eriti kui neid julgustatakse seda tegema. Näiteks pakkudes allahindlust või boonust.
Kui kasutajad jagavad teie saidi linke sotsiaalvõrgustikes, saate lisaliiklust. Ja Google'i jaoks on see jällegi signaal teie ressursi kvaliteedi ja asjakohasuse kohta ning tõstab seda otsingutulemustes. Samal ajal ei mõjuta sellised avaldused otseselt SEO-näitajaid.
7. Konversioonide arvu suurendamine
Positsioonide suurendamine otsingutulemustes, sotsiaalvõrgustikes esinemise suurendamine, brändi tuntuse parandamine - kõik see mõjutab konversioonide arvu. Ja nagu me juba teada saime, on need parameetrid tõepoolest väga tihedalt seotud responsive disainiga. Seega, kui te tõesti soovite suurendada oma saidi konversioonide arvu, siis peaksite kõigepealt tegema selle tõesti kasutajasõbralikuks erinevatel seadmetel.
Järeldused
Ericssoni mobiilsusaruande kohaselt on alates 2011. aastast kuni tänaseni mobiilside osakaal maailmas kasvanud peaaegu 300 korda. Ja nüüdseks on see märkimisväärselt ülekaalus lauaarvutite omast. Seetõttu tundub Mobile-First veebiarenduse põhimõte täiesti loogiline peaaegu iga saidi jaoks.
Piltlikult öeldes on tänapäeval ainult ressursi töölauaversiooni loomine täielik mõttetus. Sellisel saidil ei ole peaaegu mingit võimalust jõuda otsingutulemuste tippu, isegi vähese konkurentsiga niššides. Ja kui me räägime suure konkurentsiga ärivaldkondadest, siis on kohanemisvõime puudumine kriitiline viga.
Seetõttu pidage meeles kohanemisvõimet ja UX-i, jälgige Google'i uuendusi ja kohandage oma ressurssi õigeaegselt otsingumootori uute nõuetega. See on ainus viis, kuidas jõuda edetabelite tippu ja säilitada kõrged positsioonid.

