
Introducción
¿Qué es Soft UI? 8 consejos para principiantes en diseño web
Quienes inician su vertiginosa carrera como dise�ñadores web deberán comprender la importancia de mantenerse al día de las nuevas tendencias de diseño, especialmente las que repercuten en el usuario.
Los diseños de interfaz de usuario (IU) deben ser fáciles de usar y visualmente agradables, ya que esto puede determinar si un visitante del sitio web tiene una experiencia positiva con una marca.
Con la rápida evolución de la tecnología, las tendencias de diseño de interfaz de usuario incluyen objetos 3D interactivos, diseño espacial, presentación de funciones, realidad virtual y realidad aumentada, cuadrículas bento y diseño de interfaz de usuario suave.
En este artículo, profundizamos en una de las tendencias que ha ganado terreno en los últimos años y que no puede pasarse por alto: el diseño de interfaz de usuario suave. Exploraremos ocho consejos para principiantes en diseño web que quieran subirse a la tendencia del diseño neomórfico en 2024 y cuatro de las principales dificultades a la hora de utilizar un diseño de interfaz de usuario suave.
¿Qué es Soft UI?
La interfaz de usuario suave, también conocida como neumorfismo, permite a los diseñadores añadir profundidad y dimensión a los elementos utilizando luces y sombras para que parezcan ligeramente elevados de la pantalla.
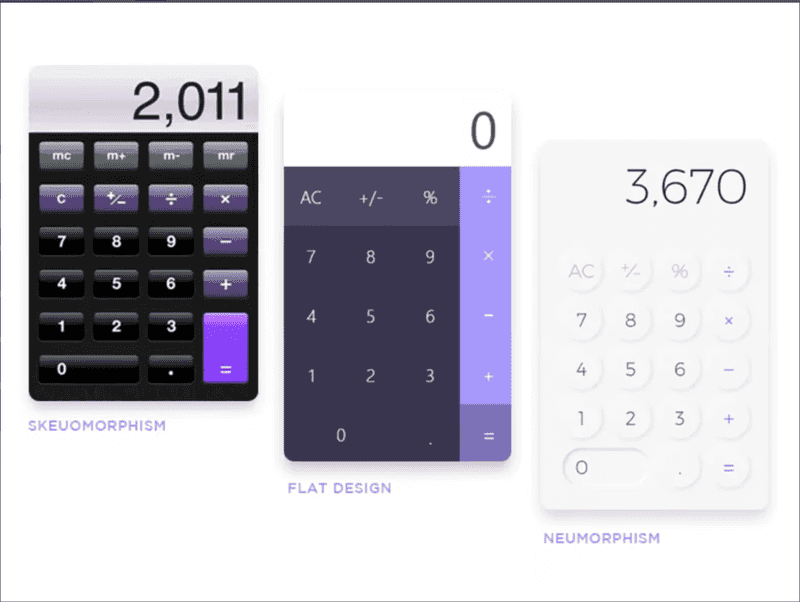
Neumorphism fusiona el atractivo visual del skeuomorfismo y la sencillez del diseño plano para crear un aspecto moderno y minimalista.

La plataforma todo en uno para un SEO eficaz
Detrás de todo negocio de éxito hay una sólida campaña de SEO. Pero con las innumerables herramientas y técnicas de optimización que existen para elegir, puede ser difícil saber por dónde empezar. Bueno, no temas más, porque tengo justo lo que necesitas. Presentamos la plataforma todo en uno Ranktracker para un SEO eficaz
¡Por fin hemos abierto el registro a Ranktracker totalmente gratis!
Crear una cuenta gratuitaO inicia sesión con tus credenciales
(Fuente de la imagen: Toptal)
Incluso Apple se subió al carro cuando introdujo varios cambios suaves en el estilo de la interfaz de usuario tanto en su sistema operativo móvil como en el de sobremesa. Veamos por qué y conozcamos algunas de las ventajas del diseño neuromórfico:
- Aspecto moderno. Los diseños neuromórficos pueden dar a su sitio web un aspecto más moderno porque es una de las últimas tendencias en diseño UI/UX.
- Usuarios interesados Los diseños neuromórficos hacen que los elementos resulten más atractivos para los visitantes de su sitio web, ya que las sombras y los reflejos hacen que parezcan salirse de la pantalla.
- Mejor legibilidad Los diseños neuromórficos pueden mejorar la legibilidad porque el alto contraste entre el texto y el color de fondo facilita la lectura del texto.
Esta tendencia de diseño web funciona bien para las marcas que quieren que sus aplicaciones, sistemas operativos y sitios web resulten agradables e informales.
8 consejos de diseño de interfaz de usuario para principiantes
Utilizar sombras y luces
Las sombras y las luces pueden añadir profundidad, dimensión, perspectiva y realismo a un elemento de diseño, haciéndolo parecer tridimensional. Los usuarios se sienten más atraídos por la información cuando un elemento parece salirse de una pantalla.
Además, añadir sombras y luces a los elementos puede crear una jerarquía visual. Los elementos con sombras más grandes y profundas aparecen más cerca de los visitantes de su sitio web, por lo que destacan más. Así se muestra a los usuarios la información más importante de la página.
Utilice una paleta de colores sutil
El azul es, sin duda, uno de los colores más utilizados en el diseño de interfaces de usuario. Piensa en los iconos de aplicaciones populares como Facebook, Safari, PayPal, Prime Video y Shamaz, que utilizan tonos azules con blanco.
Sin embargo, para un diseño neomórfico perfecto, los colores utilizados deben crear un efecto tranquilizador, por lo que es mejor evitar los colores brillantes y utilizar en su lugar una paleta de colores suaves y poco saturados, con sutiles variaciones de tono.
Colores como el caqui, el marrón, el topo, el blanco, el marfil, el beige y el gris pueden funcionar perfectamente para un diseño de IU suave.
Utilizar degradados suaves
El uso de degradados añade profundidad a los elementos, que es el objetivo de un diseño de interfaz de usuario suave.
Un degradado es la mezcla gradual de un color con otro. Lo ideal es elegir colores de la misma paleta suave, pero atenuados o aclarados, según el efecto que quieras crear.
La plataforma todo en uno para un SEO eficaz
Detrás de todo negocio de éxito hay una sólida campaña de SEO. Pero con las innumerables herramientas y técnicas de optimización que existen para elegir, puede ser difícil saber por dónde empezar. Bueno, no temas más, porque tengo justo lo que necesitas. Presentamos la plataforma todo en uno Ranktracker para un SEO eficaz
¡Por fin hemos abierto el registro a Ranktracker totalmente gratis!
Crear una cuenta gratuitaO inicia sesión con tus credenciales
El degradado tiene que ser apenas visible, pero lo justo para que el elemento de diseño destaque añadiéndole una nueva dimensión.
Utilizar diseños neuromórficos con moderación
Un diseño neuromórfico es ideal para garantizar que un elemento específico destaque ante los visitantes del sitio web.
Sin embargo, no hay que inundar la pantalla de degradados, luces y sombras, porque si se añade un diseño de interfaz de usuario suave a cada elemento, no se conseguirá llamar la atención sobre los más importantes.
Además, un diseño de interfaz de usuario demasiado suave puede hacer que su sitio web parezca desordenado y poco profesional, eliminando el aspecto limpio y minimalista que persiguen los diseñadores.
Evite las imágenes
Los diseños neomórficos pueden hacer que un elemento parezca 3D, así que evita añadir esto a las imágenes de tu página web. No encajan con el estilo y romperán la ilusión.
En su lugar, utilice diagramas e ilustraciones con diseños de IU suaves para conseguir un aspecto más coherente.
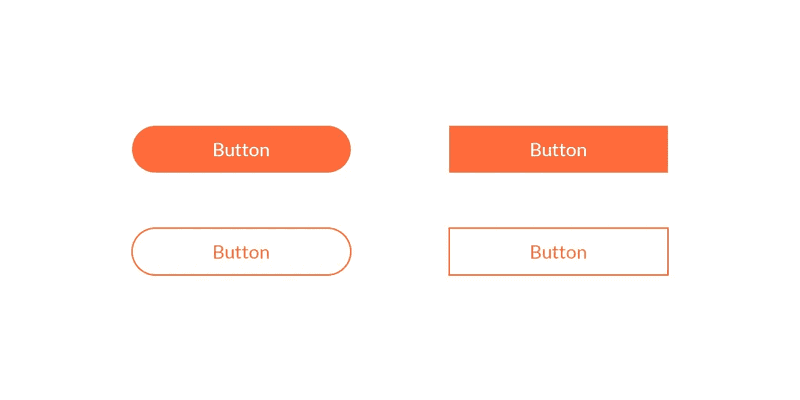
Utilizar esquinas redondeadas
Los bordes afilados dan seriedad y formalidad a la interfaz, lo que no es el objetivo de un diseño de interfaz de usuario suave.
Las curvas suelen ser suaves y no suponen un riesgo de lesión, por lo que las esquinas redondeadas se relacionan psicológicamente con la seguridad, la accesibilidad y la amabilidad.
Incluso en una pantalla de ordenador o portátil, el cerebro humano prefiere una forma redondeada. Prueba a utilizar esquinas redondeadas para crear un aspecto general más amable y amigable.

(Fuente de la imagen: Logic Design)
Elija bien los colores del texto
Añadir un poco del color de fondo elegido en los elementos de diseño a través del texto es una idea excelente.
Por ejemplo, si su texto es verde y su fondo gris, ponga algunas partes del texto en gris para darle un atractivo visual.
Sin embargo, puede elegir un color más contrastado si su objetivo es que destaque la información del elemento de diseño.
Experimento
Por último, la experimentación adecuada es la clave para aprovechar las ventajas del diseño de interfaz de usuario flexible.
Las tendencias de diseño de interfaz de usuario no pueden centrarse exclusivamente en la apariencia, porque la usabilidad es siempre una parte esencial de la ideación del diseño de un sitio web. Por eso, los diseñadores web tendrán que experimentar con la creación de elementos de diseño de interfaz de usuario suaves sin comprometer la usabilidad.
4 problemas con la interfaz de usuario flexible
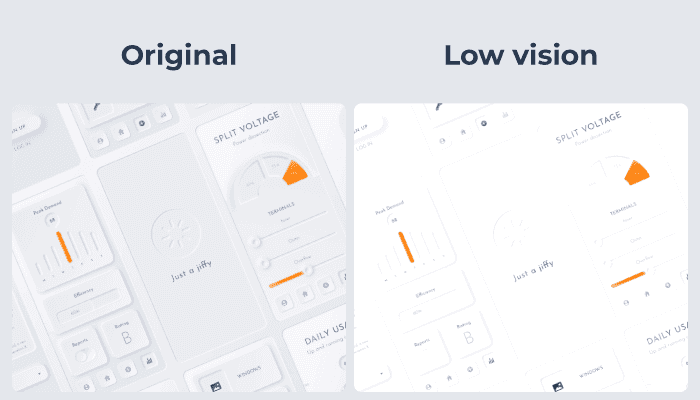
No accesible para personas con baja visión
Un diseño de interfaz de usuario suave resulta visualmente agradable para las personas con gran visión. Sin embargo, es posible que los usuarios con baja visión no perciban las mismas ventajas y, en su lugar, vean cómo elementos cruciales del diseño desaparecen en el fondo.

(Fuente de la imagen: svgator)
No accesible para pantallas de baja calidad
Por otra parte, los visitantes de su sitio web no tienen por qué tener problemas de visión para enfrentarse al neomorfismo.
La plataforma todo en uno para un SEO eficaz
Detrás de todo negocio de éxito hay una sólida campaña de SEO. Pero con las innumerables herramientas y técnicas de optimización que existen para elegir, puede ser difícil saber por dónde empezar. Bueno, no temas más, porque tengo justo lo que necesitas. Presentamos la plataforma todo en uno Ranktracker para un SEO eficaz
¡Por fin hemos abierto el registro a Ranktracker totalmente gratis!
Crear una cuenta gratuitaO inicia sesión con tus credenciales
El diseño se basa en la suavidad, que hace que los elementos casi se mezclen, por lo que quienes utilicen dispositivos con pantallas de baja calidad también podrían tener problemas para ver los elementos.
Los CTA no atraen clics
Otra lucha importante, esta vez para las marcas y no para los usuarios, es que la sutileza del neomorfismo puede acarrear problemas a la hora de atraer clics y conversiones.
Para quelas llamadas a la acción funcionen, los usuarios deben percibir el diseño al instante. Sin embargo, el neomorfismo es suave para los ojos, con poco contraste de color y pocos estallidos de color. Esto significa que las CTA no destacan tanto como deberían, y los visitantes tienen menos probabilidades de convertir.
Los botones no destacan
La usabilidad es la consideración más importante en cualquier diseño de interfaz de usuario. Sin embargo, cuando te centras en crear elementos suaves y sutiles para tu interfaz, la usabilidad a veces se resiente.
Los botones pueden fundirse casi con el fondo, lo que significa que los visitantes no son arrastrados hacia los botones que más importan cuando navegan por su sitio web.
Más que una tendencia de diseño
En conclusión, el diseño de interfaz de usuario flexible es más que una tendencia: tiende puentes entre el mundo real y el digital.
Sin embargo, es esencial que los diseñadores web de todos los niveles y habilidades reconozcan los beneficios y las dificultades del neomorfismo antes de añadirlo a su caja de herramientas.

