
Introducción
¿Le cuesta mejorar la clasificación de su sitio web en las búsquedas y se pregunta qué puede estar fallando? La mejora de la experiencia del usuario reducirá las tasas de rebote y aumentará el tiempo que los visitantes pasan en su sitio, dos señales importantes para mejorar su clasificación en los resultados de búsqueda.
Le ofreceremos estrategias aplicables y consejos prácticos que podrá poner en práctica de inmediato. Al final, sabrá cómo mejorar el posicionamiento de su sitio web y la participación de los usuarios. Empecemos.
¿Qué es UX y SEO? Una visión general
La experiencia del usuario (UX) se centra en la facilidad de uso del sitio web. Lo abarca todo, desde el aspecto del sitio hasta la facilidad para encontrar información. El SEO, por su parte, consiste en conseguir que el sitio aparezca más arriba en los resultados de los motores de búsqueda. Esto implica utilizar las palabras clave adecuadas, crear contenidos valiosos y asegurarse de que el sitio funciona bien en dispositivos móviles.
La experiencia del usuario afecta al SEO y viceversa. Tanto la UX como el SEO se ayudan mutuamente a mejorar la clasificación del sitio. Mientras que el SEO atrae a más gente al sitio, una buena UX puede convertirlos en clientes habituales.

7 formas en que la experiencia del usuario mejora la clasificación en las búsquedas
Al aplicar estas 7 estrategias, pregúntese: ¿Qué cambios puedo aplicar primero para que mi sitio sea más fácil de navegar y más atractivo para los usuarios?
1. Los tiempos de carga rápidos son oro
Los motores de búsqueda como Google consideran la velocidad de carga de la página como un factor de clasificación. Por eso, lo ideal es que su página web se cargue en 2 segundos o menos. Unos tiempos de carga más rápidos evitarán que los usuarios se sientan frustrados y harán que se queden más tiempo explorando más páginas del sitio web.
Del mismo modo, el 40% de las personas abandonan un sitio web que tarda más de 3 segundos en cargarse. Especialmente para los sitios de comercio electrónico y otros servicios en línea, los tiempos de carga rápidos son cruciales para el éxito del cliente. Los clientes son más propensos a completar compras o procesos de registro si el sitio responde con rapidez y sin problemas.
Para mejorar la velocidad de carga de la página, siga estos 7 pasos:
- Optimiza imágenes en formato de archivo WebP y comprímelas sin perder calidad.
- Reduzca los elementos innecesarios de su página para disminuir el número de peticiones HTTP.
- Utilice la carga asíncrona para queJavaScript se cargue independientemente del resto de la página.
- Active la caché del navegador para que los visitantes que vuelvan carguen su sitio más rápido.
- Optimice la entrega de CSS para asegurarse de que entrega primero los estilos críticos y aplaza los estilos secundarios.
- Utilice una red de distribución de contenidos (CDN ) para almacenar una versión en caché del contenido de su sitio web en varias ubicaciones geográficas y reducir así la distancia que deben recorrer los datos.
- Utilice Ranktracker para analizar la velocidad de su sitio e identificar áreas de mejora.
Además de estas estrategias, asegúrese de realizar auditorías de velocidad del sitio trimestralmente para mantenerse actualizado con la evolución de los algoritmos de los motores de búsqueda.
2. Caminos despejados, mejores filas
Un sitio bien estructurado con menús claros reduce el porcentaje de rebote hasta en un 27%. Ayuda a retener a los usuarios durante más tiempo y aumenta las tasas de conversión en un 200%. Por otro lado, el 50% de las ventas potenciales se perderán por culpa de una mala experiencia de usuario.
La plataforma todo en uno para un SEO eficaz
Detrás de todo negocio de éxito hay una sólida campaña de SEO. Pero con las innumerables herramientas y técnicas de optimización que existen para elegir, puede ser difícil saber por dónde empezar. Bueno, no temas más, porque tengo justo lo que necesitas. Presentamos la plataforma todo en uno Ranktracker para un SEO eficaz
¡Por fin hemos abierto el registro a Ranktracker totalmente gratis!
Crear una cuenta gratuitaO inicia sesión con tus credenciales
Los principios de UX garantizan que su sitio web sea:
- Intuitivo
- Compromiso
- Accesible
- Interactivo
- Consistente
- Respuesta
- Fácil de usar
He aquí 6 elementos que debe tener en cuenta para que su sitio web sea fácil de usar e intuitivo:
2.1 Diseñar una estructura clara
Empiece por crear una jerarquía clara y lógica para su sitio web. Piense en las principales categorías que representan sus contenidos y servicios, y organícelas de forma que tengan sentido desde la perspectiva de sus usuarios. Esta estructura debería ayudar a los motores de búsqueda a entender las relaciones entre las distintas partes de su sitio.
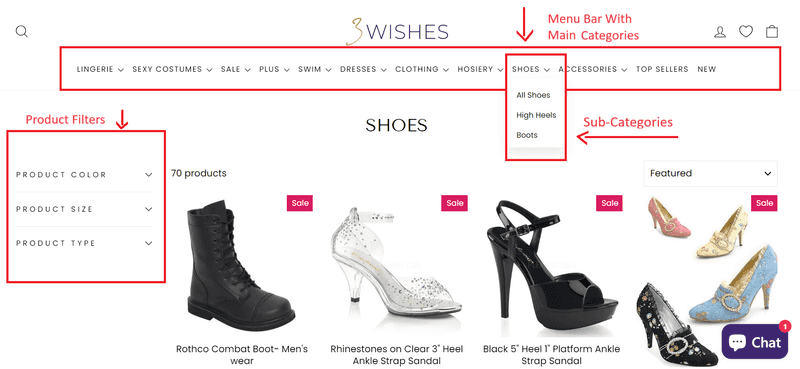
Un ejemplo excelente es el menú de navegación de 3Wishes, con categorías principales, subcategorías y opciones de filtro para una experiencia de usuario fluida. Cada categoría está claramente etiquetada y organizada de forma lógica, por lo que resulta intuitivo para los usuarios encontrar rápidamente lo que buscan.
Además, los usuarios pueden utilizar la opción de filtro para limitar sus opciones a diferentes colores, tamaños y tipos. De este modo, los usuarios no tienen que navegar fuera de la página.

2.2 Optimizar la navegación
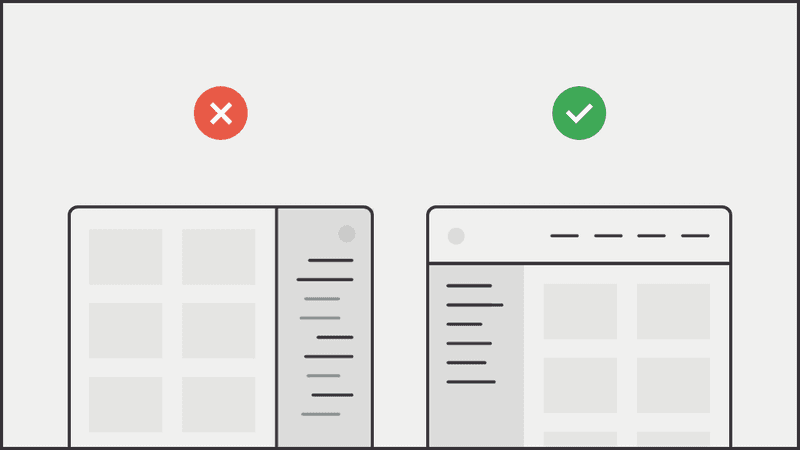
Asegúrese de que su menú de navegación es sencillo y directo. Limite el número de elementos de su navegación principal para no abrumar a sus visitantes. Por ejemplo, coloque la navegación web en la parte superior, en el lateral izquierdo o en la parte inferior de la página. Un menú de navegación bien estructurado reduce la frustración del usuario y ayuda a los motores de búsqueda a indexar sus páginas web con mayor eficacia.

2.3 Usar URLs SEO-Friendly
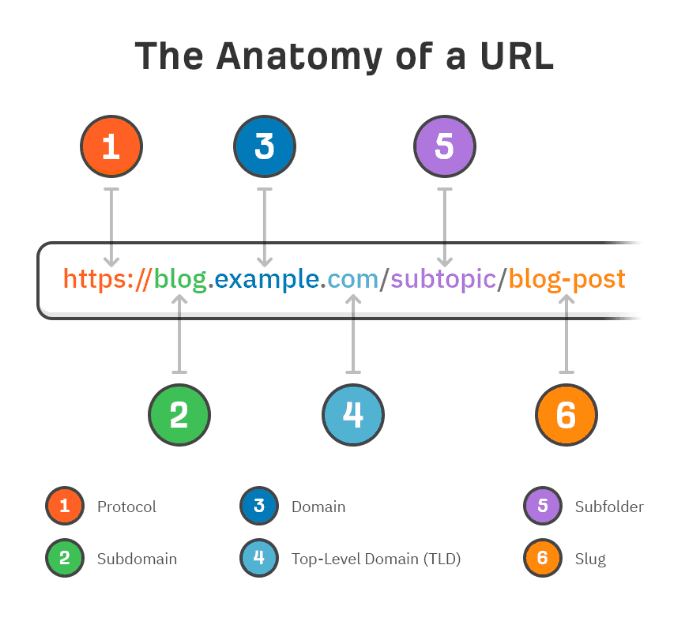
Cree URL concisas que incluyan las palabras clave a las que se dirige. Esto ayuda tanto a los usuarios como a los motores de búsqueda a entender de qué trata la página, aumentando la relevancia de esas palabras clave. En última instancia, esto mejora su posicionamiento en los motores de búsqueda. En el siguiente ejemplo se muestra una URL fácil de usar.

La plataforma todo en uno para un SEO eficaz
Detrás de todo negocio de éxito hay una sólida campaña de SEO. Pero con las innumerables herramientas y técnicas de optimización que existen para elegir, puede ser difícil saber por dónde empezar. Bueno, no temas más, porque tengo justo lo que necesitas. Presentamos la plataforma todo en uno Ranktracker para un SEO eficaz
¡Por fin hemos abierto el registro a Ranktracker totalmente gratis!
Crear una cuenta gratuitaO inicia sesión con tus credenciales
Asegúrese de que sus URL reflejan la jerarquía de su sitio y evite utilizar parámetros o caracteres innecesarios. La siguiente imagen muestra una URL buena frente a una mala.

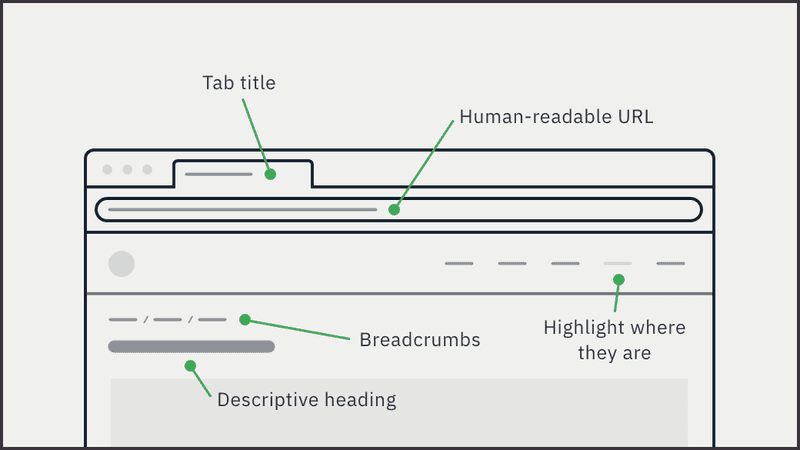
2.4 Añadir pan rallado
Integre la navegación por migas de pan en sus páginas. Las migas de pan proporcionan a los usuarios un camino de vuelta a páginas anteriores. También aparecen en los resultados de búsqueda, para que los usuarios sepan dónde se encuentra la página dentro de la estructura de su sitio. Esto ayudará a aumentar la tasa de clics en los resultados de búsqueda.

2.5 Incluir una función de búsqueda
Para sitios más grandes, incorpore una barra de búsqueda para ayudar a los usuarios a encontrar rápidamente contenidos específicos. Esta función es especialmente importante si su sitio tiene una amplia gama de productos o un gran volumen de contenidos.
Siga las 3 estrategias para crear una función de búsqueda eficaz:
- Colóquelo en un lugar destacado, ya sea en la parte superior o en la cabecera.
- Permitir el autocompletado para sugerir términos de búsqueda.
- Proporcione filtros y opciones de clasificación para afinar los resultados.
2.6 Disposición y diseño coherentes
Mantenga la coherencia de colores, fuentes y estructuras de diseño en todas las páginas. La coherencia reduce la carga cognitiva de los usuarios cuando navegan por el sitio. Esto hace que la experiencia sea más fluida y predecible.
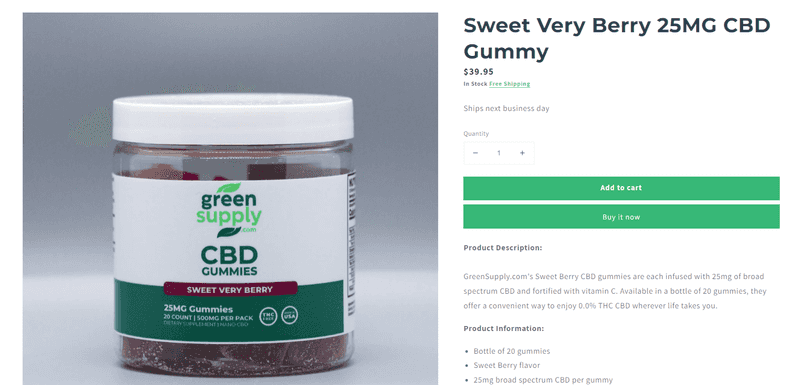
Un ejemplo excelente es la página de producto de GreenSupply, que muestra una disposición y un diseño coherentes. Aquí tienes 6 cosas que puedes aprender de esta página de producto:
- Las imágenes de alta resolución se colocan sistemáticamente a la izquierda para captar la atención de inmediato.
- Lasdescripciones de los productos son claras, completas y breves para que su lectura no resulte abrumadora.
- Un tema verde y blanco en todas las páginas refuerza la identidad de la marca y la estética del sitio web.
- Los botones"Añadir a la cesta" y "Comprar ahora " están encima de la descripción y la información del producto para engañar al ojo y que se centre en la siguiente acción que debe realizar.
- Una sección de "Pruebas de productos" detalla las certificaciones para añadir credibilidad y confianza.
- La mención "Ships Next Business Day " muestra el compromiso de la marca de hacer que el proceso de compra sea muy cómodo para los clientes.

3. Primero en móvil, primero en Google
El58% del tráfico mundial de Internet procede ahora de dispositivos móviles. Por lo tanto, ahora Google utiliza la versión móvil de su sitio web como fuente principal para la indexación y la clasificación. Si su sitio tiene versiones de escritorio y móvil separadas, la versión móvil se considerará la versión principal.
A continuación le indicamos cómo optimizar su sitio para la indexación mobile-first:
- Asegúrese de que su sitio web tiene un diseño adaptable. Esto significa que se ajusta automáticamente al tamaño de la pantalla de cualquier dispositivo.
- Asegúrese de que su sitio móvil contiene el mismo contenido que su sitio de escritorio. Esto incluye todos los textos, imágenes (con los atributos alt adecuados), vídeos y enlaces.
- Incluya el mismo marcado de datos estructurados tanto en la versión móvil como en la de escritorio de su sitio. Esto ayuda a Google a comprender e indexar mejor su contenido.
- Asegúrese de que los títulos y las meta descripciones sean equivalentes en ambas versiones de su sitio.
- Si tiene sitios para móviles y para equipos de sobremesa independientes, añada y verifique su versión para móviles en Google Search Console. De este modo, podrá supervisar el rendimiento de su sitio para móviles en los resultados de búsqueda e identificar cualquier problema de indexación.
- Compruebe si hay errores específicos para móviles, como recursos bloqueados (CSS, JavaScript, imágenes), redireccionamientos defectuosos o ventanas emergentes que tapan el contenido, que pueden afectar negativamente tanto a la experiencia del usuario como al SEO.
4. Contenidos que conectan
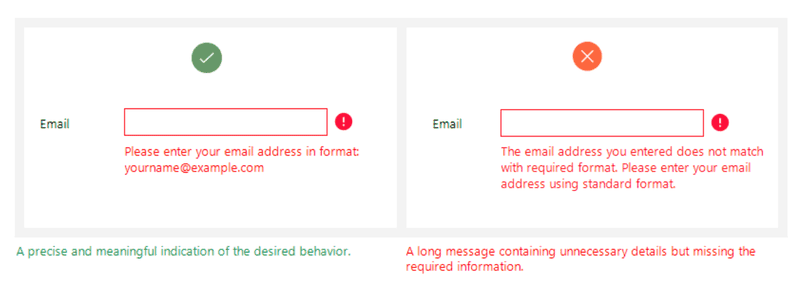
La redacción de UX se centra en crear textos claros, concisos y útiles para las interfaces de usuario. Incluye botones, mensajes de error, etiquetas de menú y contenido instructivo. El objetivo es guiar a los usuarios de forma eficiente a través de un producto digital, asegurándose de que alcanzan los resultados deseados con facilidad. Para entenderlo mejor, considere la siguiente imagen que muestra un mensaje de error bueno frente a uno malo.

Este enfoque influye en las métricas de compromiso del usuario, como los clics. Por ejemplo, un botón debe indicar a los usuarios exactamente qué ocurrirá cuando hagan clic en él, como " Guardar archivo", " Descargar PDF" o " Añadir al carrito".
Del mismo modo, tanto si un usuario completa una acción con éxito como si se encuentra con un error, la información que recibe debe estar diseñada para mantenerle informado y guiarle sobre qué hacer a continuación. Esto puede incluir simples confirmaciones como " Su archivo ha sido cargado " o sugerencias correctivas en caso de error.
Siga las 3 consideraciones clave para una experiencia de usuario positiva:
- Utilice un lenguaje sencillo y directo que los usuarios puedan entender fácilmente.
- Utilice la voz activa para que las instrucciones sean directas.
- Si su producto se dirige a un público internacional, tenga en cuenta cómo se traduce su texto entre culturas e idiomas.
5. El diseño se une al deseo
La intención del usuario se refiere a lo que los usuarios pretenden conseguir cuando interactúan con un producto digital como un sitio web, una aplicación o un software. Comprenda la intención de UX para crear experiencias de usuario más intuitivas y positivas.
Esto puede ir desde completar una tarea específica, como reservar un vuelo o comprar un producto, hasta buscar información o simplemente explorar contenidos para entretenerse.
Siga estos 5 pasos para identificar y diseñar la intención de búsqueda de su usuario:
- Investigación de usuarios: Realizar encuestas, entrevistas y pruebas de usabilidad para saber qué intentan conseguir los usuarios cuando utilizan tu producto. Analizar el comportamiento de los usuarios mediante herramientas de análisis como Ranktracker y Encharge. Proporcionarán pistas sobre la intención del usuario basándose en cómo navegan por tu sitio web o aplicación.
- Desarrollo de personajes: Cree personajes de usuario detallados que incluyan los objetivos, las preferencias y los patrones de comportamiento esperados de los usuarios. Utilice la automatización para analizar grandes conjuntos de datos e identificar características y comportamientos comunes de los usuarios.
- Mapas de recorrido: Desarrolle mapas de recorrido del usuario que describan cada paso que da un usuario desde que entra en la aplicación hasta que alcanza su objetivo. Esto ayuda a identificar posibles puntos de fricción y oportunidades de mejora. En este paso, puedes contratar a un becario de marketing para que te ayude a recopilar datos, observar las interacciones y documentar las etapas de forma eficaz.
- Diseño contextual: Piense dónde y cómo se utilizará su producto digital. Esto incluye conocer los dispositivos utilizados, el entorno físico y las posibles distracciones que podrían afectar a la interacción del usuario.
- Diseño iterativo y pruebas: Ponga a prueba sus diseños iniciales basándose en los comentarios de los usuarios. Este enfoque garantiza que el producto final se ajuste realmente a la intención del usuario y mejore su satisfacción general.
6. Velocidad, estabilidad, SEO
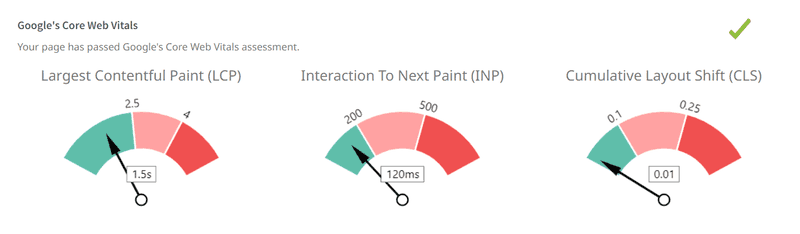
Los Core Web Vitals son un conjunto de factores de clasificación específicos que Google considera importantes para la experiencia general del usuario de una página web.
Estas métricas se centran en 3 aspectos de la experiencia del usuario: rendimiento de carga, interactividad y estabilidad visual de la página. Comprende y optimiza estos factores, ya que afectan directamente al modo en que Google clasifica las páginas.
Aquí tienes un desglose de cada Core Web Vital:
6.1 Pintura de mayor contenido (LCP)
El LCP mide el rendimiento de carga de una página, concretamente el tiempo que tarda el elemento de contenido más grande de la ventana gráfica (como una imagen o un bloque de texto) en hacerse visible para el usuario. Un buen LCP proporciona una mejor experiencia de usuario al garantizar que el contenido principal de una página se carga rápidamente. Según Google, un LCP debe producirse en los primeros 2,5 segundos desde el inicio de la carga de la página.
6.2 Retraso de la primera entrada (FID)
El FID mide la interactividad y la capacidad de respuesta. Registra el tiempo que transcurre desde que un usuario interactúa por primera vez con una página (es decir, cuando hace clic en un enlace, pulsa un botón o utiliza un control personalizado basado en JavaScript) hasta que el navegador empieza a procesar los controladores de eventos en respuesta a esa interacción. Para ofrecer una buena experiencia de usuario, las páginas deben tener un FID inferior a 100 milisegundos.
6.3 Desplazamiento de disposición acumulado (CLS)
CLS mide la estabilidad visual cuantificando cuánto se desplaza inesperadamente el contenido visible durante el proceso de carga. Esta métrica garantiza que las páginas son visualmente estables mientras se cargan, evitando molestos y potencialmente dañinos cambios de diseño que podrían hacer que un usuario pulsara accidentalmente el botón equivocado. Una buena puntuación CLS es inferior a 0,1.
Siga los 7 pasos para mejorar las constantes vitales de su sitio web:
- Comprime y dimensiona adecuadamente las imágenes en WebP para reducir su tiempo de carga.
- Reduzca o aplace el JavaScript que no sea esencial para la carga inicial de la página para disminuir el FID.
- Implemente la carga lenta. Cargue imágenes y vídeos sólo cuando entren en la ventana gráfica.
- Evite insertar anuncios que desplacen el contenido de forma inesperada reservando espacio para ellos.
- Precargue los recursos importantes. Utilice <link rel="preload"> para indicar al navegador que dé prioridad a cargar primero los recursos clave.
- Utilice herramientas como PageSpeed Insights, Ranktracker y SEOptimer de Google para medir y optimizar estos elementos vitales de la web.
- Considere la posibilidad de contratar desarrolladores extranjeros asequibles. Pueden comprimir imágenes, aprovechar la caché del navegador y minimizar JavaScript.

7. Escribir a Rank
Los titulares bien elaborados captan la atención del usuario, comunican el contenido con rapidez y fomentan su interacción. Los titulares se colocan en etiquetas <h1> en el HTML, lo que ayuda a los motores de búsqueda a entender el tema principal de una página.
Además, los usuarios suelen hojear los contenidos, y los titulares pueden ayudarles a navegar y decidir qué secciones del contenido son relevantes para sus intereses o necesidades.
La plataforma todo en uno para un SEO eficaz
Detrás de todo negocio de éxito hay una sólida campaña de SEO. Pero con las innumerables herramientas y técnicas de optimización que existen para elegir, puede ser difícil saber por dónde empezar. Bueno, no temas más, porque tengo justo lo que necesitas. Presentamos la plataforma todo en uno Ranktracker para un SEO eficaz
¡Por fin hemos abierto el registro a Ranktracker totalmente gratis!
Crear una cuenta gratuitaO inicia sesión con tus credenciales
Siga las 6 mejores prácticas para escribir titulares de página optimizados para SEO:
- Utilice un lenguaje sencillo y directo que indique al lector exactamente de qué trata el contenido.
- Incluya palabras clave relevantes que reflejen cómo los usuarios podrían buscar el contenido. Destaque el valor o beneficio que ofrece el contenido. Por ejemplo, un titular como "Aumente su productividad con estas 5 herramientas" indica claramente el beneficio de leer el contenido.
- Utilice números y listas en los titulares (por ejemplo, "7 consejos para..." o "Los 10 mejores..."), ya que atraen más clics.
- Sin recurrir al clickbait, elabore titulares que despierten la curiosidad o la emoción.
- Utilice las pruebas A/B para probar diferentes titulares y ver cuál funciona mejor en términos de porcentaje de clics y participación.
Por ejemplo, puede utilizar la herramienta MYCE de Amazon para realizar pruebas A/B con diferentes titulares de productos. Crea dos versiones del titular de la página: una versión podría decir "Revoluciona tu cocina con nuestra batidora mejor valorada", mientras que la otra podría decir "Descubre la mejor batidora para tus creaciones culinarias".
Ejecute estos titulares simultáneamente para diferentes segmentos de su audiencia para saber qué titular atrae más clics y compras.
Conclusión
Al aplicar estos cambios, pregúntese ¿Qué elementos del sitio web no satisfacen las necesidades de mis usuarios? ¿Qué áreas de mi sitio tienen altas tasas de rebote y cómo puedo mejorarlas? Tenga en cuenta estas preguntas como guía para seguir perfeccionando y optimizando su sitio web.
No olvides hacer un seguimiento de estos cambios para ver qué está funcionando y qué no. Puede realizar un seguimiento perfecto de su progreso utilizando Ranktracker. Ofrece soluciones integrales para supervisar sus esfuerzos de optimización de motores de búsqueda. Con nuestra herramienta, podrá adoptar estrategias que se ajusten a las demandas en constante evolución de los motores de búsqueda y de los usuarios.
Recuerde, el objetivo siempre es crear un sitio web que deleite a los usuarios y domine las clasificaciones de búsqueda. ¿Qué paso va a dar hoy para acercarse a ese objetivo?

