
Introducción
La optimización del rendimiento web acelera su sitio web para ofrecer contenidos con rapidez. Los sitios web lentos frustran a los visitantes, perjudican la clasificación en las búsquedas y reducen las conversiones. De hecho, cuando se trata de SEO técnico, la velocidad de la página es una de las categorías principales.
La plataforma WordPress es la base del 43,2% de los sitios web actuales, según W3Techs. Sin embargo, es conocida por acumular rápidamente código hinchado debido a plugins innecesarios y temas mal codificados.
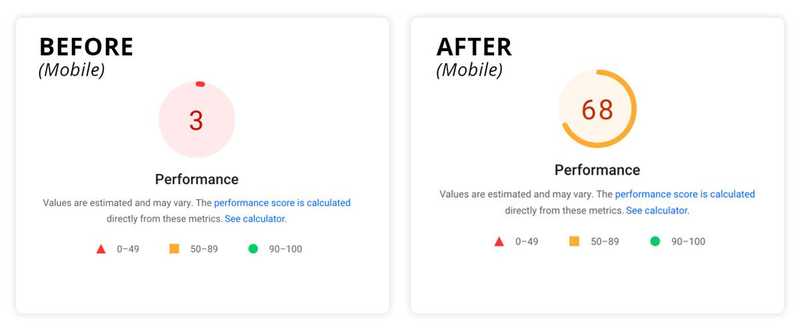
Muchos diseñadores que crean sitios web con WordPress no están especializados en escribir código. En consecuencia, diseñar un sitio web bonito puede ser frustrante, sólo para descubrir que se carga lentamente. Afortunadamente, existe una solución. En este artículo, demostraremos cómo mejoramos la puntuación móvil de rendimiento de Google de un sitio web de 3 a 68 sin escribir una sola línea de código.
Cómo comprobar el rendimiento actual de su web
Antes de empezar a optimizar el rendimiento de su sitio web, es fundamental evaluar sus constantes vitales. Para ello, utiliza la herramienta gratuita Page Speed Insights de Google.
Una vez cargada la herramienta, introduce la URL de tu sitio web y haz clic en "analizar". Tras unos breves instantes, generará puntuaciones de rendimiento para cada dispositivo móvil y de sobremesa.
Estas puntuaciones se basan en cuatro categorías:
- Rendimiento - El rendimiento general de la velocidad del sitio se desglosa en cinco categorías:
A. First Contentful Paint - Mide la rapidez con la que aparece el primer elemento de contenido en una página web cuando se carga.
B. Pintura de mayor contenido - Indica el momento del proceso de carga de la página en el que probablemente se haya cargado el contenido principal de la página.
La plataforma todo en uno para un SEO eficaz
Detrás de todo negocio de éxito hay una sólida campaña de SEO. Pero con las innumerables herramientas y técnicas de optimización que existen para elegir, puede ser difícil saber por dónde empezar. Bueno, no temas más, porque tengo justo lo que necesitas. Presentamos la plataforma todo en uno Ranktracker para un SEO eficaz
¡Por fin hemos abierto el registro a Ranktracker totalmente gratis!
Crear una cuenta gratuitaO inicia sesión con tus credenciales
C. Tiempo total de bloqueo: mide el tiempo que los usuarios pueden experimentar retrasos o falta de respuesta al utilizar una página web.
D. Desplazamiento acumulativo del diseño - Mide cuánto se desplazan inesperadamente los elementos mientras se carga una página web.
E. Índice de velocidad: mide la rapidez con la que una página web se muestra visualmente al usuario mientras se carga.
-
Accesibilidad - Evalúa la facilidad de uso de su sitio web para personas con discapacidad.
-
Mejores prácticas: evalúa la eficacia con la que una página web se adhiere a las prácticas recomendadas para una carga más rápida y un mejor rendimiento.
-
SEO - Evalúa hasta qué punto su página web sigue los consejos básicos de optimización para motores de búsqueda.
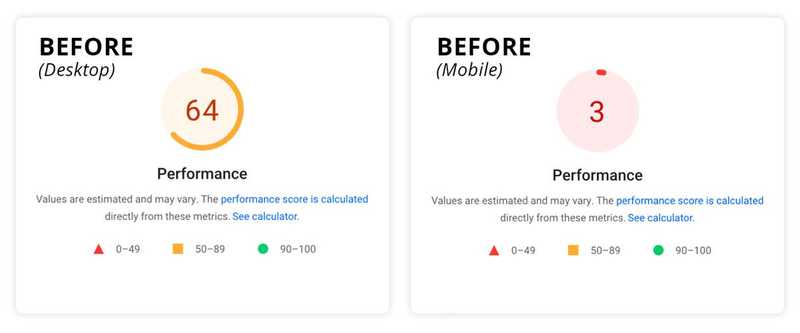
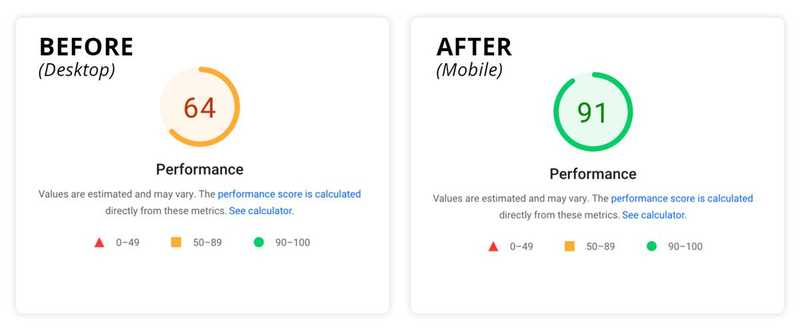
La siguiente captura de pantalla muestra la posición del sitio de nuestro cliente en todas estas métricas antes de optimizarlo. En este artículo nos centraremos únicamente en la puntuación de rendimiento. Se puede ver que antes de empezar a optimizar el escritorio tenía una puntuación de 64 y el móvil tenía una puntuación de sólo 3.
Veamos cómo mejoramos estos resultados y compartiremos nuestras cifras finales al final de este artículo.

Mejorar el rendimiento de un sitio web WordPress: Nuestro enfoque y resultados
Cada sitio web tiene su propio estilo de codificación, bibliotecas y funcionalidad necesaria, lo que lo hace único. Debido a estas diferencias, no existe un enfoque universal para la optimización de la velocidad.
Sin embargo, cualquiera puede adaptar los siguientes métodos a cualquier sitio de WordPress para mejorar las puntuaciones de rendimiento. Además de las tácticas descritas en este artículo, también puedes plantearte emplear DevOps para ayudar a aumentar el rendimiento y la seguridad.
La plataforma todo en uno para un SEO eficaz
Detrás de todo negocio de éxito hay una sólida campaña de SEO. Pero con las innumerables herramientas y técnicas de optimización que existen para elegir, puede ser difícil saber por dónde empezar. Bueno, no temas más, porque tengo justo lo que necesitas. Presentamos la plataforma todo en uno Ranktracker para un SEO eficaz
¡Por fin hemos abierto el registro a Ranktracker totalmente gratis!
Crear una cuenta gratuitaO inicia sesión con tus credenciales
En cualquier caso, antes de realizar cualquier cambio, es esencial crear un duplicado de su sitio web en un servidor de desarrollo o de ensayo. Puede pedir ayuda a su proveedor de alojamiento para este proceso. Una vez preparada la copia de seguridad, es hora de mejorar el rendimiento de tu sitio web.
Limpieza de plugins no utilizados
Es habitual encontrarse con un sitio de WordPress lleno de plugins innecesarios o que no se utilizan. El sitio de nuestro estudio de caso se sometió a numerosos ciclos de desarrollo, cada uno de los cuales introdujo 2-3 nuevos plugins de diferentes desarrolladores. Como resultado, el sitio se llenó de plugins redundantes e innecesarios.
Los plugins inactivos pueden entorpecer el rendimiento de su sitio web. Ocupan espacio en tu servidor, pueden entrar en conflicto con otros plugins o actualizaciones e imponen riesgos de seguridad, ya que los hackers pueden encontrar vulnerabilidades en su código.
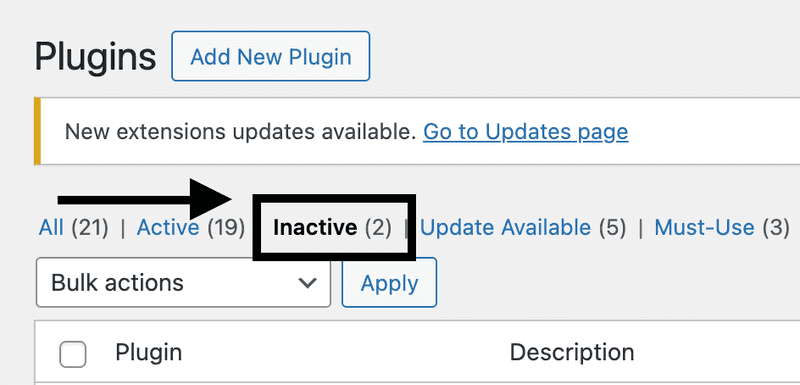
Lamentablemente, no existe una forma automatizada de hacerlo, pero merece la pena realizar el proceso manualmente. Desde el panel de control de WordPress, vaya a "Plugins". Primero, busca los plugins "Inactivos" y elimínalos.

Antes de continuar, debe tener en cuenta que el simple hecho de que un plugin esté "activo" no significa que se esté utilizando. Tendrás que probar cada plugin y determinar cuáles son necesarios e identificar los que no se están utilizando.
A continuación, elimine todos los archivos del plugin de su servidor. A veces, los plugins crean subcarpetas que pueden permanecer incluso después de haber eliminado el plugin. Tendrás que acceder a tus archivos mediante FTP (Protocolo de transferencia de archivos) para buscar y eliminar estas subcarpetas. Si necesitas familiarizarte con el FTP, ponte en contacto con tu proveedor de alojamiento para que te oriente sobre cómo acceder a tus archivos de esta forma.
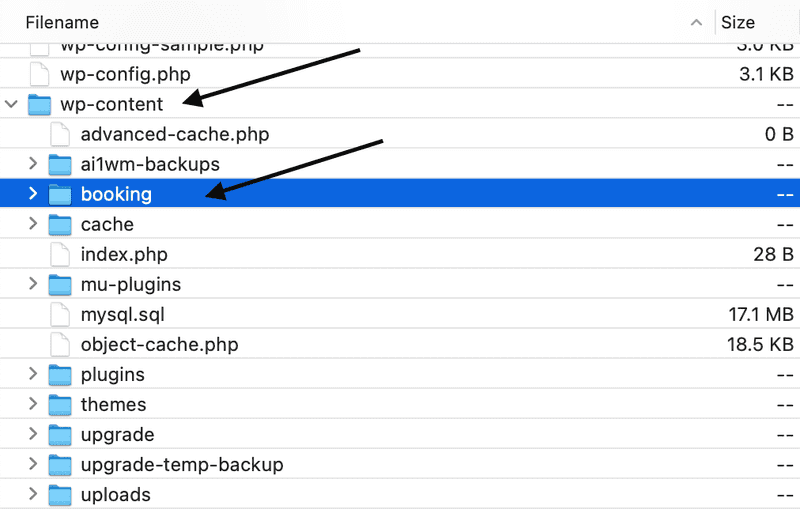
Una vez que haya iniciado sesión en su sitio a través de FTP, vaya a la carpeta "wp-content" y ábrala. Busca carpetas con nombres asociados a los plugins eliminados y elimínalos. Tenga cuidado de no eliminar carpetas esenciales como "themes", "plugins", "cache", "upgrade" o "uploads", ya que forman parte de la instalación de WordPress y deben permanecer en el servidor. Borre sólo las carpetas que estén específicamente asociadas con el plugin eliminado.
En el siguiente ejemplo se puede ver como un plugin de reservas ha dejado una carpeta dentro de la carpeta "wp-content".

Una vez completado este paso, actualice su sitio de ensayo o desarrollo en un navegador web para asegurarse de que todas las funciones y elementos de diseño permanecen intactos (recuerde borrar la caché).
Consejo profesional: Plugin Organizer es una herramienta gratuita que ofrece control sobre qué plugins se cargan en páginas y entradas específicas de un sitio web. Identifica los plugins más utilizados para optimizarlos y descarta los que no mejoran el rendimiento o la velocidad del sitio.
Instalar y configurar WP Rocket
La mayoría de los diseñadores de WordPress conocen o han utilizado WP Rocket. Es un plugin de primera categoría para mejorar la velocidad del sitio web, pero su eficacia radica en la forma de configurar sus ajustes. En nuestro ejemplo, estamos utilizando la licencia de sitio único. Revisemos las configuraciones que aplicamos para equilibrar la optimización y mantener la funcionalidad del sitio. Dado que cada sitio web varía, es posible que tenga que ajustar la configuración de acuerdo a los requisitos específicos de su sitio.
Una vez instalado y activado el plugin, ve a "Ajustes" desde el panel de control de WordPress. Luego, al final de la lista, haz clic en "WP Rocket". Ahora deberías ver las opciones de configuración dentro de WP Rocket.
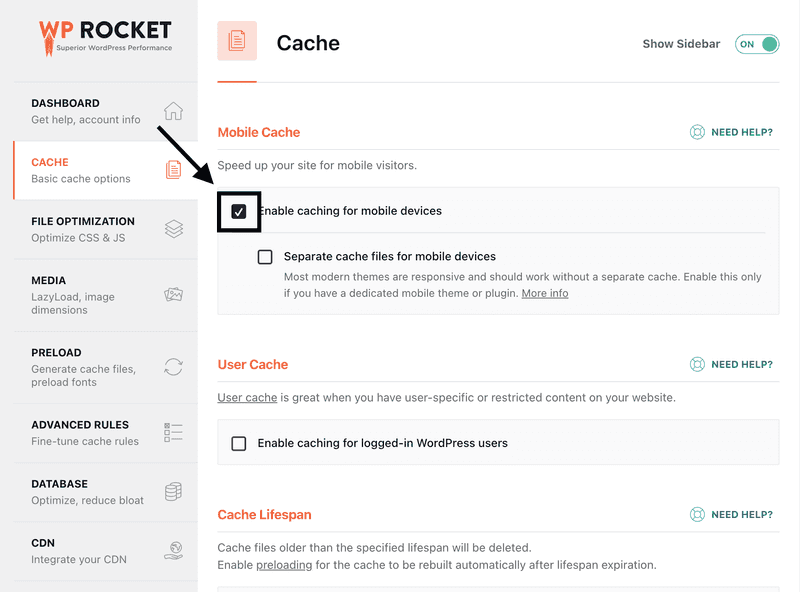
Caché
La primera opción que activaremos es "Caché > Activar caché para dispositivos móviles". Esto permitirá a los usuarios móviles ver una versión en caché del sitio. Normalmente, esta opción no altera las cosas en el front-end; sin embargo, la regla general es comprobar el sitio en una ventana del navegador después de guardar cada opción. (nota: asegúrese de que la caché de su navegador está vacía)

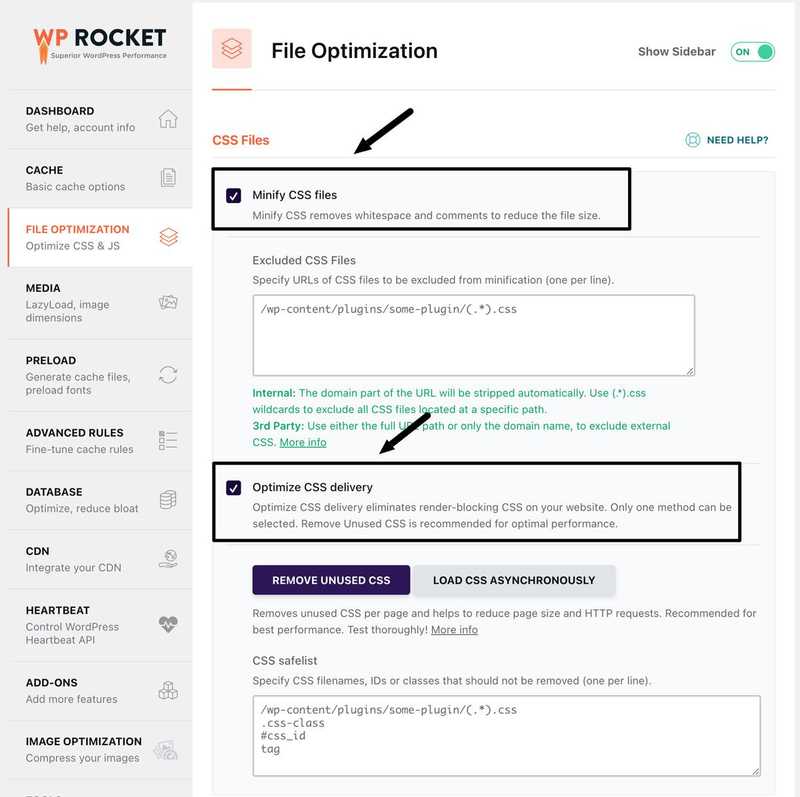
Optimización de archivos CSS
Ahora, profundicemos en la configuración de "Optimización de archivos". El primer ajuste de esta sección es "Minificar archivos CSS".
Esta función permite al plugin cargar una versión condensada de los archivos CSS. "Minificado" significa que el código se condensa en una sola línea en lugar de utilizar retornos o saltos de línea para espaciar. Después de "guardar los cambios", compruebe su sitio en un navegador para asegurarse de que todo funciona.
Si ciertos estilos se rompen después de minificarlos, intenta añadir la ruta del archivo del elemento o id/class a la sección debajo de "Archivos CSS excluidos". Esto evitará que WP Rocket minifique estos archivos en particular.
La siguiente es "Optimizar la entrega de CSS". Activando esta opción eliminará el CSS que bloquea la renderización, lo que afecta directamente a la carga de su sitio. En la mayoría de los casos, seleccionar la opción "Eliminar CSS no utilizado" es mejor que "Cargar CSS asíncronamente". \

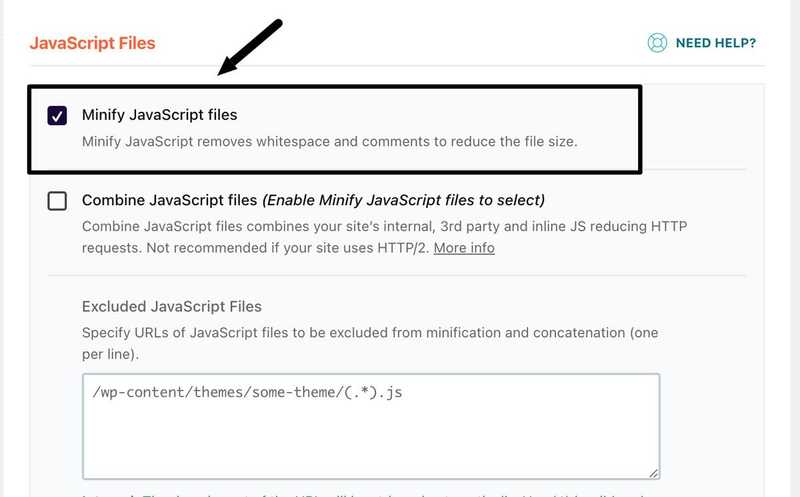
Desplazándose hacia abajo un poco más, vemos el "Minify Javascript Files". Activando esto también se cargará una versión condensada de los archivos javascript donde el código está todo en una línea sin ningún retorno o saltos de línea.

La última opción que habilitaremos en esta sección es "Cargar Javascript diferido". Esta opción permitirá que el sitio web cargue Javascript después de cargar el HTML y CSS.
Después de guardar los cambios, borre la caché de navegación y cargue el sitio de desarrollo/establecimiento en una nueva pestaña para asegurarse de que todo permanece intacto.
La última opción de esta pantalla, que no activaremos, es "Retrasar la ejecución de JavaScript". En nuestro ejemplo, y para la mayoría de los sitios web, el menú móvil depende de JavaScript para su visualización. Retrasar la carga de archivos JavaScript hasta que el usuario interactúe con el sitio puede dar la impresión de que el menú no funciona correctamente.
Por ejemplo, si un usuario visita el sitio web y su acción inicial es tocar el botón del menú, no ocurrirá nada porque la primera interacción hace que el sitio cargue los archivos JavaScript. Sólo se abrirá cuando el usuario toque el botón del menú por segunda vez. Aunque es raro que la primera acción de un usuario sea tocar el menú, llegamos a la conclusión de que no merecía la pena tener un botón de menú aparentemente roto. Siempre hay que buscar un equilibrio entre el rendimiento y la experiencia del usuario.
Carga perezosa de imágenes
Pasamos a la siguiente sección dentro de WP Rocket, titulada "Medios". Aquí, seleccionamos la opción "Habilitar para Imágenes". Esta característica permite al navegador posponer la carga de imágenes fuera de la vista del usuario. A medida que el usuario se desplaza y se acerca a la visualización de la imagen, entonces se carga. Este enfoque reduce significativamente el tiempo de carga y mejora el rendimiento al disminuir el número de imágenes que el navegador tiene que empaquetar para una página web.
Pasando a la siguiente sección denominada "Medios", activamos la opción "Añadir dimensiones de imágenes que faltan". Esta función ayuda a minimizar los cambios de diseño durante la carga de la página web. Supongamos que una imagen de una página web carece de las dimensiones de visualización especificadas. En ese caso, el navegador la dimensionará basándose en el tamaño div o width. Este proceso consume recursos del navegador y puede provocar cambios de tamaño durante la carga de la página.
Al proporcionar dimensiones precisas a las imágenes, nos aseguramos de que el navegador conozca el tamaño exacto que debe cargar, reduciendo así los desplazamientos del diseño.
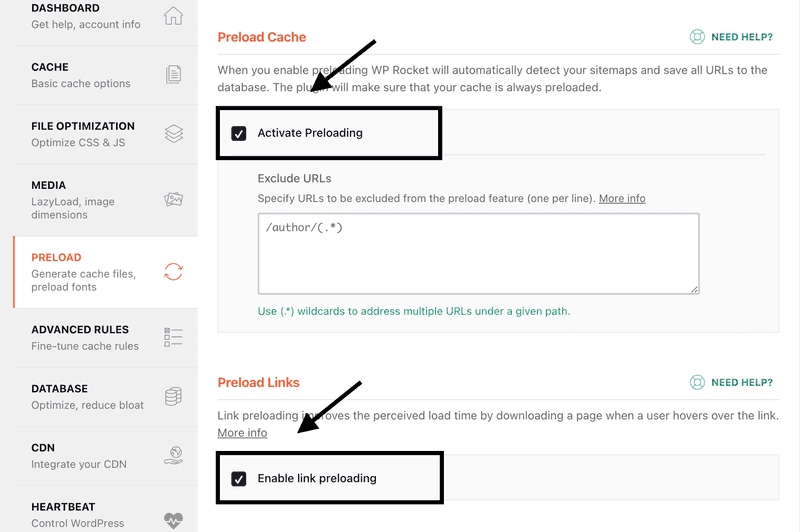
Precarga
Las dos primeras opciones que activamos en esta sección se llaman "Activar precarga y Precarga de enlaces". "Activar precarga" detecta tu mapa del sitio y guarda todas las URLs en una base de datos. Entonces, se asegurará de que su caché esté siempre precargada. Normalmente, esto no causa ningún conflicto con el front-end. Sólo asegúrese de comprobar el front-end de su sitio.
Con la "precarga de enlaces" activada, mejorará la velocidad percibida de su sitio al permitir que el navegador cargue la página de cualquier enlace cuando el usuario pase el ratón por encima. Si hacen clic en el enlace, la página se cargará rápidamente.

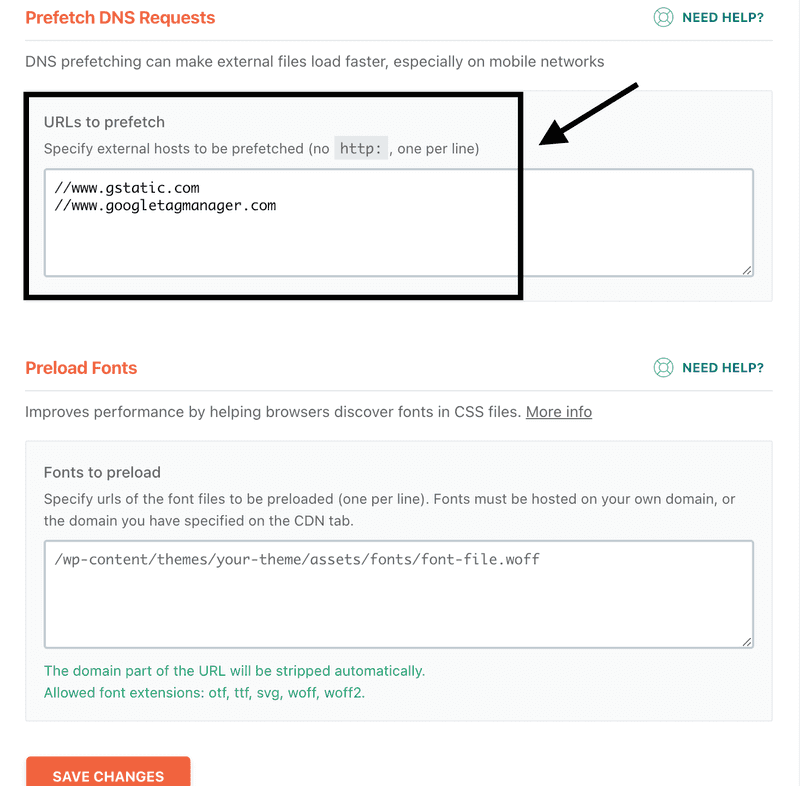
Debajo de las opciones de precarga, llegamos a "Prefetch DNS Requests". Esto ayuda a acelerar la entrega de código de terceros. En nuestro ejemplo, el sitio utilizaba un par de productos de Google, incluido Google Tag Manager. Cada vez que se cargaba el sitio, el navegador debía solicitar el código correspondiente a Google Tag Manager. Un viaje de ida y vuelta que puede consumir valiosos recursos. Prefetching permite al navegador prefetch el dominio del tercero para que tenga preparada una parte de la información.
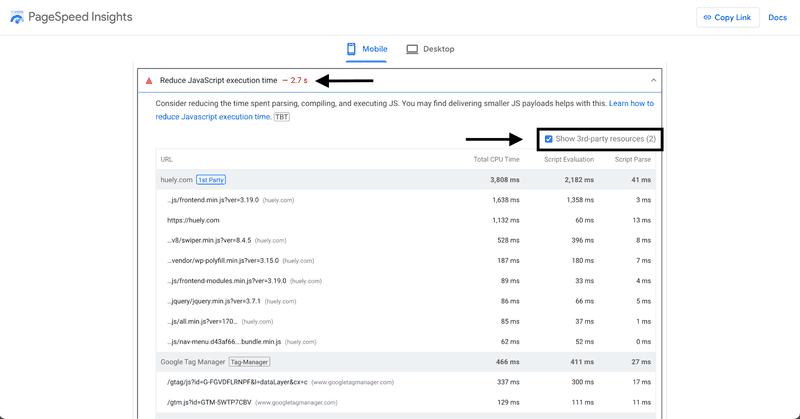
Para encontrar código de terceros en su sitio, vuelva a su informe Page Speed Insights, desplácese hacia abajo y busque una sección titulada "Reducir el tiempo de ejecución de Javascript". Expanda ese conmutador y seleccione "Mostrar código de terceros". Al final de la lista, verás los dominios que están añadiendo recursos a tu sitio web.

Copie estos dominios y añádalos a la sección DNS prefetch de WP Rocket.

También verás una sección para precargar fuentes. En nuestro ejemplo, seguimos utilizando Google Fonts; sin embargo, para una mejor optimización, puedes convertir tus archivos de fuentes al formato .woff y alojar tus fuentes en tu servidor. Esto reduce el tiempo de carga al eliminar un viaje de ida y vuelta de terceros para el navegador.
Ahora selecciona "Guardar cambios".
Compresión de imágenes
Ahora, navega a la sección "Optimización de Imágenes" dentro de WP Rocket e instala el plugin " Imagify" Desarrollado por el equipo de WP Rocket, Imagify proporciona una solución eficiente para optimizar todas las imágenes de tu sitio web y mantener la optimización para nuevas subidas.
La pauta general es mantener las imágenes de su sitio web por debajo de 100 KB. Si opta por no utilizar Imagify, deberá redimensionar sus fotos manualmente.
Puedes conseguirlo con dos herramientas gratuitas: tinypng.com y cloudconvert.com.
Mi proceso consiste en subir primero la imagen a TinyPNG para reducir su tamaño. Después, convierto esa imagen a formato .webp utilizando CloudConvert. Supervisar la calidad y el tamaño del archivo durante todo el proceso es esencial para evitar una optimización excesiva.
Limpieza de activos para eliminar el código no utilizado
El tercer proceso en esta optimización fue utilizar el plugin Asset CleanUp. Le permite descargar archivos específicos de la carga en determinadas páginas de su sitio web.
Para encontrar archivos que se están cargando pero no se están utilizando, utilizaremos Chrome Dev Tools.
-
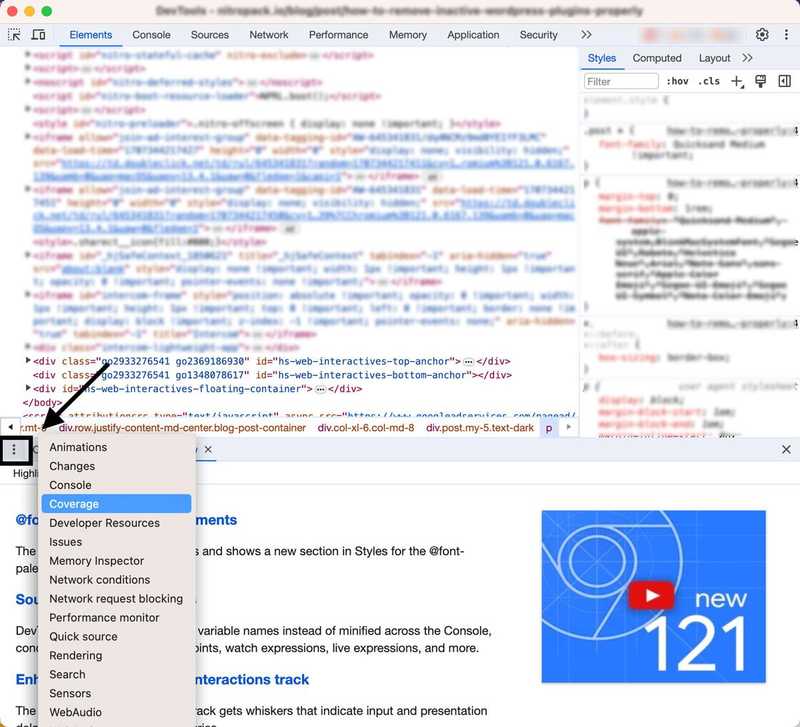
En primer lugar, abra su sitio en una ventana de Chrome. Pasa el ratón por encima de la página web y haz clic con el botón derecho. Ve a la parte inferior de la ventana emergente y selecciona "inspeccionar".
-
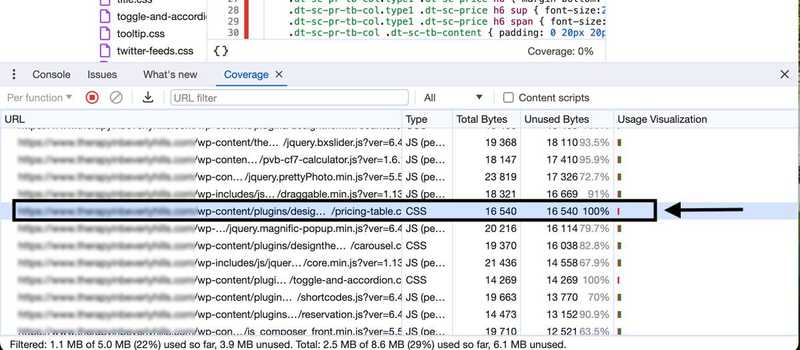
Con la ventana de inspección abierta, desplácese hasta la mitad y haga clic en el menú desplegable de tres puntos. Dentro del menú desplegable, haga clic en "Cobertura".

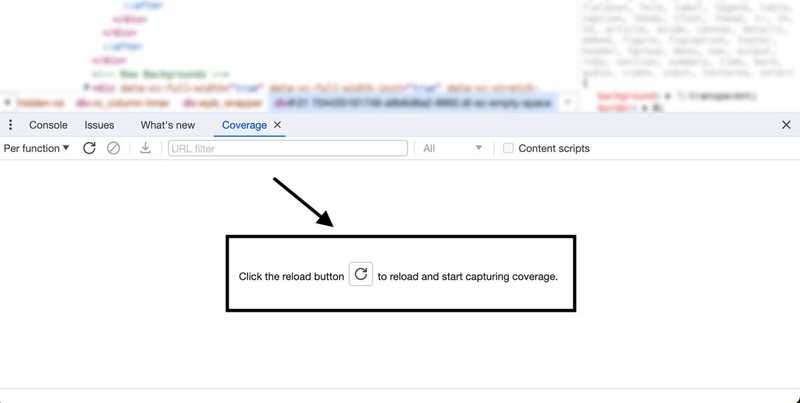
Ahora, haz clic en el botón "recargar" con la pestaña de cobertura abierta.
 Esto refrescará la página y comenzará a rastrear todos los archivos que se cargan en la página. Una vez que la página se haya cargado completamente, evalúe la lista y busque los archivos que tengan el 100% de los datos sin utilizar. En el ejemplo de abajo, encontramos un archivo CSS que pesa 16.5KB, pero el código no está siendo usado en esa página. \
Esto refrescará la página y comenzará a rastrear todos los archivos que se cargan en la página. Una vez que la página se haya cargado completamente, evalúe la lista y busque los archivos que tengan el 100% de los datos sin utilizar. En el ejemplo de abajo, encontramos un archivo CSS que pesa 16.5KB, pero el código no está siendo usado en esa página. \

Recopile una lista de las URL de todos estos archivos en un documento aparte. Las necesitaremos en el siguiente paso.
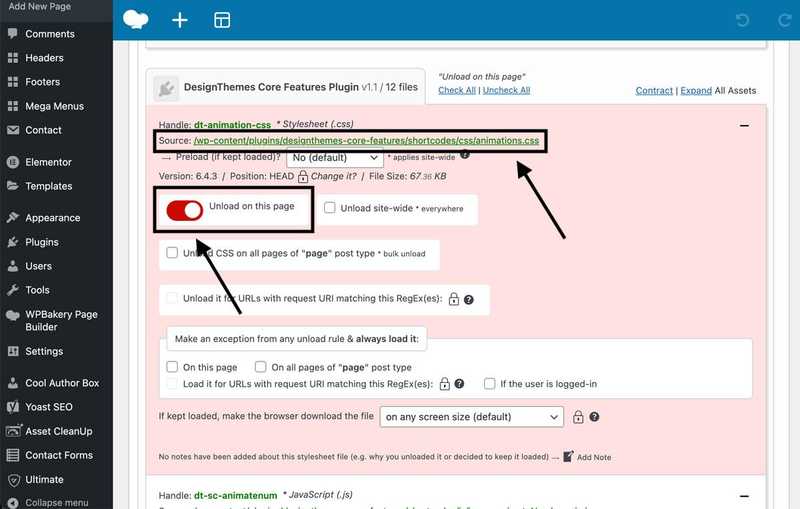
Ahora, acceda a su panel de WordPress y vaya a "Plugins". Procede a instalar y activar el plugin Asset CleanUp. Una vez activado, dirígete a "Páginas" y busca la página que estás optimizando. Pasa el ratón por encima y haz clic en "Editar". En la pantalla de edición de la página, desplácese hasta la parte inferior para ver la lista de archivos que se cargan en esa página proporcionada por Asset CleanUp.
A continuación, consulte la lista de archivos no utilizados que guardó anteriormente y busque las URL correspondientes. Ahora puede elegir descargar esos archivos de esta página específica.
Por lo general, no se recomienda seleccionar "descargar en todo el sitio", ya que ese archivo puede utilizarse en otras páginas. Recuerda borrar la caché y comprobar la página en una ventana del navegador para asegurarte de que la funcionalidad y el diseño permanecen intactos.
La plataforma todo en uno para un SEO eficaz
Detrás de todo negocio de éxito hay una sólida campaña de SEO. Pero con las innumerables herramientas y técnicas de optimización que existen para elegir, puede ser difícil saber por dónde empezar. Bueno, no temas más, porque tengo justo lo que necesitas. Presentamos la plataforma todo en uno Ranktracker para un SEO eficaz
¡Por fin hemos abierto el registro a Ranktracker totalmente gratis!
Crear una cuenta gratuitaO inicia sesión con tus credenciales

Repita este proceso de limpieza de activos para tantas plantillas o páginas de alto tráfico como sea posible. Y ya está. Tras estas sencillas implementaciones, aumentamos la puntuación de rendimiento del sitio web de 3 a 68 en móvil y de 64 a 91 en escritorio. Aumentar las métricas de PageSpeed Insight es uno de los muchos pasos que también ayudarán a aumentar la visibilidad móvil en los motores de búsqueda, así como en el escritorio.


Conclusión
En conclusión, la optimización de las puntuaciones de rendimiento es crucial para mejorar el ranking de búsqueda de su sitio web y la experiencia general del usuario. Usted puede mejorar significativamente sus resultados con el mínimo esfuerzo siguiendo las estrategias descritas en este artículo y utilizando los plugins recomendados. Si necesita ayuda para optimizar su sitio web no dude en contactar con nosotros o visite Huely Inc.

