
Εισαγωγή
Αγωνίζεστε να βελτιώσετε την κατάταξη αναζήτησης του ιστότοπού σας και αναρωτιέστε τι μπορεί να πηγαίνει στραβά; Η βελτίωση του UX θα μειώσει τα ποσοστά αναπήδησης και θα αυξήσει τον χρόνο παραμονής των επισκεπτών στον ιστότοπό σας, και τα δύο είναι σημαντικά σημάδια για τη βελτίωση της κατάταξής σας στα αποτελέσματα αναζήτησης.
Θα προσφέρουμε εφαρμόσιμες στρατηγικές και πρακτικές συμβουλές για άμεση εφαρμογή. Μέχρι το τέλος, θα καταλάβετε πώς να ενισχύσετε την κατάταξη της ιστοσελίδας σας και τη δέσμευση των χρηστών. Ας ξεκινήσουμε.
Τι είναι το UX & SEO; Μια επισκόπηση
Η εμπειρία χρήστη (UX) επικεντρώνεται στο να κάνει τον ιστότοπο φιλικό προς τον χρήστη. Καλύπτει τα πάντα, από το πώς φαίνεται ο ιστότοπος μέχρι το πόσο εύκολο είναι να βρείτε πληροφορίες. Το SEO, από την άλλη πλευρά, έχει να κάνει με το να εμφανίζεται ο ιστότοπος υψηλότερα στα αποτελέσματα των μηχανών αναζήτησης. Περιλαμβάνει τη χρήση των σωστών λέξεων-κλειδιών, τη δημιουργία πολύτιμου περιεχομένου και τη διασφάλιση της καλής λειτουργίας του ιστότοπου σε κινητές συσκευές.
Η εμπειρία χρήστη επηρεάζει το SEO και το αντίστροφο. Τόσο το UX όσο και το SEO βοηθούν το ένα το άλλο στη βελτίωση της κατάταξης του ιστότοπου. Ενώ το SEO φέρνει περισσότερους ανθρώπους στον ιστότοπο, ένα καλό UX μπορεί να τους μετατρέψει σε τακτικούς πελάτες.

7 τρόποι με τους οποίους η εμπειρία χρήστη ενι�σχύει την κατάταξή σας στην αναζήτηση
Καθώς εφαρμόζετε αυτές τις 7 στρατηγικές, αναρωτηθείτε: Ποιες αλλαγές μπορώ να εφαρμόσω πρώτα για να κάνω τον ιστότοπό μου εύκολο στην πλοήγηση και πιο ελκυστικό για τους χρήστες;
1. Οι γρήγοροι χρόνοι φόρτωσης είναι χρυσός
Οι μηχανές αναζήτησης όπως η Google θεωρούν την ταχύτητα φόρτωσης της σελίδας ως παράγοντα κατάταξης. Γι' αυτό η ιστοσελίδα σας θα πρέπει ιδανικά να φορτώνει σε 2 δευτερόλεπτα ή λιγότερο. Οι ταχύτεροι χρόνοι φόρτωσης θα αποφύγουν την απογοήτευση των χρηστών και θα τους κάνουν να παραμείνουν περισσότερο για να εξερευνήσουν περισσότερες σελίδες του ιστότοπου.
Ομοίως, το 40% των ανθρώπων εγκαταλείπουν έναν ιστότοπο που χρειάζεται πάνω από 3 δευτερόλεπτα για να φορτώσει. Ειδικά για τους ιστότοπους ηλεκτρονικού εμπορίου και άλλες διαδικτυακές υπηρεσίες, οι γρήγοροι χρόνοι φόρτωσης είναι ζωτικής σημασίας για την επιτυχία των πελατών. Οι πελάτες είναι πιο πιθανό να ολοκληρώσουν τις αγορές ή τις διαδικασίες εγγραφής αν ο ιστότοπος ανταποκρίνεται γρήγορα και ομαλά.
Για να βελτιώσετε την ταχύτητα φόρτωσης της σελίδας, ακολουθήστε τα 7 βήματα:
- Βελτιστοποίηση εικόνων σε μορφή αρχείου WebP και συμπίεσή τους χωρίς απώλεια ποιότητας.
- Μειώστε τα περιττά στοιχεία στη σελίδα σας για να μειώσετε τον αριθμό των αιτήσεων HTTP.
- Χρησιμοποιήστε ασύγχρονη φόρτωση για τη JavaScript, ώστε να φορτώνει ανεξάρτητα από την υπόλοιπη σελίδα.
- Ενεργοποιήστε την προσωρινή αποθήκευση στο πρόγραμμα περιήγησης, ώστε οι επισκέπτες που επιστρέφουν να φορτώνουν τον ιστότοπό σας ταχύτερα.
- Βελτιστοποιήστε την παράδοση CSS ώστε να διασφαλίσετε ότι παραδίδονται πρώτα τα κρίσιμα στυλ και αναβάλλετε τα δευτερεύοντα στυλ.
- Χρησιμοποιήστε ένα δίκτυο παράδοσης περιεχομένου (CDN) για να αποθηκεύσετε μια προσωρινή έκδοση του περιεχομένου του ιστοτόπου σας σε πολλές γεωγραφικές τοποθεσίες για να μειώσετε την απόσταση που χρειάζεται να διανύσου�ν τα δεδομένα.
- Χρησιμοποιήστε το Ranktracker για να αναλύσετε την ταχύτητα του ιστότοπού σας και να εντοπίσετε περιοχές βελτίωσης.
Εκτός από αυτές τις στρατηγικές, βεβαιωθείτε ότι πραγματοποιείτε ελέγχους ταχύτητας ιστότοπου ανά τρίμηνο για να παραμένετε ενημερωμένοι με τους εξελισσόμενους αλγόριθμους των μηχανών αναζήτησης.
2. Καθαρά μονοπάτια, καλύτερες τάξεις
Ένας καλά δομημένος ιστότοπος με σαφείς ετικέτες μενού μειώνει τα ποσοστά αναπήδησης έως και 27%. Βοηθά στη διατήρηση των χρηστών για μεγαλύτερο χρονικό διάστημα και αυξάνει τα ποσοστά μετατροπής κατά 200%. Από την άλλη πλευρά, το 50% των πιθανών πωλήσεων θα χαθεί λόγω της κακής εμπειρίας του χρήστη.
Η All-in-One πλατφόρμα για αποτελεσματικό SEO
Πίσω από κάθε επιτυχημένη επιχείρηση βρίσκεται μια ισχυρή εκστρατεία SEO. Αλλά με αμέτρητα εργαλεία και τεχνικές βελτιστοποίησης εκεί έξω για να διαλέξετε, μπορεί να είναι δύσκολο να ξέρετε από πού να ξεκινήσετε. Λοιπόν, μη φοβάστε άλλο, γιατί έχω ακριβώς αυτό που θα σας βοηθήσει. Παρουσιάζοντας την πλατφόρμα Ranktracker all-in-one για αποτελεσματικό SEO
Έχουμε επιτέλους ανοίξει την εγγραφή στο Ranktracker εντελώς δωρεάν!
Δημιουργήστε έναν δωρεάν λογαριασμόΉ Συνδεθείτε χρησιμοποιώντας τα διαπιστευτήριά σας
Οι αρχές UX διασφαλίζουν ότι ο ιστότοπός σας είναι:
- Διαισθητικό
- Ενεργοποίηση
- Προσβάσιμο
- Διαδραστικό
- Συνεπής
- Responsive
- Φιλικό προς το χρήστη
Ακολουθούν 6 στοιχεία που πρέπει να λάβετε υπόψη σας για να κάνετε τον ιστότοπό σας φιλικό προς το χρήστη και διαισθητικό:
2.1 Χαρτογραφήστε μια σαφή δομή
Ξεκινήστε δημιουργώντας μια σαφή και λογική ιεραρχία για τον ιστότοπό σας. Σκεφτείτε τις κύριες κατηγορίες που αντιπροσωπεύουν το περιεχόμενο και τις υπηρεσίες σας και οργανώστε τις με τρόπο που να έχει νόημα από την οπτική γωνία των χρηστών σας. Αυτή η δομή θα πρέπει να βοηθήσει τις μηχανές αναζήτησης να κατανοήσουν τις σχέσεις μεταξύ των διαφόρων τμημάτων του ιστότοπού σας.
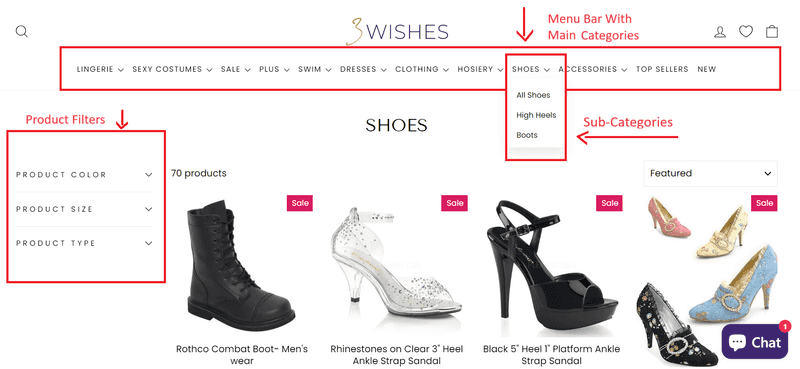
Ένα εξαιρετικό παράδειγμα είναι το μενού πλοήγησης της 3Wishesμε κύριες κατηγορίες, υποκατηγορίες και επιλογές φίλτρων για μια απρόσκοπτη εμπειρία χρήσης. Κάθε κατηγορία επισημαίνεται με σαφήνεια και είναι λογικά οργανωμένη, καθιστώντας διαισθητικό για τους χρήστες να βρίσκουν γρήγορα αυτό που ψάχνουν.
Επιπλέον, οι χρήστες μπορούν να χρησιμοποιήσουν την επιλογή φίλτρου για να περιορίσουν τις επιλογές τους σε διαφορετικά χρώματα, μεγέθη και τύπους. Με αυτόν τον τρόπο οι χρήστες δεν χρειάζεται να πλοηγηθούν μακριά από τη σελίδα.

2.2 Βελτιστοποίηση της πλοήγησής σας
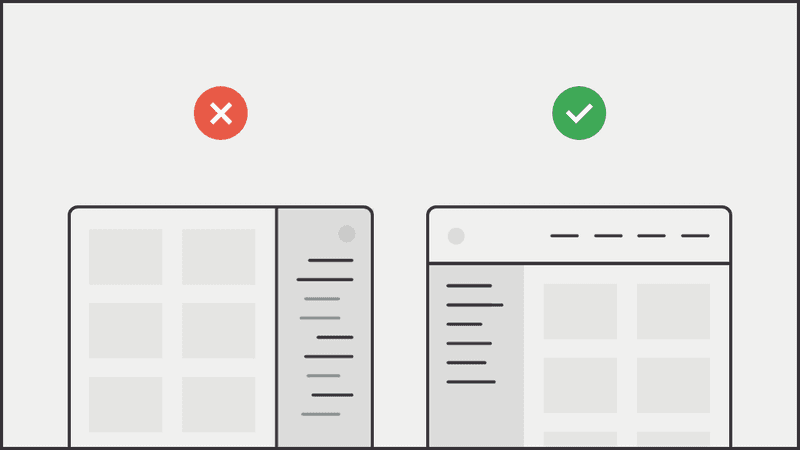
Βεβαιωθείτε ότι το μενού πλοήγησής σας είναι απλό και ξεκάθαρο. Περιορίστε τον αριθμό των στοιχείων στην κύρια πλοήγησή σας για να αποφύγετε τη συντριβή των επισκεπτών σας. Για παράδειγμα, τοποθετήστε την πλοήγηση ιστού στην κορυφή, στην αριστερή πλευρά ή στο κάτω μέρος μιας σελίδας. Ένα καλά δομημένο μενού πλοήγησης μειώνει την απογοήτευση των χρηστών και βοηθά τις μηχανές αναζήτησης να ευρετηριάζουν αποτελεσματικότερα τις ιστοσελίδες σας.

2.3 Χρήση διευθύνσεων URL φιλικών προς το SEO
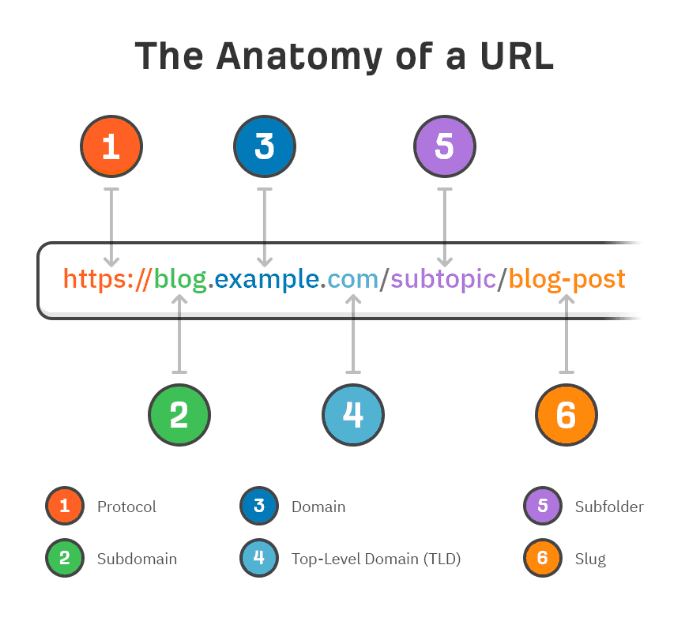
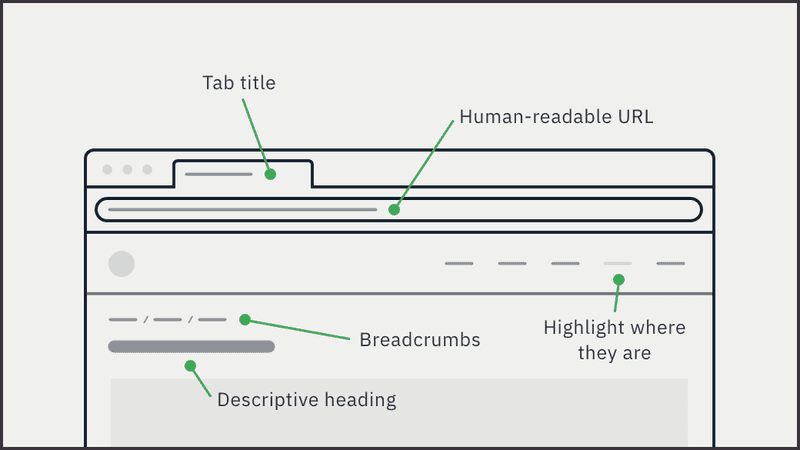
Δημιουργήστε συνοπτικές διευθύνσεις URL που περιλαμβάνουν τις λέξεις-κλειδιά στις οποίες στοχεύετε. Αυτό βοηθάει τόσο τους χρήστες όσο και τις μηχανές αναζήτησης να καταλάβουν τι αφορά η σελίδα, ενισχύοντας τη συνάφεια για αυτές τις λέξεις-κλειδιά. Αυτό τελικά βελτιώνει την κατάταξή σας στις μηχανές αναζήτησης. Σκεφτείτε πώς μοιάζει μια φιλική προς το χρήστη διεύθυνση URL στο παρακάτω παράδειγμα.

Η All-in-One πλατφόρμα για αποτελεσματικό SEO
Πίσω από κάθε επιτυχημένη επιχείρηση βρίσκεται μια ισχυρή εκστρατεία SEO. Αλλά με αμέτρητα εργαλεία και τεχνικές βελτιστοποίησης εκεί έξω για να διαλέξετε, μπορεί να είναι δύσκολο �να ξέρετε από πού να ξεκινήσετε. Λοιπόν, μη φοβάστε άλλο, γιατί έχω ακριβώς αυτό που θα σας βοηθήσει. Παρουσιάζοντας την πλατφόρμα Ranktracker all-in-one για αποτελεσματικό SEO
Έχουμε επιτέλους ανοίξει την εγγραφή στο Ranktracker εντελώς δωρεάν!
Δημιουργήστε έναν δωρεάν λογαριασμόΉ Συνδεθείτε χρησιμοποιώντας τα διαπιστευτήριά σας
Βεβαιωθείτε ότι οι διευθύνσεις URL σας αντικατοπτρίζουν την ιεραρχία του ιστότοπού σας και αποφύγετε τη χρήση περιττών παραμέτρων ή χαρακτήρων. Η παρακάτω εικόνα δείχνει μια καλή έναντι μιας κακής διεύθυνσης URL.

2.4 Προσθέστε ψίχουλα ψωμιού
Ενσωματώστε την πλοήγηση breadcrumb στις σελίδες σας. Τα ψίχουλα ψίχουλα παρέχουν στους χρήστες μια διαδρομή επιστροφής σε προηγούμενες σελίδες. Εμφανίζονται επίσης στα αποτελέσματα αναζήτησης, έτσι ώστε οι χρήστες να καταλαβαίνουν πού βρίσκεται η σελίδα στη δομή του ιστότοπού σας. Αυτό θα βοηθήσει στην αύξηση του ποσοστού κλικ στα αποτελέσματα αναζήτησης.

2.5 Συμπεριλάβετε μια λειτουργία αναζήτησης
Για μεγαλύτερους ιστότοπους, ενσωματώστε μια γραμμή αναζήτησης για να βοηθήσετε τους χρήστες να βρίσκουν γρήγορα συγκεκριμένο περιεχόμενο. Αυτή η λειτουργία είναι ιδιαίτερα σημαντική εάν ο ιστότοπός σας διαθέτει μεγάλη ποικιλία προϊόντων ή μεγάλο όγκο περιεχομένου.
Ακολουθήστε τις 3 στρατηγικές για να δημιουργήσετε μια αποτελεσματική λειτουργία αναζήτησης:
- Τοποθετήστε το σε περίοπτη θέση, είτε στην κορυφή είτε στην κεφαλίδα.
- Επιτρέψτε την αυτόματη συμπλήρωση για να προτείνετε όρους αναζήτησης.
- Παρέχετε φίλτρα και επιλογές ταξινόμησης για να βελτιώσετε τα αποτελέσματα.
2.6 Συνεπής διάταξη και σχεδιασμός
Διατηρήστε τη συνοχή των χρωμάτων, των γραμματοσειρών και των δομών διάταξης σε όλες τις σελίδες. Η συνέπεια μειώνει το γνωστικό φορτίο των χρηστών καθώς περιηγούνται στον ιστότοπό σας. Αυτό καθιστά την εμπειρία ομαλότερη και πιο προβλέψιμη.
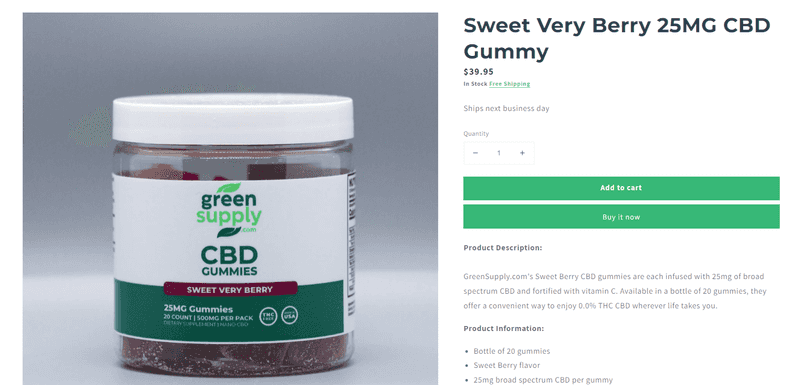
Ένα εξαιρετικό παράδειγμα είναι η σελίδα προϊόντων της GreenSupply, η οποία παρουσιάζει συνεπή διάταξη και σχεδιασμό. Ακολουθούν 6 πράγματα που μπορείτε να μάθετε από αυτή τη σελίδα προϊόντος:
- Οιεικόνες υψηλής ανάλυσης τοποθετούνται σταθερά στην αριστερή πλευρά για να τραβούν αμέσως το βλέμμα.
- Οισαφείς, περιεκτικές περιγραφές των προϊόντων είναι σύντομες, ώστε να μην κουράζουν την ανάγνωση.
- Ένα πράσινο και λευκό θέμα σε όλες τις σελίδες ενισχύει την ταυτότητα της μάρκας και την αισθητική του ιστότοπου.
- Τα κουμπιά"Προσθήκη στο καλάθι" και "Αγοράστε τώρα " βρίσκονται πάνω από την περιγραφή και τις πληροφορίες του προϊόντος για να ξεγελάσουν το μάτι και να εστιάσουν στην επόμενη ενέργεια που πρέπει να κάνουν.
- Μια ενότητα "Δοκιμές προϊόντων " περιγράφει λεπτομερώς τις πιστοποιήσεις για να προσθέσει αξιοπιστία και εμπ�ιστοσύνη.
- Η αναφορά "Αποστολή την επόμενη εργάσιμη ημέρα " δείχνει τη δέσμευση της μάρκας να καταστήσει τη διαδικασία αγοράς πολύ βολική για τους πελάτες.

3. Πρώτο στο κινητό, πρώτο στο Google
Το58% της παγκόσμιας διαδικτυακής κίνησης προέρχεται πλέον από κινητές συσκευές. Έτσι, τώρα, η Google χρησιμοποιεί την έκδοση του ιστότοπού σας για κινητά ως την κύρια πηγή για την ευρετηρίαση και την κατάταξη. Εάν ο ιστότοπός σας έχει ξεχωριστές εκδόσεις για επιτραπέζιους υπολογιστές και για κινητά, η έκδοση για κινητά θα θεωρείται η κύρια έκδοση.
Δείτε πώς να βελτιστοποιήσετε τον ιστότοπό σας για την πρώτη ευρετηρίαση για κινητά:
- Βεβαιωθείτε ότι ο ιστότοπός σας έχει ευέλικτο σχεδιασμό. Αυτό σημαίνει ότι προσαρμόζεται αυτόματα στο μέγεθος της οθόνης οποιασδήποτε συσκευής.
- Βεβαιωθείτε ότι ο ιστότοπός σας για κινητά περιέχει το ίδιο περιεχόμενο με τον ιστότοπό σας για υπολογιστές. Αυτό περιλαμβάνει όλα τα κείμενα, τις εικόνες (με τις κατάλληλες ιδιότητες alt), τα βίντεο και τους συνδέσμους.
- Συμπεριλάβετε την ίδια σήμανση δομημένων δεδομένων τόσο στις εκδόσεις για κινητά όσο και στις εκδόσεις για υπολογιστές του ιστότοπού σας. Αυτό βοηθά τη Google να κατανοήσει και να ευρετηριάσει καλύτερα το περιεχόμενό σας.
- Βεβαιωθείτε ότι οι τίτλοι και οι μ�εταπεριγραφές είναι ισοδύναμοι και στις δύο εκδόσεις του ιστότοπού σας.
- Εάν έχετε ξεχωριστές τοποθεσίες για κινητά και επιτραπέζιους υπολογιστές, προσθέστε και επαληθεύστε την έκδοση για κινητά στην Κονσόλα αναζήτησης Google. Με αυτόν τον τρόπο, μπορείτε να παρακολουθείτε την απόδοση της τοποθεσίας σας για κινητά στα αποτελέσματα αναζήτησης και να εντοπίζετε τυχόν προβλήματα ευρετηρίασης.
- Ελέγξτε για σφάλματα ειδικά για κινητά τηλέφωνα, όπως μπλοκαρισμένοι πόροι (CSS, JavaScript, εικόνες), ελαττωματικές ανακατευθύνσεις ή αναδυόμενα παράθυρα που καλύπτουν το περιεχόμενο, τα οποία μπορούν να επηρεάσουν αρνητικά τόσο την εμπειρία του χρήστη όσο και το SEO.
4. Περιεχόμενο που συνδέει
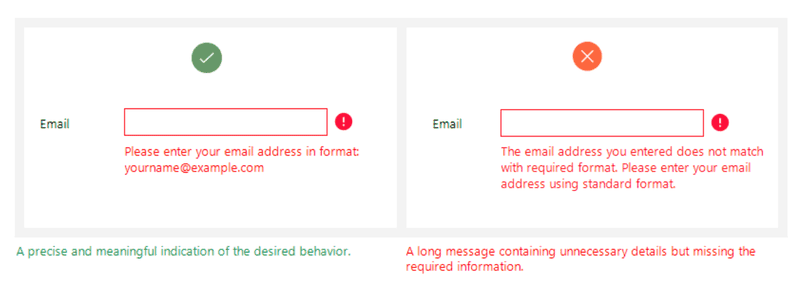
Η συγγραφή κειμένων UX επικεντρώνεται στη δημιουργία σαφούς, συνοπτικού και χρήσιμου κειμένου για διεπαφές χρήστη. Περιλαμβάνει κουμπιά, μηνύματα σφάλματος, ετικέτες μενού και εκπαιδευτικό περιεχόμενο. Ο στόχος είναι να καθοδηγούνται οι χρήστες αποτελεσματικά μέσα σε ένα ψηφιακό προϊόν, διασφαλίζοντας ότι επιτυγχάνουν με ευκολί�α τα επιθυμητά αποτελέσματα. Για να το καταλάβετε καλύτερα, αναλογιστείτε την παρακάτω εικόνα που δείχνει ένα καλό έναντι ενός κακού μηνύματος σφάλματος.

Αυτή η προσέγγιση επηρεάζει τις μετρήσεις δέσμευσης των χρηστών, όπως τα κλικ. Για παράδειγμα, ένα κουμπί πρέπει να λέει στους χρήστες τι ακριβώς θα συμβεί όταν το πατήσουν, όπως " Αποθήκευση αρχείου", " Λήψη PDF " ή " Προσθήκη στο καλάθι ".
Ομοίως, είτε ένας χρήστης ολοκληρώσει μια ενέργεια με επιτυχία είτε αντιμετωπίσει ένα σφάλμα, η ανατροφοδότηση που λαμβάνει θα πρέπει να είναι σχεδιασμένη έτσι ώστε να τον ενημερώνει και να τον καθοδηγεί για το τι πρέπει να κάνει στη συνέχεια. Αυτό μπορεί να περιλαμβάνει απλές επιβεβαιώσεις όπως " Το αρχείο σας έχει μεταφορτωθεί " ή διορθωτικές προτάσεις σε περίπτωση σφαλμάτων.
Ακολουθήστε τις 3 βασικές εκτιμήσεις για μια θετική εμπειρία χρήστη:
- Χρησιμοποιήστε απλή και άμεση γλώσσα που οι χρήστες μπορούν εύκολα να κατανοήσουν.
- Χρησιμοποιήστε ενεργητική φωνή για να κάνετε τις οδηγίες άμεσες.
- Εάν το προϊόν σας εξυπηρετεί ένα παγκόσμιο κοινό, σκεφτείτε πώς το κείμενό σας μεταφράζεται σε διάφορους πολιτισμούς και γλώσσες.
5. Ο σχεδιασμός συναντά την επιθυμία
Η πρόθεση του χρήστη αναφέρεται στο τι επιδιώκουν να επιτύχουν οι χρήστες όταν αλληλεπιδρούν με ένα ψηφιακό προϊόν, όπως ένας ιστότοπος, μια εφαρμογή ή ένα λογισμικό. Κατανοήστε την πρόθεση UX για να δημιουργήσετε πιο διαισθητικές και θετικές εμπειρίες χρηστών.
Αυτό θα μπορούσε να κυμαίνεται από την ολοκλήρωση μιας συγκεκριμένης εργασίας, όπως η κράτηση μιας πτήσης ή η αγορά ενός προϊόντος, μέχρι την αναζήτηση πληροφοριών ή την απλή εξερεύνηση περιεχομένου για ψυχαγωγία.
Ακολουθήστε αυτά τα 5 βήματα για να προσδιορίσετε και να σχεδιάσετε την πρόθεση αναζήτησης των χρηστών σας:
- Έρευνα χρηστών: Πραγματοποιήστε έρευνες, συνεντεύξεις και δοκιμές ευχρηστίας για να μάθετε τι προσπαθούν να επιτύχουν οι χρήστες όταν χρησιμοποιούν το προϊόν σας. Αναλύστε τη συμπεριφορά των χρηστών χρησιμοποιώντας εργαλεία ανάλυσης όπως το Ranktracker και το Encharge. Θα παρέχουν ενδείξεις σχετικά με την πρόθεση των χρηστών με βάση τον τρόπο με τον οποίο πλοηγούνται στον ιστότοπο ή την εφαρμογή σας.
- Ανάπτυξη προσωπικοτήτων: Δημιουργήστε λεπτομερείς προσωποποιήσεις χρηστών που περιλαμβάνουν τους στόχους, τις προτιμήσεις και τα αναμενόμενα πρότυπα συμπεριφοράς των χρηστών. Χρησιμοποιήστε αυτοματοποίηση για την ανάλυση μεγάλων συνόλων δεδομένων και τον εντοπισμό κοινών χαρακτηριστικών και συμπεριφορών χρηστών.
- Χαρτογράφηση ταξιδιού: Ανάπτυξη χαρτών διαδρομής χρήστη που περιγράφουν κάθε βήμα που κάνει ο χρήστης από την είσοδο στην εφαρμογή μέχρι την επίτευξη του στόχου του. Αυτό βοηθά στον εντοπισμό πιθανών σημείων τριβής και ευκαιριών βελτίωσης. Σε αυτό το βήμα, μπορείτε να προσλάβετε έναν ασκούμενο μάρκετινγκ για να σας βοηθήσει στη συλλογή δεδομένων, στην παρατήρηση των αλληλεπιδράσεων και στην αποτελεσματική τεκμηρίωση των σταδίων.
- Σχεδιασμός με βάση τα συμφραζόμενα: Σκεφτείτε πού και πώς θα χρησιμοποιηθεί το ψηφιακό σας προϊόν. Αυτό περιλαμβάνει την κατανόηση των χρησιμοποιούμενων συσκευών, του φυσικού περιβάλλοντος και των πιθανών περισπασμών που θα μπορούσαν να επηρεάσουν την αλληλεπίδραση του χρήστη.
- Επαναληπτικός σχεδιασμός και δοκιμή: Δοκιμάστε τα αρχικά σας σχέδια με βάση την ανατροφοδότηση των χρηστών. Αυτή η προσέγγιση διασφαλίζει ότι το τελικό προϊόν ευθυγραμμίζεται πραγματικά με τις προθέσεις των χρηστών και βελτιώνει τη συνολική ικανοποίηση των χρηστών.
6. Ταχύτητα, σταθερότητα, SEO
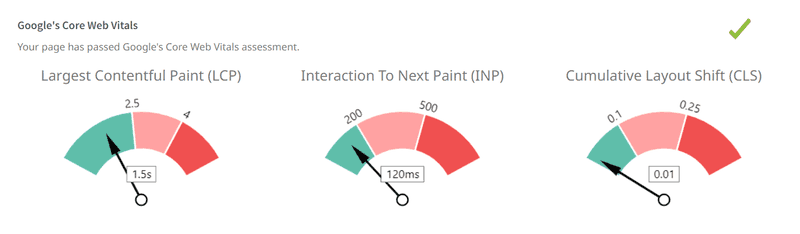
Τα Core Web Vitals είναι ένα σύνολο συγκεκριμένων παραγόντων κατάταξης που η Google θεωρεί σημαντικούς για τη συνολική εμπειρία του χρήστη μιας ιστοσελίδας.
Αυτές οι μετρήσεις επικεντρώνονται σε 3 πτυχές της εμπειρίας του χρήστη: απόδοση φόρτωσης, διαδραστικότητα και οπτική σταθερότητα της σελίδας. Κατανοήστε και βελτιστοποιήστε αυτούς τους παράγοντες, καθώς επηρεάζουν άμεσα τον τρόπο με τον οποίο η Google κατατάσσει τις σελίδες.
Ακολουθεί ανάλυση κάθε Core Web Vital:
6.1 Μεγαλύτερη περιεκτικότητα σε χρώμα (LCP)
Το LCP μετρά την απόδοση φόρτωσης μιας σελίδας, συγκεκριμένα πόσος χρόνος χρειάζεται για να γίνει ορατό στο χρήστη το μεγαλύτερο στοιχείο περιεχομένου στο παράθυρο προβολής (όπως μια εικόνα ή ένα μπλοκ κειμένου). Ένα καλό LCP παρέχει καλύτερη εμπειρία χρήσης, διασφαλίζοντας ότι το κύριο περιεχόμενο μιας σελίδας φορτώνει γρήγορα. Σύμφωνα με την Google, η LCP πρέπει να εμφανίζεται εντός των πρώτων 2,5 δευτερολέπτων από τη στιγμή που αρχίζει η φόρτωση της σελίδας.
6.2 Καθυστέρηση πρώτης εισόδου (FID)
Το FID μετρά τη διαδραστικότητα και την ανταπόκριση. Παρακολουθεί το χρόνο από τη στιγμή που ένας χρήστης αλληλεπιδρά για πρώτη φορά με μια σελίδα (δηλαδή, όταν κάνει κλικ σε έναν σύνδεσμο, πατάει ένα κουμπί ή χρησιμοποιεί ένα προσαρμοσμένο στοιχείο ελέγχου με JavaScript) έως τη στιγμή που το πρόγραμμα περιήγησης αρχίζει να επεξεργάζεται τους χειριστές συμβάντων ως απάντηση σε αυτή την αλληλεπίδραση. Για να παρέχουν μια καλή εμπειρία χρήστη, οι σελίδες πρέπει να έχουν FID μικρότερο από 100 χιλιοστά του δευτερολέπτου.
6.3 Σωρευτική μετατόπιση διάταξης (CLS)
Το CLS μετρά την οπτική σταθερότητα με την ποσοτικοποίηση του πόσο το ορατό περιεχόμενο μετατοπίζεται απροσδόκητα κατά τη διάρκεια της διαδικασίας φόρτωσης. Αυτή η μέτρηση διασφαλίζει ότι οι σελίδες είναι οπτικά σταθερές καθώς φορτώνονται, αποτρέποντας ενοχλητικές και δυνητικά επιβλαβείς μετατοπίσεις της διάταξης που θα μπορούσαν να προκαλέσουν στον χρήστη να πατήσει κατά λάθος το λάθος κουμπί. Μια καλή βαθμολογία CLS είναι μικρότερη από 0,1.
Ακολουθήστε τα 7 βήματα για να βελτιώσετε το Core Web Vitals του ιστότοπού σας:
- Συμπίεση και σωστό μέγεθος εικόνων σε WebP για να μειώσετε το χρόνο φόρτωσής τους.
- Μειώστε ή αναβάλλετε τη JavaScript που δεν είναι απαραίτητη για την αρχική φόρτωση της σελίδας για να μειώσετε το FID.
- Εφαρμογή Lazy Loading. Φορτώστε εικόνες και βίντεο μόνο όταν εισέρχονται στο παράθυρο προβολής.
- Αποφύγετε την εισαγωγή διαφημίσεων που μετατοπίζουν απροσδόκητα το περιεχόμενο, δεσμεύοντας χώρο γι' αυτές.
- Προφόρτωση σημαντικών πόρων. Χρησιμοποιήστε το <link rel="preload"> για να πείτε στο πρόγραμμα περιήγησης να φορτώνει πρώτα τους βασικούς πόρους.
- Χρησιμοποιήστε εργαλεία όπως το PageSpeed Insights της Google, το Ranktracker και το SEOptimer για να μετρήσετε και να βελτιστοποιήσετε αυτά τα βασικά ζωτικά σημεία του διαδικτύου.
- Εξετάστε το ενδεχόμενο πρόσληψης προσιτών προγραμματιστών από το εξωτερικό. Μπορούν να συμπιέσουν εικόνες, να αξιοποιήσουν την προσωρινή αποθήκευση δεδομέ�νων του προγράμματος περιήγησης και να ελαχιστοποιήσουν τη JavaScript.

7. Γράψτε στην Κατάταξη
Οι καλογραμμένοι τίτλοι τραβούν την προσοχή των χρηστών, επικοινωνούν γρήγορα το περιεχόμενο και ενθαρρύνουν την περαιτέρω αλληλεπίδραση των χρηστών. Οι τίτλοι τοποθετούνται σε ετικέτες <h1> στην HTML, βοηθώντας τις μηχανές αναζήτησης να κατανοήσουν το κύριο θέμα μιας σελίδας.
Επιπλέον, οι χρήστες συχνά ξεφυλλίζουν το περιεχόμενο και οι τίτλοι μπορούν να τους βοηθήσουν να πλοηγηθούν και να αποφασίσουν ποια τμήματα του περιεχομένου είναι σχετικά με τα ενδιαφέροντα ή τις ανάγκες τους.
Η All-in-One πλατφόρμα για αποτελεσματικό SEO
Πίσω από κάθε επιτυχημένη επιχείρηση βρίσκεται μια ισχυρή εκστρατεία SEO. Αλλά με αμέτρητα εργαλεία και τεχνικές βελτιστοποίησης εκεί έξω για να διαλέξετε, μπορεί να είναι δύσκολο να ξέρετε από πού να ξεκινήσετε. Λοιπόν, μη φοβάστε άλλο, γιατί έχω ακριβώς αυτό που θα σας βοηθήσει. Παρουσιάζοντας την πλατφόρμα Ranktracker all-in-one για αποτελεσματικό SEO
Έχουμε επιτέλους ανοίξει την εγγραφή στο Ranktracker εντελώς δωρεάν!
Δημιουργήστε έναν δωρεάν λογαριασμόΉ Συνδεθείτε χρησιμοποιώντας τα διαπιστευτήριά σας
Ακολουθήστε τις 6 βέλτιστες πρακτικές για τη σύνταξη τίτλων σελίδων βελτιστοποιημένων για SEO:
- Χρησιμοποιήστε απλή, άμεση γλώσσα που να λέει στον αναγνώστη ακριβώς περί τίνος πρόκειται το περιεχόμενο.
- Συμπεριλάβετε σχετικές λέξεις-κλειδιά που αντικατοπτρίζουν τον τρόπο με τον οποίο οι χρήστες μπορεί να αναζητήσουν το περιεχόμενο. Επισημάνετε την αξία ή το όφελος που προσφέρει το περιεχόμενο. Για παράδειγμα, ένας τίτλος όπως "Αυξήστε την παραγωγικότητά σας με αυτά τα 5 εργαλεία" δηλώνει σαφώς το όφελος από την ανάγνωση του περιεχομένου.
- Χρησιμοποιήστε αριθμούς και λίστες στους τίτλους σας (π.χ. "7 συμβουλές για..." ή "Top 10..."), καθώς προσελκύουν περισσότερα κλικ.
- Χωρίς να καταφεύγετε σε clickbait, δημιουργήστε τίτλους που προκαλούν περιέργεια ή συγκίνηση.
- Χρησιμοποιήστε δοκιμές A/B για να δοκιμάσετε διαφορετικούς τίτλους και να δείτε ποιοι αποδίδουν καλύτερα όσον αφορά τα ποσοστά κλικ και τη δέσμευση.
Για παράδειγμα, μπορείτε να χρησιμοποιήσετε το εργαλείο MYCE της Amazon για να δοκιμάσετε A/B διαφορετικούς τίτλους προϊόντων. Δημιουργείτε δύο εκδοχές του τίτλου της σελίδας: η μία εκδοχή θα μπορούσε να λέει "Επανάσταση στην κουζίνα σας με το κορυφαίο μπλέντερ μας", ενώ η άλλη θα μπορούσε να λέει "Ανακαλύψτε το καλύτερο μπλέντερ για τις μαγειρικές σας δημιουργίες".
Εκτελέστε αυτούς τους τίτλους ταυτόχρονα για διαφορετικά τμήματα του κοινού σας για να παρακολουθήσετε ποιος τίτλος κερδίζει περισσότερα κλικ και αγορές.
Συμπέρασμα
Καθώς εφαρμόζετε αυτές τις αλλαγές, αναρωτηθείτε: Ποια στοιχεία της ιστοσελίδας δεν ανταποκρίνονται στις ανάγκες των χρηστών μου; Ποια σημεία του ιστότοπού μου έχουν υψηλά ποσοστά αναπήδησης και πώς μπορώ να τα βελτιώσω; Έχετε αυτές τις ερωτήσεις κατά νου ως οδηγό για να συνεχίσετε να βελτιώνετε και να βελτιστοποιείτε τον ιστότοπό σας.
Μην ξεχνάτε να παρακολουθείτε αυτές τις αλλαγές για να βλέπετε τι λειτουργεί και τι όχι. Μπορείτε να παρακολουθείτε απρόσκοπτα την πρόοδό σας χρησιμοποιώντας το Ranktracker. Προσφέρει ολοκληρωμένες λύσεις για την παρακολούθηση των προσπαθειών σας για βελτιστοποίηση των μηχανών αναζήτησης. Χρησιμοποιώντας το εργαλείο μας, μπορείτε να υιοθετήσετε στρατηγικές που ευθυγραμμίζονται με τις διαρκώς εξελισσόμενες απαιτήσεις των μηχανών αναζήτησης και των χρηστών.
Θυμηθείτε, ο στόχος είναι πάντα να δημιουργείτε έναν ιστότοπο που να ευχαριστεί τους χρήστες και να κυριαρχεί στις κατατάξεις αναζήτησης. Ποιο βήμα θα κάνετε σήμερα για να έρθετε πιο κοντά σε αυτόν τον στόχο;

