
Εισαγωγή
Η ανάπτυξη ιστοσελίδων αλλάζει συνεχώς με νέες τεχνολογίες και καινοτόμες προσεγγίσεις. Καθώς ο ιστός εξελίσσεται συνεχώς, βλέπουμε συναρπαστικές ενημερώσεις που κάνουν τους ιστότοπους ταχύτερους, πιο φιλικούς προς το χρήστη και πιο ελκυστικούς.
Αυτό το άρθρο διερευνά ορισμένες από τις βασικές τάσεις που διαμορφώνουν το μέλλον της ανάπτυξης ιστοσελίδων και τι θα μπορούσαν να σημαίνουν για τον τρόπο με τον οποίο βιώνουμε το διαδίκτυο. Καθώς η ζήτηση για δυναμικές και διαδραστικές εφαρμογές ιστού αυξάνεται, οι προγραμματιστές πρέπει να προσαρμόζονται συνεχώς στις νέες τεχνολογίες.
Αναδυόμενες τάσεις στην ανάπτυξη ιστοσελίδων
1. WebAssembly (Wasm)

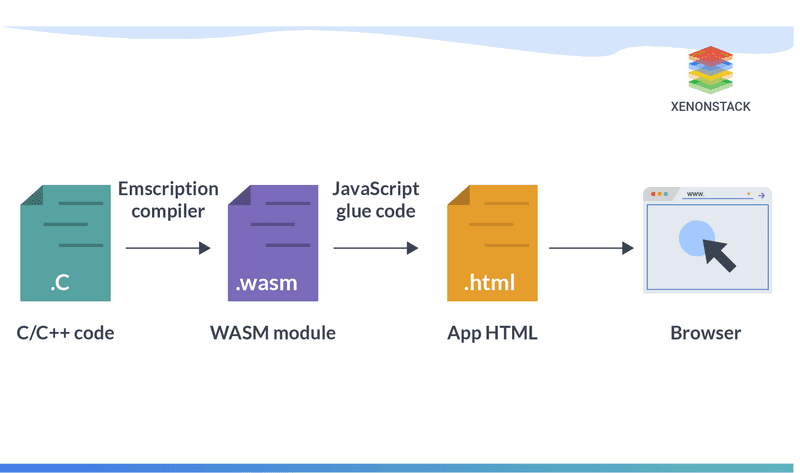
Πηγή: https://www.xenonstack.com/hubfs/web-assembly-flowdiagram-xenonstack.png
Το WebAssembly αλλάζει τον τρόπο με τον οποίο βιώνουμε τις διαδικτυακές εφαρμογές κάνοντάς τες ταχύτερες και πιο ισχυρές.
Βελτίωση της απόδοσης εφαρμογών Web
Παραδοσιακά, οι διαδικτυακές εφαρμογές βασίζονται στη JavaScript, αλλά το WebAssembly επιτρέπει στους προγραμματιστές να γράφουν τμήματα του κώδικά τους σε άλλες γλώσσες προγραμματισμού, όπως η C, η C++ ή η Rust, τα οποία στη συνέχεια μετατρέπονται σε μια ειδική μορφή που οι φυλλομετρητές ιστού μπορούν να εκτελούν πολύ αποτελεσματικά. Αυτό σημαίνει ότι μπορούμε να έχουμε πολύπλοκες εφαρμογές, όπως προγράμματα επεξεργασίας βίντεο, παιχνίδια και εργαλεία σχεδίασης, που λειτουργούν ομαλά σε ένα πρόγραμμα περιή�γησης, χωρίς να χρειάζεται να εγκαταστήσουμε τίποτα στον υπολογιστή μας.
Πώς λειτουργεί το WebAssembly
Η διαδικασία ξεκινά με τους προγραμματιστές να γράφουν κώδικα σε μια γλώσσα όπως η C ή η C++. Αυτός ο κώδικας μετατρέπεται στη συνέχεια σε μια ενότητα WebAssembly, η οποία είναι ένα μικρό, βελτιστοποιημένο αρχείο που μπορούν να κατανοήσουν τα προγράμματα περιήγησης. Μαζί με αυτή την ενότητα, δημιουργείται επίσης κάποιος κώδικας JavaScript για να βοηθήσει τον κώδικα WebAssembly να αλληλεπιδράσει με την υπόλοιπη εφαρμογή ιστού. Τέλος, όλα συνδυάζονται σε μια ιστοσελίδα, την οποία μπορεί να φορτώσει και να εκτελέσει το πρόγραμμα περιήγησης, παρέχοντας υψηλές επιδόσεις απευθείας στο πρόγραμμα περιήγησης.
Το WebAssembly ανοίγει το δρόμο για μια νέα γενιά εφαρμογών ιστού που θα είναι εξίσου γρήγορες και ευέλικτες με τις εγγενείς εφαρμογές που παραδοσιακά κατεβάζουμε και εγκαθιστούμε. Καθώς όλο και περισσότεροι προγραμματιστές υιοθετούν το WebAssembly, μπορούμε να περιμένουμε ένα νέο κύμα ισχυρών, βασισμένων στο πρόγραμμα περιήγησης εφαρμογών που κάποτε θεωρούνταν αδύνατο.
2. Χρήση της μηχανικής μάθησης και της τεχνητής νοημοσύνης
Οι τεχνολογίεςτεχνητής νοημοσύνης και μηχανικής μάθησης (ML) ενσωματώνονται ολοένα και περισσότερο σε διαδικτυακές εφαρμογές για τη βελτίωση της εμπειρίας των χρηστών και την αυτοματοποίηση εργασιών.
Χαρακτηριστικά με βάση την Τεχνητή Νοημοσύνη
Αρχίζουμε να βλέπουμε να χρησιμοποιούνται όλο και συχνότερα χαρακτηριστικά με βάση την τεχνητή νοημοσύνη, όπως chatbots, εξατομικευμένες συστάσεις και προγνωστικές αναλύσεις. Αυτά τα εργαλεία καθιστούν τις διαδικτυακές εφαρμογές πιο έξυπνες και πιο προσαρμόσιμες.
Για παράδειγμα, τα chatbots μπορούν να απαντούν άμεσα σε ερωτήσεις, οι εξατομικευμένες συστάσεις προτείνουν προϊόντα ή περιεχόμενο με βάση αυτά που σας αρέσουν και η προγνωστική ανάλυση μπορεί να προβλέψει τι μπορεί να χρειαστείτε στη συνέχεια.
Ανάλυση δεδομένων και ιδέες
Η τεχνητή νοημοσύνη και η ML μπορούν επίσης να αναλύουν δεδομένα για να παρέχουν πληροφορίες και να βελτιώνουν τη λήψη αποφάσεων. Αυτό σημαίνει ότι οι διαδικτυακές εφαρμογές μπορούν να γίνουν πιο αποτελεσματικές στην κατανόηση της συμπεριφοράς και των προτιμήσεων των χρηστών, οδηγώντας σε ακόμη πιο προσαρμοσμένες και σχετικές εμπειρίες.
3. Διεπαφή χρήστη κίνησης

Η All-in-One πλατφόρμα για αποτελεσματικό SEO
Πίσω από κάθε επιτυχημένη επιχείρηση βρίσκεται μια ισχυρή εκστρατεία SEO. Αλλά με αμέτρητα εργαλεία και τεχνικές βελτιστοποίησης εκεί έξω για να διαλέξετε, μπορεί να είναι δύσκολο να ξέρετε από πού να ξεκινήσετε. Λοιπόν, μη φοβάστε άλλο, γιατί έχω ακριβώς αυτό που θα σας βοηθήσει. Παρουσιάζοντας την πλατφόρμα Ranktracker all-in-one για αποτελεσματικό SEO
Έχουμε επιτέλους ανοίξει την εγγραφή στο Ranktracker εντελώς δωρεάν!
Δημιουργήστε έναν δωρεάν λογαριασμόΉ Συνδεθείτε χρησιμοποιώντας τα διαπιστευτήριά σας
Πηγή: https://aelaschool.com/en/interactiondesign/ui-animation-create-motion-design
Η διεπαφή χρήστη (UI) της κίνησης εξελίσσεται με διάφορες σύγχρονες τάσεις που ενισχύουν το σχεδιασμό ιστοσελίδων, καθιστώντας τις πιο διαδραστικές και ελκυστικές.
Μικρο-αλληλεπιδράσεις
Μικρές, διακριτικές κινήσεις όπως το πάτημα κουμπιών ή τα εφέ αιώρησης είναι πλέον στάνταρ. Αυτές οι μικρο-αλληλεπιδράσεις παρέχουν άμεση ανατροφοδότηση, βελτιώνουν την εμπειρία του χρήστη και καθοδηγούν απρόσκοπτα τις ενέργειες.
Μετασχηματισμοί 3D
Η ενσωμάτωση τρισδιάστατων εφέ και μετασχηματισμών, όπως η περιστροφή αντικειμένων ή η κύλιση με παράλλαξη, προσθέτει βάθος και δυναμισμό στις ιστοσελίδες. Αυτή η τάση δημιουργεί μια πιο καθηλωτική εμπειρία για τον χρήστη.
Κίνηση για αφήγηση
Η χρήση της κίνησης για την αφήγηση μιας ιστορίας ή την καθοδήγηση των χρηστών μέσα από μια αφήγηση γίνεται όλο και πιο δημοφιλής. Τα κινούμενα σχέδια που ξεδιπλώνονται καθώς οι χρήστες κάνουν κύλιση μπορούν να κάνουν το περιεχόμενο πιο ελκυστικό και αξιομνημόνευτο.
**Προσαρμόσιμα κινούμενα σχέδια **
Τα εργαλεία και οι βιβλιοθήκες επιτρέπουν πλέον πιο προσαρμοσμένες κινούμενες εικόνες, προσαρμοσμένες στην ταυτότητα και τη γλώσσα σχεδιασμού της μάρκας, παρέχοντας μια μοναδική εμπειρία χρήσης.
Καθώς αυτές οι τάσεις συνεχίζουν να αναπτύσσονται, το motion UI θα διαδραματίζει ολοένα και σημαντικότερο ρόλο στο να γίνουν οι ιστότοποι πιο διαισθητικοί, ελκυστικοί και φιλικοί προς το χρήστη.
4. Προοδευτικές εφαρμογές ιστού (PWAs)

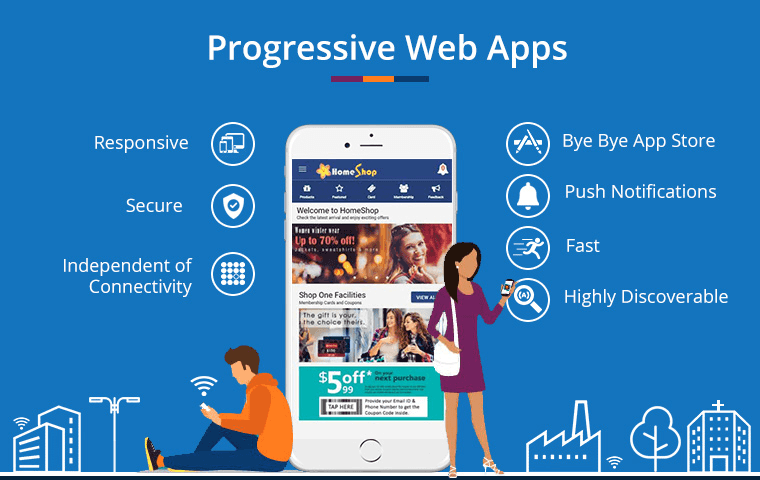
Πηγή: https://images.app.goo.gl/fGmJyUKZXy3h5QbD7
Οι προοδευτικές εφαρμογές ιστού επαναπροσδιορίζουν την εμπειρία του διαδικτύου προσφέροντας μια εμπειρία που μοιάζει με εγγενή εφαρμογή. Έχουν σχεδιαστεί ώστε να ανταποκρίνονται, δηλαδή να φαίνονται και να λειτουργούν καλά σε οποιαδήποτε συσκευή, είτε πρόκειται για τηλέφωνο, tablet ή επιφάνεια εργασίας. Είναι επίσης γρήγορες και ασφαλείς, παρέχοντας μια ομαλή εμπειρία χρήστη παρόμοια με τις εφαρμογές για κινητά.
Κανονική εμπειρία εφαρμογής
Σε αντίθεση με τις παραδοσιακές εφαρμογές, οι PWAs δεν απαιτούν από τους χρήστες να επισκεφθούν ένα κατάστημα εφαρμογών - μπορούν να προσπελαστούν απευθείας από ένα πρόγραμμα περιήγησης ιστού και ακόμη και να αποθηκευτούν στην αρχική οθόνη μιας συσκευής για γρήγορη πρόσβαση, ακριβώς όπως μια κανονική εφαρμογή.
Συνδεσιμότητα χωρίς σύνδεση
Ένα από τα βασικά πλεονεκτήματα των PWAs είναι ότι λειτουργούν ανεξάρτητα από τη συνδεσιμότητα, επιτρέποντας στους χρήστες να έχουν πρόσβαση στο περιεχόμενο ακόμη και όταν βρίσκονται εκτός σύνδεσης. Αυτό είναι εφικτό επειδή οι PWA μπορούν να αποθηκεύουν σημαντικά αρχεία και δεδομένα στη συσκευή του χρήστη, ώστε η εφαρμογή να παραμένει λειτουργική χωρίς σύνδεση στο διαδίκτυο.
Ειδοποιήσεις
Επιπλέον, οι PWAs μπορούν να στέλνουν ειδοποιήσεις push, διατηρώντας τους χρήστες με ενημερώσεις και πληροφορίες ακόμα και όταν δεν χρησιμοποιούν ενεργά την εφαρμογή. Εξαιτίας αυτών των χαρακτηριστικών, οι PWAs γίνονται μια δημοφιλής επιλογή για επιχειρήσεις και προγραμματιστές που θέλουν να προσφέρουν μια υψηλής ποιότητας εμπειρία που μοιάζει με εφαρμογή χωρίς την ανάγκη για ξεχωριστή εφαρμογή για κινητά.
5. Εφαρμογές μίας σελίδας
Οι εφαρμογές μίας σελίδας έχουν μεταμορφώσει την ανάπτυξη ιστοσελίδων προσφέροντας μια πιο ομαλή και ταχύτερη εμπειρία χρήσης. Αντί να επαναφορτώνουν ολόκληρη τη σελίδα με κάθε αλληλεπίδραση, οι εφαρμογές SPA φορτώνουν μια ενιαία ιστοσελίδα και στη συνέχεια ενημερώνουν το περιεχόμενο δυναμικά. Αυτή η προσέγγιση επιταχύνει τις αλληλεπιδράσεις και μειώνει τους χρόνους αναμονής, κάνοντας την εφαρμογή να αισθάνεται πιο ε�υέλικτη και παρόμοια με μια εγγενή εφαρμογή.
Τεχνολογίες όπως το AJAX και τα σύγχρονα πλαίσια JavaScript, όπως το React, το Angular και το Vue.js, καθιστούν δυνατή τη δημιουργία αυτών των δυναμικών εφαρμογών.
Απρόσκοπτη εμπειρία και βελτιωμένος κώδικας
Οι SPA βελτιώνουν επίσης την εμπειρία του χρήστη παρέχοντας μια πιο απρόσκοπτη διεπαφή, καθώς όλα συμβαίνουν σε μια σελίδα. Για τους προγραμματιστές, οι SPAs συχνά οδηγούν σε καθαρότερο, πιο εύχρηστο κώδικα, επειδή τα πάντα διεκπεραιώνονται σε ένα μέρος.
Χειρισμός ανησυχιών SEO
Ενώ υπάρχουν προκλήσεις όπως η βελτιστοποίηση SEO και οι αρχικοί χρόνοι φόρτωσης, μπορούν να αντιμετωπιστούν με τεχνικές όπως η απόδοση στην πλευρά του διακομιστή και οι προοδευτικές εφαρμογές ιστού, οι οποίες επίσης συζητούνται σε αυτό το ιστολόγιο.
6. Απεικόνιση από την πλευρά του διακομιστή (SSR) και γεννήτριες στατικών τοποθεσιών (SSG)

Η All-in-One πλατφόρμα για αποτελεσματικό SEO
Πίσω από κάθε επιτυχημένη επιχείρηση βρίσκεται μια ισχυρή εκστρατεία SEO. Αλλά με αμέτρητα εργαλεία και τεχνικές βελτιστοποίησης εκεί έξω για να διαλέξετε, μπορεί να είναι δύσκολο να ξέρετε από πού να ξεκινήσετε. Λοιπόν, μη φοβάστε άλλο, γιατί έχω ακριβώς αυτό που θα σας βοηθήσει. Παρουσιάζοντας την πλατφόρμα Ranktracker all-in-one για αποτελεσματικό SEO
Έχουμε επιτέλους ανοίξει την εγγραφή στο Ranktracker εντελώς δωρεάν!
Δημιουργήστε έναν δωρεάν λογαριασμόΉ Συνδεθείτε χρησιμοποιώντας τα διαπιστευτήριά σας
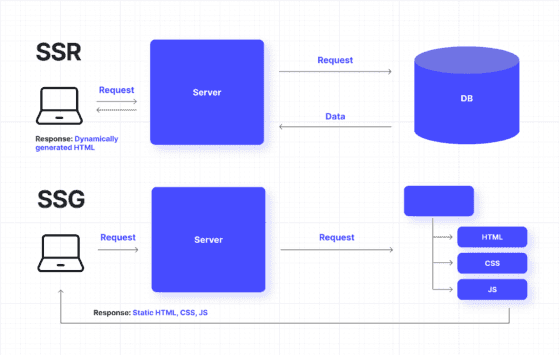
Πηγή: https://tsh.io/wp-content/uploads/fly-images/25386/ssr-ssg-overview-559x355.png
Το Server-Side Rendering (SSR) και οι Static Site Generators (SSG) βελτιώνουν την απόδοση και το SEO των εφαρμογών ιστού.
Απεικόνιση από την πλευρά του διακομιστή (SSR)
Η SSR είναι μια διαδικασία κατά την οποία ο διακομιστής δημιουργεί το περιεχόμενο μιας ιστοσελίδας κάθε φορά που κάποιος την επισκέπτεται. Όταν ένας χρήστης ζητά μια σελίδα, ο διακομιστής αντλεί τα απαραίτητα δεδομένα από μια βάση δεδομένων, δημιουργεί την HTML για τη σελίδα αυτή και την αποστέλλει στο πρόγραμμα περιήγησης του χρήστη.
Αυτή η προσέγγιση είναι ιδανική για ιστότοπους που πρέπει να παρουσιάζουν ενημερωμένες ή εξατομικευμένες πληροφορίες, όπως ιστότοποι ειδήσεων ή ηλεκτρονικά καταστήματα, επειδή το περιεχόμενο δημιουργείται σε πραγματικό χρόνο με βάση τα πιο πρόσφατα δεδομένα.
Δημιουργία στατικού ιστότοπου (SSG)
Η SSG λειτουργεί διαφορετικά. Αντί να δημιουργεί το περιε�χόμενο της σελίδας επί τόπου, η SSG παράγει όλες τις σελίδες HTML εκ των προτέρων, κατά τη διάρκεια της διαδικασίας κατασκευής. Όταν κάποιος επισκέπτεται τον ιστότοπο, ο διακομιστής παραδίδει γρήγορα αυτές τις προκατασκευασμένες σελίδες, μαζί με όλα τα απαραίτητα αρχεία CSS και JavaScript.
Αυτό είναι ιδιαίτερα χρήσιμο για ιστότοπους όπου το περιεχόμενο δεν αλλάζει συχνά, όπως ιστολόγια ή ιστότοποι χαρτοφυλακίου, επειδή οι σελίδες φορτώνουν ταχύτερα, αφού δεν χρειάζεται να δημιουργούνται εν κινήσει.
Συμπέρασμα
Αυτές οι αναδυόμενες τάσεις και τεχνολογίες πρόκειται να φέρουν επανάσταση στην ανάπτυξη ιστοσελίδων από:
- Παροχή ενός εξυπνότερου οικοσυστήματος ιστού που τροφοδοτείται από την Τεχνητή Νοημοσύνη
- Παροχή ταχύτερων και αποδοτικότερων εφαρμογών ιστού
- Βελτίωση των εμπειριών των χρηστών
- Αύξηση της δέσμευσης των χρηστών
Καθώς η τεχνολογία συνεχίζει να εξελίσσεται, ο παγκόσμιος ιστός θα αποτελέσει ακόμη μεγαλύτερο μέρος της καθημερινότητάς μας. Έτσι, η παρακολούθηση αυτών των τάσεων είναι σημαντική για την αναβάθμιση των ιστότοπων σας και τη δημιουργία σύγχρονων εμπειριών στο διαδίκτυο.

