
Εισαγωγή
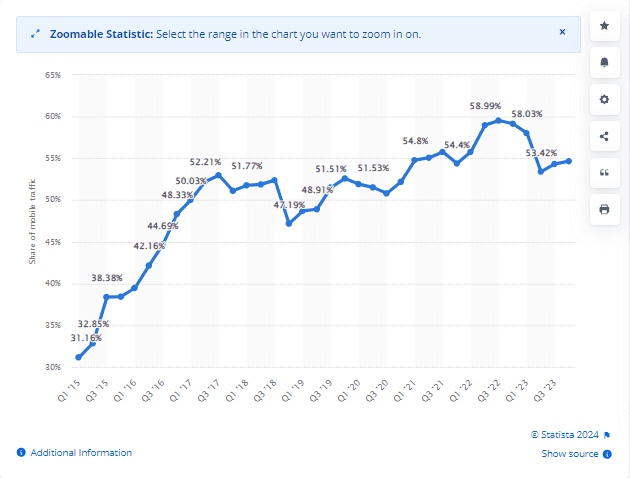
Η χρήση κινητών τηλεφώνων είναι υπεύθυνη για περίπου το ήμισυ της συνολικής παγκόσμιας διαδικτυακής κίνησης. Σύμφωνα με το Statista, το τελευταίο τρίμηνο του 2023, το 58,67% της συνολικής επισκεψιμότητας ιστότοπων προέρχεται μόνο από κινητές συσκευές παγκοσμίως. Τα δεδομένα αυτά υποδεικνύουν ότι οι ιστότοποι που δεν είναι βελτιστοποιημένοι για κινητές συσκευές ενδέχεται να χάσουν τη μισή διαδικτυακή τους κίνηση. Έτσι, η δημιουργία ενός responsive ιστότοπου έχει καταστεί απαραίτητη για τις κινητές συσκευές.

Η δημιουργία ενός responsive ιστότοπου είναι ο τρόπος με τον οποίο μπορείτε να ικανοποιήσετε τις προσδοκίες των χρηστών και να βελτιώσετε την εμπειρία τους με τον ιστότοπο. Ως εκ τούτου, υπάρχει μεγάλη ζήτηση για ανταποκρινόμενους ιστότοπους από τους χρήστες και οι περισσότεροι οργανισμοί στοχεύουν στην ανάπτυξη τέτοιων ιστότοπων με τη χρήση ανταποκρινόμενου σχεδιασμού.
Σε αυτό το άρθρο, θα συζητήσουμε τις βέλτιστες πρακτικές που μπορούν να χρησιμοποιηθούν από τους προγραμματιστές για τη δημιουργία responsive ιστοσελίδων. Θα δοθούν συμβουλές για την κατασκευή ενός ιστότοπου που λειτουργεί άψογα σε διαφορετικά μεγέθη οθόνης και συσκευές. Θα συζητήσουμε επίσης τον τρόπο δοκιμής του ιστότοπου σε κινητές συσκευές για να διασφαλίσουμε την ανταποκρισιμότητ�α.
Έτσι, πρώτα, ας κατανοήσουμε καλά τις responsive ιστοσελίδες.
Τι σημαίνει Responsive Website;
Ένας responsive ιστότοπος είναι ένας ιστότοπος που ανιχνεύει αυτόματα τη συσκευή του χρήστη και προσαρμόζει ανάλογα τη διάταξή του για να παρέχει βελτιωμένη εμπειρία χρήσης. Αυτοί οι ιστότοποι συνήθως αλλάζουν την εμφάνιση και τα διαδραστικά χαρακτηριστικά τους με βάση τη συσκευή και το μέγεθος της οθόνης που χρησιμοποιείται. Η Responsive Web Design (RWD) βρίσκεται στον πυρήνα αυτών των ιστότοπων, η οποία διασφαλίζει ότι οι σελίδες προσαρμόζονται στο μέγεθος της οθόνης του χρήστη.
Η All-in-One πλατφόρμα για αποτελεσματικό SEO
Πίσω από κάθε επιτυχημένη επιχείρηση βρίσκεται μια ισχυρή εκστρατεία SEO. Αλλά με αμέτρητα εργαλεία και τεχνικές βελτιστοποίησης εκεί έξω για να διαλέξετε, μπορεί να είναι δύσκολο να ξέρετε από πού να ξεκινήσετε. Λοιπόν, μη φοβάστε άλλο, γιατί έχω ακριβώς αυτό που θα σας βοηθήσει. Παρουσιάζοντας την πλατφόρμα Ranktracker all-in-one για αποτελεσματικό SEO
Έχουμε επιτέλους ανοίξει την εγγραφή στο Ranktracker εντελώς δωρεάν!
Δημιουργήστε έναν δωρεάν λογαριασμόΉ Συνδεθείτε χρησιμοποιώντας τα διαπιστευτήριά σας
Το RWD χρησιμοποιεί CSS για να δώσει διαφορετικά χαρακτηριστικά στυλ, όπως γραμματοσειρές, εικόνες και μενού, ανάλογα με παράγοντες όπως ο τύπος της συσκευής, το μέγεθος της οθόνης, ο προσανατολισμός, τα χρώματα και άλλα χαρακτηριστικά της συσκευής. Τα CSS επιτρέπουν επίσης τη βέλτιστη αξιοποίηση του viewport της συσκευής, της ορατής περιοχής στην οθόνη, και των ερωτημάτων πολυμέσων, επιτρέποντας στις ιστοσελίδες να προσαρμόζονται με βάση το πλάτος του viewport και τη διάταξη του ιστότοπου.
Ο κύριος στόχος ενός responsive ιστότοπου είναι να προσφέρει μια συνεπή εμπειρία χρήσης σε όλες τις συσκευές, ελαχιστοποιώντας την ανάγκη για ζουμ ή κύλιση. Εξορθολογίζει την πλοήγηση, μειώνοντας τη σύγχυση και ενισχύοντας τη συνολική ικανοποίηση του χρήστη.
Βέλτιστη πρακτική για τη δημιουργία ενός Responsive ιστότοπου
Η δημιουργία ανταποκρινόμενων ιστότοπων απαιτεί τη χρήση διαφόρων βέλτιστων πρακτικών που διασφαλίζουν την καλή λειτουργία τους σε διάφορες συσκευές και μεγέθη οθόνης.
Ακολουθούν ορισμένες από τις βέλτιστες πρακτικές:
Σχεδιασμός πρώτα για κινητά
Οσχεδιασμός πρώτα για κινητά ή η προσέγγιση "πρώτα για κινητά" επιτρέπει στους σχεδιαστές ιστοσελίδων να ξεκινήσουν αρχικά τον σχεδιασμό ιστοσελίδων εστιάζοντας στις κινητές συσκευές. Αυτό συνήθως περιλαμβάνει πρώτα το σκίτσο ή το πρωτότυπο του σχεδιασμού της διαδικτυακής εφαρμογής για τη μικρότερη οθόνη και σταδιακά προχωρά σε μεγαλύτερα μεγέθη οθόνης.
Η έμφαση στο σχεδιασμό για κινητές συσκευές είναι λογική, επειδή οι μικρότερες οθόνες έχουν περιορισμούς χώρου. Οι ομάδες πρέπει να διασφαλίσουν ότι τα βασικά στοιχεία του ιστότοπου εμφανίζονται σε περίοπτη θέση για τους χρήστες σε αυτές τις οθόνες. Με τον αρχικό σχεδιασμό και την ανάπτυξη για μικρές οθόνες, οι σχεδιαστές είναι υποχρεωμένοι να αφαιρέσουν οτιδήποτε περιττό για να δημιουργήσουν απρόσκοπτη απόδοση και πλοήγηση στον ιστ�ότοπο.
Καθορισμός κατάλληλων Responsive Breakpoints
Στο πλαίσιο του ευέλικτου σχεδιασμού, τα σημεία διακοπής υποδεικνύουν πότε το περιεχόμενο και ο σχεδιασμός ενός ιστότοπου προσαρμόζονται για να βελτιστοποιήσουν την εμπειρία του χρήστη. Πρέπει να καθορίσετε τα "responsive breakpoints" ή τα όρια μεγέθους οθόνης όταν εργάζεστε με ερωτήματα πολυμέσων. Ένα σημείο διακοπής αντιπροσωπεύει το πλάτος της οθόνης όπου χρησιμοποιείτε ένα ερώτημα πολυμέσων για να εφαρμόσετε νέα στυλ CSS.
Τα τυπικά μεγέθη οθόνης περιλαμβάνουν:
- Κινητό: 360 x 640
- Κινητό: 375 x 667
- Κινητό: 360 x 720
- iPhone X: 375 x 812
- Pixel 2: 411 x 731
- Ταμπλέτα: 768 x 1024
Τα σημεία αυτά προσδιορίζονται στον κώδικα. Το περιεχόμενο του ιστότοπου αντιδρά σε αυτά τα σημεία, προσαρμόζεται στο μέγεθος της οθόνης και παρουσιάζει την κατάλληλη διάταξη. Με τον καθορισμό σημείων διακοπής CSS, το περιεχόμενο του ιστότοπου μπορεί να ευθυγραμμιστεί με το μέγεθος της οθόνης, ενισχύοντας την οπτική ελκυστικότητα και την ευκολία χρήσης.
Ξεκινήστε με ένα ρευστό πλέγμα
Ένας responsive ιστότοπος πρέπει να είναι χτισμένος σε ένα ρευστό πλέγμα. Ο ιστότοπος χρησιμοποιεί ένα ρευστό πλέγμα για να αναπτύξει προσαρμόσιμες διατάξεις χρησιμοποιώντας σχετικές μονάδες όπως ποσοστά ή ems και όχι σταθερές μονάδες όπως pixels. Χωρίζει το πλάτος της σελίδας σε πολλαπλές στήλες ίσου μεγέθους και διαστήματος, με το περιεχόμενο της σελίδας να είναι τοποθετημένο με βάση αυτές τις στήλες.
Καθώς το παράθυρο προβολής διευρύνεται οριζόντια, κάθε ρευστή στήλη επεκτείνεται αναλογικά, μαζί με το περιεχόμενό της. Αυτό επιτρέπει στα στοιχεία της ιστοσελίδας να αλλάζουν το μέγεθός τους το ένα σε σχέση με το άλλο ανάλογα με το μέγεθος της οθόνης ή της συσκευής. Έτσι, επιτρέπει την τοποθέτηση των στοιχείων ιστού ανάλογα με το μέγεθος της οθόνης.
Διαστάσεις περιοχής με κλικ
Ανάλογα με το σκοπό του ιστότοπού σας, μπορεί να έχετε διάφορα κουμπιά, μενού ή στοιχεία που μπορούν να κάνουν κλικ. Στον responsive σχεδιασμό ιστοσελίδων, προκύπτει μια κρίσιμη σκέψη: Ποιο πρέπει να είναι το μέγεθος των κουμπιών μου;
Η All-in-One πλατφόρμα για αποτελεσματικό SEO
Πίσω από κάθε επιτυχημένη επιχείρηση βρίσκεται μια ισχυρή εκστρατεία SEO. Αλλά με αμέτρητα εργαλεία και τεχνικές βελτιστοποίησης εκεί έξω για να διαλέξετε, μπορεί να είναι δύσκολο να ξέρετε από πού να ξεκινήσετε. Λοιπόν, μη φοβάστε άλλο, γιατί έχω ακριβώς αυτό που θα σας βοηθήσει. Παρουσιάζοντας την πλατφόρμα Ranktracker all-in-one για αποτελεσματικό SEO
Έχουμε επιτέλους ανοίξει την εγγραφή στο Ranktracker εντελώς δωρεάν!
Δημιουργήστε έναν δωρεάν λογαριασμόΉ Συνδεθείτε χρησιμοποιώντας τα διαπιστευτήριά σας
Ο σχεδιασμός κουμπιών και μενού για επιτραπέζιους υπολογιστές είναι εύκολος επειδή χρησιμοποιούμε το ποντίκι για να κάνουμε κλικ. Ο δείκτης του ποντικιού είναι μικρός, οπότε ακόμη και τα μικρά κουμπιά είναι εύκολο να πατηθούν. Ωστόσο, το μέγεθος της οθόνης των φορητών συσκευών είναι συγκριτικά μικρότερο από τους επιτραπέζιους υπολογιστές και το κουμπί πρέπει να είναι αρκετά μεγάλο ώστε να το πατάμε με τα δάχτυλα. Επομένως, είναι σημαντικό να λαμβάνετε υ�πόψη τις διαστάσεις της περιοχής των κουμπιών κατά τη δημιουργία ενός responsive ιστότοπου. Είναι πάντα προτιμότερο να έχετε μέγεθος κουμπιού 60 pixel με εύρος μεταξύ 42 και 72 pixel.
Εξετάστε τις οθόνες αφής
Όταν σκέφτεστε πώς να επιτύχετε την ανταπόκριση του ιστότοπου, λάβετε υπόψη σας τις οθόνες αφής. Βεβαιωθείτε ότι τα μενού πλοήγησης και τα διαδραστικά στοιχεία είναι εύκολα προσβάσιμα για τους χρήστες οθονών αφής, χρησιμοποιώντας μεγαλύτερους στόχους πατήματος και επαρκή απόσταση μεταξύ των στοιχείων για την αποφυγή τυχαίων πατημάτων.
Χρήση τυπογραφίας
Για τη δημιουργία ενός responsive ιστότοπου, η χρήση της τυπογραφίας θεωρείται μία από τις καλύτερες πρακτικές, καθώς επιτρέπει τη γρήγορη απορρόφηση πληροφοριών. Πρόκειται για τη διαδικασία χρήσης διαφορετικών γραμματοσειρών και τη δόμηση των γραμμάτων και των λέξεων με τρόπο που βοηθά στην αναγνωσιμότητα και ακόμη και στην πλοήγηση. Θα πρέπει να χρησιμοποιείτε εξαιρετικά ευανάγνωστες γραμματοσειρές, ιδίως για κρίσιμα στοιχεία κειμένου, όπως οι ετικέτες πλοήγησης. Μπορείτε να προσαρμόσετε το μέγεθος με βάση το σχεδιασμό της γραμματοσειράς, κατά προτίμηση χρησιμοποιώντας τη μονάδα μέτρησης em, ξεκινώντας από 1 έως 1,25em. Επίσης, αποφύγετε τα υπερβολικά διαστήματα που αφήνουν το κείμενο ασύνδετο ή τα πολύ μικρά διαστήματα που προκαλούν τη συσσωμάτωση των λέξεων.
Προσθέστε κουμπιά κλήσης-προς-δράση
Η κλήση προς δράση (CTA) έχει σημαντική σημασία σε κάθε ιστοσελίδα. Οι σαφείς CTA σε συνδέσμους και κουμπιά βοηθούν τους χρήστες να κατευθύνουν πού να προχωρήσουν, αποτρέποντας τη σύγχυση σχετικά με τις αγορές ή τις εγγραφές σε προγράμματα.
Κατά τη δημιουργία ενός responsive ιστότοπου, πρέπει να διασφαλίσετε ότι το κουμπί CTA αναδεικνύει τις σελίδες μέσω των χρωμάτων, του στυλ, του μεγέθους και του σχήματός του. Προτιμάται η χρήση αναγνωρίσιμων σχημάτων, όπως κύκλοι, τετράγωνα και ορθογώνια, για την αποφυγή λαθών ή παραπλανητικής πλοήγησης. Μείνετε σε γνωστά σχήματα κουμπιών για να διατηρήσετε τη σαφήνεια. Επιπλέον, λάβετε υπόψη τον αντίκτυπο του μεγέθους του κουμπιού στην αναγνώριση και τη δυνατότητα κλικ από τον χρήστη, ειδικά για συσκευές με οθόνη αφής. Παρέχετε άφθονο χώρο γύρω από σημαντικά κουμπιά και συνδέσμους κειμένου για να ελαχιστοποιήσετε τα τυχαία κλικ.
Εφαρμογή επεκτάσιμης πλοήγησης
Η διατήρηση φιλικής προς το χρήστη πλοήγησης σε διαφορετικές εκδόσεις ιστοτόπων είναι σημαντική. Η κλιμακούμενη πλοήγηση προσαρμόζει την τοποθέτηση του μενού και της γραμμής πλοήγησης ώστε να μην είναι κρυμμένα ή δύσκολα προσβάσιμα σε μικρότερες οθόνες. Όταν απλοποιείτε την πλοήγηση για κινητές συσκευές, δώστε προτεραιότητα στην εμφάνιση των επιλογών στις οποίες οι περισσότεροι χρήστες χρειάζονται πρόσβαση.
Χρήση SVG και Responsive Images
Ο σχεδιασμός λογότυπων και εικόνων για τον ιστότοπό σας μπορεί να είναι δύσκολος. Στόχος σας είναι να ενσωματώσετε εικόνες υψηλής ανάλυσης που διατηρούν την ευκρίνεια ανεξάρτητα από το ζουμ του χρήστη. Ωστόσο, οι εικόνες υψηλής ανάλυσης οδηγούν συχνά σε μεγαλύτερους χρόνους φόρτωσης, επηρεάζοντας το SEO. Ιδανικά, ο ιστότοπός σας θα πρέπει να φορτώνει σε λιγότερο από 2 δευτερόλεπτα. Ενώ η μείωση της ανάλυσης των εικόνων μπορεί να επιταχύνει τη φόρτωση, διακυβεύεται η ποιότητα της εικόνας κατά το ζουμ. Ποια είναι λοιπόν η λύση;
Η λύση βρίσκεται στα κλιμακούμενα διανυσματικά γραφικά, κοινώς γνωστά ως εικόνες SVG.
Σε αντίθεση με τις εικόνες που βασίζονται σε εικονοστοιχεία, τα SVG αποτελούνται από μαθηματικές εξισώσεις που αναπαρίστανται σε μορφή XML, ορίζοντας γραμμές και καμπύλες για τη δημιουργία γραφικών σχημάτων. Αυτές οι εικόνες είναι κλιμακούμενες και συμβατές με τα περισσότερα σημαντικά προγράμματα περιήγησης. Διατηρούν την ευκρίνεια ανεξάρτητα από το επίπεδο ζουμ, καθώς δεν παρουσιάζουν ποτέ εικονοστοιχεία. Η επεξεργασία τους είναι απλή χρησιμοποιώντας εργαλεία όπως το Sketch ή το Adobe Illustrator. Επιπλέον, τα χρώματά τους μπορούν να τροποποιηθούν χρησιμοποιώντας CSS ή JS. Τα αρχεία SVG είναι ελάχιστα, επιτρέποντάς σας να δημιουργήσετε εικόνες banner που καταλαμβάνουν μόνο μερικά KBs. Επιπλέον, δεδομένου ότι ορίζονται σε XML, οι μηχανές αναζήτησης μπορούν εύκολα να αναγνωρίσουν τις περιγραφές και τις λέξεις-κλειδιά, καθιστώντας τα φιλικά προς το SEO.
Δοκιμή απόκρισης σε παράθυρα προβολής συσκευών
Κατά τη δημιουργία ενός responsive ιστότοπου, δεν πρέπει να παραβλέπεται η δοκιμή του σε πραγματικές συσκευές. Είναι σημαντικό να επαληθεύεται και να επικυρώνεται η ανταποκρισιμότητα των ιστότοπων και να αξιολογείται η εμφάνισή τους σε διάφορες πραγματικές συσκευές. Μπορείτε να επιλέξετε εργαλεία δοκιμών ανταποκρισιμότητας όπως το LT Browser για να ελέγξετε την ανταποκρισιμότητα σε θύρες προβολής κινητών τηλεφώνων.
Εργαλεία όπως το LT Browser προσφέρουν 53+ προεγκατεστημένα παράθυρα προβολής συσκευών για Android, iOS, επιτραπέζιους υπολογιστές και φορητούς υπολογιστές. Χρησιμοποιώντας το, οι προγραμματιστές και οι δοκιμαστές μπορούν να εκτελούν δοκιμές ιστοτόπων για κινητά σε κλίμακα, αξιοποιώντας παράλληλα συμπληρωματικά χαρακτηριστικά του LT Browser, όπως εργαλεία προγραμματιστών, άμεση επαναφόρτωση (για εφαρμογές React), δημιουργία αναφορών Lighthouse, έλεγχο της απόδοσης του ιστοτόπου και πολλά άλλα.
Δοκιμές cross-browser
Οι δικτυακοί τόποι με δυνατότητα απόκρισης πρέπει να υποβάλλονται σε δοκιμές διασταυρούμενων προγραμμάτων περιήγησης, επειδή οι χρήστες βασίζονται κυρίως σε διαφορετικές συσκευές και προγράμματα περιήγησης για την περιήγησή τους στο διαδίκτυο. Έχετε σκεφτεί ποτέ πώς θα αντιδρούσε ένας δυνητικός χρήστης αν αντιμετώπιζε δυσλειτουργίες ή προβλήματα οριζόντιας κύλισης στον ιστότοπό σας κατά την προβολή του από την κινητή συσκευή του; Μπορεί εύκολα να στραφεί στον ιστότοπο του ανταγωνιστή σας χωρίς δεύτερη σκέψη. Ως εκ τούτου, είναι σημαντικό να αντιμετωπίσετε τις ακόλουθες πτυχές. Έτσι, διασφαλίστε ότι ο ιστότοπός σας εμφανίζεται σωστά σε όλες τις συσκευές και τα προγράμματα περιήγησης με διαφορετικές αναλύσεις.
Η All-in-One πλατφόρμα για αποτελεσματικό SEO
Πίσω από κάθε επιτυχημένη επιχείρηση βρίσκεται μια ισχυρή εκστρατεία SEO. Αλλά με αμέτρητα εργαλεία και τεχνικές βελτιστοποίησης εκεί έξω για να διαλέξετε, μπορεί να είναι δύσκολο να ξέρετε από πού να ξεκινήσετε. Λοιπόν, μη φοβάστε άλλο, γιατί έχω ακριβώς αυτό που θα σας βοηθήσει. Παρουσιάζοντας την πλατφόρμα Ranktracker all-in-one για αποτελεσματικό SEO
Έχουμε επιτέλους ανοίξει την εγγραφή στο Ranktracker εντελώς δωρεάν!
Δημιουργήστε έναν δωρεάν λογαριασμόΉ Συνδεθείτε χρησιμοποιώντας τα διαπιστευτήριά σας
Κατά τη διάρκεια της ανάπτυξης, αποφύγετε τη χρήση πλαισίων ή βιβλιοθηκών που είναι γνωστό ότι προκαλούν σφάλματα σε συγκεκριμένα προγράμματα περιήγησης. Η δημιουργία ενός φυσικού εργαστηρίου συσκευών και ενός περιβάλλοντος δοκιμών στο γραφείο σας μπορεί να αποτελέσει πρόκληση. Η δοκιμή cross-browser στο cloud προσφέρει μια απλή και βολική λύση χωρίς να ανησυχείτε για την τοπική υποδομή. Με το LambdaTest, μπορείτε να δοκιμάσετε απρόσκοπτα τον ιστότοπό σας σε μια ευρεία γκάμα προγραμμάτων περιήγησης που εκτελούνται στο cloud με λίγα μόνο κλικ. Παρέχει ένα κλιμακούμενο πλέγμα cloud και θεωρείται ένα από τα κορυφαία εργαλεία δοκιμών cross-browser.
Το LambdaTest είναι μια πλατφόρμα ενορχήστρωσης και εκτέλεσης δοκιμών με βάση το cloud που βασίζεται στην τεχνητή νοημοσύνη και επιτρέπει χειροκίνητες και αυτοματοποιημένες δοκιμές σε 3000+ πραγματικές συσκευές, προγράμματα περιήγησης και συνδυασμούς λειτουργικών συστημάτων. Απλά εισαγάγετε τη διεύθυνση URL του ιστότοπου, επιλέξτε τις διαμορφώσεις δοκιμής και η πλατφόρμα θα εμφανίσει τον τρόπο με τον οποίο εμφανίζεται ο ιστότοπος σε πολλαπλές συσκευές, συμπεριλαμβανομένων των iPhone 11, iPhone 8 Plus, Galaxy Note 20, Galaxy S9 Plus και άλλων.
Επιπλέον, το LambdaTest υποστηρίζει αυτοματοποιημένες δοκιμές με πλαίσια όπως Selenium, Cypress, Playwright, Appium, Espresso, XCUITest κ.λπ.
Συμπέρασμα
Η ανάπτυξη ενός responsive ιστότοπου περιλαμβάνει τον προσεκτικό σχεδιασμό, την ανάπτυξη και τις στρατηγικές βελτιστοποίησης, ώστε να διασφαλίζεται μια άριστη εμπειρία χρήσης σε διαφορετικές συσκευές. Οι προγραμματιστές μπορούν να δημιουργήσουν ιστότοπους που προσαρμόζονται ομαλά σε διάφορα μεγέθη και αναλύσεις οθονών, δίνοντας προτεραιότητα στη βελτιστοποίηση της απόδοσης, χρησιμοποιώντας ερωτήματα πολυμέσων, εφαρμόζοντας ρευστές διατάξεις και υιοθετώντας μια προσέγγιση "πρώτα τα κινητά".
Επιπλέον, η προσθήκη πλοήγησης φιλικής προς την αφή, ευέλικτης τυπογραφίας και η τήρηση των προτύπων προσβασιμότητας βελτιώνει τη χρηστικότητα και την ενσωμάτωση. Οι συνεχείς δοκιμές και οι συνεχείς βελτιώσεις είναι απαραίτητες για τη διασφάλιση της σταθερότητας και των επιδόσεων στη συνεχώς μεταβαλλόμενη σειρά συσκευών και προγραμμάτων περιήγησης. Τελικά, η τήρηση αυτών των συνιστώμενων τεχνικών επιτρέπει την ανάπτυξη ιστότοπων που αιχμαλωτίζουν αποτελεσματικά τους χρήστες στο σημερινό ψηφιακό τοπίο με τις πολλές συσκευές.

