
Intro
Produktsammlungsseiten werden leider oft von Designern und Textern gleichermaßen übersehen. Während viel Aufwand betrieben wird, um ansprechende Produktseiten und Landingpages zu erstellen, bleiben Sammlungsseiten auf der Strecke und sind bedauerlicherweise uninteressant.
Sehen wir uns sechs praktikable Möglichkeiten an, um Produktsammlungsseiten zu erstellen, die zum Handeln anregen und die Besucherzahlen und Konversionen steigern.
Stellen Sie sicher, dass das primäre Produktfoto ansprechend ist
Das erste Design-Hindernis, das es zu überwinden gilt, ist, dass das Hauptfoto ansprechend und interessant ist. Wenn Sie die Aufmerksamkeit eines Käufers nicht praktisch sofort nach der Landung oder nach ein paar Scrollvorgängen erregen, haben Sie ihn wahrscheinlich verloren.
Überlegen Sie sich zunächst alles, was Sie über Ihre Zielgruppe wissen. Was mögen sie? Warum mögen sie Ihre Produkte? Was gefällt ihnen an Ihren Produkten? Wie können Sie diese Eigenschaften in den Vordergrund stellen?
Dann sollten Sie sich Gedanken über das Layout machen. Müssen die Bilder vergrößert werden? Brauchen sie einen lebendigen oder einen neutralen Hintergrund? Wie viele Produkte sollten Sie in einer Reihe zeigen?
Im Idealfall führen Sie A/B-Tests mit mehreren Designvarianten durch. Manchmal sind es die kleinsten Änderungen, die den größten Unterschied machen.
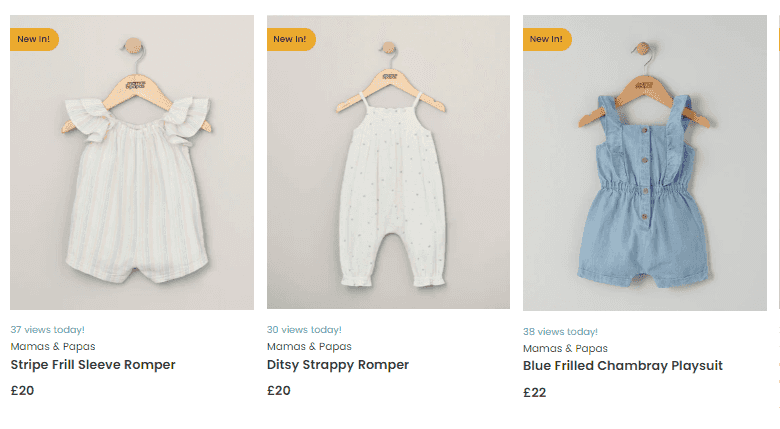
Schauen Sie sich diese Seite mit der Babykleidung an. Die Produkte selbst sind niedlich und ansprechend, so dass sie nicht auf eine besonders neuartige Weise präsentiert werden müssen. Das Etikett "Neu eingetroffen" hebt bestimmte Produkte deutlich hervor und sorgt dafür, dass der Käufer sie wahrnimmt.
Die All-in-One-Plattform für effektives SEO
Hinter jedem erfolgreichen Unternehmen steht eine starke SEO-Kampagne. Aber bei den zahllosen Optimierungstools und -techniken, die zur Auswahl stehen, kann es schwierig sein, zu wissen, wo man anfangen soll. Nun, keine Angst mehr, denn ich habe genau das Richtige, um zu helfen. Ich präsentiere die Ranktracker All-in-One-Plattform für effektives SEO
Wir haben endlich die Registrierung zu Ranktracker absolut kostenlos geöffnet!
Ein kostenloses Konto erstellenOder melden Sie sich mit Ihren Anmeldedaten an
Wenn man solche Produkte vor einen neutralen Hintergrund stellt, heben sie sich besonders gut ab.

Quelle: mamasandpapas.com
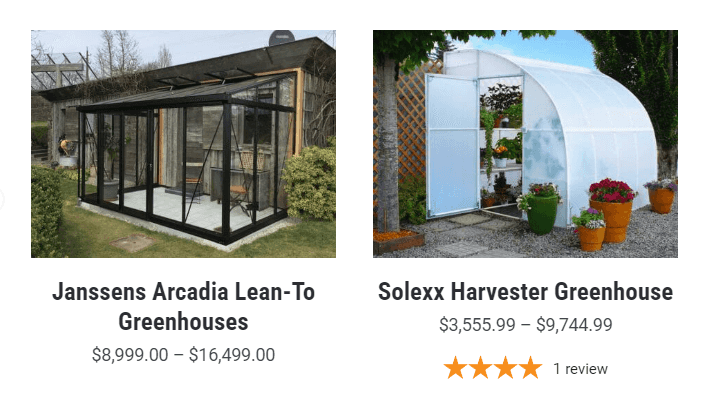
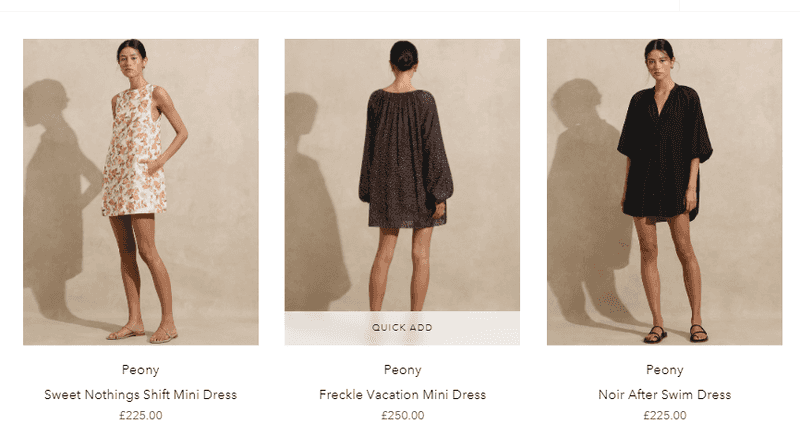
Eine weitere Möglichkeit, das erste Foto auf einer Sammlungsseite ansprechend zu gestalten, besteht darin, den Artikel im Gebrauch zu zeigen. Wenn Sie sich diese Seite mit den Anlehnungsgewächshäusern ansehen, werden Sie sehen, wie dies mühelos möglich ist. Jedes Bild ist völlig anders, in einer anderen Farbpalette gehalten und zeigt den Gegenstand aus einem anderen Winkel. Sie machen es einem leicht, sich das Produkt in seinem eigenen Haus vorzustellen.

Quelle: greenhouseemporium.com
Die All-in-One-Plattform für effektives SEO
Hinter jedem erfolgreichen Unternehmen steht eine starke SEO-Kampagne. Aber bei den zahllosen Optimierungstools und -techniken, die zur Auswahl stehen, kann es schwierig sein, zu wissen, wo man anfangen soll. Nun, keine Angst mehr, denn ich habe genau das Richtige, um zu helfen. Ich präsentiere die Ranktracker All-in-One-Plattform für effektives SEO
Wir haben endlich die Registrierung zu Ranktracker absolut kostenlos geöffnet!
Ein kostenloses Konto erstellenOder melden Sie sich mit Ihren Anmeldedaten an
Dies ist eine großartige Taktik, wenn Sie es dem Kunden leichter machen wollen, sich vorzustellen, wie das Endprodukt aussehen würde, und ihm helfen wollen, sich einen ganzen Lebensstil vorzustellen.
Stellen Sie sicher, dass die Filter nicht zu sehr ablenken
Sammlungsseiten benötigen Filter, um nützlich zu sein. Man kann von den Kunden nicht erwarten, dass sie seitenweise Produkte durchblättern, um einen bestimmten Artikel zu finden. Sie sind sich des Umfangs Ihres Angebots wahrscheinlich nicht bewusst und haben vielleicht keine Zeit für einen langen Schaufensterbummel.
Filter sollten Ihre Produkte auf sinnvolle Weise kategorisieren. Preis, Größe und Material sind nur einige der am häufigsten verwendeten Filter. Betrachten Sie die Produkte selbst und was die Unterscheidungsmerkmale sind.
Je komplexer das Produkt ist, desto mehr Filter sollte es geben. Sie können auch hilfreiche Filter wie "nicht für Anfänger" oder "nur für Profis" anbieten, wenn sie den Kunden helfen, den richtigen Artikel auszuwählen.
Filter sollten auch nicht zu sehr ablenken. Sie sollten leicht zugänglich sein, aber nicht einen großen Teil der Seite einnehmen oder in irgendeiner Weise das Surferlebnis beeinträchtigen.
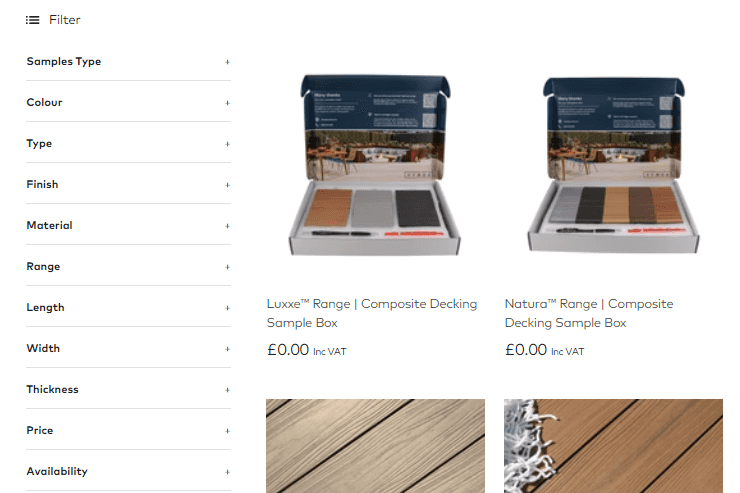
Werfen Sie einen Blick auf diese Seite mit den Kollektionen für Terrassendielen aus Verbundwerkstoffen. Die Filter befinden sich auf der linken Seite und bieten das richtige Gleichgewicht zwischen leicht erkennbar und nicht im Weg. Sie sind auch zusammenklappbar, so dass die schiere Menge an Informationen den Kunden nicht überwältigt.
Sie sind auch logisch geordnet - die meisten Leute werden die Farben und Materialien eingrenzen wollen, bevor sie sich mit genaueren Details wie der Größe beschäftigen.

Quelle: Ovaeda.de
Sie können problemlos eine ähnliche Lösung implementieren, die nicht viel Platz benötigt, aber dennoch die Benutzerfreundlichkeit erheblich verbessert und es den Kunden ermöglicht, ihre Auswahl in Sekundenschnelle einzugrenzen.
Kurze Produktbeschreibungen bei Hover anzeigen
Betrachten Sie die Produktsammlungsseiten als Informationsdrehscheibe. Hier zeigen Sie alle Ihre Produkte in einer bestimmten Kategorie. Je hilfreicher Sie sind, desto wahrscheinlicher ist es, dass ein Kunde konvertiert.
Versuchen Sie nicht, die Kunden dazu zu bringen, auf einen Artikel zu klicken, die Produktbeschreibung zu lesen und dann zurückzuklicken. Sie müssen ihre Zeit mit Scrollen verschwenden, um herauszufinden, wo sie gerade aufgehört haben. Oder wenn sie ständig Produkte in neuen Registerkarten öffnen, werden sie bald von der Anzahl der Artikel, die sie zu vergleichen versuchen, überwältigt sein.
Je mehr nützliche Informationen Sie auf der Kollektionsseite anzeigen können, desto besser. Indem Sie eine einfache, kurze Produktbeschreibung hinzufügen, wenn jemand mit dem Mauszeiger über ein Produkt fährt, können Sie den Kunden helfen, Produkte direkt zu vergleichen.
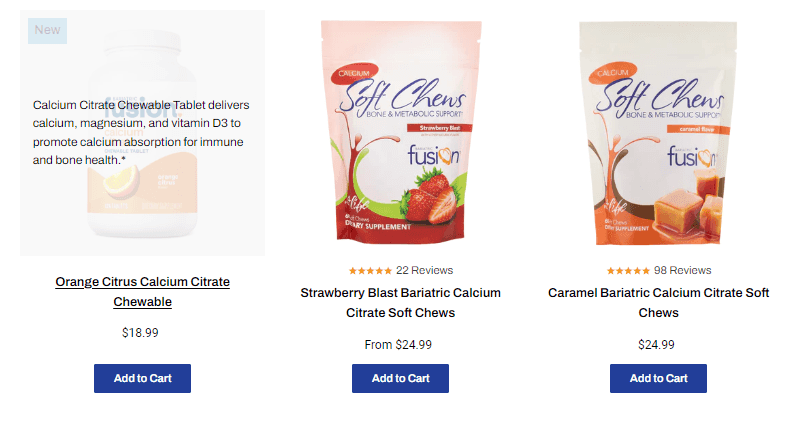
Diese Seite mit der Sammlung von Kalziumkautabletten für Übergewichtige leistet gute Arbeit. Sie erhalten eine kurze Produktbeschreibung, in der Sie erfahren, welche Vitamine und Mineralien in dem Produkt enthalten sind. Auch die Vorteile werden hervorgehoben: Es schmeckt gut, es fördert die Gesundheit des Immunsystems und so weiter.

_Quelle: Bariatricfusion.com _
Beachten Sie, wie kurz die Beschreibungen sind. Sie können sie in ein paar Sekunden lesen und mit dem Produktvergleich fortfahren.
Wenn Sie diese Taktik anwenden, sollten Sie sich die Hover-Beschreibung genau überlegen. Sie muss nicht mit der Beschreibung auf der Produktseite identisch sein. Sie sollte kurz auf die Vorteile oder Hauptmerkmale des Artikels eingehen und ihn deutlich von den anderen Produkten auf der Seite unterscheiden.
Konzentrieren Sie sich darauf, informativ zu sein, und nicht darauf, einen Verkauf zu forcieren. Kunden werden eher konvertieren, wenn sie Vertrauen in ihre Wahl haben.
Bringen Sie sozialen Beweis ein
Social Proof ist ein großartiges Instrument, um Seiten ansprechender und hilfreicher zu gestalten. Sie zeigen Ihren Kunden, dass Sie vertrauenswürdig und zuverlässig sind und dass Ihre Produkte von guter Qualität sind. Dies ist besonders wichtig für neue Kunden, die mit Ihrer Marke noch nicht vertraut sind und möglicherweise zögern, zu konvertieren.
Soziale Beweise gibt es in vielen Formen, aber Sterne-Bewertungen sind die nützlichste Art von Beweisen, die Sie auf Ihre Sammlungsseiten stellen können. Sie dienen mehreren Zwecken:
- die Qualität des einzelnen Produkts zu bewerten
- zeigen, wie viele Kunden es gekauft haben und sich die Zeit genommen haben, es zu bewerten
- den Kunden helfen, schnellere Kaufentscheidungen zu treffen
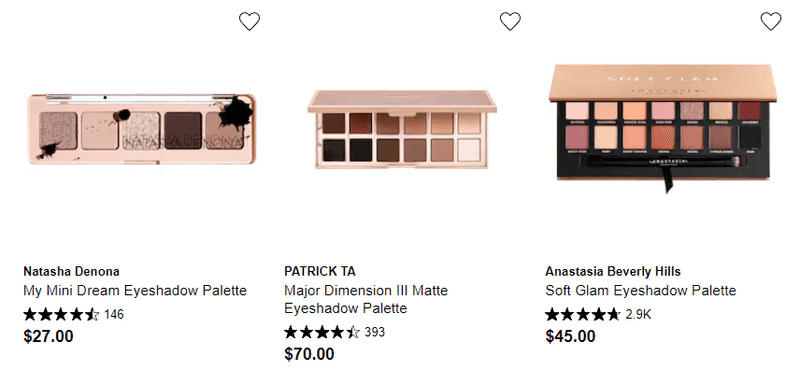
Sterne-Bewertungen lassen sich leicht einbauen. Sehen Sie sich die Seite der Lidschattenpaletten von Sephora an. Sie sind leicht zu erkennen und zeigen alle relevanten Informationen an: wie viele Bewertungen es gibt und wie zufrieden man insgesamt mit dem Artikel ist. Sie können auch deutlich sehen, dass eine dieser Paletten sehr viel beliebter ist als die anderen.

Quelle: sephora.com
Ein weiteres großartiges Signal für den sozialen Beweis, das Sie auf Ihren Kollektionsseiten einbinden sollten, sind Verkaufsbenachrichtigungen in Echtzeit.
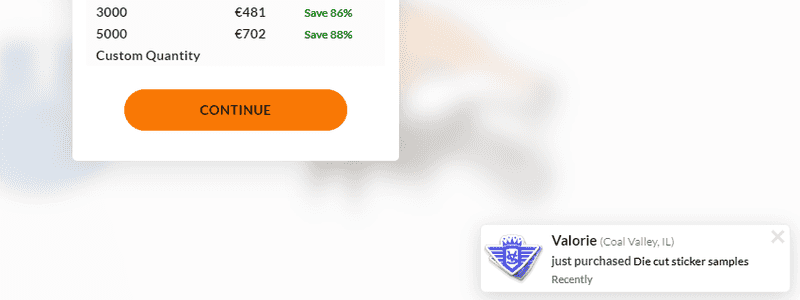
Sehen Sie sich diese Seite mit individuellen Laptop-Aufklebern an. Während Sie surfen, erscheint in der rechten unteren Ecke ein unaufdringliches Popup-Fenster, das Ihnen mitteilt, wer auf der Website eingekauft hat, woher er kommt und was er gekauft hat.
Dies ist eine großartige Möglichkeit, Ihre Marketingtaktik um ein wenig FOMO zu erweitern. Den Kunden werden andere Artikel gezeigt, die offensichtlich beliebt sind, weil jemand sie gerade gekauft hat. Außerdem werden dadurch starke Vertrauens- und Glaubwürdigkeitssignale gesendet.
Achten Sie darauf, dass das Popup nicht zu auffällig oder ablenkend ist. Versuchen Sie außerdem, die Popups so zu verteilen, dass sie die Kunden nicht stören.

Quelle: vinylstatus.com
Mehrere Produktansichten anzeigen
Je besser die Kunden ein Produkt sehen können, desto höher ist die Wahrscheinlichkeit, dass sie es kaufen. Je mehr Bilder eines Artikels Sie auf der Kollektionsseite zeigen, desto mehr Engagement und Interesse werden Sie erzeugen.
Sie können mehr als ein Bild auf verschiedene Weise einbinden. Sie können einen Bildlauf durch eine Produktgalerie ermöglichen oder ein anderes Foto anzeigen, wenn Sie den Mauszeiger darüber bewegen.
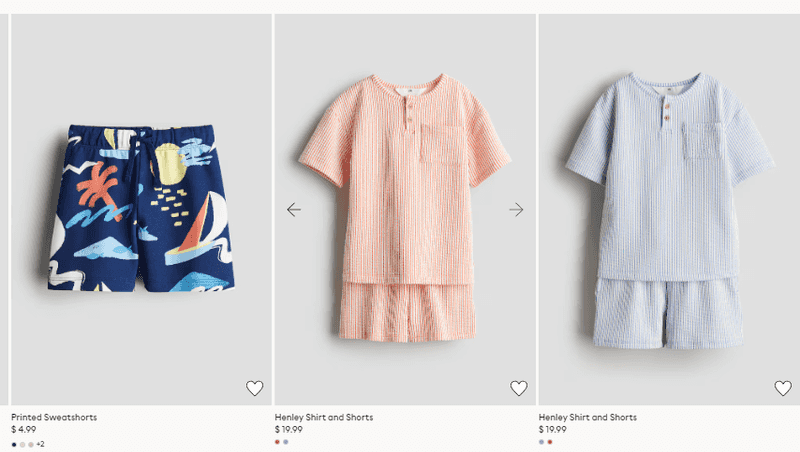
Diese Seite für Jungenbekleidung von H&M bietet eine blätterbare Produktgalerie. Sie können alle Fotos, die auf der jeweiligen Produktseite zu sehen sind, direkt von der Kollektionsseite aus sehen, so dass Sie nie wegklicken müssen.

Quelle:hm.com
Wenn Sie es vorziehen, beim Schweben ein anderes Foto anzuzeigen, lassen Sie sich von dieser Seite der Damen-Bademodenkollektion inspirieren. Die Marke zeigt beim Hovern geschickt die Rückseite des Artikels an, so dass Sie das gesamte Stück sehen können, ohne eine andere Seite öffnen zu müssen. Dies ist eine großartige Taktik für Bekleidungsmarken.

Quelle:simplybeach.com
Bei der Entscheidung, ob eine Galerie oder ein Hover-Foto hinzugefügt werden soll, sollten Sie die Art des Artikels berücksichtigen. Wie viele Fotos muss ein Kunde sehen? Und wie sollten diese Fotos aussehen?
Sie können das Produkt im Gebrauch zeigen, oder Sie können Fotos von Kunden zeigen, wenn diese einen neuen Käufer eher überzeugen. Sie können den Artikel aus der Nähe zeigen oder sogar Produktspezifikationen auflisten.
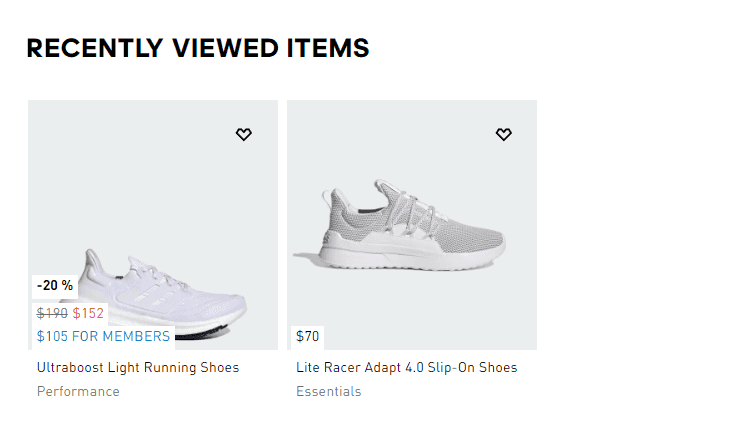
Zuletzt angesehene Artikel anzeigen
Produktempfehlungen sind in der Regel für einzelne Produktseiten reserviert. Hier platzieren Marken auch das Karussell "kürzlich angesehen".
Indem Sie sie jedoch auf der Kollektionsseite anzeigen, können Sie die Kunden sanft an die Artikel erinnern, die sie bereits gesehen und gemocht haben. Sie ersparen ihnen Zeit und Mühe, wenn sie in der Vergangenheit zahlreiche Tabs gleichzeitig geöffnet haben.
Sehen Sie sich die Adidas Laufschuhe für Männer Seite an. Sobald du dir ein einzelnes Produkt ansiehst, erhältst du unten auf der Kollektionsseite die Funktion "kürzlich angesehen", die dir hilft, die Artikel im Auge zu behalten, die dein Interesse geweckt haben.

Die All-in-One-Plattform für effektives SEO
Hinter jedem erfolgreichen Unternehmen steht eine starke SEO-Kampagne. Aber bei den zahllosen Optimierungstools und -techniken, die zur Auswahl stehen, kann es schwierig sein, zu wissen, wo man anfangen soll. Nun, keine Angst mehr, denn ich habe genau das Richtige, um zu helfen. Ich präsentiere die Ranktracker All-in-One-Plattform für effektives SEO
Wir haben endlich die Registrierung zu Ranktracker absolut kostenlos geöffnet!
Ein kostenloses Konto erstellenOder melden Sie sich mit Ihren Anmeldedaten an
Quelle: adidas.com
Dasselbe Karussell wird auch auf den einzelnen Produktseiten angezeigt und sorgt so für ein individuelles Surferlebnis.
Sie können Kunden auch Produkte empfehlen, die auf den von ihnen angesehenen Artikeln basieren, genau wie auf den Produktseiten.
Einpacken
Überlegen Sie, welche dieser Taktiken zur Gestaltung von Produktsammlungsseiten Sie auf Ihren eigenen Seiten umsetzen können. Vielleicht können alle sechs eine Rolle bei der Steigerung Ihrer Konversionsraten spielen.
Behalten Sie immer die Art Ihres Produkts bzw. Ihrer Produkte und die Probleme Ihrer Zielgruppe im Auge. Wonach suchen sie und wie kann Ihr Design ihnen helfen, es zu finden?

