
Introduktion
I nutidens digitale landskab er det vigtigt at have en hjemmeside, der ser tiltalende ud og fungerer fejlfrit på tværs af forskellige enheder. Ved at sikre en engagerende og tilgængelig oplevelse for besøgende, uanset om de bruger smartphones, tablets eller stationære computere, kan virksomheder fange et bredere publikum. Det gør responsivt webdesign.
Responsivt webdesign er ikke bare et fancy udtryk. Det er en game-changer, der sikrer, at din hjemmesides layout og indhold tilpasser sig ubesværet til enhver skærmstørrelse eller opløsning. Det betyder en jævn og engagerende oplevelse for besøgende på alle enheder, hvilket i sidste ende øger brugertilfredsheden og engagementet.
Læs videre, når denne artikel udforsker værdifulde indsigter og strategier, der kan hjælpe dig med at frigøre dit websites fulde potentiale og sikre, at det ser fantastisk ud på alle enheder. Lad os komme i gang.

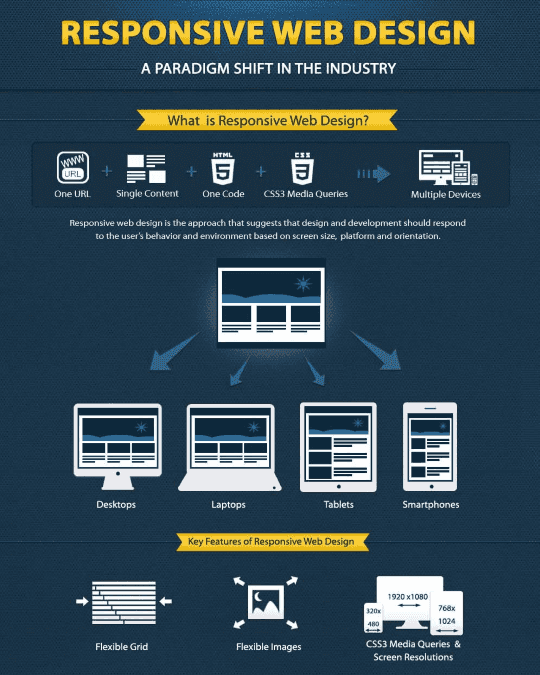
Billedkreditering: DCI
Forstå det grundlæggende i responsivt design
At forstå kerneprincipperne i responsivt webdesign er afgørende for at skabe hjemmesider, der giver en uovertruffen oplevelse på alle enheder. Disse grundlæggende principper er rygraden i designbeslutninger, der sikrer tilpasningsevne og brugertilfredshed uanset skærmstørrelse eller enhedstype.
Nedenfor er de vigtigste komponenter i responsivt design:
- Fleksible grids og layouts: Disse udgør strukturen på et responsivt website, så layouts kan udvide sig eller trække sig sammen med enhedens skærmstørrelse. Ved at basere gitteret på procentvise bredder i stedet for faste pixels forbliver dit websteds indhold flydende og tilpasningsdygtigt.
- Billeder, der ændrer størrelse og justeres: For at forhindre, at billeder forvrænger layoutet eller sænker sidehastigheden på mindre enheder, skal du bruge CSS eller HTML til at sikre, at de skaleres korrekt. Denne teknik opretholder billedkvalitet og relevans på tværs af alle visningskontekster.
- Medieforespørgsler: Disse CSS-værktøjer giver dig mulighed for at anvende forskellige stilarter baseret på enhedskarakteristika. Du kan skræddersy din hjemmesides udseende og funktionalitet ved at etablere breakpoints for at give en optimal oplevelse på enhver enhed.
Forståelse af disse grundlæggende principper lægger grunden til en hjemmeside, der ser godt ud og fungerer godt på tværs af forskellige enheder. Du kan også bruge forskellige værktøjer og ressourcer til at vurdere omkostningerne ved at opgradere din hjemmeside, herunder tjenester til linkbuilding, unikke designs og andre tilpassede forbedringer. Klik her for at få flere oplysninger om, hvordan du gør din hjemmeside responsiv og optimerer din tilstedeværelse på nettet.
Alt-i-en-platformen til effektiv SEO
Bag enhver succesfuld virksomhed ligger en stærk SEO-kampagne. Men med utallige optimeringsværktøjer og -teknikker at vælge imellem kan det være svært at vide, hvor man skal starte. Nå, frygt ikke mere, for jeg har lige det, der kan hjælpe dig. Jeg præsenterer Ranktracker alt-i-en platformen til effektiv SEO
Vi har endelig åbnet for gratis registrering til Ranktracker!
Opret en gratis kontoEller logge ind med dine legitimationsoplysninger

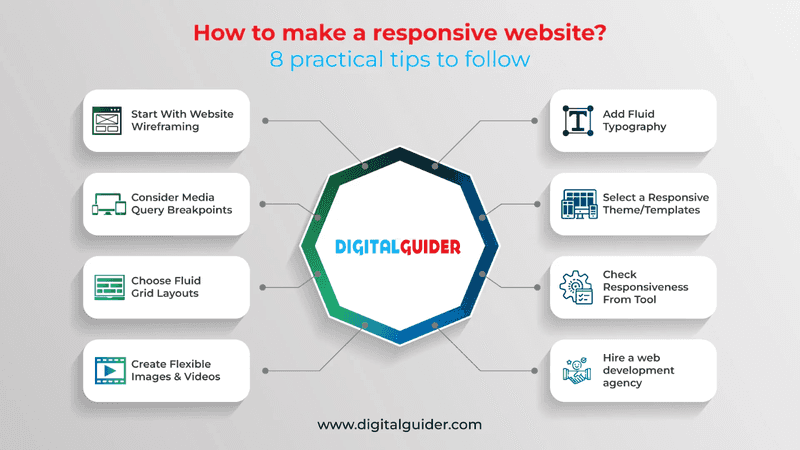
Billedkreditering: Digital Guider
Implementer fleksible layouts
Fleksible layouts er også centrale for succesen med responsivt webdesign. Denne strategi sikrer, at indholdet tilpasser sig skærmstørrelsen på seerens enhed og giver en optimal brugeroplevelse uden kompromiser.
Her er de vigtigste elementer i implementeringen af fleksible layouts:
- Brug flydende grids, der bruger procenter: I stedet for at designe sider baseret på pixel- eller punktmålinger, er flydende grids afhængige af proportionale værdier. Denne tilgang gør det muligt for din sides layout at skalere problemfrit på tværs af forskellige skærmstørrelser, så layoutintegriteten og brugerengagementet bevares.
- Brug fleksible billeder og medier: Det er afgørende at sikre, at billeder og medieindhold ikke har en fast størrelse, men kan justeres inden for deres containere. Denne fleksibilitet forhindrer, at billederne flyder ud over deres elementer eller bliver for små på forskellige enheder, hvilket sikrer, at det visuelle indhold forbliver effektivt og tiltalende.
- Integrer CSS flexbox og grid til dynamiske layouts: Disse moderne CSS-layoutmoduler tilbyder mere sofistikerede måder at designe fleksible og komplekse layouts, der reagerer på brugerens miljø. Flexbox og Grid giver dig mulighed for at skabe tilpasningsdygtige og justerede layouts uden begrænsningerne ved traditionelle layouts med fast bredde.
Ved at designe med fleksible layouts kan din hjemmeside tilpasse sig enhver skærmstørrelse, samtidig med at dens udseende og funktionalitet forbliver ensartet på tværs af enheder.
Brug medieforespørgsler
Udnyttelse af media queries er en hjørnesten i udformningen af responsive designs, der gør det muligt for hjemmesider at tilpasse sig problemfrit til det store udvalg af enheder i dag. Denne dynamiske tilgang giver en skræddersyet oplevelse og sikrer, at indholdet præsenteres optimalt på alle enheder.
Nedenfor er de kritiske aspekter ved at bruge media queries effektivt:
- **Definér breakpoints, så de passer til forskellige skærme:**Breakpoints er specifikke punkter, hvor dit websites indholdslayout skifter, så det passer bedre til skærmstørrelsen. At identificere disse punkter indebærer at forstå de mest almindelige enhedsstørrelser, dit publikum bruger, og sikre, at dit websteds design overgår jævnt fra en skærmstørrelse til en anden.
- **Anvend specifikke stilarter til forskellige enheder:**Når der er etableret brudpunkter, kan du anvende unikke stilarter til at vise dit indhold optimalt på tværs af enheder. Det kan omfatte ændring af skriftstørrelser, justering af layoutkomponenter eller ændring af navigationselementer, så de passer bedre til mindre skærme.
- Test dine medieforespørgsler: Grundig test på tværs af forskellige enheder er afgørende for at identificere eventuelle problemer med dine medieforespørgsler. Denne proces er med til at sikre, at dine styles udløses korrekt ved hvert breakpoint, hvilket giver en ensartet og brugervenlig oplevelse uanset enhed eller skærmstørrelse.
Ved at inkorporere media queries i din responsive designstrategi sikrer du, at dit website ikke kun reagerer på forskellige skærmstørrelser, men også gør det på en måde, der øger brugervenligheden og engagementet.
Optimer billeder og medier
Optimering af billeder og medier er en anden vigtig komponent i responsivt webdesign, der forbedrer hjemmesidens ydeevne og brugernes engagement på tværs af alle enheder. Effektiv optimering sikrer, at visuelt indhold indlæses hurtigt og vises korrekt, uanset hvilken enhed der bruges til at tilgå dit website.
Nedenfor er strategierne for effektiv billed- og medieoptimering:
- **Komprimer billeder uden at miste kvalitet: Værktøjer og algoritmer kan reducere billedfilstørrelser betydeligt og samtidig bevare den visuelle troværdighed. Dette trin er afgørende for at fremskynde sideindlæsningstider, en kritisk faktor i brugeroplevelse og SEO-placeringer.
- **Brug responsive billedløsninger:** Ved at implementere 'srcset'-attributten kan browsere vælge den mest passende billedstørrelse til download baseret på enhedens skærmstørrelse og opløsning. Denne tilgang giver billeder i høj kvalitet på desktops, mens den reducerer filstørrelsen på mobile enheder, hvilket sikrer effektiv dataforbrug og hurtigere indlæsningstider.
- Overvej lazy loading for medier: Lazy loading udskyder indlæsningen af ikke-kritiske billeder og medier, indtil det er n�ødvendigt, typisk når de kommer ind i viewporten. Denne teknik kan forbedre de indledende indlæsningstider for siden betydeligt, reducere brugen af båndbredde og forbedre browseroplevelsen på mobile enheder.
Ved at fokusere på disse optimeringsteknikker sikrer du, at dit websites billeder og medier bidrager positivt til responsiviteten.
Test og finpuds din hjemmeside
At sikre, at din hjemmeside forbliver responsiv og brugervenlig, kræver løbende test og forbedringer. Denne proces er afgørende for at identificere og løse eventuelle problemer, der kan forhindre den optimale ydeevne af dit websted på tværs af forskellige enheder.
Nedenfor finder du vigtige trin til effektiv testning og forbedring af din hjemmeside:
- Udfør regelmæssige tests med emulatorer og rigtige enheder: Simulatorer kan være en hurtig og effektiv måde at tjekke, hvordan dit website ser ud på forskellige enheder, men test på rigtige enheder giver uvurderlig indsigt i den virkelige brugeroplevelse. Denne kombination sikrer en bred forståelse af din hjemmesides performance i forskellige miljøer.
- Indsaml brugerfeedback om deres oplevelse på forskellige platforme: Brugerfeedback er en guldgrube af information, der afslører problemer, du måske ikke har bemærket, og foreslår forbedringer. Værktøjer som undersøgelser, feedbackformularer og brugervenlighedstests kan hjælpe med at indsamle disse vigtige data.
- Hold dig opdateret med nye enheder og skærmstørrelser for at sikre løbende kompatibilitet: Det teknologiske landskab udvikler sig konstant, og der kommer jævnligt nye enheder og skærmstørrelser til. Ved at holde dig ajour med disse ændringer og opdatere din hjemmeside sikrer du, at den forbliver tilgængelig og tiltalende for alle brugere.
Ved at bruge tid på at teste og forfine garanterer du, at din hjemmeside ikke bare opfylder, men også forudser dit publikums behov og præferencer. Denne forpligtelse til ekspertise styrker din hjemmesides omdømme som en brugerfokuseret, responsiv ressource, der er klar til at betjene besøgende fra enhver enhed.
Prioritér tilgængelighed
At gøre din hjemmeside tilgængelig for alle brugere er et afgørende aspekt af responsivt webdesign. Tilgængelighed sikrer, at din hjemmeside nemt kan navigeres og forstås af folk med en bred vifte af evner, hvilket afspejler en forpligtelse til inklusivitet.
Alt-i-en-platformen til effektiv SEO
Bag enhver succesfuld virksomhed ligger en stærk SEO-kampagne. Men med utallige optimeringsværktøjer og -teknikker at vælge imellem kan det være svært at vide, hvor man skal starte. Nå, frygt ikke mere, for jeg har lige det, der kan hjælpe dig. Jeg præsenterer Ranktracker alt-i-en platformen til effektiv SEO
Vi har endelig åbnet for gratis registrering til Ranktracker!
Opret en gratis kontoEller logge ind med dine legitimationsoplysninger
Her er nogle trin til at forbedre tilgængeligheden af hjemmesider:
- Brug semantisk HTML til struktur og tilgængelighed: Brug af semantiske HTML-tags som <header>, <nav>, <main>, <footer> og <article> hjælper skærmlæsere og hjælpeteknologier med at navigere mere effektivt i dit indhold. Denne praksis gør dit site mere tilgængeligt ved at give klare pejlemærker i sidelayoutet.
- Sørg for tilstrækkelige kontrastforhold for tekst og baggrundsfarver: Høj kontrast mellem tekst og baggrund er afgørende for brugere med synshandicap. Der findes værktøjer til at teste farvekombinationer for at sikre, at de opfylder eller overstiger de anbefalede kontrastforhold, hvilket gør indholdet læsbart for alle.
- Implementer tastaturnavigation for brugere, der ikke kan bruge en mus: Mange brugere er afhængige af tastaturnavigation på grund af fysiske handicaps eller personlige præferencer. Hvis du sikrer, at din hjemmeside kan navigeres fuldt ud ved hjælp af tastaturgenveje, forbedres dens tilgængelighed. Det omfatter fokusindikatorer og spring-links for at forbedre navigationsoplevelsen for tastaturbrugere.
Prioritering af tilgængelighedsfunktioner udvider dit publikum og viser, at din hjemmeside er dedikeret til inklusion.
Fokus på optimering af ydeevne
At forbedre din hjemmesides ydeevne er et centralt aspekt af responsivt webdesign, der sikrer hurtige indlæsningstider og problemfri interaktion på tværs af alle enheder. Husk, at en højtydende hjemmeside fastholder besøgende og øger den generelle brugertilfredshed, hvilket er afgørende i nutidens hurtige digitale landskab.
Her er fokuserede strategier til optimering af hjemmesidens ydeevne:
- Minimer HTTP-anmodninger: Forenkl dit websteds design ved at reducere antallet af elementer på en side. Kombiner filer, hvor det er muligt, såsom scripts og CSS stylesheets, for at mindske det samlede antal forespørgsler.
- Udnyt browser-caching: Implementer caching for at gemme dele af din hjemmeside på de besøgendes enheder efter deres første besøg. Det reducerer indlæsningstiden ved efterfølgende besøg, da browseren ikke behøver at hente alle ressourcer fra serveren igen.
- Optimer udførelsen af CSS og JavaScript: Arranger dine scripts og styles, så de har mindst mulig indflydelse på sidens indlæsningstid. Placer CSS øverst for at forhindre, at indhold, der ikke er stylet, vises, og JavaScript nederst for at sikre, at siden ikke venter på, at scripts indlæses, før den gengives.
Fokus på optimeringsteknikker sikrer, at din hjemmeside er responsiv og giver en problemfri oplevelse på alle enheder.
Konklusion
At forstå responsivt webdesign er afgørende i dag. For det første forbedrer det, hvordan websites ser ud og fungerer på forskellige enheder, hvilket forbedrer brugeroplevelsen, tilgængeligheden og hastigheden. Væsentlige fremgangsmåder omfatter brug af fleksible layouts, optimering af billeder, anvendelse af media queries og fokus på hjemmesidens ydeevne og tilgængelighed.
Ved at følge med i disse responsive designteknikker sikrer du, at din hjemmeside appellerer til og fungerer godt for alle, og at du bevarer en konkurrencedygtig online tilstedeværelse, efterhånden som teknologien udvikler sig.

