
Intro
Forestil dig, at du lancerer en ny funktion på din hjemmeside og opdager, at den falder til jorden hos brugerne.
Det er ærgerligt, ikke? Men det behøver ikke at være din historie. I stedet for at stole på gætværk eller mavefornemmelser er der en smartere måde at gribe hjemmesideoptimering an på: A/B-testning.
A/B-test i UI/UX-design afslører, hvad der fungerer, og hvad der skal justeres baseret på reelle brugerinteraktioner. Med disse indsigter kan du finjustere dit websted, så det bedre engagerer dit publikum og øger konverteringerne.
I denne guide dykker vi ned i detaljerne i A/B-testning og viser dig, hvordan du kan bruge det til at optimere din UI/UX.
Hvad er A/B-test?
A/B-test er en teknik, hvor man sammenligner to versioner af en webside eller app for at se, hvilken der fungerer bedst.
Ved at opdele din målgruppe i to tilfældige grupper ser de hver især en forskellig version (A eller B) af siden. Derefter måler du hver versions resultater ud fra parametre som klikfrekvens, konverteringsfrekvens eller brugerengagement. Versionen med de bedste resultater vinder.
A/B-testens rolle i UI/UX-design
Kernen i A/B-testning er at bygge bro mellem designintentioner og brugernes forventninger. Det fremmer en proces, der både er kreativ og datadrevet, og giver UI/UX-designere mulighed for at skabe løsninger, der er visuelt tiltalende, yderst funktionelle og brugercentrerede.
Ved at præsentere to versioner af et design for forskellige brugergrupper indsamler man konkrete data om, hvad der giver mest genlyd. Denne datadrevne tilgang hjælper med at forfine brugeroplevelser baseret på faktiske præferencer og adfærd i stedet for antagelser.
Alt-i-en-platformen til effektiv SEO
Bag enhver succesfuld virksomhed ligger en stærk SEO-kampagne. Men med utallige optimeringsværktøjer og -teknikker at vælge imellem kan det være svært at vide, hvor man skal starte. Nå, frygt ikke mere, for jeg har lige det, der kan hjælpe dig. Jeg præsenterer Ranktracker alt-i-en platformen til effektiv SEO
Vi har endelig åbnet for gratis registrering til Ranktracker!
Opret en gratis kontoEller logge ind med dine legitimationsoplysninger
Det er vigtigt at bemærke, at A/B-test er en løbende proces. Ligesom en skrædder hele tiden forfiner sit håndværk, bruger marketingfolk disse tests til hele tiden at forbedre deres strategier. Denne iterative tilgang sikrer, at produktet udvikler sig i takt med brugernes behov og præferencer, hvilket fører til en mere intuitiv, fornøjelig og effektiv brugeroplevelse.
Ved at optimere A/B-testprocessen og integrere værktøjer, der strømliner testoprettelse og dataanalyse, kan teams forbedre udviklernes produktivitet betydeligt, så de kan fokusere mere på innovation og mindre på manuelle opgaver.
Sådan bruger du A/B-test til UI/UX-optimering
For effektivt at udnytte A/B-test til UI/UX-optimering skal du følge en struktureret proces. Sådan ser det ud her:
Definér dine mål for A/B-testen
Før du kaster dig ud i A/B-test, skal du gøre dig klart, hvad du vil opnå.
Vil du øge klikraten, sænke afvisningsprocenten eller øge brugertilfredsheden? Ved at opstille præcise mål kan du styre din testindsats og sikre, at dine resultater betyder noget. Hvis du f.eks. vil øge antallet af tilmeldinger, bør du fokusere på elementer som formularplacering, CTA-knapper (call-to-action) eller sidelayout.
💡Pro-tip: Brug SMART-frameworket (Specific, Measurable, Achievable, Relevant, Time-bound) til at definere dine mål, når du promoverer dit website. For eksempel: Forøg tilmeldingsraten med 15 % inden for de næste 30 dage ved at optimere tilmeldingsformularens layout og tekst.
Sæt din A/B-test op
Når dine mål er defineret, er det næste skridt at sætte din A/B-test op.
Opret først to versioner af den webside eller det app-element, du vil teste: Version A (kontrollen) og version B (varianten). Brug et pålideligt A/B-testværktøj til tilfældigt at tildele brugerne en af disse versioner. Sørg for, at testen kører længe nok til at indsamle meningsfulde data.
Hold det også enkelt ved at isolere variabler. Det betyder, at kun ét element bør være forskelligt mellem de to versioner for at se den sande effekt. Hvis du f.eks. tester knapfarver, kan version A have en blå knap, mens version B har en grøn. Alt andet skal være det samme for at finde frem til effekten af farveændringen.
Analyser dine A/B-testresultater
Når din test er færdig, er det tid til at se nærmere på resultaterne.
Alt-i-en-platformen til effektiv SEO
Bag enhver succesfuld virksomhed ligger en stærk SEO-kampagne. Men med utallige optimeringsværktøjer og -teknikker at vælge imellem kan det være svært at vide, hvor man skal starte. Nå, frygt ikke mere, for jeg har lige det, der kan hjælpe dig. Jeg præsenterer Ranktracker alt-i-en platformen til effektiv SEO
Vi har endelig åbnet for gratis registrering til Ranktracker!
Opret en gratis kontoEller logge ind med dine legitimationsoplysninger
Fokuser på de vigtigste målinger, der er knyttet til dine mål, for at finde ud af, hvilken version der klarede sig bedst. Gå ud over resultaterne på overfladen og evaluer brugernes feedback og adfærdsmønstre for virkelig at forstå deres præferencer.
Hvis den grønne knap i version B f.eks. førte til en stigning på 25 % i konverteringer, kan heatmaps og optagelser af brugersessioner vise, at den grønne knap skiller sig mere ud fra sidens baggrund, hvilket gør det lettere for brugerne at lægge mærke til den og klikke på den.
💡Pro-tip: Segmenter dine data for at se, om forskellige brugerdemografier reagerer forskelligt på variationerne. Det kan give dybere indsigt og lede til mere målrettede optimeringer.
Brug af indsigt til datadrevne beslutninger
Med indsigten fra A/B-tests kan du med sikkerhed implementere ændringer, der forbedrer brugeroplevelsen og når dine mål. Hvis version B med den grønne CTA f.eks. klarer sig bedre end version A, skal du rulle denne ændring ud på hele dit website.
Opret desuden et arkiv, hvor du kan dokumentere dine resultater og begrundelser til fremtidig brug og til at informere om efterfølgende tests. Det hjælper med at undgå overflødige tests og giver en vidensbase til at forstå, hvilke ændringer der har virket eller fejlet.
Brug af A/B-test til løbende forbedringer
A/B-test er ikke en engangsforeteelse. Bliv ved med at teste forskellige elementer på dit website eller din app for løbende at optimere. Når brugernes præferencer udvikler sig, bør dine strategier også gøre det. Gennemgå og opdater jævnligt dine A/B-testmål, og implementer nye tests for at være på forkant med udviklingen.
**💡Pro-tip: **Skab en eksperimenterende kultur i din organisation. Tilskynd teams til at foreslå hypoteser og designe eksperimenter. Brug agile metoder til at implementere og teste ændringer, så du sikrer, at dit website eller din app udvikler sig i takt med brugernes feedback.
Tips til at designe A/B-testvariationer
- Fokuser på elementer med stor effekt: Prioritér at teste elementer, der har potentiale til at påvirke brugernes adfærd. Tænk på overskrifter, opfordringsknapper, billeder og formularer. Ændringer i disse komponenter kan føre til betydelige forbedringer i engagement og konverteringer. For eksempel kan en overbevisende overskrift fange opmærksomheden og få flere besøgende til at handle, hvilket gør det til et kritisk element at teste.
- Test én variabel ad gangen: Hold tingene klare og enkle. Når du kører A/B-tests, skal du kun ændre én ting ad gangen. Hvis du justerer flere elementer på samme tid, ved du ikke, hvilken ændring der gjorde forskellen. Hvis du f.eks. afprøver et nyt design til din CTA-knap, skal du lade alt andet være, som det er. På den måde kan du se præcis, hvordan den nye knap påvirker brugernes adfærd.
- Skab klare hypoteser: En solid hypotese beskriver både det forventede resultat og begrundelsen for det. For eksempel: "En ændring af landingssidens overskrift, så den adresserer brugernes smertepunkter direkte, vil øge antallet af formularindsendelser, fordi den i højere grad svarer til de besøgendes behov." Denne klarhed guider testprocessen og hjælper med at fortolke resultaterne effektivt.
- Sørg for mobil responsivitet: Test, hvordan ændringer ser ud og fungerer på tværs af forskellige skærmstørrelser for at levere en ensartet og optimeret oplevelse for alle brugere. En variation, der udmærker sig på computeren, men ikke fungerer på mobilen, kan skævvride dine resultater, så mobilresponsivitet bør være en vigtig overvejelse i dine A/B-tests.
- Indarbejd lokalisering af hjemmesiden: Lokalisering af hjemmesider betyder, at du tilpasser din hjemmesides indhold, design og funktionalitet, så den passer til forskellige brugersegmenters kulturelle, sproglige og regionale præferencer. Hvis du f.eks. tester et blogindlæg, oversætter du måske ikke kun teksten, men justerer også eksempler og referencer, så de er kulturelt relevante. Denne tilgang sikrer, at dit indhold vækker genklang hos lokale målgrupper, hvilket øger dit brands effektivitet på forskellige markeder.
Sådan afgør du statistisk signifikans i A/B-test
Statistisk signifikans i A/B-testning hjælper dig med at vurdere, om præstationsforskellene mellem dine testvariationer skyldes de ændringer, du har foretaget, eller bare er tilfældige. Det sikrer, at dine resultater er pålidelige, så du trygt kan foretage opdateringer.
Sådan afgør du statistisk signifikans i A/B-test:
- Indstil et konfidensniveau: Normalt bruger man et konfidensniveau på 95 %. Det betyder, at du er 95 % sikker på, at resultaterne ikke skyldes tilfældig variation.
- Beregn størrelsen på stikprøven: Find ud af, hvor mange brugere du skal have i hver gruppe (A og B) for at få pålidelige resultater. Online-regnemaskiner kan hjælpe med dette baseret på din forventede effektstørrelse og dit konfidensniveau.
- Kør testen: Del dit publikum tilfældigt op i to grupper. Gruppe A ser den oprindelige version, mens gruppe B ser variationen. Sørg for, at testen kører længe nok til at indsamle nok data, typisk mindst en konjunkturcyklus.
- Indsaml data: Spor præstationsmålinger, der er relevante for dine mål, f.eks. klik- eller konverteringsrater.
- Analyser resultaterne: Brug statistiske metoder eller onlineværktøjer til at sammenligne de to grupper. Disse værktøjer beregner p-værdien, som angiver sandsynligheden for, at de observerede forskelle er tilfældige.
- **Fortolk p-værdien: **Hvis p-værdien er mindre end 0,05, er resultatet statistisk signifikant, hvilket betyder, at variationen sandsynligvis har forårsaget den observerede forskel. Men hvis p-værdien er 0,05 eller derover, er resultatet ikke statistisk signifikant, hvilket tyder på, at forskellen kan skyldes tilfældigheder.
A/B-testværktøjer
Optimizely

Optimizely skiller sig ud med sine sofistikerede, men brugervenlige A/B-testfunktioner. Som marketingmedarbejder eller designer vil du sætte pris på den kraftfulde visuelle editor, der giver dig mulighed for at oprette og ændre tests uden kendskab til kodning.
Dens avancerede målretningsfunktioner hjælper dig med at levere personlige oplevelser ved at segmentere brugere baseret på adfærd, placering og andre attributter. Desuden tilbyder Optimizely analyser i realtid, så du hurtigt kan vurdere effekten af dine variationer og træffe datadrevne beslutninger for at øge brugeroplevelsen og konverteringsraten.
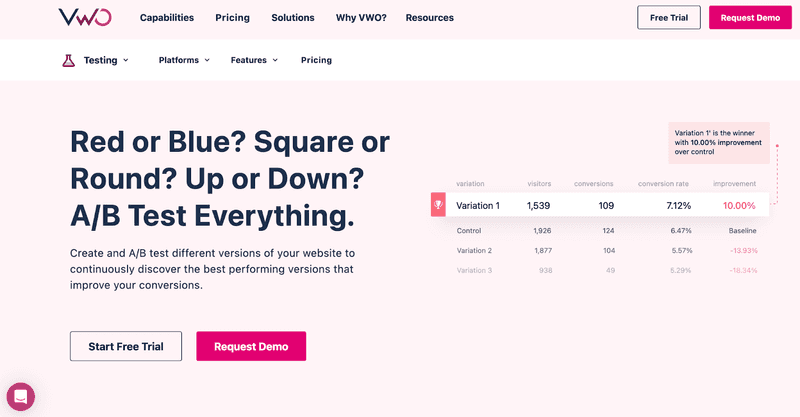
VWO

VWO tilbyder en omfattende pakke til A/B-test, der henvender sig til både marketingfolk og designere. Den visuelle editor gør det nemt at oprette og implementere testvariationer, mens de stærke målretningsmuligheder giver dig mulighed for at tilpasse tests til forskellige brugersegmenter.
Alt-i-en-platformen til effektiv SEO
Bag enhver succesfuld virksomhed ligger en stærk SEO-kampagne. Men med utallige optimeringsværktøjer og -teknikker at vælge imellem kan det være svært at vide, hvor man skal starte. Nå, frygt ikke mere, for jeg har lige det, der kan hjælpe dig. Jeg præsenterer Ranktracker alt-i-en platformen til effektiv SEO
Vi har endelig åbnet for gratis registrering til Ranktracker!
Opret en gratis kontoEller logge ind med dine legitimationsoplysninger
Dybdegående heatmaps og sessionsoptagelser giver værdifuld indsigt i brugernes interaktioner og hjælper dig med at forstå, hvordan ændringer påvirker adfærden. Derudover understøtter VWO multivariat testning, så du kan teste flere elementer samtidig for at finde den bedste kombination til dit website.
Adobe Target

Med Adobe Target får du avanceret målgruppesegmentering til meget personaliserede eksperimenter. Maskinlæringsalgoritmerne identificerer automatisk de bedst fungerende variationer, hvilket øger testeffektiviteten. Omfattende rapportering og analyse giver dyb indsigt i brugeradfærd og testresultater, så du kan træffe informerede beslutninger, der skaber engagement og maksimerer konverteringsraten.
💡Vil du grave dybere? Her er de bedste A/B-testværktøjer på markedet i 2024.
Konklusion
A/B-tests er et stærkt værktøj til at optimere dit websites UI/UX og muliggøre datadrevne beslutninger, der forbedrer brugeroplevelsen og fremmer konverteringer. Ved at definere mål, opsætte tests, analysere resultater og udnytte indsigter til løbende forbedringer kan du skabe en overlegen digital oplevelse.
Tjek Ranktracker for yderligere indsigt i vækst og strategisk retning. Som et førende SEO-værktøj leverer Ranktracker værdifulde data og analyser til at styre din digitale strategi og tilpasse din optimeringsindsats til dine overordnede forretningsmål.

