
Úvodní stránka
Minimalistický webový design zůstává i v roce 2024 majákem přehlednosti a funkčnosti v digitálním světě. Tato filozofie designu, která vychází z jednoduchosti a efektivity, odstraňuje zbytečnosti a soustředí se na podstatné prvky, aby vytvořila čistý a přehledný online zážitek.
Vývoj minimalistického webového designu svědčí o jeho trvalé přitažlivosti a účinnosti ve stále složitějším digitálním prostředí.
Minimalistický design se od svého počátku řídí zásadami omezení rozptylování a zvýšení zapojení uživatele.
V průběhu let se minimalistický design přizpůsobil, integroval nové techniky a technologie a zároveň zůstal věrný svému základnímu principu.
V tomto blogovém příspěvku prozkoumáme cestu minimalistického webového designu do roku 2024 a zjistíme, jak se vyvíjel a zároveň neustále poskytoval uživatelsky příjemné a vysoce funkční online prostředí.
Vývoj minimalistického webdesignu není jen příběhem estetických trendů, ale také odrazem měnících se digitálních paradigmat a chování uživatelů, což ukazuje jeho přizpůsobivost a odolnost v dynamickém světě webdesignu.
Historický kontext minimalistického webdesignu
Minimalistický webdesign je v jádru ovlivněn širším hnutím minimalismu v umění a designu, které vzniklo v polovině 20. století. Toto hnutí kladlo důraz na jednoduchost a objektivitu, zbavovalo se zbytečností a soustředilo se na podstatné prvky, vysvětluje Alex Taylor, vedoucí marketingu ve společnosti CrownTV.
Univerzální platforma pro efektivní SEO
Za každým úspěšným podnikem stojí silná kampaň SEO. Vzhledem k nesčetným optimalizačním nástrojům a technikám je však těžké zjistit, kde začít. No, už se nebojte, protože mám pro vás přesně to, co vám pomůže. Představuji vám komplexní platformu Ranktracker pro efektivní SEO.
Konečně jsme otevřeli registraci do nástroje Ranktracker zcela zdarma!
Vytvoření bezplatného účtuNebo se přihlaste pomocí svých přihlašovacích údajů
V oblasti webdesignu se tyto zásady začaly prosazovat na přelomu 90. let 20. století. V tomto období se weboví designéři začali odklánět od nepřehledných a často chaotických designů, které převládaly v počátcích internetu.
Omezení rychlosti a šířky pásma v éře vytáčeného připojení si vyžádala jednodušší a přehlednější přístup k webovému designu, což nechtěně vytvořilo základ pro minimalismus.
- Vzestup mobilního internetu: S příchodem chytrých telefonů a rostoucím významem používání mobilního internetu na konci roku 2000 získal minimalistický design značnou dynamiku. Potřeba, aby webové stránky fungovaly efektivně na menších obrazovkách s menším výpočetním výkonem, vedla designéry k přijetí principů minimalismu - jednoduchosti a funkčnosti, dodává Theo de Vries, generální ředitel společnosti The Diamond Rehab Thailand.
- Pokroky v CSS a HTML: Zásadní roli sehrál vývoj CSS (Cascading Style Sheets) a HTML (HyperText Markup Language) v roce 2010. Tyto technologie umožnily vytvářet sofistikovanější návrhy s menším množstvím prostředků a umožnily návrhářům snadno vytvářet elegantní, čisté a moderní webové stránky.
- Zaměření na uživatele: S tím, jak se uživatelská zkušenost (UX) stala prvořadým zájmem v oblasti webového designu, byl minimalismus stále více vnímán jako způsob, jak zlepšit použitelnost. Důraz se přesunul na snížení kognitivní zátěže uživatelů, usnadnění navigace a upřednostnění obsahu před dekorativními prvky, vysvětluje Ali Nahhas, majitel společnosti Aladdin Houston.
- Integrace multimediálních prvků: V polovině roku 2010 se minimalistický design přizpůsobil tak, aby zahrnoval bohaté multimediální prvky, jako jsou vysoce kvalitní obrázky a videa, a vyvážil vizuální přitažlivost s nepřehledným uspořádáním. Toto období znamenalo prolínání estetiky s pokročilými možnostmi webu, sdílí Barry Conybeare, michiganský právník pro nehody v advokátní kanceláři Conybeare.
- Éra responzivního designu: Vznik a dominance responzivního webdesignu dále upevnil roli minimalismu. Potřeba, aby se webové stránky plynule přizpůsobovaly různým velikostem obrazovek a zařízení, posílila minimalistický princip funkčnosti.
- Minimalismus ve věku umělé inteligence a strojového učení: S blížícím se rokem 2024 dostává minimalistický webový design nový rozměr díky integraci umělé inteligence a strojového učení. Tyto technologie umožnily v rámci minimalismu personalizovanější a dynamičtější uživatelský zážitek, který nabízí obsah a rozvržení přizpůsobené individuálním preferencím a chování uživatelů, říká Saba Mobebpour, generální ředitel společnosti DropGenius.
Základní principy minimalistického webdesignu
Základní principy minimalistického webdesignu - jednoduchost, funkčnost a elegance - jsou již dlouho základem této filozofie designu a určují koncepci a konstrukci webových stránek. Podle Erana Mizrahiho, generálního ředitele společnosti Ingredient Brothers, se těmito zásadami budou designéři řídit i v roce 2024, i když ve změněném digitálním prostředí.
Jednoduchost

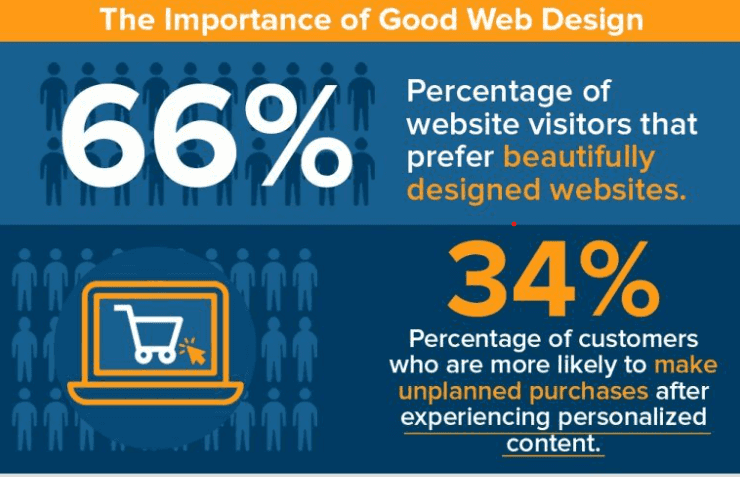
Zdroj obrázku: Zdroj: FinancesOnline
Princip jednoduchosti v minimalistickém webdesignu spočívá v odstranění nepotřebných prvků a soustředění se na to podstatné. Neznamená to, že by design byl holý, spíše jde o to dosáhnout více s menším množstvím prostředků.
Corey Longhurst, vedoucí oddělení růstu ve společnosti LegalOn, říká: "Jednoduchost se projevuje v čistém rozvržení, používání bílého prostoru (neboli negativního prostoru) a minimálním používání barev a textur. Jde o vytvoření designu, který je prostý nepořádku a rušivých prvků, takže cesta uživatele webem je intuitivní a přímočará."
Danny Jay, marketingový ředitel společnosti SOLVED Consulting, poznamenává: "V aplikacích znamená jednoduchost hierarchii obsahu, která zajišťuje, že nejdůležitější informace jsou pro uživatele okamžitě viditelné a dostupné."
Funkčnost
Martynas Žvirblis, manažer společnosti VPSForexTrader, vysvětluje: "Základem minimalistického designu je funkčnost, která zdůrazňuje, že každý prvek webových stránek by měl sloužit svému účelu. Nejde jen o estetický vzhled; každá volba designu, od navigačního menu až po tlačítka s výzvou k akci, je provedena s ohledem na zkušenosti uživatele."
Univerzální platforma pro efektivní SEO
Za každým úspěšným podnikem stojí silná kampaň SEO. Vzhledem k nesčetným optimalizačním nástrojům a technikám je však těžké zjistit, kde začít. No, už se nebojte, protože mám pro vás přesně to, co vám pomůže. Představuji vám komplexní platformu Ranktracker pro efektivní SEO.
Konečně jsme otevřeli registraci do nástroje Ranktracker zcela zdarma!
Vytvoření bezplatného účtuNebo se přihlaste pomocí svých přihlašovacích údajů
Tato zásada vedla k návrhům, u nichž je nejdůležitější uživatelská přívětivost - snadná navigace, rychlé načítání a schopnost reagovat na mobilní zařízení. Při uplatňování této zásady se návrháři zaměřují na vzorce chování uživatelů a zajišťují, aby webové stránky byly nejen vizuálně přitažlivé, ale také praktické a intuitivní pro interakci uživatelů. Toto zaměření na uživatelskou zkušenost (UX) je zásadní pro maximalizaci zapojení zákazníků a zvýšení konverzního poměru e-shopu.
Elegance
Elegance v minimalistickém webdesignu znamená harmonickou rovnováhu vizuálních prvků, které vytvářejí příjemný estetický dojem, aniž by přetěžovaly smysly. Dosahuje se jí pečlivým výběrem barevných palet, typografie a obrázků, Sumeer Kaur, zakladatel Lashkaraa.com.
Elegance spočívá ve vytvoření emocionální rezonance s uživatelem a ve zprostředkování pocitu kvality a profesionality. Tato zásada byla v designu webových stránek interpretována jako vytvoření vizuálně příjemného zážitku, který je v souladu s identitou a sdělením značky. David Martinez, viceprezident pro podniky a OEM zákazníky ve společnosti Cybernet Manufacturing, říká: "Elegance je o vytvoření designu, který efektivně komunikuje a zanechává v uživateli trvalý dojem."
V roce 2024 jsou tyto zásady interpretovány moderním způsobem. Jednoduchost nyní zahrnuje sofistikovaná uživatelská rozhraní, která skrývají složitost za přímočarou fasádou.
Michael Hess, technický expert ve společnosti Code Signing Store, vysvětluje: "Funkčnost je vylepšena personalizovanými uživatelskými zkušenostmi na základě dat a umělé inteligence, což zajišťuje, že uživatelé dostávají obsah a interakce, které jsou pro ně nejrelevantnější."
Elegance se vyvíjela spolu s pokrokem v technologii obrazovek a grafice, což umožnilo vytvářet vizuály ve vysokém rozlišení, které jsou působivé a zároveň efektivní v komunikaci.
Uplatnění těchto základních principů v minimalistickém webdesignu odráží pochopení, že dobrý design není jen o tom, jak webové stránky vypadají, ale jak fungují a jak se na ně uživatel cítí. Pro zajištění bezproblémového používání na všech zařízeních je zásadní responzivní webový design.
V neustále se vyvíjejícím prostředí webového designu zůstávají tyto zásady nadčasové a vedou designéry k vytváření webových stránek, které jsou nejen esteticky příjemné, ale také zaměřené na uživatele a funkční.
Minimalistický design na počátku roku 2020

Minimalistický webový design se na počátku roku 2020 vyznačoval několika klíčovými trendy a charakteristikami, které byly významně ovlivněny technologickým pokrokem a vývojem chování uživatelů. Toto období znamenalo klíčovou fázi na cestě minimalistického designu, kdy byly základy přijaty a nově interpretovány tak, aby odpovídaly nové digitální realitě, říká William Westerlund, marketingový manažer společnosti Suptask.
- Plochý design a neumorfismus: Na počátku 20. let 20. století se stal populárním plochý design, který zdůrazňoval jednoduchost pomocí čistých, otevřených prostorů a ostrých hran. To bylo doplněno nástupem neumorfismu, designového trendu, který kombinoval plochý design s jemnými realistickými stínovými efekty a vytvářel měkké vizuální prvky podobné 3D. Tato směs nabídla minimalistickou estetiku, která byla jednoduchá a zároveň vizuálně poutavá, dodává Alex Mercer, makléř komerčního pojištění ve společnosti ContractorNerd.
- Monochromatická a dvoubarevná barevná schémata: Minimalistický webdesign v tomto období často používal monochromatická a duotónová barevná schémata. Tato schémata byla účinná při vytváření vizuálně působivých webových stránek, které nebyly ohromující a odpovídaly minimalistickému étosu jednoduchosti a soustředění.
- Typografie jako klíčový prvek: Jack Babola, vedoucí spolupracovník společnosti Ultahost, vysvětluje: "Používání výrazné a kreativní typografie se stalo charakteristickým znakem minimalistického designu. Velká, výrazná písma se používala nejen ke sdělování informací, ale také jako designový prvek, který webům dodával charakter a zároveň zachovával čistý vzhled."
- Prioritizace mobilních zkušeností: S pokračujícím nárůstem používání mobilního internetu kladl minimalistický design na počátku roku 2020 velký důraz na přístupy zaměřené na mobilní zařízení. To znamenalo, že návrhy musely být vizuálně přitažlivé a funkční na menších obrazovkách, což vedlo ke zjednodušení navigačních nabídek, dotykovým designovým prvkům a rychlejšímu načítání, dodává Adam Fard, zakladatel a vedoucí designu v agentuře Adam Fard UX Agency.
- Minimalistická navigace: Trend minimalistické navigace, včetně skrytých nabídek a ikon hamburgerů, se stal výraznějším. Tento přístup omezil nepořádek na obrazovce a umožnil, aby se do popředí dostal obsah.
Technologický pokrok této doby, zejména v oblasti mobilních technologií, umělé inteligence a responzivních nástroj�ů, měl na minimalistický webový design zásadní vliv. Kevin King, zakladatel a generální ředitel společnosti Anytime Baseball Supply, vysvětluje: "AI a strojové učení začaly být integrovány do procesů návrhu, což umožnilo personalizovanější uživatelské zážitky v rámci minimalistického designu."
Nástroje pro responzivní design umožnily návrhářům vytvářet webové stránky, které byly vizuálně konzistentní a funkční na různých zařízeních a při různých velikostech obrazovky.
Směr minimalistického designu ovlivnilo také chování uživatelů. Vzhledem k tomu, že uživatelé stále více vyhledávali rychlejší a efektivnější online zážitky, minimalistický design reagoval zaměřením na rychlost a snadnost použití. Pro ty, kteří jsou připraveni vytvořit si vlastní elegantní minimalistické webové stránky, nabízejí moderní nástroje pro tvorbu webových stránek zjednodušený proces.
Univerzální platforma pro efektivní SEO
Za každým úspěšným podnikem stojí silná kampaň SEO. Vzhledem k nesčetným optimalizačním nástrojům a technikám je však těžké zjistit, kde začít. No, už se nebojte, protože mám pro vás přesně to, co vám pomůže. Představuji vám komplexní platformu Ranktracker pro efektivní SEO.
Konečně jsme otevřeli registraci do nástroje Ranktracker zcela zdarma!
Vytvoření bezplatného účtuNebo se přihlaste pomocí svých přihlašovacích údajů
Rostoucí povědomí a důležitost uživatelského zážitku (UX) přimělo designéry vytvářet rozhraní, která jsou nejen vizuálně minimální, ale také intuitivně ovladatelná.
Minimalismus v roce 2024: Současné trendy a vlastnosti

Od roku 2024 se minimalistický webový design dále vyvíjí, přijímá nové trendy a integruje pokročilé technologie, jako je umělá inteligence a virtuální realita, aby zlepšil funkčnost a uživatelský zážitek," říká Sal Giani, marketingový manažer společnosti CodeCorp.
Tento vývoj odráží hlubší pochopení potřeb uživatelů a možností moderních technologií, což vede k propracovanějšímu a na uživatele zaměřenému přístupu k minimalismu v designu webových stránek.
- Jemná interaktivita: Jedním z významných trendů v minimalistickém designu je začlenění jemných interaktivních prvků. Patří sem mikrointerakce a efekty při najetí, které uživatelům poskytují zpětnou vazbu nebo dodatečné informace, aniž by rozhraní zahlcovaly. Tyto interaktivní prvky zlepšují uživatelský zážitek tím, že činí navigaci intuitivnější a poutavější, vysvětluje Khashayar Shahnazari, výkonný ředitel společnosti FinlyWealth.
- Důmyslné využití negativního prostoru: V roce 2024 se používání negativního prostoru, které je dlouhodobým rysem minimalistického designu, stalo sofistikovanějším. Designéři dovedně vyvažují bílý prostor s obsahem, aby upozornili na klíčové prvky, zlepšili čitelnost a vytvořili vizuálně relaxační zážitek, který uživatele nezahltí," vysvětluje Janet Sifersová, viceprezidentka pro marketing ve společnosti LeaseAccelerator.
- Odvážná a výrazná typografie: Typografie v minimalistickém designu se vyvinula tak, aby byla nejen nositelem informací, ale také odvážným vyjádřením sama o sobě. Velká, dynamická písma se používají k vytvoření silného vizuálního dojmu, zatímco zbytek designu zůstává střídmý, dodává Alex Begum, právník pro úrazy v San Antoniu z advokátní kanceláře VB Law Group.
- Minimalistická, ale bohatá uživatelská rozhraní: Minimalistická rozhraní systému 2024 jsou čistá a nepřehledná, ale přitom bohatá na funkce. Gerrid Smith, CMO společnosti Joy Organics, říká: "Skrytá menu a skládací prvky jsou využívány k maximalizaci prostoru na obrazovce, což zajišťuje, že obsah a funkčnost nejsou ohroženy kvůli minimalismu."
Závěr
Minimalistický webový design se zaměřením na jednoduchost, funkčnost a eleganci bude i v roce 2024 významným trendem. Přestože nabízí čistý, efektivní a uživatelsky přívětivý přístup k webovému designu, přináší s sebou také řadu výzev a kritiky. Úspěšná implementace minimalistického designu vyžaduje křehkou rovnováhu mezi estetickou jednoduchostí a praktickou funkčností. Designéři se musí vypořádat s potenciálními nástrahami homogenity a zajistit, aby minimalistický přístup odpovídal účelu webu a potřebám publika.
Kritika minimalistického designu, jako je vnímaný nedostatek osobitosti nebo vhodnosti pro potřeby různorodého obsahu, zdůrazňuje důležitost promyšlené a strategické implementace. Designéři musí mít na paměti, že minimalismus není univerzální řešení, ale filozofie designu, kterou je třeba přizpůsobit každému jedinečnému projektu.

