
Úvodní stránka
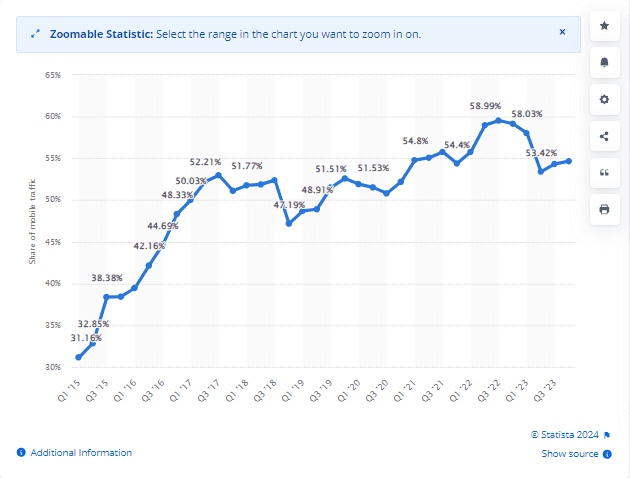
Mobilní telefony se podílejí přibližně polovinou na celkovém celosvětovém internetovém provozu. Podle společnosti Statista v posledním čtvrtletí roku 2023 pocházelo 58,67 % celkového provozu webových stránek na celém světě právě z mobilních zařízení. Z těchto údajů vyplývá, že webové stránky, které nejsou optimalizovány pro mobilní zařízení, mohou přijít o polovinu svého webového provozu. Vytvoření responzivního webu pro mobilní zařízení se tak stalo nezbytností.

Vytvořením responzivních webových stránek splníte očekávání uživatelů a zlepšíte jejich zážitek z používání webových stránek. Proto je po responzivních webových stránkách ze strany uživatelů velká poptávka a většina organizací se snaží takové webové stránky vytvářet pomocí responzivního designu.
V tomto článku se budeme zabývat osvědčenými postupy, které mohou vývojáři použít při vytváření responzivních webových stránek. Poskytne tipy, jak vytvořit webové stránky, které budou dokonale fungovat na různých velikostech obrazovek a zařízení. Probereme také, jak testovat web na mobilních zařízení ch, abychom zajistili responzivitu.
Nejprve si tedy dobře vysvětleme, co to jsou responzivní webové stránky.
Co znamená responzivní web?
Responzivní webové stránky jsou stránky, které automaticky rozpoznají zařízení uživatele a podle toho upraví své rozvržení tak, aby poskytovaly lepší uživatelský zážitek. Tyto webové stránky obvykle mění svůj vzhled a interaktivní funkce na základě použitého zařízení a velikosti obrazovky. Základem těchto webů je responzivní webdesign (RWD), který zajišťuje, že se stránky přizpůsobí velikosti obrazovky uživatele.
Univerzální platforma pro efektivní SEO
Za každým úspěšným podnikem stojí silná kampaň SEO. Vzhledem k nesčetným optimalizačním nástrojům a technikám je však těžké zjistit, kde začít. No, už se nebojte, protože mám pro vás přesně to, co vám pomůže. Představuji vám komplexní platformu Ranktracker pro efektivní SEO.
Konečně jsme otevřeli registraci do nástroje Ranktracker zcela zdarma!
Vytvoření bezplatného účtuNebo se přihlaste pomocí svých přihlašovacích údajů
RWD používá CSS k poskytování různých stylových prvků, jako jsou písma, obrázky a nabídky, v závislosti na faktorech, jako je typ zařízení, velikost obrazovky, orientace, barvy a další vlastnosti zařízení. CSS také umožňuje optimální využití viewportu zařízení, viditelné oblasti na obrazovce, a mediálních dotazů, které umožňují přizpůsobení webových stránek na základě šířky viewportu a rozvržení webu.
Hlavním cílem responzivních webových stránek je nabídnout konzistentní uživatelské prostředí na všech zařízeních a minimalizovat nutnost zvětšování nebo posouvání. Zjednodušuje navigaci, snižuje zmatek a zvyšuje celkovou spokojenost uživatelů.
Osvědčené postupy pro tvorbu responzivních webových stránek
Vytváření responzivních webových stránek vyžaduje použití několika osvědčených postupů, které zajišťují jejich dobrou funkčnost na různých zařízeních a při různých velikostech obrazovky.
Zde jsou některé z osvědčených postupů:
Design zaměřený na mobilní zařízení
Mobile-first design neboli přístup "první mobilní" umožňuje webovým designérům začít navrhovat webové stránky se zaměřením na mobilní zařízení. Obvykle jde o to, že se nejprve načrtne nebo vytvoří prototyp návrhu webové aplikace pro nejmenší obrazovku a postupně se přechází na větší velikosti obrazovek.
Důraz na design pro mobilní zařízení je logický, protože menší obrazovky mají omezený prostor. Týmy musí zajistit, aby se uživatelům na těchto obrazovkách výrazně zobrazovaly základní prvky webu. Při počátečním navrhování a vývoji pro malé obrazovky jsou návrháři nuceni odstranit vše nepotřebné, aby vytvořili bezproblémové vykreslování a navigaci na webu.
Určení vhodných citlivých bodů zlomu
V rámci responzivního designu body zlomu označují, kdy se obsah a design webových stránek přizpůsobí tak, aby se optimalizoval uživatelský zážitek. Při práci s mediálními dotazy je třeba stanovit "responzivní body zlomu" nebo prahové hodnoty velikosti obrazovky. Bod zlomu představuje šířku obrazovky, na kterou použijete mediální dotaz k aplikaci nových stylů CSS.
Typické velikosti obrazovek jsou:
- Mobilní zařízení: 360 x 640
- Mobilní telefon: 375 x 667
- Mobilní zařízení: 360 x 720
- iPhone X: 375 x 812
- Pixel 2: 411 x 731
- Tablet: 768 x 1024
Tyto body jsou uvedeny v kódu. Obsah webových stránek na tyto body reaguje, přizpůsobuje se velikosti obrazovky a zobrazuje vhodné rozvržení. Stanovením zlomových bodů CSS se obsah webových stránek může přizpůsobit velikosti obrazovky, což zvyšuje vizuální přitažlivost a snadnost používání.
Začněte s tekutou mřížkou
Responzivní webové stránky by měly být postaveny na plynulé mřížce. Webové stránky využívají fluidní mřížku k vytvoření přizpůsobitelných rozvržení, která používají relativní jednotky, jako jsou procenta nebo ems, spíše než pevné jednotky, jako jsou pixely. Rozděluje šířku stránky do několika stejně velkých a od sebe vzdálených sloupců, přičemž obsah stránky je uspořádán na základě těchto sloupců.
Při horizontálním rozšiřování zobrazovacího okna se každý sloupec tekutin úměrně rozšiřuje spolu se svým obsahem. Prvky webové stránky tak mohou měnit svou velikost v závislosti na velikosti obrazovky nebo zařízení. Umožňuje tak umístění prvků webu úměrně velikosti obrazovky.
Rozměry klikací oblasti
V závislosti na účelu vašich webových stránek můžete mít různá tlačítka, nabídky nebo klikací prvky. V případě responzivního webdesignu vyvstává zásadní otázka: Jakou velikost by měla mít moje tlačítka?
Univerzální platforma pro efektivní SEO
Za každým úspěšným podnikem stojí silná kampaň SEO. Vzhledem k nesčetným optimalizačním nástrojům a technikám je však těžké zjistit, kde začít. No, už se nebojte, protože mám pro vás přesně to, co vám pomůže. Představuji vám komplexní platformu Ranktracker pro efektivní SEO.
Konečně jsme otevřeli registraci do nástroje Ranktracker zcela zdarma!
Vytvoření bezplatného účtuNebo se přihlaste pomocí svých přihlašovacích údajů
Navrhování tlačítek a nabídek pro stolní počítače je snadné, protože ke klikání používáme myš. Ukazatel myši je malý, takže i na malá tlačítka lze snadno kliknout. Velikost obrazovky mobilních zařízení je však relativně menší než u stolních počítačů a tlačítko musí být dostatečně velké, aby se na něj dalo klepnout prsty. Při vytváření responzivních webových stránek je tedy důležité zohlednit rozměry plochy tlačítek. Vždy se upřednostňuje velikost tlačítka 60 pixelů v rozmezí 42 až 72 pixelů.
Zvažte dotykové obrazovky
Při zvažování, jak dosáhnout responzivity webových stránek, vezměte v úvahu dotykové obrazovky. Zajistěte, aby navigační nabídky a interaktivní prvky byly snadno přístupné uživatelům dotykových obrazovek, používejte větší cíle klepnutí a dostatečné rozestupy mezi prvky, abyste zabránili náhodnému klepnutí.
Použití typografie
Při tvorbě responzivních webových stránek je použití typografie považováno za jeden z nejlepších postupů, protože umožňuje rychlé vstřebávání informací. Jedná se o proces používání různých písem a strukturování písmen a slov způsobem, který napomáhá čitelnosti a dokonce i navigaci. Měli byste používat dobře čitelná písma, zejména pro klíčové textové prvky, jako jsou navigační popisky. Velikost písma můžete upravit na základě jeho designu, nejlépe pomocí měrné jednotky em, a to od 1 do 1,25em. Vyvarujte se také příliš velkých mezer, kvůli kterým je text nesouvislý, nebo příliš malých mezer, které způsobují shlukování slov.
Přidání tlačítek výzvy k akci
Výzva k akci (CTA) má na každé webové stránce velký význam. Jasné CTA v odkazech a tlačítkách pomáhají nasměrovat uživatele, kam mají pokračovat, a zabraňují tak zmatkům při nákupu nebo registraci do programu.
Při vytváření responzivních webových stránek je třeba zajistit, aby tlačítko CTA zvýraznilo stránky svými barvami, stylem, velikostí a tvarem. Upřednostňuje se používání rozpoznatelných tvarů, jako jsou kruhy, čtverce a obdélníky, aby se předešlo chybám nebo zavádějící navigaci. Pro zachování přehlednosti se držte známých tvarů tlačítek. Kromě toho zvažte vliv velikosti tlačítka na rozpoznání a klikatelnost uživatelem, zejména u zařízení s dotykovou obrazovkou. Zajistěte dostatečný prostor kolem důležitých tlačítek a textových odkazů, abyste minimalizovali počet náhodných kliknutí.
Implementace škálovatelné navigace
Důležité je udržovat uživatelsky přívětivou navigaci v různých verzích webových stránek. Škálovatelná navigace upravuje umístění menu a navigačního panelu tak, aby se na menších displejích neskrývaly nebo nebyly obtížně přístupné. Při zjednodušování navigace pro mobilní zařízení upřednostněte zobrazování možností, ke kterým potřebuje přistupovat většina uživatelů.
Využití SVG a responzivních obrázků
Návrh loga a obrázků pro vaše webové stránky může být náročný. Snažte se do nich začlenit obrázky s vysokým rozlišením, které si zachovají jasnost bez ohledu na přiblížení uživatele. Obrázky s vysokým rozlišením však často vedou k delší době načítání, což má dopad na SEO. V ideálním případě by se vaše stránky měly načíst za méně než 2 sekundy. Snížení rozlišení obrázků sice může zrychlit načítání, ale při přiblížení zhoršuje kvalitu obrázků. Jaké je tedy řešení?
Řešením je škálovatelná vektorová grafika, běžně známá jako obrázky SVG.
Na rozdíl od obrázků založených na pixelech se SVG skládají z matematických rovnic reprezentovaných ve formátu XML, které definují čáry a křivky pro vytvoření grafických tvarů. Tyto obrázky jsou škálovatelné a kompatibilní s většinou hlavních prohlížečů. Zachovávají si jasnost bez ohledu na úroveň přiblížení, protože se nikdy nerozšiřují na pixely. Jejich úprava je jednoduchá pomocí nástrojů, jako je Sketch nebo Adobe Illustrator. Kromě toho lze jejich barvy upravovat pomocí CSS nebo JS. Soubory SVG jsou minimální, což umožňuje vytvářet bannerové obrázky, které zabírají jen několik KB. Protože jsou navíc definovány ve formátu XML, vyhledávače snadno rozpoznají jejich popis a klíčová slova, takže jsou vhodné pro SEO.
Testování odezvy na portálech zařízení
Při vytváření responzivních webových stránek by se nemělo zapomínat na jejich testování na reálných zařízeních. Je důležité ověřit a potvrdit responzivitu webových stránek a vyhodnotit jejich vzhled na různých reálných zařízeních. Pro testování responzivity na mobilních viewportech můžete zvolit nástroje pro testování responzivity, jako je například LT Browser.
Nástroje jako LT Browser nabízejí více než 53 předinstalovaných portů pro zařízení se systémem Android, iOS, stolní počítače a notebooky. Pomocí nich mohou vývojáři a testeři provádět testování mobilních webových stránek ve velkém měřítku a zároveň využívat doplňkové funkce LT Browseru, jako jsou vývojářské nástroje, hot reloading (pro aplikace React), generování reportů Lighthouse, kontrola výkonu webových stránek a další.
Testování napříč prohlížeči
Responzivní webové stránky by měly projít testováním napříč prohlížeči, protože uživatelé jsou při prohlížení internetu většinou závislí na různých zařízeních a prohlížečích. Přemýšleli jste někdy o tom, jak by potenciální uživatel reagoval, kdyby se při prohlížení vašich webových stránek na mobilním zařízení setkal s chybami nebo problémy s horizontálním posouváním? Mohl by snadno a bez rozmýšlení přejít na stránky vaší konkurence. Proto je nezbytné zabývat se následujícími aspekty. Zajistěte tedy, aby se vaše webové stránky zobrazovaly správně na všech zařízeních a prohlížečích s různým rozlišením.
Univerzální platforma pro efektivní SEO
Za každým úspěšným podnikem stojí silná kampaň SEO. Vzhledem k nesčetným optimalizačním nástrojům a technikám je však těžké zjistit, kde začít. No, už se nebojte, protože mám pro vás přesně to, co vám pomůže. Představuji vám komplexní platformu Ranktracker pro efektivní SEO.
Konečně jsme otevřeli registraci do nástroje Ranktracker zcela zdarma!
Vytvoření bezplatného účtuNebo se přihlaste pomocí svých přihlašovacích údajů
Při vývoji se vyhněte používání frameworků nebo knihoven, o kterých je známo, že způsobují chyby v konkrétních prohlížečích. Zřízení fyzické laboratoře zařízení a testovacího prostředí v kanceláři může být náročné. Testování napříč prohlížeči v cloudu nabízí jednoduché a pohodlné řešení bez starostí o místní infrastrukturu. S LambdaTestem můžete své webové stránky bezproblémově otestovat v široké škále prohlížečů běžících v cloudu pomocí několika kliknutí. Poskytuje škálovatelnou cloudovou síť a je považován za jeden z nejlepších nástrojů pro testování napříč prohlížeči.
LambdaTest je cloudová platforma pro orchestraci a provádění testů na bázi umělé inteligence, která umožňuje manuální a automatické testování na více než 3000 reálných zařízeních, prohlížečích a kombinacích operačních systémů. Stačí zadat adresu URL webové stránky, vybrat konfigurace testů a platforma zobrazí, jak se stránka zobrazí na několika zařízeních, včetně iPhonu 11, iPhonu 8 Plus, Galaxy Note 20, Galaxy S9 Plus a dalších.
LambdaTest navíc podporuje automatizované testování pomocí frameworků jako Selenium, Cypress, Playwright, Appium, Espresso, XCUITest atd.
Závěr
Vývoj responzivních webových stránek zahrnuje důkladné naplánování návrhu, vývoje a optimalizačních strategií, které zaručují vynikající uživatelský zážitek na různých zařízeních. Vývojáři mohou vytvářet webové stránky, které se hladce přizpůsobí různým velikostem obrazovek a rozlišením, a to díky upřednostnění optimalizace výkonu, využití dotazů na média, implementaci fluidních rozvržení a přístupu mobile-first.
Kromě toho přidání dotykové navigace, flexibilní typografie a dodržování standardů přístupnosti zlepšuje použitelnost a inkluzivitu. Důsledné testování a neustálé zlepšování jsou nezbytné pro zajištění stability a výkonu v neustále se měnící škále zařízení a prohlížečů. Dodržování těchto doporučených postupů nakonec umožňuje vytvářet webové stránky, které účinně zaujmou uživatele v současném digitálním prostředí s více zařízeními.

