
Intro
A well-designed user interface (UI) can boost website conversion rates by up to 200%, while good user experience (UX) design can elevate that number to an impressive 400%. Both UX and UI design play pivotal roles in forming the bridge between technology and user satisfaction.
Despite the considerable impact that both UX and UI can have on SEO and a product's success, there tends to be a common confusion between the two terms. While both are fundamental to product design and work closely with each other, they refer to very different aspects of the product development process. Often used interchangeably, UX involves the overall feel of the experience, whereas UI is about how the product's surfaces look and function.
In this article, we'll uncover the different roles of UX and UI design, exploring their unique contributions to a product's success. Let’s get started!
Defining UX Design
User Experience Design, commonly referred to as UX Design, is a broad discipline aimed at creating products that deliver a relevant and meaningful experience to users. Investing in UX Design can see a substantial return: it's reported that every $1 invested in UX can result in a significant ROI, potentially up to $100.
At its core, UX Design considers the why, what, and how of product use.
- Why: This aspect delves into the users' motivations for adopting a product, whether they relate to a task they wish to perform with it, or to the values and views associated with the ownership and use of the product.
- What: This refers to what users can do with a product—the functionality it offers.
- How: It encompasses the design of the functionality in an accessible and aesthetically pleasing way.
Your ultimate goal in UX Design is to enhance customer satisfaction and loyalty by improving the pleasure provided in the interaction between the customer and the product.
Key Components of UX Design
When you're exploring UX design to increase your SERP ranking, it's crucial to understand the core elements that create a strong foundation for user experience. Below are key components that should be at the forefront of your UX design process.
- User Research: User research is the bedrock of UX design. It enables you to understand the needs and behaviors of your target audience. Techniques include interviews, surveys, and observation. The goal is to gather insights that drive design decisions tailored to real user needs.
- **Wireframing: * *Before diving into detailed design, wireframing provides a blueprint for your project. These are basic layouts that outline structure and functionality. Think of wireframes as the skeleton of your design, illustrating the placement of elements without full visual details.
- Prototyping: Prototyping transforms your wireframes into interactive models. This step allows you to test and refine your concepts. Prototypes can range from low-fidelity sketches to high-fidelity simulations that closely mimic the final product.
- Usability Testing: To ensure your design resonates with users, conduct usability testing. This involves observing real users as they interact with your prototype. The feedback collected here is instrumental in identifying any usability issues and improving the overall user experience.
By incorporating these components into your UX design process, you’ll be equipped to create experiences that are not only functional but also delightful for your users.
Defining UI Design
User Interface (UI) Design focuses on the aesthetic and interactive aspects of a digital product. It's your responsibility as a UI designer to ensure that the application's interface is attractive, visually stimulating, and ergonomically easy to navigate. Your goal is to create interfaces that users find pleasing and intuitive.
When considering the visual elements of UI design, your process will involve keen attention to:
- Colors: Selecting the right palette is vital, as studies have shown how color alone can boost brand recognition by up to 80%.
- Typography: The fonts you choose must not only be readable but also match the personality of the brand.
- Layout: A logical and clear structure is essential for user navigation.
Additionally, remember the importance of responsivity in your design. A majority of users are inclined to engage less with a product that struggles on mobile devices, even if they are fond of the business.
In your work, you will often iterate on designs, gather feedback, and refine your interface to meet the highest standards of usability and aesthetics. Always keep user needs at the forefront; your design should not only look good but also feel seamless and natural to interact with.
Key Components of UI Design
A well-designed UI offers a seamless blend of visual and interactive elements, including:
The All-in-One Platform for Effective SEO
Behind every successful business is a strong SEO campaign. But with countless optimization tools and techniques out there to choose from, it can be hard to know where to start. Well, fear no more, cause I've got just the thing to help. Presenting the Ranktracker all-in-one platform for effective SEO
We have finally opened registration to Ranktracker absolutely free!
Create a free accountOr Sign in using your credentials
Style Guides: Your UI toolkit should start with a style guide. This is a comprehensive manual outlining your design standards – think of it as your UI blueprint. It includes specifics on:
- Typography- Font sizes and Heading styles
- Color Palette- Primary and secondary colors
- Imagery- Icons and Logos
Design Systems: A step beyond the style guide is the design system. This is a dynamic, living framework of guidelines and components. While the style guide sets the aesthetic tone, the design system ensures consistency through reusable components and patterns. Consider it both your library and rulebook, helping your design team operate with a single source of truth.
Interaction Design: Interaction design is all about creating an intuitive user flow. It focuses on:
- Buttons- Shapes and Behavior on click/hover
- Toggles- Size for easy interaction
- Sliders- Visual feedback as they are adjusted
Remember, your end goal with UI design is to create a digital space that feels intuitive and delights users. By harnessing style guides for visual harmony, leveraging design systems for uniformity, and implementing principles of interaction design for engaging user interfaces, you will elevate the user's overall experience with the product.
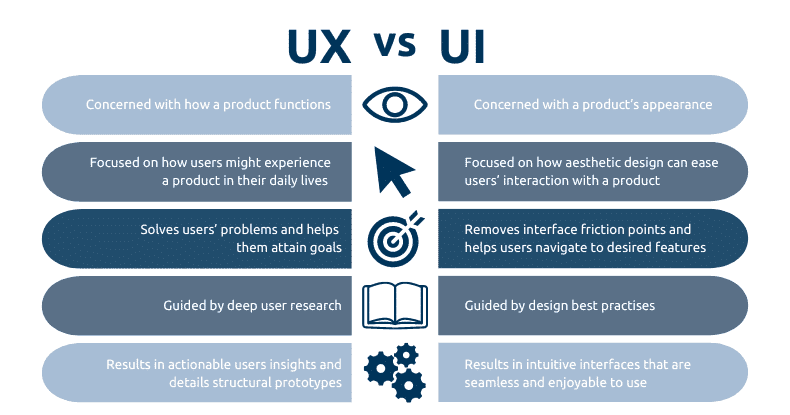
UX vs. UI: Understanding the Differences

Here's a detailed comparison table that outlines the key differences between UX (User Experience) Design and UI (User Interface) Design:
| Aspect | UX Design | UI Design |
| Definition | Focuses on the overall feel of the experience | Concentrates on how the product’s surfaces look and function |
| Goal | To improve customer satisfaction and usability | To create an attractive and intuitive interface |
| Process | Involves research, testing, development, content, and prototyping | Focuses on visual design elements like colors, typography, and buttons |
| Tools | Wireframing and prototyping tools like Sketch, Axure | Graphic design tools like Adobe Photoshop, Illustrator |
| Outcome | Enhances user interaction, solves usability problems | Ensures the product is aesthetically pleasing |
| Skills Required | Analytical skills, research, psychological understanding | Graphic design skills, creativity, attention to detail |
| Focus Area | Functionality and efficiency of the site/app | The look and interactivity of the product |
| Impact On User | Affects how easily the user can complete tasks | Influences user’s emotional connection to the product |
| Feedback | Based on user effectiveness and satisfaction | Based on aesthetic appeal and visual impact |
| Examples | Creating user personas, user journey maps | Designing icons, choosing a color scheme |
The Symbiotic Relationship Between UX and UI
UX and UI, though distinct concepts, operate hand-in-hand to ensure the success of digital products. UX design encompasses the entire user journey on a digital platform, addressing the flow and intuitiveness of user interactions.
On the other hand, UI is the visual touch points—such as buttons and icons—that users interact with. Both must collaborate for optimal results and given that approximately 70% of online businesses do not succeed due to poor usability, the integration of UX and UI becomes non-negotiable for enhancing customer satisfaction and retention.
Future Trends in UX and UI Design
There are certain trends that stand out for their innovative approach and impact on user experience in 2024:
Artificial Intelligence in Design:
AI is revolutionizing the way you interact with digital products. Incorporating AI & Automation into the UX and UI design process introduces a dynamic element that can revolutionize user experiences. By harnessing the power of AI-driven personalization, interfaces can adapt in real time to your needs and preferences, making experiences feel uniquely tailored to you.
Voice User Interface (VUI):
Simplicity is key in next-gen UX, with voice interaction becoming more common. You can perform tasks hands-free and enjoy a more natural interaction with technology, thanks to advancements in VUI.
Inclusive Design:
UX design is becoming more inclusive, considering the full range of human diversity. Your individual experiences are valued, leading to products that are accessible, understandable, and usable by everyone, regardless of their abilities or circumstances.
Ambient User Experiences:
Your digital interactions are increasingly seamless as you move through physical and digital spaces. Ambient experiences anticipate your needs and provide intuitive, contextual interaction without you having to request it specifically.
By keeping an eye on these trends, you can anticipate where the field is heading and harness these innovations for more engaging, personalized, and inclusive interactions with the digital world.
Wrapping Up!
Investing in both UX and UI is essential for delivering a satisfying user experience from start to finish.
- UX Design ensures the product's functionality meets your users' needs, providing a seamless journey from point A to point B.
- UI Design, meanwhile, garnishes that journey with a visually appealing and interactive interface, making every interaction enjoyable.
Here's a simple recap:
| UX Design | UI Design |
| Focuses on overall feel | Focuses on visual appeal |
| Improves product usability | Enhances product interface |
| Involves user testing and feedback | Involves color, typography, and layout |
By honing both UX and UI, your digital products will not just meet but exceed user expectations, fostering loyalty and driving business success. Remember, the blend of UX and UI is what sets top-tier products apart in a crowded market.

