
Intro
Web performance optimization speeds up your website to deliver content quickly. Slow websites frustrate visitors, hurt search rankings, and lower conversions. In fact when it comes to technical SEO, page speed is one of the main categories.
The WordPress platform is the foundation for 43.2% of today's websites according to W3Techs. However, it's notorious for quickly accumulating bloated code due to unnecessary plugins and poorly coded themes.
Many designers who create websites using WordPress don't specialize in writing code. Consequently, designing a beautiful website can be frustrating, only to find it loading slowly. Fortunately, there is a solution. In this article, we'll demonstrate how we improved a website's Google performance mobile score from 3 to 68 without writing a single line of code.
How to test your current web performance
Assessing your current core web vitals is crucial before you begin optimizing your website's performance. To do this, utilize Google's free Page Speed Insights tool.
Once the tool is loaded, input your website's URL and click "analyze." After a brief moment, it will generate performance scores for each mobile and desktop device.
These scores are based on four categories:
- Performance - The overall speed performance of the site is broken down into five categories:
A. First Contentful Paint - Measures how quickly the first content element appears on a webpage when it loads.
B. Largest Contentful Paint - Indicates the moment in the page loading process when the page's main content has probably been loaded.
The All-in-One Platform for Effective SEO
Behind every successful business is a strong SEO campaign. But with countless optimization tools and techniques out there to choose from, it can be hard to know where to start. Well, fear no more, cause I've got just the thing to help. Presenting the Ranktracker all-in-one platform for effective SEO
We have finally opened registration to Ranktracker absolutely free!
Create a free accountOr Sign in using your credentials
C. Total Blocking Time - Measures how much time users may experience delays or unresponsiveness when using a webpage
D. Cumulative Layout Shift - Measures how much elements move around unexpectedly as a web page loads.
E. Speed Index - Measures how fast a webpage appears visually to the user as it loads.
-
Accessibility - Assesses the usability of your website for people with disabilities.
-
Best Practice - Assesses how effectively a webpage adheres to recommended practices for faster loading and improved performance.
-
SEO - Evaluates how well your web page is following basic search engine optimization advice.
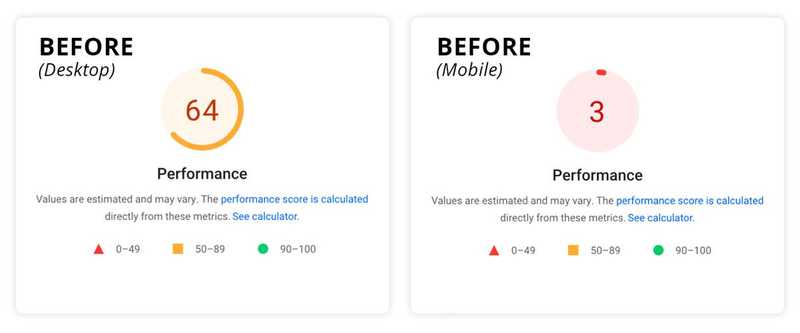
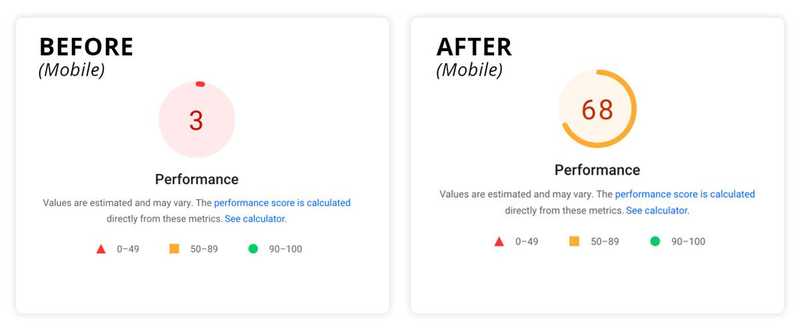
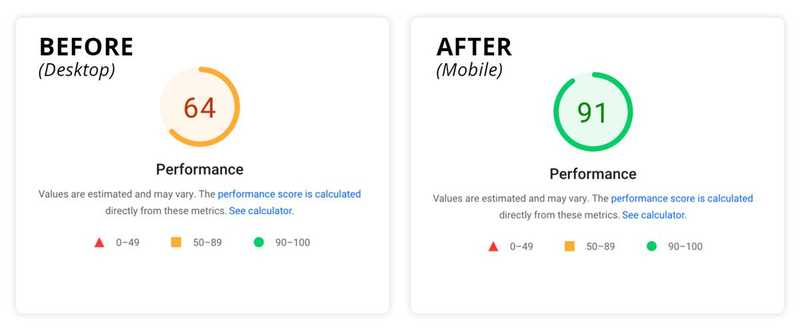
The screenshot below shows where our case study client's site stands on all these metrics prior to optimizing it. It's also worth noting that this site runs on WordPress. In this article we will focus on the Performance score alone. You can see that before we began optimizing the desktop had a score of 64 and the mobile had a score of only 3.
Let’s walk through how we improved this results and we will share our final numbers at the end of this article.

Enhancing WordPress Website Performance: Our Approach and Results
Each website has its own coding style, libraries, and required functionality, making it unique. Due to these differences, there isn't a universal approach to speed optimization.
However, anyone can adapt the following methods to any WordPress site to enhance performance scores. In addition to the tactics outlined in this article you can also consider employing DevOps to help increase performance and security.
The All-in-One Platform for Effective SEO
Behind every successful business is a strong SEO campaign. But with countless optimization tools and techniques out there to choose from, it can be hard to know where to start. Well, fear no more, cause I've got just the thing to help. Presenting the Ranktracker all-in-one platform for effective SEO
We have finally opened registration to Ranktracker absolutely free!
Create a free accountOr Sign in using your credentials
Either way, before you make any changes, creating a duplicate of your website on a development or staging server is essential. You can ask your hosting provider for assistance with this process. Once you have your backup site prepared, it's time to boost your website performance.
Cleaning Up Unused Plugins
It's common to encounter a WordPress site filled with unused or unnecessary plugins. Our case study site underwent numerous development cycles, each introducing 2-3 new plugins from different developers. As a result, the site became burdened with redundant plugins and unnecessary plugin bloat.
Inactive plugins can hinder your website performance. They take up space on your server, may conflict with other plugins or updates, and impose security risks as hackers can find vulnerabilities in their code.
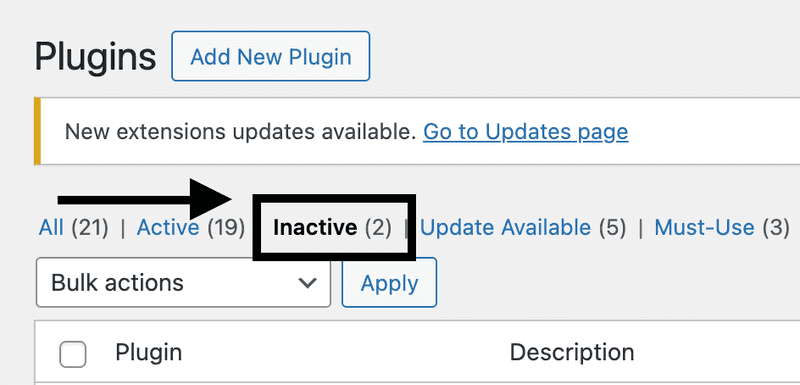
Unfortunately, there isn't an automated way to do this but it’s worth going through the process manually. From the WordPress dashboard, navigate to "Plugins". First, look for "Inactive" plugins and delete them.

Before moving on you should note simply because a plugin is “active” doesn’t mean it’s being used. You will need to test each plugin and determine which ones are necessary and identify those that are not being used.
Next, you'll want to remove all plugin files from your server altogether. Sometimes, plugins create subfolders that can linger even after you've deleted the plugin. You'll need to access your files using FTP (File Transfer Protocol) to check for and remove these subfolders. If you need to become more familiar with FTP, contact your hosting provider for guidance on accessing your files this way.
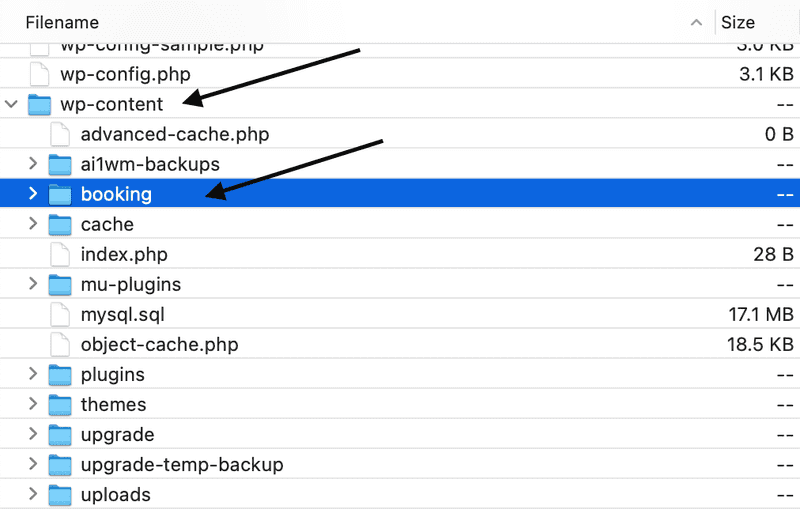
Once you've logged in to your site via FTP, navigate to the "wp-content" folder and open it. Look for any folders with names associated with the deleted plugin(s) and delete them. Be careful not to remove essential folders like "themes," "plugins," "cache," "upgrade," or "uploads" – these are part of your WordPress installation and should remain on your server. Only delete folders that are specifically associated with the deleted plugin.
In the example below you can see how a booking plugin left a folder within the “wp-content” folder.

After completing this step, refresh your staging or development site in a web browser to ensure that all functionality and design elements remain intact (remember to clear your cache)
Pro tip: Plugin Organizer is a free tool that offers control over which plugins are loaded on specific pages and posts of a website. Identify frequently used plugins for optimization while discarding those not enhancing site performance or speed.
Install & Configure WP Rocket
Most WordPress designers are familiar with or have utilized WP Rocket. It's a top-notch plugin for enhancing website speed, but its effectiveness lies in how you configure its settings. In our example, we are using the single-site license. Let's review the configurations we applied to balance optimization and maintain site functionality. Since each website build varies, you may need to tweak the settings according to your specific site requirements.
Once the plugin is installed and activated, navigate to "Settings" from the WordPress dashboard. Then, at the bottom of the list, click "WP Rocket." You should now see the configuration options within WP Rocket.
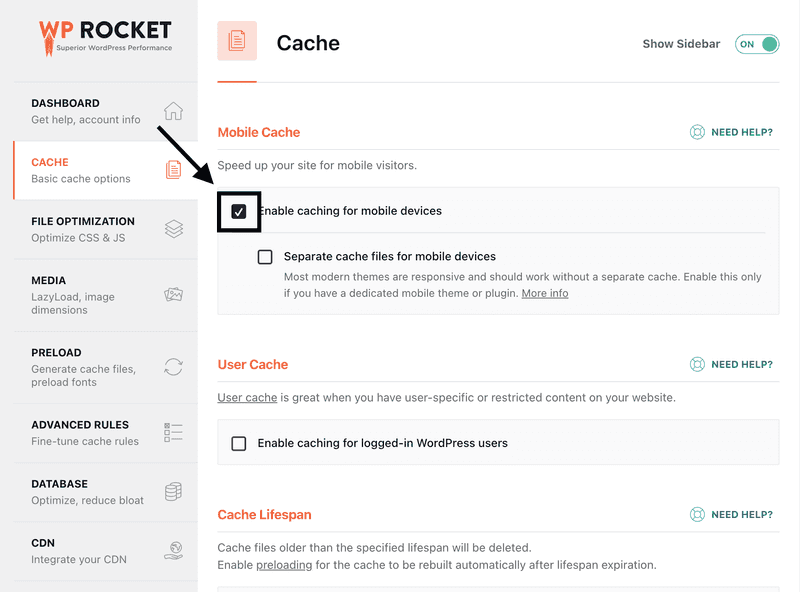
Cache
The first option we will enable is "Cache > Enable cache for mobile devices." This will allow mobile users to view a cached version of the site. Typically, this option doesn’t break things on the front end; however, the rule of thumb is to check the site in a browser window after saving each option. (note: ensure that your browser cache is emptied)

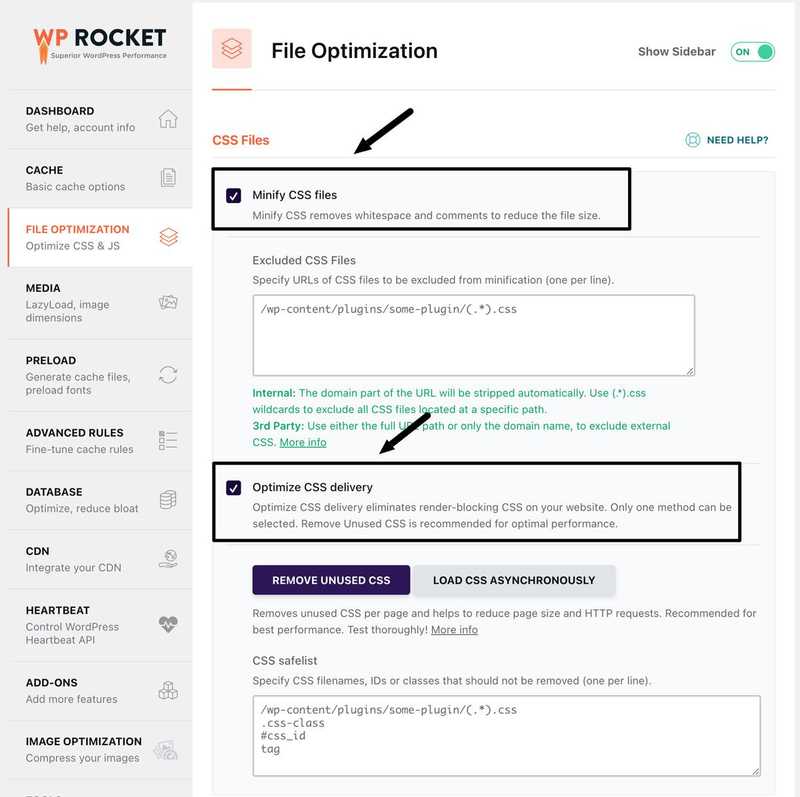
File Optimization CSS
Now, let's delve into the "File Optimization" configuration. The first setting in this section is "Minify CSS Files."
This feature enables the plugin to load a condensed version of the CSS files. "Minified" means that the code is condensed onto a single line instead of using returns or line breaks for spacing. After "saving changes," check your site in a browser to ensure everything functions.
If certain styles break after minifying them, try adding the element's file path or id/class to the section below "Excluded CSS Files." This will prevent WP Rocket from minifying these particular files.
The next one down is "Optimize CSS Delivery." Enabling this option will eliminate render-blocking CSS, which directly impacts your site's loading. In most cases, selecting the "Remove Unused CSS" option is better than the "Load CSS Asynchronously." \

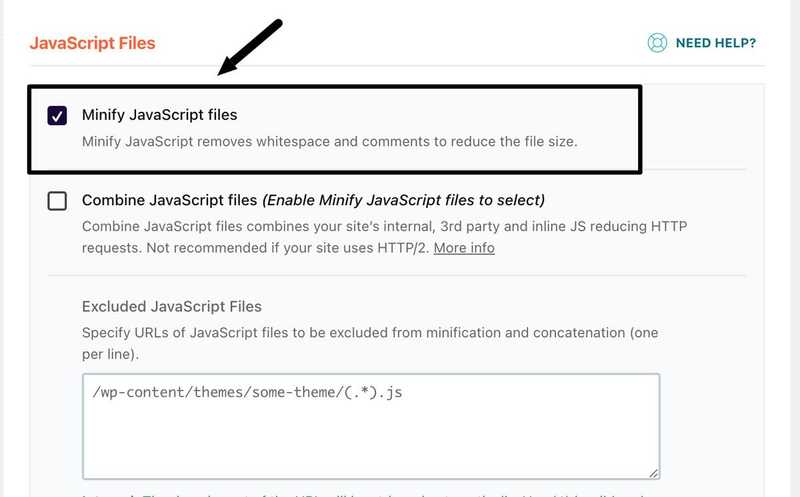
Scrolling down some more, we see the "Minify Javascript Files." Enabling this will also load a condensed version of the javascript files where the code is all on one line without any return or line breaks.

The final option we will enable in this section is "Load Javascript Deferred." This option will allow the website to load JavaScript after loading the HTML and CSS.
After saving changes, clear your browsing cache and load your dev/staging site in a new tab to ensure everything remains intact.
The last option on this screen, which we won't activate, is "Delay JavaScript Execution." In our example, and for most websites, the mobile menu relies on JavaScript for display. Delaying the loading of JavaScript files until the user interacts with the site can create the impression of a malfunctioning menu.
For instance, if a user visits the website and their initial action is to touch the menu button, nothing will occur because the first interaction triggers the site to load the JavaScript files. Only when users tap the menu button a second time will it open. While it's rare for a user's first action to be tapping the menu, we concluded that it wasn't worth having a seemingly broken menu button. You should always aim to balance performance and user experience.
Lazy Loading Images
Moving on to the next section within WP Rocket, titled "Media." Here, we selected the option "Enable for Images." This feature permits the browser to postpone loading images outside the user's view. As the user scrolls and approaches displaying the image, then it is loaded. This approach significantly reduces the loading time and enhances performance by decreasing the number of images the browser has to pack for a webpage.
Moving forward to the next section labeled "Media," we activated the option "Add Missing Image Dimensions." This feature aids in minimizing layout shifts during webpage loading. Suppose an image on a webpage lacks specified display dimensions. In that case, the browser will size it based on the div or width sizing. This process consumes browser resources and may result in size shifts during page loading.
By providing precise dimensions to images, we ensure that the browser knows the exact size to load, thereby reducing layout shifts.
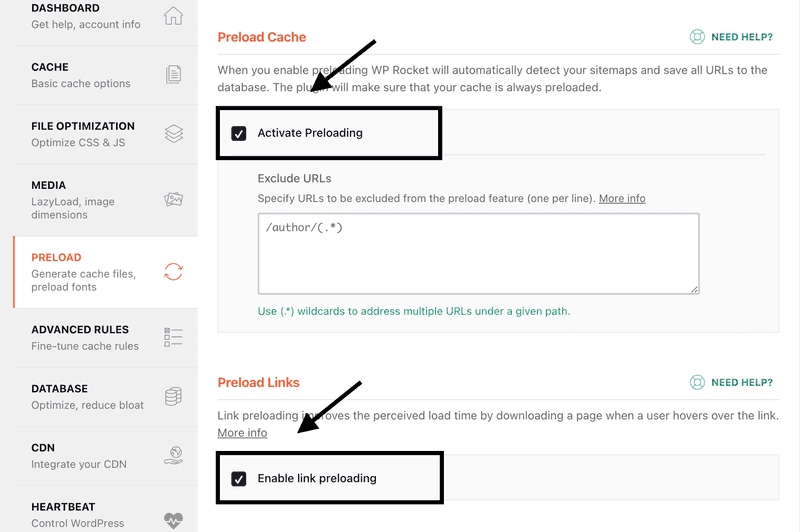
Preloading
The first two options we enabled in this section are called "Activate Preloading & Link Preloading." "Activate Preloading" detects your sitemap and saves all URLs in a database. Then, it will ensure that your cache is always preloaded. Typically, this doesn't cause any conflict with the front end. Just be sure to double-check your site front-end.
With "Link preloading" enabled, it will enhance the perceived speed of your site by allowing the browser to load the page of any link when the user hovers over it. If they click the link, the page will load quickly.

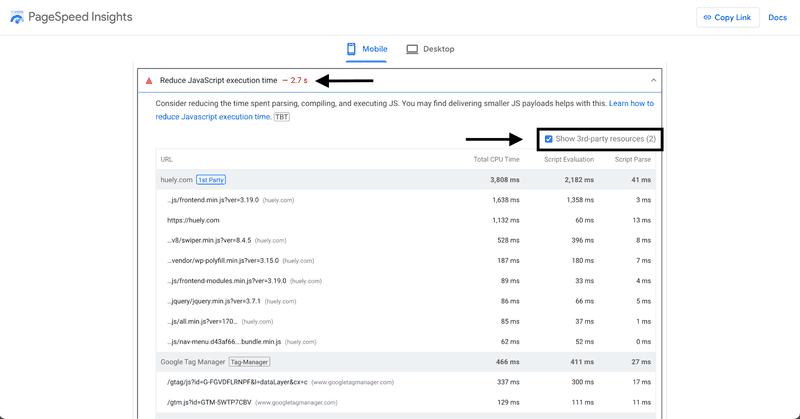
Below the preload options, we come to "Prefetch DNS Requests." This helps speed up third-party delivery of code. In our example, the site used a couple of Google products, including Google Tag Manager. Anytime the site was loaded, the browser must request the corresponding code from Google Tag Manager. A round trip that can take up precious resources. Prefetching allows the browser to prefetch the domain of the third party so it has a portion of the information ready.
To find third-party code on your site, go back to your Page Speed Insights report, scroll down, and look for a section titled "Reduce Javascript Execution Time." Expand that toggle and select "Show 3rd Party Code". At the bottom of the list, you will see the domains that are adding resources to your website.

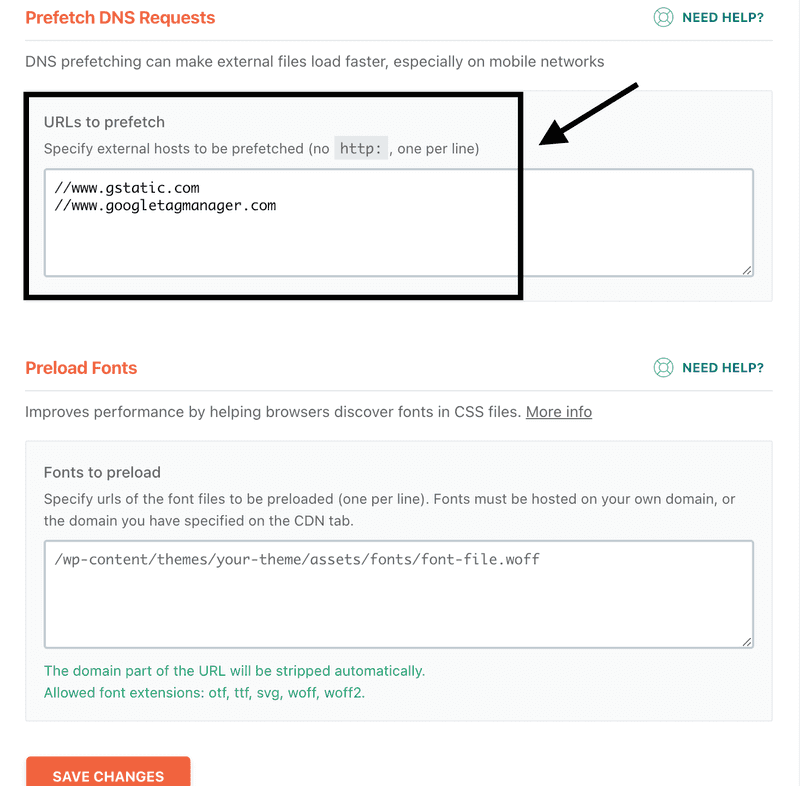
Copy these domains and add them to the prefetch DNS section of WP Rocket.

You will notice a section for preloading fonts as well. In our example, we continued to use Google Fonts; however, for better optimization, you can convert your font files into .woff format and house your fonts on your server. This reduces loading time by eliminating a third-party round trip for the browser.
Now select "save changes."
Image Compression
Now, navigate to the "Image Optimization" section within WP Rocket and install the " Imagify plugin." Developed by the WP Rocket team, Imagify provides an efficient solution to optimize all your website images and maintain optimization for new uploads.
The general guideline is to keep images on your website under 100KB. If you opt not to use Imagify, you must resize your photos manually.
You can achieve this using two free tools: tinypng.com and cloudconvert.com.
My process involves uploading the image to TinyPNG first to reduce its file size. Then, I convert that image into a .webp format using CloudConvert. Monitoring the quality and file size throughout the process is essential to avoid over-optimization.
Using Asset Cleanup to eliminate unused code
The third process in this optimization was to utilize the Asset CleanUp plugin. It allows you to unload specific files from loading on particular pages of your website.
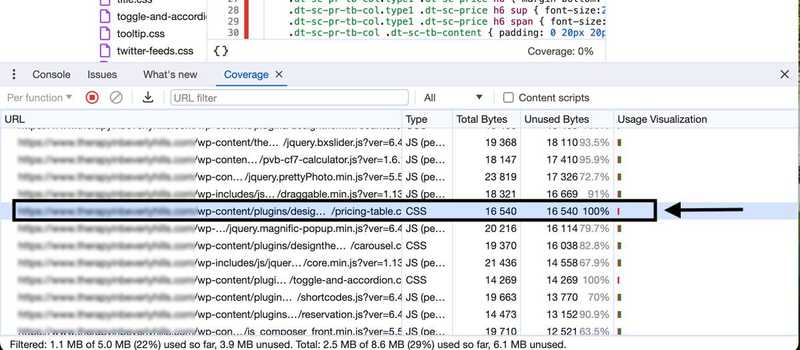
To find files that are loading but not being used, we will use Chrome Dev Tools.
-
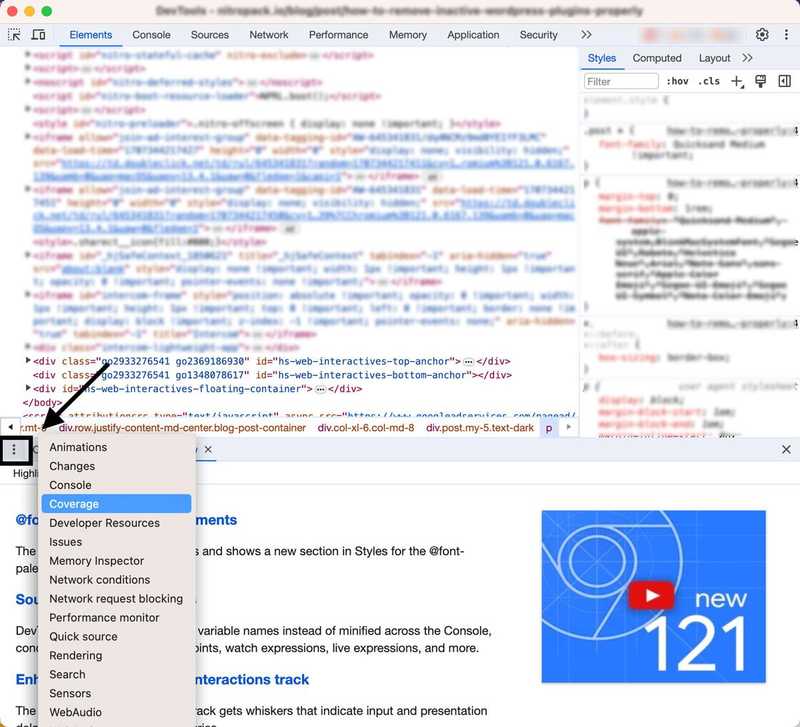
First, open your site in a Chrome window. Hover over the webpage and right-click. Go to the bottom of the popup window and select "inspect."
-
With the open inspect window, navigate midway down and click the three-dot flyout menu. Within the flyout menu, click "Coverage."

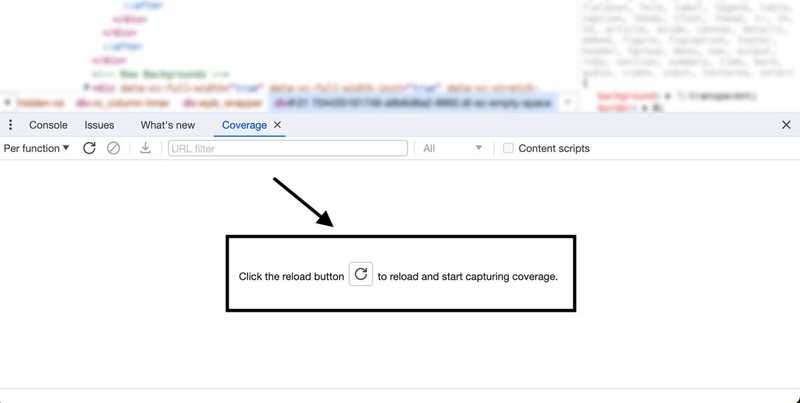
Now, click the "reload" button with the coverage tab open.
 This will refresh the page and start tracking all the files being loaded onto the page. Once the page fully loads, evaluate the list and look for files that have 100% of data unused. In the example below, we found a CSS file weighing 16.5KB, but the code is not being used on that page. \
This will refresh the page and start tracking all the files being loaded onto the page. Once the page fully loads, evaluate the list and look for files that have 100% of data unused. In the example below, we found a CSS file weighing 16.5KB, but the code is not being used on that page. \

Compile a list of all these files' URLs in a separate document. We will need them in the next step.
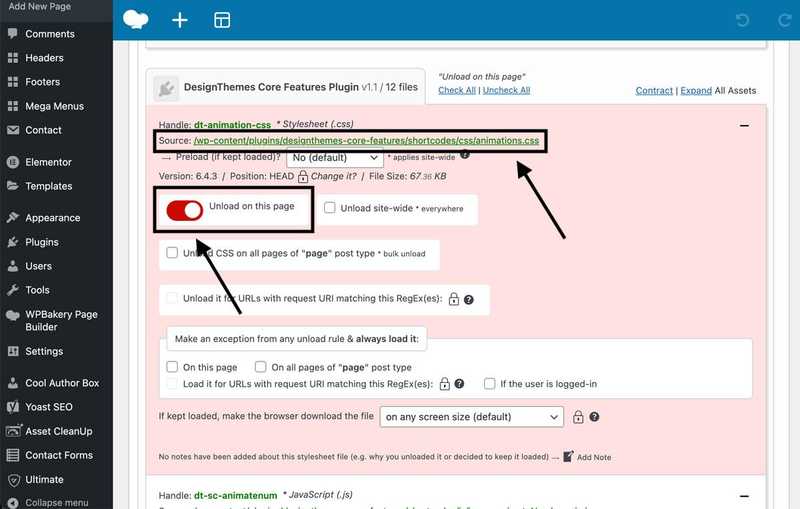
Now, access your WordPress dashboard and go to "Plugins." Proceed to install and activate the Asset CleanUp Plugin. Once activated, head to "Pages" and find the page you are optimizing. Hover over it and click "edit." On the page edit screen, scroll to the bottom to view the list of files loading on that page provided by Asset CleanUp.
Next, refer to the list of unused files you saved earlier and find the corresponding URLs. You can now choose to unload those files from this specific page.
Selecting " unload site-wide " is generally not recommended," as that file may be used on other pages. Remember to clear your cache and check your page in a browser window to ensure that functionality and design remain intact.
The All-in-One Platform for Effective SEO
Behind every successful business is a strong SEO campaign. But with countless optimization tools and techniques out there to choose from, it can be hard to know where to start. Well, fear no more, cause I've got just the thing to help. Presenting the Ranktracker all-in-one platform for effective SEO
We have finally opened registration to Ranktracker absolutely free!
Create a free accountOr Sign in using your credentials

Repeat this asset cleanup process for as many templates or high-trafficked pages as possible. And that's it! After these simple implementations, we increased the website's performance score from 3 to 68 on mobile and 64 to 91 on the desktop. Increasing PageSpeed Insight metrics is one of many steps that will also help increase mobile visibility on search engines as well as desktop.


Conclusion
In conclusion, optimizing performance scores is crucial for enhancing your website's search ranking and overall user experience. You can significantly improve your scores with minimal effort by following the strategies outlined in this article and utilizing the recommended plugins. If you need assistance optimizing your website feel free to contact us or visit Huely Inc.

