
Въведение
Какво е Soft UI? 8 съвета за начинаещи в уе�б дизайна
Тези, които започват бързо развиващата се кариера на уеб дизайнер, трябва да разберат колко е важно да бъдат в крак с новите тенденции в дизайна, особено с тези, които влияят на потребителя.
Дизайнът на потребителския интерфейс (UI) трябва да бъде лесен за използване и визуално приятен, тъй като това може да определи дали посетителят на уебсайта ще има положително преживяване с дадена марка.
С бързото развитие на технологиите тенденциите в дизайна на потребителски интерфейси включват интерактивни 3D обекти, пространствен дизайн, представяне на функции, VR и AR, решетки bento и мек дизайн на потребителски интерфейси.
В тази статия ще се задълбочим в една от тенденциите, които набраха сила през последните години и не могат да бъдат пренебрегнати - мекия дизайн на потребителския интерфейс. Ще разгледаме осем съвета за начинаещи уебдизайнери, които искат да се включат в тенденцията на неоморфния дизайн през 2024 г., и четири от основните трудности при използването на мек дизайн на потребителския интерфейс.
Какво е Soft UI?
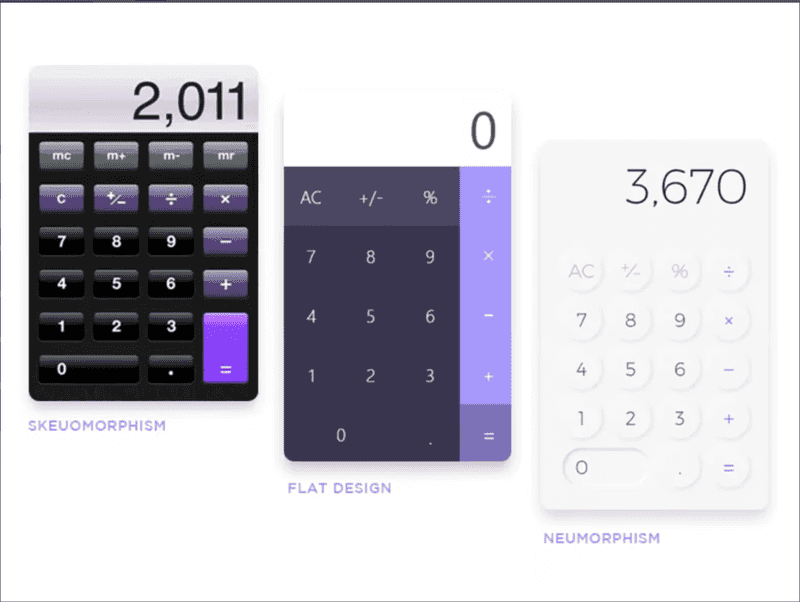
При мекия потребителски интер�фейс, известен също като неуморфизъм, дизайнерите добавят дълбочина и измерение на елементите, като използват светлини и сенки, за да ги накарат да изглеждат леко издигнати от екрана.
Neumorphism обединява визуалната привлекателност на скеуморфизма и простотата на плоския дизайн, за да създаде модерен, минималистичен вид.

Универсалната платформа за ефективна SEO оптимизация
Зад всеки успешен бизнес стои силна SEO кампания. Но с безбройните инструменти и техники за оптимизация, от които можете да избирате, може да е трудно да разберете откъде да започнете. Е, не се страхувайте повече, защото имам точно това, което ще ви помогне. Представяме ви платформата Ranktracker "всичко в едно" за ефективна SEO оптимизация
Най-накрая отворихме регистрацията за Ranktracker напълно безплатно!
Създаване на безплатен акаунтИли влезте в системата, като използвате данните си
(Източник на изображения: Toptal)
Дори Apple се включи в инициативата, когато въведе различни промени в стила на потребителския интерфейс както в мобилните, така и в настолните си операционни системи. Нека �разберем защо, като разгледаме някои от предимствата на използването на невроморфен дизайн:
- Модерен външен вид. Невроморфният дизайн може да придаде на уебсайта ви по-модерен вид, тъй като е една от най-новите тенденции в UI/UX дизайна.
- Ангажирани потребители Невроморфните дизайни правят елементите по-привлекателни за посетителите на уебсайта ви, тъй като сенките и светлинните елементи ги карат да изскачат от екрана.
- По-добра четливост Невроморфните дизайни могат да подобрят четливостта, тъй като високият контраст между текста и фоновия цвят улеснява четенето на текста.
Тази тенденция в уебдизайна е подходяща за марки, които искат техните приложения, операционни системи и уебсайтове да изглеждат приятелски и неформални.
8 съвета за дизайн на мек потребителски интерфейс за начинаещи
Използване на сенки и светлини
Сенките и светлините могат да придадат дълбочина, измерение, перспектива и реализъм на даден елемент от дизайна, като го направят да изглежда триизмерен. Потребителите са по-привлечени към информацията, когато елементът изглежда като изскачащ от екрана.
Освен това добавянето на сенки и светлини към елементите може да създаде визуална йерархия. Елементите с по-големи и по-дълбоки сенки изглеждат най-близо до посетителите на уебсайта, така че се открояват повече. По този начин показвате на потребителите най-важната информация на страницата.
Използвайте изтънчена цветова палитра
Синьото несъмнено е един от най-добрите и най-често използвани цветове в дизайна на потребителски интерфейси. Спомнете си иконите на популярни приложения като Facebook, Safari, PayPal, Prime Video и Shamaz, които използват нюанси на синьото с бяло.
Въпреки това, за да е идеален неоморфният дизайн, използваните цветове трябва да създават успокояващ ефект, така че е най-добре да избягвате ярките цветове, а да използвате мека, слабо наситена цветова палитра с фини вариации в нюансите.
Цветове като каки, кафяво, тъмнокафяво, бяло, слонова кост, бежово и сиво могат да работят перфектно за мек дизайн на потребителски интерфейс.
Използване на плавни градиенти
Използването на градиенти придава дълбочина на елементите, което е целта на мекия дизайн на потребителския интерфейс.
Градиентът е постепенното преливане на един цвят в друг. В идеалния случай трябва да изберете цветове от една и съща мека палитра, само че приглушени или изсветлени, в зависимост от ефекта, който се опитвате да създадете.
Универсалната платформа за ефективна SEO оптимизация
Зад всеки успешен бизнес стои силна SEO кампания. Но с безбройните инструменти и техники за оптимизация, от които можете да избирате, може да е трудно да разберете откъде да започнете. Е, не се страхувайте повече, защото имам точно това, което ще ви помогне. Представяме ви платформата Ranktracker "всичко в едно" за ефективна SEO оптимизация
Най-накрая отворихме регистрацията за Ranktracker напълно безплатно!
Създаване на безплатен акаунтИли влезте в системата, като използвате данните си
Градиентът трябва да е почти незабележим, но достатъчен, за да накара елемента на дизайна да изпъкне, като му придаде ново измерение.
Използвайте невроморфни дизайни пестеливо
Невроморфният дизайн е чудесен, за да се гарантира, че определен елемент се откроява пред посетителите на уебсайта.
Въпреки това не трябва да препълвате екрана си с градиенти, светлини и сенки, защото ако добавите мек дизайн на потребителския интерфейс към всеки елемент, няма да можете да привлечете вниманието към най-важните от тях.
Освен това твърде мекият дизайн на потребителския интерфейс може да направи уебсайта ви претрупан и непрофесионален - да премахне изчистения, минималистичен вид, към който се стремят дизайнерите.
Избягвайте изображения
Неоморфните дизайни могат да накарат даден елемент да изглежда триизмерен, затова избягвайте да добавяте това към изображенията в уебстраницата си. Те не се вписват в стила и ще нарушат илюзията.
Вместо това използвайте диаграми и илюстрации с меки дизайни на потребителския интерфейс за по-последователен вид.
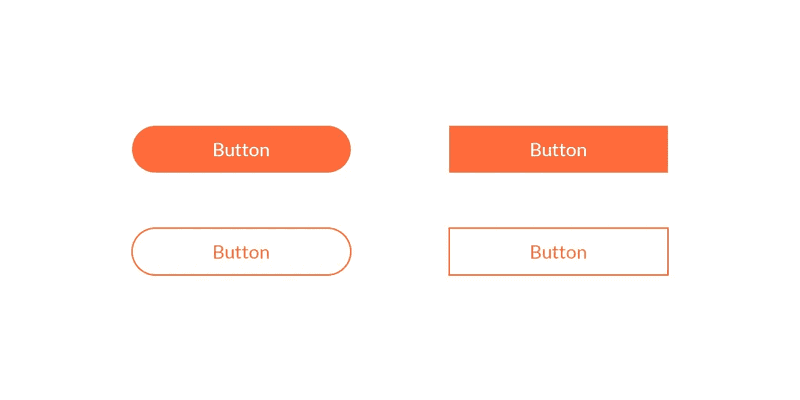
Използване на заоблени ъгли
Острите ръбове правят интерфейса сериозен и формален, което не е целта на мекия дизайн на потребителския интерфейс.
Заоблените ъгли често са гладки и не създават риск от нараняване, така че психологически се свързват с безопасността, достъпността и дружелюбността.
Дори на екрана на компютър или лаптоп човешкият мозък предпочита заоблената форма. Опитайте се да използвате заоблени ъгли, за да създадете по-нежен и приятелски вид като цяло.

(Източник на изображения: Logic Design)
Избирайте разумно цветовете на текста
Добавянето на малко от избрания от вас фонов цвят в елементите на дизайна чрез текста е отлична идея.
Например, ако текстът ви е зелен, а фонът е сив, поставете някои части от текста в сиво, за да придадете визуална привлекателност.
Въпреки това може да изберете по-контрастен цвят, ако целта ви е информацията в елемента на дизайна да изпъкне.
Експеримент
И накрая, правилното експериментиране е ключът към разкриването на предимствата на мекия дизайн на потребителския интерфейс.
Тенденциите в дизайна на потребителския интерфейс не могат да се фокусират единствено върху външния вид, защото използваемостта винаги е съществена част от идеята за дизайн на уебсайт. Затова уеб дизайнерите ще трябва да експериментират със създаването на меки елементи на дизайна на потребителския интерфейс по начин, който не прави компромис с използваемостта.
4 трудности с м�екия потребителски интерфейс
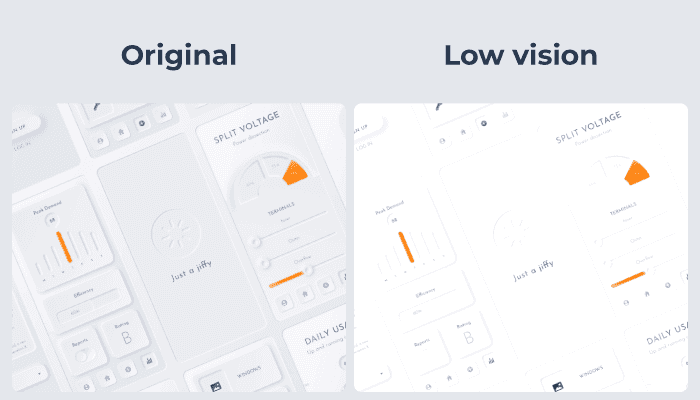
Не е достъпен за хора със слабо зрение
Мекият дизайн на потребителския интерфейс изглежда визуално приятен за хора с добро зрение. Потребителите със слабо зрение обаче може да не видят същите предимства и вместо това да видят как важни елементи от дизайна изчезват на заден план.

(Източник на изображения: svgator)
Не е достъпен за хора с нискокачествени е�крани
От друга страна, не е задължително посетителите на уебсайта ви да имат проблеми със зрението, за да се справят с неоморфизма.
Универсалната платформа за ефективна SEO оптимизация
Зад всеки успешен бизнес стои силна SEO кампания. Но с безбройните инструменти и техники за оптимизация, от които можете да избирате, може да е трудно да разберете откъде да започнете. Е, не се страхувайте повече, защото имам точно това, което ще ви помогне. Представяме ви платформата Ranktracker "всичко в едно" за ефективна SEO оптимизация
Най-накрая отворихме регистрацията за Ranktracker напълно безплатно!
Създаване на безплатен акаунтИли влезте в системата, като използвате данните си
Дизайнът е изцяло мек, което кара елементите почти да се сливат, така че тези, които използват устройства с нискокачествени екрани, също могат да имат проблеми с видимостта на елементите.
CTA не привличат кликвания
Друга голяма трудност, този път за марките, а не за потребителите, е, че финият неоморфизъм може да доведе до проблеми с привличането на кликвания и конверсии.
Зада работят призивите за действие (CTA), потребителите трябва да забелязват дизайна веднага. Неоморфизмът обаче е мек за очите, с малък контраст на цветовете и малко цветни изблици. Това означава, че CTA не се открояват толкова силно, колкото трябва, и вероятността посетителите да преминат към конвертиране е по-малка.
Бутоните не се открояват
Използваемостта е най-важният фактор при проектирането на потребителски интерфейс. Въпреки това, когато се фокусирате върху създаването на меки, фини елементи за вашия интерфейс, използваемостта понякога страда.
Бутоните могат почти да се слеят с фона, което означава, че посетителите не се насочват към бутоните, които са най-важни при навигацията в уебсайта ви.
Не само тенденция в дизайна
В заключение, мекият дизайн на потребителския интерфейс е нещо повече от тенденция - той свързва реалния и онлайн света.
За уеб дизайнерите от всички нива и умения обаче е важно да осъзнаят предимствата и трудностите на неоморфизма, преди да го добавят в своя инструментариум.

