
Въведение
В днешния цифров пейзаж е важно да имате уебсайт, който изглежда привлекателно и работи безпроблемно на различни устройства. Като осигурят ангажиращо и достъпно изживяване за посетителите, независимо дали използват смартфони, таблети или настолни компютри, предприятията могат да привлекат по-широка аудитория. Навлезте в адаптивния уеб дизайн.
Респонсивният уеб дизайн не е просто моден термин. Той променя правилата на играта, като гарантира, че оформлението и съдържанието на уебсайта ви се адаптират безпроблемно към всеки размер или резолюция на екрана. Това води до гладко и завладяващо преживяване за посетителите на всяко устройство, което в крайна сметка повишава удовлетвореността и ангажираността на потребителите.
Прочетете тази статия, в която са разгледани ценни идеи и стратегии, които ще ви помогнат да разгърнете пълния потенциал на вашия уебсайт и да гарантирате, че той изглежда фантастично на всяко устройство. Да започнем.

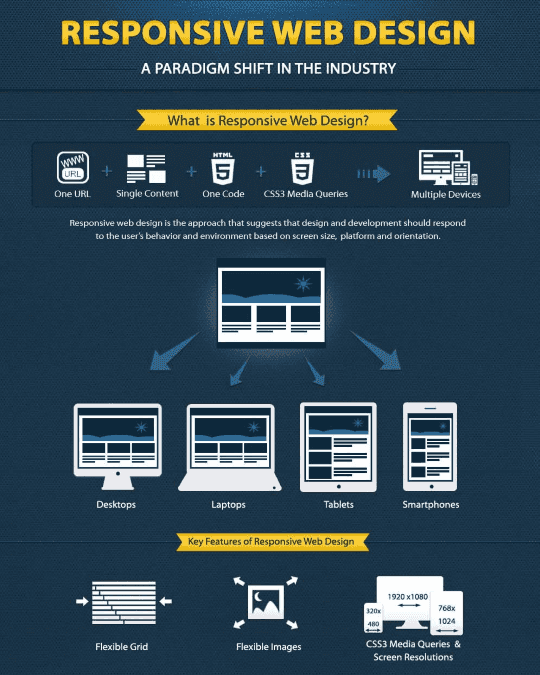
Кредитиране на изображения:DCI
Разберете основите на адаптивния дизайн
Разбирането на основните принципи на адаптивния уеб дизайн е от ключово значение за създаването на уебсайтове, които предлагат несравнимо изживяване при гледане на всяко устройство. Тези основи са в основата на решенията за дизайн, като осигуряват адаптивност и удовлетвореност на потребителите независимо от размера на екрана или вида на устройството.
По-долу са описани основните компоненти на адаптивния дизайн:
- Гъвкави решетки и оформления: Те формират структурата на адаптивния уебсайт, като позволяват на оформлението да се разширява или свива според размера на екрана на устройството. Тъй като решетката се базира на проценти ширина, а не на фикси�рани пиксели, съдържанието на сайта ви остава плавно и адаптивно.
- Изображения, които променят размера си и се настройват: За да предотвратите изкривяването на оформлението на изображенията или забавянето на скоростта на страницата при по-малки устройства, използвайте CSS или HTML, за да гарантирате правилното им мащабиране. Тази техника запазва качеството на изображенията и тяхната релевантност във всички контексти на гледане.
- Запитвания за медии: Тези инструменти на CSS ви дават възможност да прилагате различни стилове въз основа на характеристиките на устройството. Можете да адаптирате външния вид и функционалността на уебсайта си, като създадете точки на прекъсване, за да предложите оптимално изживяване на всяко устройство.
Разбирането на тези основни принципи поставя основите на уебсайт, който изглежда добре и функционира добре на различни устройства. Можете също така да разчитате на различни инструменти и ресурси, които да ви помогнат да оцените разходите за обновяване на уебсайта, включително услуги за изграждане на връзки, уникален дизайн и други персонализирани подобрения. За допълнителна информация относно осигуряването на адаптивност на уебсайта ви и оптимизирането на уеб присъствието ви, щракнете тук.
Универсалната платформа за ефективна SEO оптимизация
Зад всеки успешен бизнес стои силна SEO кампания. Но с безбройните инструменти и техники за оптимизация, от които можете да избирате, може да е трудно да разберете откъде да започнете. Е, не се страхувайте повече, защото имам точно това, което ще ви помогне. Представяме ви платформата Ranktracker "всичко в едно" за ефективна SEO оптимизация
Най-накрая отворихме регистрацията за Ranktracker напълно безплатно!
Създаване на безплатен акаунтИли влезте в системата, като използвате данните си

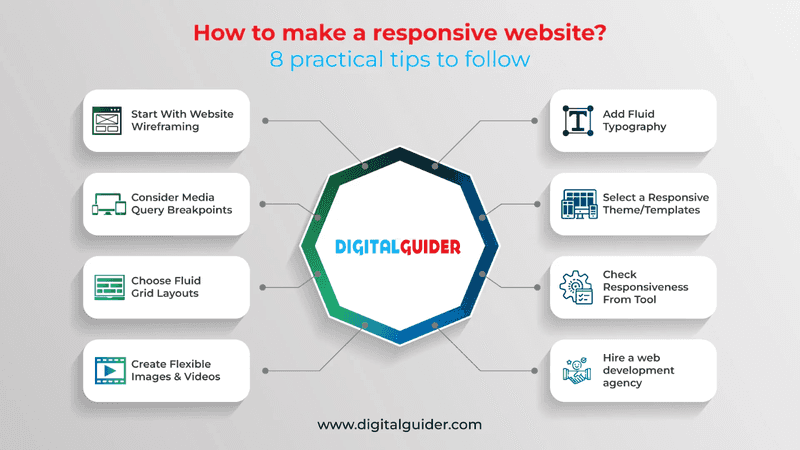
Кредити за изображения:Digital Guider
Внедряване на гъвкави оформления
Възприемането на гъвкави оформления също е от основно значение за успеха на адаптивния уеб дизайн. Тази стратегия гарантира, че съдържанието се адаптира плавно към размера на екрана на устройството на зрителя, като предлага оптимално потребителско изживяване без �компромиси.
Ето кои са основните елементи за прилагане на гъвкави оформления:
- Използвайте флуидни решетки, които използват проценти: Вместо да се проектират страници въз основа на измервания на пиксели или точки, флуидните решетки разчитат на пропорционални стойности. Този подход позволява на оформлението на сайта ви да се мащабира безпроблемно при различни размери на екрана, като запазва целостта на оформлението и ангажираността на потребителите.
- Използвайте гъвкави изображения и медии: От решаващо значение е да се гарантира, че изображенията и медийното съдържание не са с фиксиран размер, а могат да се адаптират в рамките на контейнерите си. Тази гъвкавост не позволява на изображенията да препълнят съдържащите ги елементи или да станат твърде малки на различните устройства, като по този начин се гарантира, че визуалното съдържание остава ефективно и привлекателно.
- Интегрирайте CSS flexbox и grid за динамични оформления: Тези модерни модули за оформление на CSS предлагат по-сложни начини за проектиране на гъвкави и сложни оформления, които реагират на среда�та на потребителя. Flexbox и Grid ви позволяват да създавате адаптивни и подравнени оформления без ограниченията на традиционните оформления с фиксирана ширина.
Проектирането с гъвкави оформления позволява на уебсайта ви да се адаптира към всеки размер на екрана, като същевременно запазва външния си вид и функционалността си последователни за всички устройства.
Използване на медийни заявки
Използването на медийни заявки е крайъгълен камък в създаването на адаптивни дизайни, които позволяват на сайтовете да се адаптират безпроблемно към огромния брой устройства днес. Този динамичен подход улеснява персонализираното изживяване при гледане, като гарантира, че съдържанието е оптимално представено на всяко устройство.
По-долу са описани критичните аспекти на ефективното използване на медийни заявки:
- **Дефинирайте точки на прекъсване, за да се приспособите към различните екрани:**Темите на прекъсване са конкретни точки, в които оформлението на съдържанието на уебсайта се променя, за да отговаря по-добре на размера на екрана. Определянето на тези точки включва разбиране на най-често срещаните размери на устройствата, които аудиторията ви използва, и осигуряване на плавно преминаване на дизайна на сайта ви от един размер на екрана към друг.
- **Прилагане на специфични стилове за различни устройства:**След като установите точките на прекъсване, можете да приложите уникални стилове, за да покажете съдържанието си оптимално на различни устройства. Това може да включва промяна на размера на шрифта, коригиране на компонентите на оформлението или промяна на навигационните елементи, за да паснат по-добре на по-малките екрани.
- Тествайте медийните си заявки: Строгото тестване на различни устройства е от решаващо значение за установяване на евентуални проблеми с медийните заявки. Този процес помага да се гарантира, че стиловете ви се задействат правилно във всяка точка на прекъсване, като осигуряват последователно и удобно за потребителя изживяване независимо от устройството или размера на екрана.
Включването на медийни заявки в стратегията ви за адаптивен дизайн гарантира, че сайтът ви не само реагира на различни размери на екрана, но и го прави по начин, който подобрява използваемостта и ангажираността.
Оптимизиране на изображения и медии
Оптимизирането на изображенията и медиите е друг важен компонент на адаптивния уеб дизайн, който подобрява работата на сайта и ангажираността на потребителите на всички устройства. Ефективната оптимизация гарантира, че визуалното съдържание се зарежда бързо и се показва правилно, независимо от устройството, използвано за достъп до вашия сайт.
По-долу са описани стратегиите за ефективна оптимизация на изображения и медии:
- **Компресиране на изображения без загуба на качество:**Инструментите и алгоритмите могат значително да намалят размера на файловете с изображения, като същевременно запазват визуалната им достоверност. Тази стъпка е жизненоважна за ускоряване на времето за зареждане на страниците, което е критичен фактор за потребителското изживяване и класирането в SEO.
- **Използване на решения за отзивчиви изображения:**Изпълнението на атрибута "srcset" позволява на браузърите да избират най-подходящия размер на изображението за изтегляне въз основа на размера на екрана и резолюцията на устройството. Този подход обслужва висококачествени изображения за настолни компютри, като същевременно намалява размера на файла за мобилни устройства, осигурявайки ефективно използване на данни и по-бързо зареждане.
- Помислете за лениво зареждане на медиите: Мързеливото зареждане отлага зареждането на некритичните изображения и медии до момента, в който това е необходимо, обикновено когато влязат във визуалния прозорец. Тази техника може значително да подобри първоначалното време за зареждане на страницата, да намали използването на честотната лента и да подобри преживяването при сърфиране на мобилни устройства.
Фокусирането върху тези техники за оптимизация гарантира, че изображенията и медиите на сайта ви допринасят положително за бързото реагиране.
Тестване и усъвършенстване на уебсайта
Гарантирането, че уебсайтът ви е адаптивен и удобен за потребителите, изисква непрекъснато тестване и усъвършенстване. Този процес е от решаващо значение за идентифицирането и отстраняването на всякакви проблеми, които могат да попречат на оптималното функциониране на вашия сайт на различни устройства.
По-долу са описани основните стъпки за ефективно тестване и усъвършенстване на вашия уебсайт:
- Провеждайте редовно тестване с емулатори и реални устройства: Симулаторите могат да предоставят бърз и ефективен начин за проверка на начина, по който сайтът ви изглежда на различни устройства, но тестването на реални устройства предлага безценна информация за реалното потребителско изживяване. Тази комбинация осигурява широка представа за работата на сайта ви в различни среди.
- Съберете обратна връзка от потребителите за опита им в различните платформи: Отзивите на потребителите са златна мина за информация, която разкрива проблеми, които може да не сте забелязали, и предлага подобрения. Инструменти като анкети, формуляри за обратна връзка и тестове за използваемост могат да помогнат за събирането на тези важни данни.
- Бъдете в крак с новите устройства и размери на екрана, за да осигурите постоянна съвмес�тимост: Технологичният пейзаж непрекъснато се развива, като редовно се появяват нови устройства и размери на екраните. Следенето на тези промени и актуализирането на сайта ви гарантира, че той ще остане достъпен и привлекателен за всички потребители.
Като отделяте време за тестване и усъвършенстване, вие гарантирате, че вашият уебсайт не само отговаря на нуждите и предпочитанията на вашата аудитория, но и ги предвижда. Този ангажимент за съвършенство затвърждава репутацията на сайта ви като ориентиран към потребителя, адаптивен ресурс, готов да обслужва посетители от всяко устройство.
Дайте приоритет на достъпността
Осигуряването на достъп до уебсайта за всеки потребител е ключов аспект на адаптивния уеб дизайн. Достъпността гарантира, че сайтът ви може лесно да бъде навигиран и разбран от хора с различни възможности, което отразява ангажимента за приобщаване.
Универсалната платформа за ефективна SEO оптимизация
Зад всеки успешен бизнес стои силна SEO кампания. Но с безбройните инструменти и техники за оптимизация, от които можете да избирате, може да е трудно да разберете откъде да започнете. Е, не се страхувайте повече, защото имам точно това, което ще ви помогне. Представяме ви платформата Ranktracker "всичко в едно" за ефективна SEO оптимизация
Най-накрая отворихме регистрацията за Ranktracker напълно безплатно!
Създаване на безплатен акаунтИли влезте в системата, като използвате данните си
Ето стъпки за подобряване на достъпността на уебсайта:
- Използвайте семантичен HTML за структура и достъпност: Използването на семантични HTML тагове, като <header>, <nav>, <main>, <footer> и <article>, помага на екранните четци и помощните технологии да навигират по-ефективно съдържанието ви. Тази практика прави сайта ви по-достъпен, като осигурява ясни ориентири в оформлението на страницата.
- Осигуряване на адекватно съотношение на контраста между текста и фоновите цветове: Високият контраст между текста и неговия фон е от съществено значение за потребителите със зрителни увреждания. Налични са инструменти за тестване на цветови комбинации, за да се гарантира, че те отговарят или надвишават препоръчителните съотношения на контраст, което прави съдържанието четливо за всички.
- Осъществяване на навигация с клавиатура за потребители, които не могат да използват мишка: Много потребители разчитат на навигация с клавиатура поради физически увреждания или лични предпочитания. Осигуряването на възможност за пълна навигация в сайта ви с помощта на клавишни комбинации подобрява неговата достъпност. Това включва осигуряване на индикатори за фокус и връзки за прескачане, за да се подобри навигацията за потребителите с клавиатура.
Даването на приоритет на функциите за достъпност разширява аудиторията ви и показва, че сайтът ви е посветен на приобщаването.
Фокус върху оптимизацията на производителността
Повишаването на производителността на уебсайта е основен аспект на адаптивния уеб дизайн, който осигурява бързо зареждане и гладко взаимодействие на всички устройства. Не забравяйте, че високопроизводителният сайт задържа посетителите и повишава цялостната удовлетвореност на потребителите, което е от решаващо значение за днешния динамичен цифров пейзаж.
Ето целенасочени стратегии за оптимизиране на производителността на сайта:
- Намалете до минимум HTTP заявките: Опростете дизайна на сайта си, като намалите броя на елементите на страницата. Комбинирайте файлове, когато е възможно, като скриптове и CSS таблици със стилове, за да намалите общия брой на заявките.
- Използване на кеширане в браузъра: Приложете кеширане, за да съхранявате части от сайта си на устройствата на посетителите след първото им посещение. Това намалява времето за зареждане при следващи посещения, тъй като не е необходимо браузърът да извлича отново всеки ресурс от сървъра.
- Оптимизиране на изпълнението на CSS и JavaScript: Подредете скриптовете и стиловете си така, че да намалите до минимум въздействието им върху времето за зареждане на сайта. Поставете CSS в горната част, за да предотвратите появата на нестилизирано съдържание, а JavaScript в долната част, за да не чака страницата да се зареди със скриптове, преди да се визуализира.
Фокусирането върху техниките за оптимизация гарантира, че уебсайтът ви е адаптивен и предлага безпроблемно изживяване на всяко устройство.
Заключение
Разбирането на адаптивния уеб дизайн е от решаващо значение днес. От една страна, той подобрява начина, по който уебсайтовете изглеждат и работят на различни устройства, като подобрява потребителското изживяване, достъпността и скоростта. Основните практики включват използване на гъвкави оформления, оптимизиране на изображенията, използване на медийни заявки и фокусиране върху производителността и достъпността на сайта.
Като се съобразявате с тези техники за адаптивен дизайн, вие гарантирате, че вашият уебсайт е привлекателен и функционира добре за всички, като поддържате конкурентно онлайн присъствие с напредването на технологиите.

