
Въведение
Експертите наElit-Web споделят своите наблюдения.
Сега, през 2023 г., приемаме удобните за мобилни устройства сайтове за даденост. Но това не винаги е било така. Когато през 2015 г. Google пусна голяма актуализация на мобилното търсене, повечето уебмастъри и SEO специалисти буквално изгубиха представа как да действат и какво да правят, за да запазят позициите на сайтовете, които толкова дълго време бяха печелили от конкурентите си.

Но защо се случи това?
Една от основните промени в класирането на сайтовете беше, че алгоритмите на Google започнаха да обръщат специално внимание на UX. Това означава, че удобството на сайтовете не само на персонални компютри, но и на мобилни устройства, стана особено значимо за формирането на рейтинга на уеб ресурсите и техните позиции в резултатите от търсенето.
Освен това през 2015 г. "изкривяването" става все по-ясно видимо - размерът на мобилния трафик постепенно започва да преобладава над трафика за настолни компютри. А ако сайтът беше твърде "тежък" и не беше оптимизиран, използването му от смартфон беше изключително неудобно. Съответно процентът на отказите се увеличи, а позицията на ресурса в резултатите от търсенето спадна значително.
За щастие още тогава Google предложи оптимизиране на сайтовете с помощта на наличните технологии за адаптивен уеб дизайн, което значително опрости този процес.
Какво е адаптивен дизайн?
Респонсивният уебдизайн (RWD ) е метод, при който страницата с ресурси се преформатира, за да отговаря на формата и размера на екрана на устройството, без да е необходимо ръчно мащабиране.

Универсалната платформа за ефективна SEO оптимизация
Зад всеки успешен бизнес стои силна SEO кампания. Но с безбройните инструменти и техники за оптимизация, от които можете да избирате, може да е трудно да разберете откъде да започнете. Е, не се страхувайте повече, защото имам точно това, което ще ви помогне. Представяме ви платформата Ranktracker "всичко в едно" за ефективна SEO оптимизация
Най-накрая отворихме регистрацията за Ranktracker напълно безплатно!
Създаване на безплатен акаунтИли влезте в системата, като използвате данните си
Той значително подобрява взаимодействието с потребителя чрез увеличаване на визуалното съдържание и бутоните, промяна на текстовото съдържание и размерите на различните елементи, за да съответстват най-добре на параметрите на джаджата, използвана от посетителя на сайта.
RWD има няколко важни предимства наведнъж:
- **подобрена достъпност **за потребители с различни устройства. Това е важно, тъй като все повече хора имат достъп до интернет чрез смартфони или таблети;
- подобрено потребителско изживяване. Това се дължи на факта, че посетителите могат лесно да четат текст, да виждат изображения и да взаимодействат с елементите на уебсайта, независимо от размера на екрана на устройството;
- подобрена SEO оптимизация. Тъй като Google и другите търсачки смятат, че адаптивните ресурси са по-удобни за потребителите, те ги класират по-високо в резултатите от търсенето.
Що се отнася до последния въпрос, може би трябва да обясните малко повече.
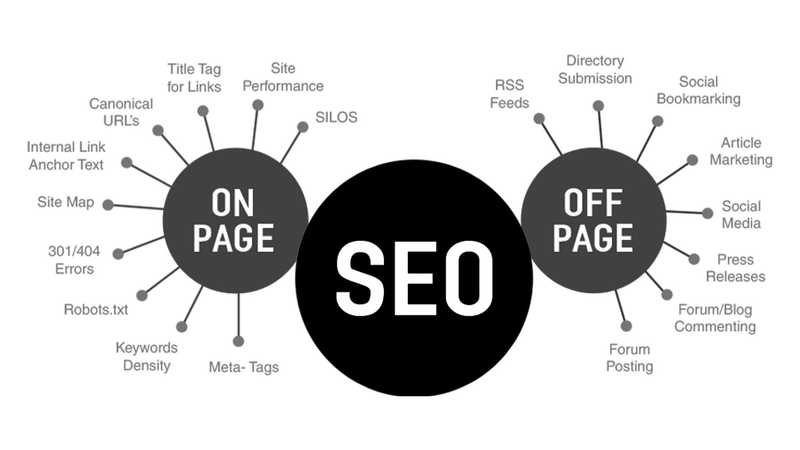
Какво е SEO?
Оптимизацията за търсачки (SEO) е съвкупност от дейности, целящи извеждането на сайта в челните места на класациите за съответните заявки (ключови думи и фрази).

Тук е важно да се разбере, че алгоритмите на Google отчитат дали ресурсът е адаптиран за мобилни устройства. И ако това не е така, то сега, през 2023 г., такъв сайт определено няма да може да стигне до върха на списъка. Адаптивността е изключително важен технически параметър. Ето защо принципът на разработване Mobile-First, според който първо се разработва мобилната версия, а след това десктоп версията, е приоритет в повечето случаи. Така че днес дизайнът на сайта е не само елемент на естетиката, но и много влиятелен фактор за класиране в резултатите от търсенето.
Какво е UX
UX (User Experience) е термин, който се използва за описание на начина, по който потребителите взаимодействат с даден продукт или услуга.
Колко�то по-подходящ, удобен, достъпен и полезен е сайтът ви за посетителите, толкова по-лоялен е към него Google и толкова по-големи са шансовете да се озовете на челно място в резултатите от търсенето. Важното е, че необходимостта от висококачествен UX е известна много преди актуализацията от 2015 г. И онези уебмастъри и собственици на сайтове, които мислеха преди всичко за потребителите, още тогава успяха значително да подобрят рейтинга на своите ресурси. Обратно, проектите с лош UX веднага загубиха позиции.
Трябва също да добавим, че SEO и UX работят най-добре в комбинация, а не всеки сам за себе си. Затова те трябва да бъдат правилно комбинирани и използвани пълноценно. Повече за това по-късно!
Как SEO и UX работят заедно
Накратко, SEO оптимизацията отговаря за доброто позициониране на уебсайта в резултатите от търсенето, а UX - за доброто преживяване на потребителите при работа с ресурса. Когато работят заедно, те спомагат за успеха на онлайн проекта. SEO ви позволява да привличате повече посетители, докато UX ги мотивира да останат на уебсайта и да предприемат целенасо�чени действия. Например да закупят стоки или да се абонират за бюлетин.
Освен това отзивчивият дизайн улеснява специалистите по SEO и UX, наред с други неща. Търсачките сканират адаптивните сайтове по-активно и по-точно, като им дават по-високи оценки. А за посетителите е по-приятно и по-лесно да използват уеб ресурси, които работят правилно и не причиняват неудобства.
7 предимства на адаптивния дизайн за подобряване на SEO и UX
Предлагаме ви да разгледате как адаптивният дизайн на сайта директно подобрява SEO и UX и на какви принципи се основава.
- Подобряване на класирането в резултатите от търсенето
Не за първи път Google предпочита ресурси, адаптирани за мобилни устройства. Според резултатите от проучването на компанията Backlinko около 94,5% от всички сайтове, които заемат първите три позиции в резултатите от търсенето в Google, имат адаптивен дизайн. Ето защо е лесно да се заключи, че наличието на RWD значително подобрява шансовете ви да се появите в първите резултати за съответните заявки.
2. Ускоряване на зареждането
В по-голямата си част адаптивният дизайн наистина ускорява заре�ждането на страниците. Тук е важно да се разбере, че той използва един набор от HTML и CSS код, който автоматично се адаптира към различните размери на екрана на джаджите. И такъв ресурс се отваря много по-бързо от "тежък" сайт, който има две отделни версии на кода за настолни и мобилни устройства. А скоростта на зареждане оказва огромно влияние върху потребителското изживяване, bounce rate и съответно върху ефективността на SEO оптимизацията.
3. Подобряване на лекотата на използване на сайта
Респонсивните сайтове са просто по-лесни за използване. И не само да разглеждат информация, но и да взаимодействат със страницата - да натискат бутони, да отварят менюта, да прелистват слайдове и т.н. Освен това такива сайтове отчитат начина, по който потребителят държи телефона - вертикално или хоризонтално. Съответно оформлението на страницата се оптимизира и адаптира.
Универсалната платформа за ефективна SEO оптимизация
Зад всеки успешен бизнес стои силна SEO кампания. Но с безбройните инструменти и техники за оптимизация, от които можете да избирате, може да е трудно да разберете откъде да започнете. Е, не се страхувайте повече, защото имам точно това, което ще ви помогне. Представяме ви платформата Ranktracker "всичко в едно" за ефективна SEO оптимизация
Най-накрая отворихме регистрацията за Ranktracker напълно безплатно!
Създаване на безплатен акаунтИли влезте в системата, като използвате данните си
Удобният за потребителя дизайн автоматично удължава времето, което потребителите прекарват на страницата, като по този начин подобрява поведенческите фактори. А това е важно за Google. В края на краищата, ако човек прекарва известно време на сайта, преглежда различни страници, запознава се с информация, значи ресурсът предлага висококачествено и интересно съдържание. Следователно той може да бъде показан в горната част на резултатите от търсенето.

4. Намаляване на процента на отказите
Този въпрос е частично свързан с втория. Ако отварянето на даден сайт отнема повече от 3 секунди, около 53% от потребителите просто го затварят и не чакат. А ако продължителността на изтеглянето достигне 10 секунди, тогава вероятността човек да изчака е практически нулева.
Разбира се, скоростта на отваряне на дадена страница се влияе не само от адаптивността на сайта, но и от други фактори. Така или иначе, трябва да направите всичко, за да не отнема зареждането на ресурса ви повече от 3 секунди. Колкото по-бързо, толкова по-малък е процентът на неуспешните опити.
5. Повтарящ се трафик
Според компанията WebFX около 74% от потребителите на мобилни устройства се връщат на сайт, който им е бил удобен и комфортен за използване, вместо да търсят алтернатива. Това означава, че добрият UX и SEO значително увеличават обема на повторния трафик и привличат редовни потребители.
Универсалната платформа за ефективна SEO оптимизация
Зад всеки успешен бизнес стои силна SEO кампания. Но с безбройните инструменти и техники за оптимизация, от които можете да избирате, може да е трудно да разберете откъде да започнете. Е, не се страхувайте повече, защото имам точно това, което ще ви помогне. Представяме ви платформата Ranktracker "всичко в едно" за ефективна SEO оптимизация
Най-накрая отворихме регистрацията за Ranktracker напълно безплатно!
Създаване на безплатен акаунтИли влезте в системата, като използвате данните си
Това е много полезно, тъй като за Google е още един силен сигнал, че сайтът е наистина удобен, полезен и подходящ за хората. А това означава, че той може да бъде препо�ръчан и да се издигне по-високо в резултатите от търсенето за съответните заявки.
6. Косвена полза от социалния обмен
Ако сайтът е с добър адаптивен дизайн, съдържа полезна и подходяща информация, потребителите са по-склонни да го споделят в своите социални мрежи. Особено ако са насърчени да го направят. Например чрез предлагане на отстъпка или бонус.
Когато потребителите споделят връзки към сайта ви в социалните мрежи, получавате допълнителен трафик. А за Google това отново е сигнал за качеството и значимостта на вашия ресурс и го издига в резултатите от търсенето. В същото време подобни публикации не оказват пряко влияние върху SEO показателите.
7. Увеличаване на броя на конверсиите
Повишаване на позициите в резултатите от търсенето, увеличаване на присъствието в социалните мрежи, подобряване на познаваемостта на марката - всичко това влияе върху броя на конверсиите. И както вече научихме, тези параметри наистина са много тясно свързани с адаптивния дизайн. Ето защо, ако наистина искате да увеличите броя на конверсиите на сайта си, първото нещо, което трябва да направите, �е да го направите наистина удобен за ползване на различни устройства.
Заключения
Според доклада за мобилността на Ericsson от 2011 г. до днес делът на мобилния трафик в света се е увеличил почти 300 пъти. И сега той значително преобладава над този за настолни компютри. Ето защо принципът на Mobile-First web development изглежда абсолютно логичен за почти всеки сайт.
Казано направо, създаването само на десктоп версия на даден ресурс днес е абсолютна глупост. Такъв сайт няма почти никакъв шанс да стигне до челните места в резултатите от търсенето, дори и в нискоконкурентни ниши. А когато говорим за бизнес области с висока конкуренция, тогава липсата на адаптивност е критична грешка.
Затова не забравяйте адаптивността и UX, следете актуализациите на Google и своевременно адаптирайте собствения си ресурс към новите изисквания на търсачката. Това е единственият начин да стигнете до челните места в класациите и да поддържате високи позиции.

