
Въведение
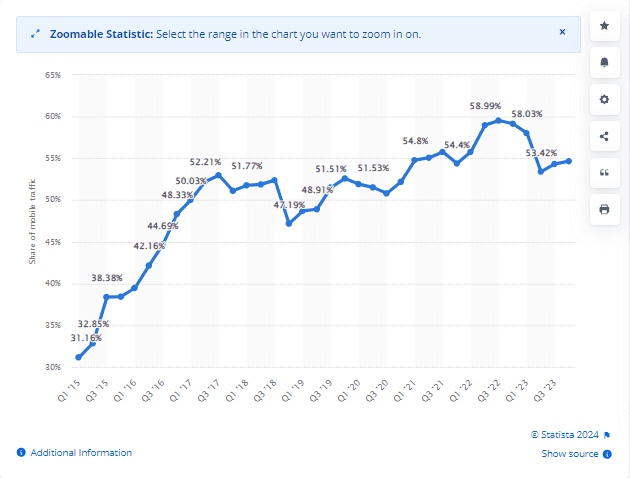
Използването на моб�илни телефони е причина за приблизително половината от общия глобален уеб трафик. Според Statista през последното тримесечие на 2023 г. 58,67% от общия трафик на уебсайтове е бил само от мобилни устройства в световен мащаб. Тези данни показват, че уебсайтовете, които не са оптимизирани за мобилни устройства, могат да загубят половината от уеб трафика си. По този начин създаването на отзивчив уебсайт за мобилни устройства се е превърнало в необходимост.

Създаването на адаптивен уебсайт е начин да се отговори на очакванията на потребителите и да се подобри тяхното преживяване с уебсайта. Следователно има голямо търсене на отзивчиви уебсайтове от страна на потребителите и повечето организации се стремят да разработват такива уебсайтове, използвайки отзивчив дизайн.
В тази статия ще обсъдим най-добрите практики, които могат да се използват от разработчиците за създаване на адаптивни уебсайтове. В нея ще бъдат дадени съвети за изграждане на уебсайт, който функционира перфектно на различни размери екрани и устройства. Ще обсъдим и как да тествате сайта на мобилни устройства, за да гарантирате адаптивността му.
Затова нека първо да разберем добре какво представляват отзивчивите уебсайтове.
Какво означава �адаптивен уебсайт?
Респонсивният уебсайт е сайт, който автоматично разпознава устройството на потребителя и съответно адаптира оформлението си, за да осигури по-добро потребителско изживяване. Тези уебсайтове обикновено променят външния си вид и интерактивните си функции в зависимост от използваното устройство и размера на екрана. Респонсивният уебдизайн (RWD) е в основата на такива сайтове, който гарантира, че страниците се адаптират към размера на екрана на потребителя.
Универсалната платформа за ефективна SEO оптимизация
Зад всеки успешен бизнес стои силна SEO кампания. Но с безбройните инструменти и техники за оптимизация, от които можете да избирате, може да е трудно да разберете откъде да започнете. Е, не се страхувайте повече, защото имам точно това, което ще ви помогне. Представяме ви платформата Ranktracker "всичко в едно" за ефективна SEO оптимизация
Най-накрая отворихме регистрацията за Ranktracker напълно безплатно!
Създаване на безплатен акаунтИли влезте в системата, като използвате данните си
RWD използва CSS, за да придаде различни стилови характеристики като шрифтове, изображения и менюта в зависимост от фактори като тип устройство, размер на екрана, ориентация, цветове и други характеристики на устройството. CSS също така позволява оптимално използване на viewport на устройството, видимата област на екрана, и медийни заявки, които позволяват на уебстраниците да се адаптират в зависимост от ширината на viewport и оформлението на уебсайта.
Основната цел на адаптивния уебсайт е да предложи последователно потребителско изживяване на всички устройства, като сведе до минимум необходимостта от увеличаване или превъртане. Той оптимизира навигацията, като намалява объркването и повишава цялостното удовлетворение на потребителите.
Най-добра практика за създаване на адаптивен уебсайт
Създаването на адаптивни уебсайтове изисква използването на няколко най-добри практики, които гаран�тират, че те функционират добре на различни устройства и с различни размери на екрана.
Ето някои от най-добрите практики:
Дизайн, ориентиран към мобилните устройства
Мобилният дизайн или подходът "Mobile-first" позволява на уеб дизайнерите първоначално да започнат проектирането на уебсайтове с фокус върху мобилните устройства. Това обикновено включва скициране или създаване на прототипи на дизайна на уеб приложението първо за най-малкия екран и постепенно преминаване към по-големи размери на екрана.
Наблягането на дизайна за мобилни устройства е логично, тъй като по-малките екрани имат ограничения в пространството. Екипите трябва да гарантират, че основните елементи на уебсайта се показват на видно място за потребителите на тези екрани. Като първоначално проектират и разработват за малки екрани, дизайнерите са принудени да премахнат всичко ненужно, за да създадат безпроблемно визуализиране и навигация на уебсайта.
Определяне на подходящи точки на прекъсване
В рамките на адаптивния дизайн точките на прекъсване указват кога съдържанието и дизайнът на уебсайта се адаптират, за да се оптимизира потребителското изживяване. При работа с медийни заявки трябва да установите "точките на прекъсване" или праговете на размера на екрана. Точката на прекъсване представлява ширината на екрана, където използвате медийна заявка, за да приложите нови CSS стилове.
Типичните размери на екрана включват:
- Мобилни устройства: 360 x 640
- Мобилен телефон: 375 x 667
- Мобилни устройства: 360 x 720
- iPhone X: 375 x 812
- Pixel 2: 411 x 731
- Таблет: 768 x 1024
Тези точки са посочени в кода. Съдържанието на уебсайта реагира на тези точки, като се адаптира към размера на екрана, за да представи подходящото оформление. Чрез създаването на CSS точки на прекъсване съдържанието на уебсайта може да се адаптира към размера на екрана, като се повишава визуалната привлекателност и лекотата на използване.
Започнете с флуидна решетка
Уебсайтът, който отговаря на изискванията, трябва да бъде изграден на флуидна решетка. Уебсайтът използва флуидна решетка, за да разработи адаптивни оформления, използвайки относителни единици като проценти или емоции, а не фиксирани единици като пиксели. Тя разделя ширината на страницата на множество еднакви по размер и разстояние колони, като съдържанието на страницата се подрежда въз основа на тези колони.
При хоризонтално разширяване на полезрението всяка флуидна колона се разширява пропорционално заедно със съдържанието си. Това позволява на елементите на уеб страницата да променят размера си един спрямо друг в зависимост от размера на екрана или устройството. По този начин се позволява позициониране на уеб елементите пропорционално на размера на екрана.
Размери на зоната за кликване
В зависимост от предназначението на вашия уебсайт може да разполагате с различни бутони, менюта или елементи, върху които може да се кликне. При отзивчивия уеб дизайн възниква едно важно съображение: Какъв трябва да бъде размерът на моите бутони?
Универсалната платформа за ефективна SEO оптимизация
Зад всеки успешен бизнес стои силна SEO кампания. Но с безбройните инструменти и техники за оптимизация, от които можете да избирате, може да е трудно да разберете откъде да започнете. Е, не се страхувайте повече, защото имам точно това, което ще ви помогне. Представяме ви платформата Ranktracker "всичко в едно" за ефективна SEO оптимизация
Най-накрая отворихме регистрацията за Ranktracker напълно безплатно!
Създаване на безплатен акаунтИли влезте в системата, като използвате данните си
Проектирането на бутони и менюта за настолни компютри е лесно, тъй като използваме мишката, за да кликаме. Показалецът на мишката е малък, така че дори малките бутони са лесни за щракване. Размерът на екрана на мобилните устройства обаче е сравнително по-малък от този на настолните компютри и бутонът трябва да е достатъчно голям, за да може да се докосне с пръсти. Затова е важно да вземете предвид размерите на площта на бутоните, когато създавате адаптивен уеб�сайт. Винаги е за предпочитане размерът на бутона да е 60 пиксела, като диапазонът е между 42 и 72 пиксела.
Обмислете сензорни екрани
Когато обмисляте как да постигнете адаптивност на уебсайта, вземете предвид сензорните екрани. Уверете се, че навигационните менюта и интерактивните елементи са лесно достъпни за потребителите на сензорни екрани, като използвате по-големи мишени за докосване и подходящи разстояния между елементите, за да предотвратите случайни докосвания.
Използване на типография
При създаването на адаптивен уебсайт използването на типография се счита за една от най-добрите практики, тъй като позволява бързо усвояване на информацията. Това е процесът на използване на различни шрифтове и структуриране на буквите и думите по начин, който помага за четливостта и дори за навигацията. Трябва да използвате добре четливи шрифтове, особено за важни текстови елементи като навигационните етикети. Можете да регулирате размера въз основа на дизайна на шрифта, като за предпочитане е да използвате мерната единица em, започвайки �от 1 до 1,25em. Също така избягвайте прекомерни разстояния, които оставят текста разпокъсан, или твърде малки разстояния, които водят до сбиване на думите.
Добавяне на бутони за призив към действие
Призивът за действие (CTA) е от голямо значение за всяка уебстраница. Ясните CTA в линковете и бутоните помагат на потребителите да се насочат накъде да продължат, предотвратявайки объркване при покупка или регистрация в програма.
Когато създавате адаптивен уебсайт, трябва да се уверите, че вашият CTA бутон подчертава страниците чрез своите цветове, стил, размер и форма. Използването на разпознаваеми форми като кръгове, квадрати и правоъгълници е за предпочитане, за да се избегнат грешки или подвеждаща навигация. Придържайте се към познатите форми на бутоните, за да запазите яснотата. Освен това вземете предвид влиянието на размера на бутона върху разпознаването от потребителя и възможността за кликване, особено при устройства със сензорен екран. Осигурете достатъчно пространство около важните бутони и текстови връзки, за да сведете до минимум случайните кликвания.
Внедряване на мащабируема навигация
Важно е да се поддържа удобна за потребителя навигация в различните версии на уебсайта. Мащабируемата навигация регулира разположението на менюто и лентата за навигация, за да предотврати скриването им или затруднения достъп до тях на по-малките дисплеи. Когато опростявате навигацията за мобилни устройства, дайте приоритет на показването на опциите, до които повечето потребители имат нужда от достъп.
Използване на SVG и адаптивни изображения
Проектирането на лога и изображения за вашия уебсайт може да бъде предизвикателство. Целта ви е да включите изображения с висока резолюция, които да запазят яснотата си независимо от увеличението на потребителя. Изображенията с висока резолюция обаче често водят до по-дълго време за зареждане, което се отразява на SEO оптимизацията. В идеалния случай сайтът ви трябва да се зарежда за по-малко от 2 секунди. Макар че намаляването на разделителната способност на изображенията може да ускори зареждането, то влошава качеството на изображенията при увеличаване. И така, какво е решението?
Решението се крие в мащабируемите векторни графики, известни като изображения SVG.
За разлика от изображенията, базирани на пиксели, SVGs се състоят от математически уравнения, представени във формат XML, които определят линии и криви за създаване на графични форми. Тези изображения са мащабируеми и съвместими с повечето основни браузъри. Те запазват яснотата си независимо от степента на увеличение, тъй като никога не се пикселизират. Редактирането им е лесно с помощта на инструменти като Sketch или Adobe Illustrator. Освен това цветовете им могат да се променят с помощта на CSS или JS. SVG файловете са минимални, което ви позволява да създавате банерни изображения, които заемат само няколко KB. Освен това, тъй като са дефинирани в XML, търсачките могат лесно да разпознават описанията и ключовите думи, което ги прави подходящи за SEO оптимизация.
Тестване на отзивчивостта при изгледи на устройства
Когато създавате адаптивен уебсайт, не бива да пренебрегвате тестването му на реални устройства. Важно е да се провери и валидира отзивчивостта на уебсайтовете и да се оцени външният им вид на различни реални устройства. Можете да изберете инструменти за тестване на отзивчивост като LT Browser, за да тествате отзивчивостта на мобилни изгледи.
Инструменти като LT Browser предлагат над 53 предварително инсталирани изгледа за устройства за Android, iOS, настолни компютри и лаптопи. Използвайки това, разработчиците и тестерите могат да извършват мащабно тестване на мобилни уебсайтове, като същевременно използват допълнителните функции на LT Browser, като например инструменти за разработчици, горещо презареждане (за приложения React), генериране на отчети Lighthouse, проверка на производителността на уебсайта и др.
Тестване на кръстосани браузъри
Респонсивните уебсайтове трябва да се подлагат на тестване с различни браузъри, тъй като потребителите най-често използват различни устройства и браузъри, за да сърфират в интернет. Замисляли ли сте се някога как би реагирал потенциалният потребител, ако се сблъска с грешки или проблеми с хоризонталното превъртане на вашия уебсайт, докато го разглежда на мобилното си устройство? Те лесно биха могли да преминат към сайта на конкурента ви, без да се замислят. Ето защо е важно да обърнете внимание на следните аспекти. По този начин се уверете, че уебсайтът ви се показва правилно на всички устройства и браузъри с различни резолюции.
Универсалната платформа за ефективна SEO оптимизация
Зад всеки успешен бизнес стои силна SEO кампания. Но с безбройните инструменти и техники за оптимизация, от които можете да избирате, може да е трудно да разберете откъде да започнете. Е, не се страхувайте повече, защото имам точно това, което ще ви помогне. Представяме ви платформата Ranktracker "всичко в едно" за ефективна SEO оптимизация
Най-накрая отворихме регистрацията за Ranktracker напълно безплатно!
Създаване на безплатен акаунтИли влезте в системата, като използвате данните си
По време на разработката избягвайте използването на рамки или библиотеки, за които е известно, че причиняват грешки в определени браузъри. Създаването на физическа лаборатория за устройства и тестова среда в офиса ви може да бъде предизвикателство. Тестването на кръстосани браузъри в облака предлага просто и удобно решение, без да се притеснявате за локалната инфраструктура. С LambdaTest можете безпроблемно да тествате уебсайта си в широк набор от браузъри, работещи в облака, само с няколко кликвания. Той осигурява мащабируема облачна мрежа и се счита за един от най-добрите инструменти за тестване на кръстосани браузъри.
LambdaTest е базирана на изкуствен интелект платформа за оркестриране и изпълнение на тестове в облака, която позволява ръчно и автоматизирано тестване на над 3000 реални устройства, браузъри и комбинации от операционни системи. Просто въведете URL адреса на уебсайта, изберете конфигурациите за тестване и пла�тформата ще покаже как сайтът изглежда на множество устройства, включително iPhone 11, iPhone 8 Plus, Galaxy Note 20, Galaxy S9 Plus и др.
Освен това LambdaTest поддържа автоматизирано тестване с рамки като Selenium, Cypress, Playwright, Appium, Espresso, XCUITest и др.
Заключение
Разработването на адаптивен уебсайт включва задълбочено планиране на стратегиите за дизайн, разработка и оптимизация, за да се гарантира отлично потребителско изживяване на различни устройства. Разработчиците могат да създават уебсайтове, които се адаптират безпроблемно към различни размери и резолюции на екрана, като отдават приоритет на оптимизацията на производителността, използват медийни заявки, прилагат плавни оформления и възприемат подход, ориентиран към мобилните устройства.
Освен това добавянето на удобна за докосване навигация, гъвкава типография и спазването на стандартите за достъпност подобряват използваемостта и приобщаването. Последователното тестване и непрекъснатите подобрения са от съществено значение за осигуряване на стабил�ност и производителност при постоянно променящите се устройства и браузъри. В крайна сметка спазването на тези препоръчителни техники позволява разработването на уебсайтове, които ефективно привличат потребителите в настоящия цифров пейзаж с много устройства.

